当前位置:网站首页>Single spa, Qiankun, Friday access practice
Single spa, Qiankun, Friday access practice
2022-07-04 12:05:00 【Wangchai a】
Preface
Micro front end is used in recently developed projects , The micro front end can be divided into two categories ,iframe、single-spa series , In this article, I will record the micro Application single-spa、 The use of heaven and earth and some understanding , Inside our company friday No open source , It's not recorded here .
single-spa
single-spa Use
newly build father、child Two vue project
father( Parent application )
1. install single-spa Pedestal
npm install single-spa --save
2. Start configuration
main.js To configure
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import { registerApplication, start } from 'single-spa'
Vue.config.productionTip = false
// Load subapplications remotely
function createScript(url) {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
script.src = url
script.onload = resolve
script.onerror = reject
const firstScript = document.getElementsByTagName('script')[0]
firstScript.parentNode.insertBefore(script, firstScript)
})
}
// Record function , Return to one promise
function loadApp(url, globalVar) {
// Support remote loading of sub applications
return async () => {
//
await createScript(url + '/js/chunk-vendors.js')
await createScript(url + '/js/app.js')
// there return Very important , You need to get the life cycle function exposed by the sub application from this global object
return window[globalVar]
}
}
const apps = [
{
// Subapplication name
name: 'child',
// Subapplication loading function , It's a promise
app: loadApp('http://localhost:3000', 'child'),
// When the route meets the conditions ( return true), Activate ( mount ) Subapplication
activeWhen: location => location.pathname.startsWith('/child'),
// Objects passed to child applications
customProps: {}
},
{
name: 'son',
app: loadApp('http://localhost:3001', 'son'),
activeWhen: location => location.pathname.startsWith('/son'),
customProps: {}
}
]
// Register subapplication
for (let i = apps.length - 1; i >= 0; i--) {
registerApplication(apps[i])
}
new Vue({
router,
mounted() {
// start-up
start()
},
render: h => h(App)
}).$mount('#app')
Routing configuration
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter({
mode: 'history',
routes
})
export default router
App.vue To configure
<template>
<div id="app">
<div id="nav">
<router-link to="/child"> Microapplication 1</router-link> |
<router-link to="/son"> Microapplication 2</router-link>
</div>
<div id = "microApp">
<router-view/>
</div>
</div>
</template>
child\son( Subapplication )
The configuration of the two sub applications is the same , for child Example
vue.config.js To configure
const package = require('./package.json')
module.exports = {
lintOnSave: false,
devServer: {
port: 3000
},
// Tell the sub application to load static resources at this address , Otherwise, it will be loaded under the domain name of the base application
publicPath: '//localhost:3000',
configureWebpack: {
// export umd Format package , Mount properties on global objects package.name, The base application needs to obtain some information through this global object , For example, the lifecycle function exported by the sub application
output: {
// library The value of needs to be unique in all sub applications
library: package.name,
libraryTarget: 'umd'
}
}
}
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import singleSpaVue from 'single-spa-vue'
Vue.config.productionTip = false
const appOptions = {
router,
render: h => h(App)
}
// Support the application to run independently 、 Deploy , Independent of base application
if (!process.env.isMicro) {
delete appOptions.el
new Vue(appOptions).$mount('#app')
}
// Base based applications , Export the lifecycle function
const vueLifecycle = singleSpaVue({
Vue,
appOptions
})
// Start the life cycle
export function bootstrap() {
console.log('child bootstrap')
return vueLifecycle.bootstrap(() => { })
}
// Mount life cycle
export function mount() {
console.log('child mount')
return vueLifecycle.mount(() => { })
}
// Uninstall lifecycle
export function unmount() {
console.log('child unmount')
return vueLifecycle.unmount(() => { })
}
App.vue
<template>
<div id="app">
<h1 id="nav">
Microapplication 1
</h1>
</div>
</template>
Routing configuration
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter({
mode: 'history',
routes
})
export default router
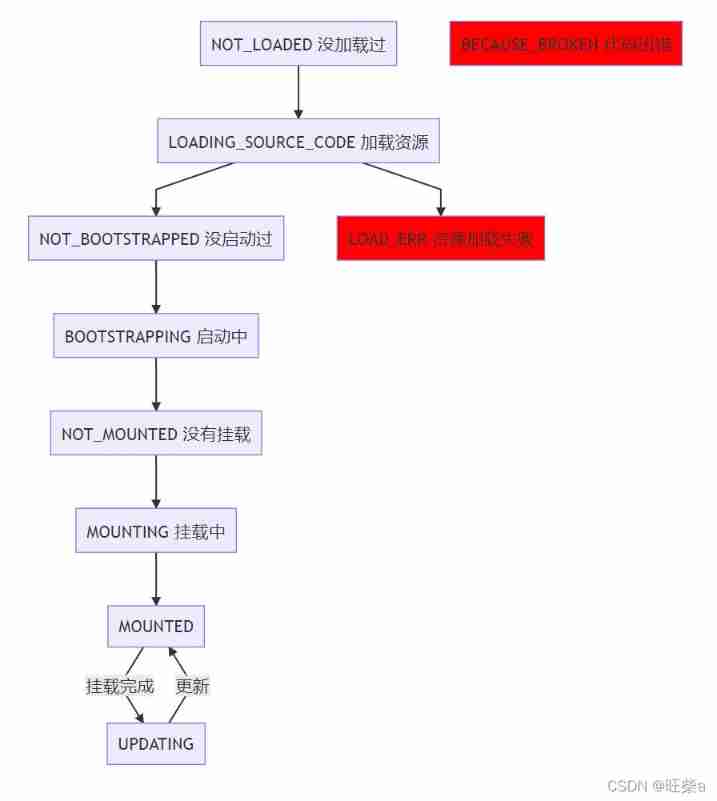
single-spa Principle analysis
Subapplication has three state machines
bootstrap: async () => {
// start-up
},
mount: async () => {
// mount
},
unmount: async () => {
// uninstall
}

Subapplication through webpack, Hot update < After going online, it's packed > export umd Format ( This is a module mechanism ) Of js package , And put it in webpack Open 3000 port .
single-spa There should be route monitoring over there , Once the corresponding route is matched ===>
The parent application passes webpack the 8080 port , Get these js package (fetch The request for ), Apply some life cycle methods to the sub (bootstrap、mount、unmount
), Mount to window On .===>
The parent application passes window The method of the upper sub application starts 、 Mount micro applications .===>
When the sub application is hot updated ( There is no hot update after online ), Refresh the parent application to reload the child application umd js package .
Compared with our company friday,single-spa Whether sub applications can only be loaded by listening to routes , Is there any similar friday equally ,dom Element embedded loading micro Application ? No,
friday Can it be like single-spa equally , Route loading micro Application ?friday Are there two ways to load micro applications (dom Embedded 、 Route loading )?
qiankun( Heaven and earth )
边栏推荐
- Using terminal connection in different modes of virtual machine
- Sys module
- No response after heartbeat startup
- [solve the error of this pointing in the applet] SetData of undefined
- Decrypt the advantages of low code and unlock efficient application development
- Test question bank management system - database design [easy to understand]
- QQ set group information
- Object. Assign () & JS (= >) arrow function & foreach () function
- Install freeradius3 in the latest version of openwrt
- Polymorphic system summary
猜你喜欢
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11](/img/6a/398d9cceecdd9d7c9c4613d8b5ca27.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11

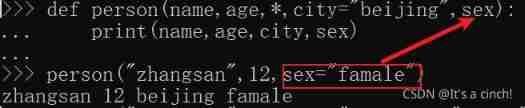
Function parameters (positional parameters, default value parameters, variable parameters, named keyword parameters, keyword parameters)

Leetcode: 408 sliding window median

Application of slice

The latest idea activation cracking tutorial, idea permanent activation code, the strongest in history
![Entitas learning [iv] other common knowledge points](/img/1c/f899f4600fef07ce39189e16afc44a.jpg)
Entitas learning [iv] other common knowledge points
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 8](/img/16/33f5623625ba817e6e022b5cb7ff5d.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 8

Digital simulation beauty match preparation -matlab basic operation No. 6

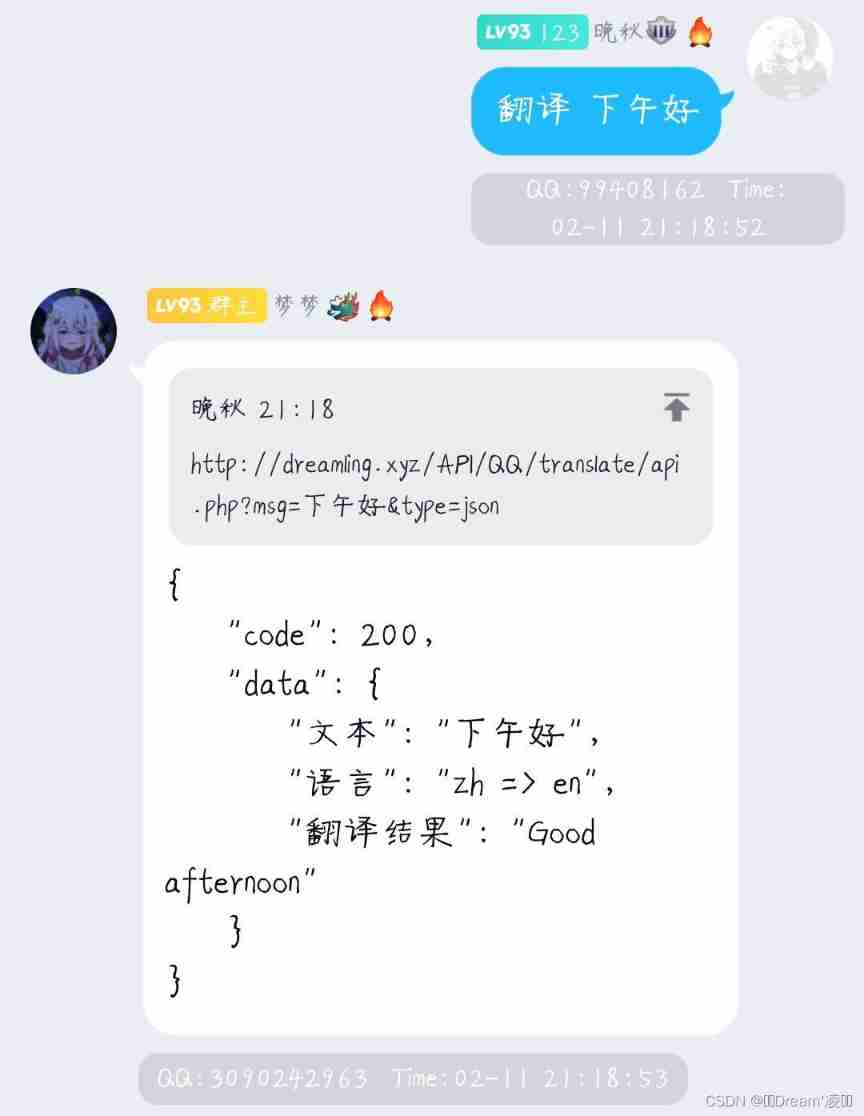
Automatic translation between Chinese and English

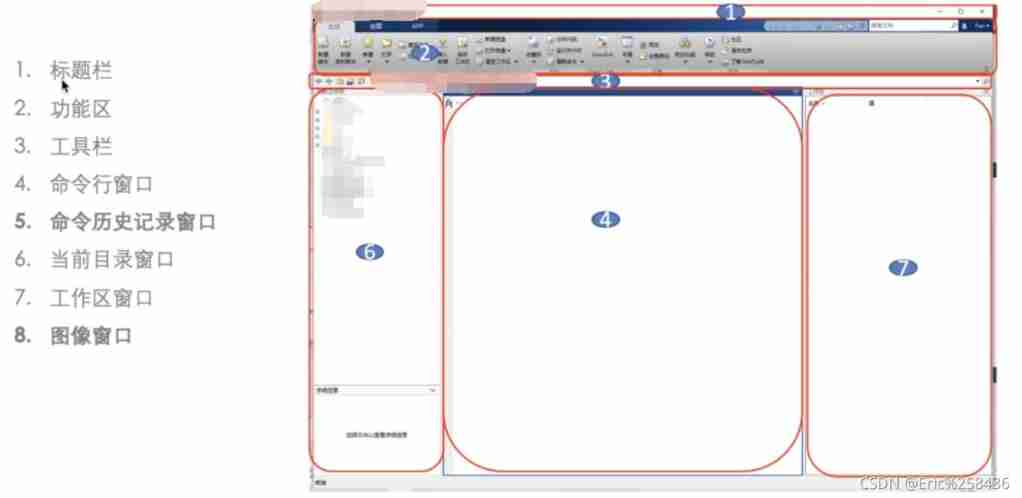
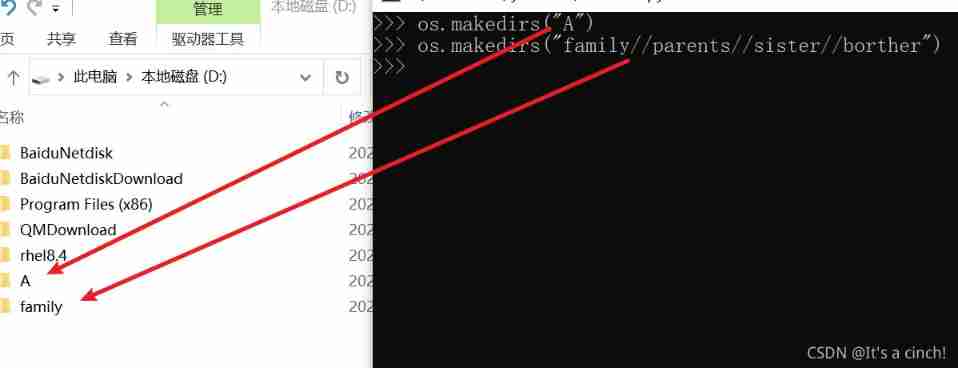
Properties and methods of OS Library
随机推荐
Four sorts: bubble, select, insert, count
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 8
TCP slicing and PSH understanding
How to use the mongodb ID array to get multiple documents- How to get multiple document using array of MongoDb id?
Notes on writing test points in mind mapping
QQ one click cookie acquisition
Understanding of object
三立期货安全么?期货开户怎么开?目前期货手续费怎么降低?
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18
Take advantage of the world's sleeping gap to improve and surpass yourself -- get up early
C language compilation process
World document to picture
2021 annual summary - it seems that I have done everything except studying hard
Introduction of network security research direction of Shanghai Jiaotong University
How to create a new virtual machine
Iptables cause heartbeat brain fissure
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 24
priority_ queue
MySQL advanced review
SAP ui5 date type sap ui. model. type. Analysis of the display format of date