当前位置:网站首页>华为手机切换屏幕效果_华为p40页面切换效果怎么换
华为手机切换屏幕效果_华为p40页面切换效果怎么换
2022-08-04 13:48:00 【全栈程序员站长】
大家好,又见面了,我是你们的朋友全栈君。
描述
昨天尝试了一下采用style的方式定义Activity之间切换动画,大致步骤如下:
- 新建一个AnimationActivity的style,继承自Android:style/Animation.Activity。设置四个item。
<style name="AnimationActivity" parent="@android:style/Animation.Activity">
<!--打开新的activity时旧的activity动画-->
<item name="android:activityOpenExitAnimation">@anim/activity_open_exit</item>
<!--打开新的activity时新的activity动画-->
<item name="android:activityOpenEnterAnimation">@anim/activity_open_enter</item>
<!--退出activity时旧的activity动画-->
<item name="android:activityCloseExitAnimation">@anim/activity_close_exit</item>
<!--退出activity时新的activity动画-->
<item name="android:activityCloseEnterAnimation">@anim/activity_close_enter</item>
</style>
- 并在Application的apptheme中添加android:WindowAnimationStyle.
<item name="android:windowAnimationStyle">@style/AnimationActivity</item>
四个动画资源文件就不放出了,很简单的缩放平移操作。
一切弄好之后,在我的华为真机上测试却根本没有我需要的Activity之间切换的动画,都是默认的。一开始我以为代码哪里有错误,google了好长时间,这么几行简单的代码好像并没有什么错误,很是郁闷。无奈我今天扒出了屏幕摔得细碎的小米5,在上面测试了一下代码,emmmmm动画完美展现,内心真是。。。
我又找了下华为与android动画之间的问题,只找到了组件旋转rotate动画在华为上失效的问题,并没有activity切换动画的问题。无奈,我只好换了一只方法,在BaseActivity里面通过overridePendingTransition方法设置转场动画,动画正常。
public class BaseActivity extends Activity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
overridePendingTransition(R.anim.activity_open_enter, R.anim.activity_open_exit);
}
@Override
public void finish() {
super.finish();
overridePendingTransition(R.anim.activity_close_enter, R.anim.activity_close_exit);
}
}
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/106814.html原文链接:https://javaforall.cn
边栏推荐
猜你喜欢

第六届未来网络发展大会,即将开幕!

如何查找endnote文献中pdf文件的位置

How to find the location of a pdf file in endnote literature

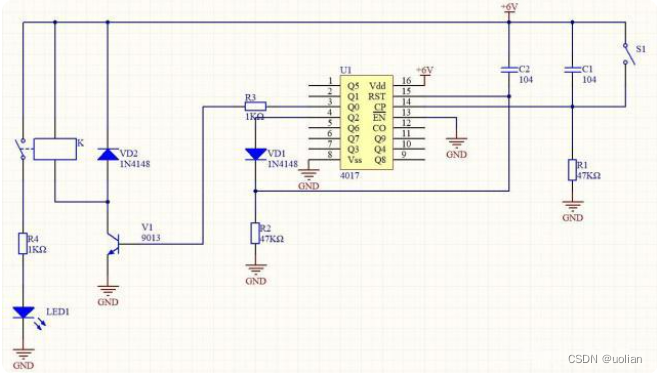
按键控制开关4017芯片数字电路

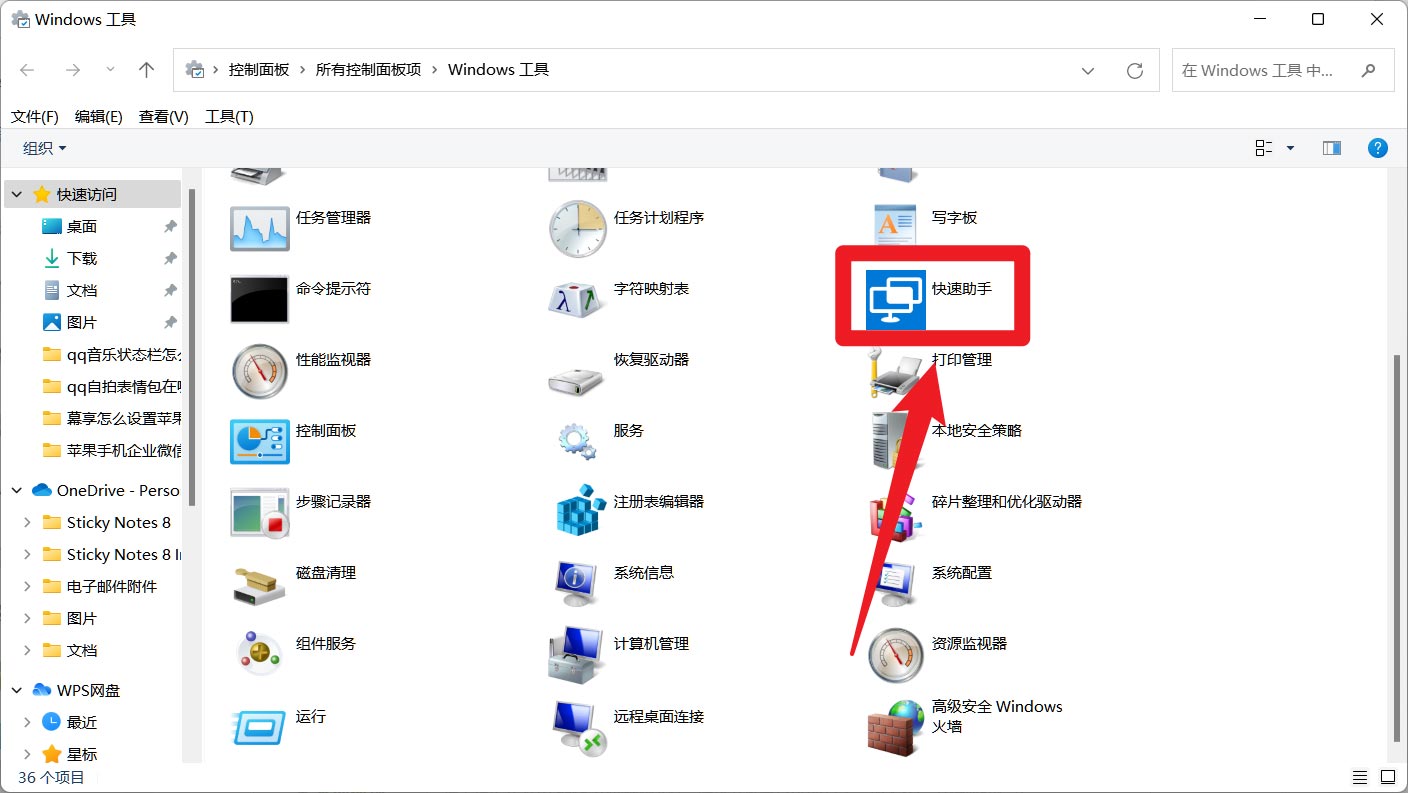
Win11快速助手在哪里?Win11打开快速助手的方法

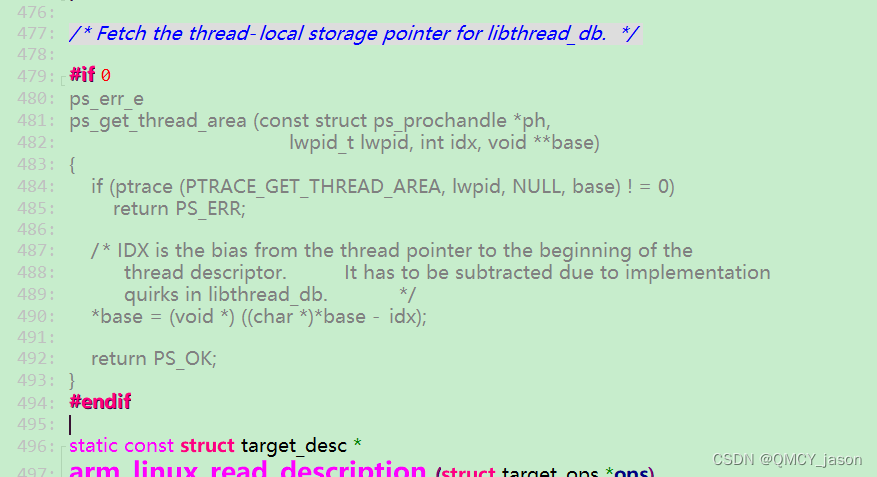
RK1126编译gdb 板子上gdb调试程序

CLS-PEG-DBCO,胆固醇-聚乙二醇-二苯基环辛炔,可用于改善循环时间

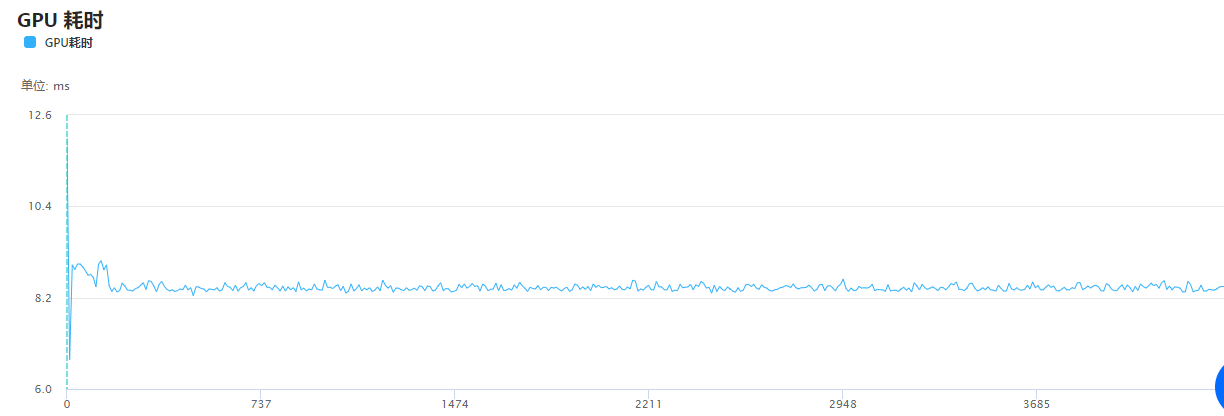
GeoAO:一种快速的环境光遮蔽方案
![[Niu Ke brush questions-SQL big factory interview questions] NO5. Analysis of a treasure store (e-commerce model)](/img/9f/33e782b93fcaa15359450e59a7233d.png)
[Niu Ke brush questions-SQL big factory interview questions] NO5. Analysis of a treasure store (e-commerce model)

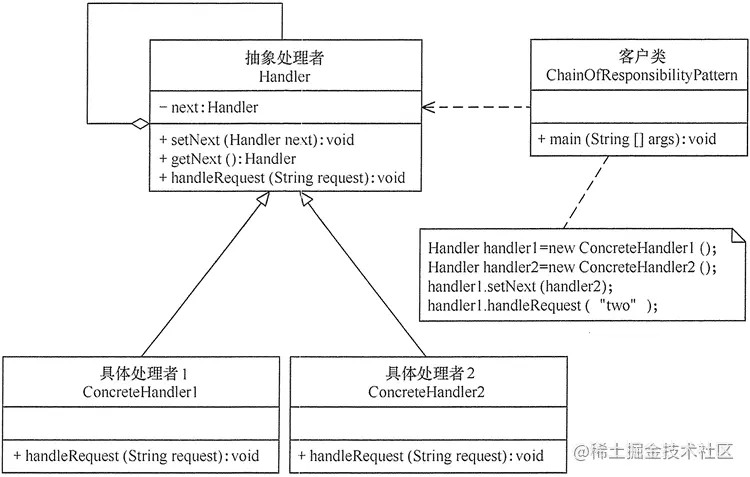
Is the code more messy?That's because you don't use Chain of Responsibility!
随机推荐
GeoAO:一种快速的环境光遮蔽方案
CLS-PEG-DBCO,胆固醇-聚乙二醇-二苯基环辛炔,可用于改善循环时间
第四讲 SVN
Cockpit human-computer interaction "undercurrent", voice "down", multi-modal "up"
面试官:说一下NIO和BIO的区别
【牛客刷题-SQL大厂面试真题】NO5.某宝店铺分析(电商模式)
并发刺客(False Sharing)——并发程序的隐藏杀手
卷积神经网络 基础
Interviewer: How to view files containing abc string in /etc directory?
节省50%成本!京东云重磅发布新一代混合CDN产品
LeetCode_643_子数组的最大平均数Ⅰ
并发刺客(False Sharing)——并发程序的隐藏杀手
手搓一个“七夕限定”,用3D Engine 5分钟实现烟花绽放效果
Lecture 4 SVN
用过Apifox这个API接口工具后,确实感觉postman有点鸡肋......
【LeetCode】1403. 非递增顺序的最小子序列
postgre 支持 newsql 特性可行性有多大?
router---模式
LM2596有没有可以替代的?LM2576可以
LeetCode 1403 Minimum subsequence in non-increasing order [greedy] HERODING's LeetCode road