当前位置:网站首页>块级元素、行内元素、行内块元素
块级元素、行内元素、行内块元素
2022-08-01 16:35:00 【AnnGreen】
块级元素
常见块级元素
div – 常用块级容易,也是CSS layout的主要标签
form – 交互表单
h1 ~ h6 – 标题
hr – 水平分隔线
p – 段落
table – 表格
ul – 无序列表
块级元素特点
1、独霸一行,总是在新行上开始
2、宽度缺省是它父级元素的100%,除非设定一个宽度
3、高度、行高、外边距、内边距都可以设置
4、可以容纳其他内联元素或者其他块元素
行内元素
常见行内元素
a – 锚点链接
img – 图片
input – 输入框
label – 表格标签
select – 项目选择
span – 常用内联容器,定义文本内区块
strong – 粗体强调
textarea – 多行文本输入框
u – 下划线
行内元素特点
1、和其他元素都在一行上,遇到父级元素边界会自动换行
2、宽度与内容一样宽,且不可改变(仅仅依靠自己的字体大小或者是图像大小来支撑结构)
3、行内元素只能容纳文本或者其他行内元素
4、设置宽度width无效,设置高度无效,可以通过设置line-height来设置,设置margin只有左右有效,上下无效,设置padding只有左右有效,上下无效(在开发者工具中会看到盒子模型的margin、padding,但是你在行内元素下方或上方加一个块级元素就会发现上下padding-top/bottom和margin-top/bottom都没有效果;不过如果给行内元素设置背景,会发现上下padding也着色,因为background是包括border以内的)
5、给行内元素设置了定位时,行内元素的margin、padding是有效果会影响定位的(当然此时的top、left都会影响)
行内块元素
行内块元素特点
1、和其他元素排列在一行
2、元素的高度、宽度、行高以及顶和底边距都可设置
3、元素间默认有间距
4、具有盒子模型
注意:一个行内元素和行内块元素在一行时行内元素的位置会受行内块元素的margin影响,因为它们要在同一行(而且行内块元素的高度、margin也会影响下一行)
边栏推荐
猜你喜欢
随机推荐
mysql源码分析——聚簇索引
沈腾拯救暑期档
canvas粒子雨动画js特效
C#Excel帮助类
【paper】Cam2BEV论文浅析
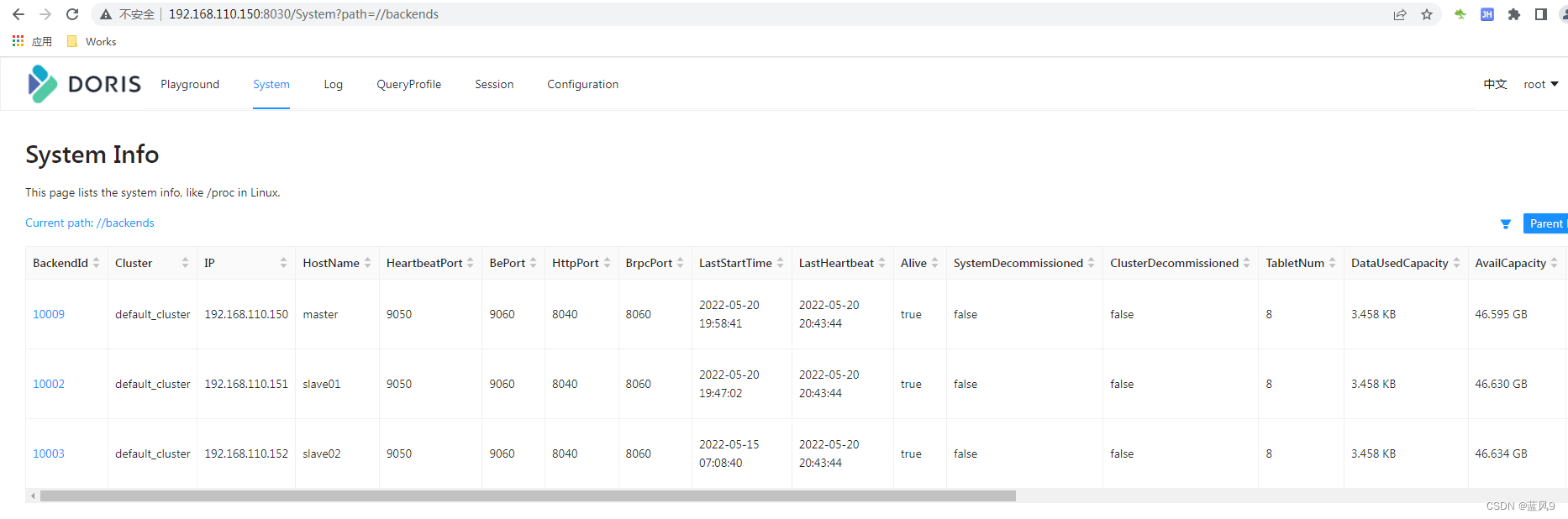
05 Doris cluster construction
22年镜头“卷”史,智能手机之战卷进死胡同
怎么安装汉化包(svn中文语言包安装)
PHP security flaws: session hijacking, cross-site scripting, SQL injection and how to fix them
Using Canvas to achieve web page mouse signature effect
uwsgi配置文件启动
经验|如何做好业务测试?
ESP8266-Arduino编程实例-MLX90614红外测温传感器驱动
首席工程师究竟是怎样的存在?
工业制造行业的低代码开发平台思维架构图
5年测试,只会功能要求17K,功能测试都敢要求这么高薪资了?
Vulnhub靶机:HARRYPOTTER_ NAGINI
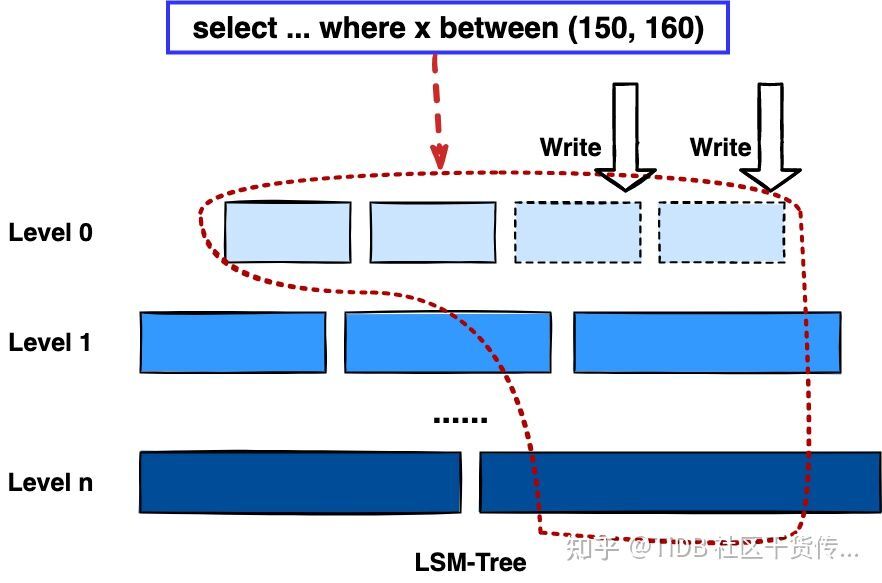
时序数据库在船舶风险管理领域的应用
C#的路径帮助类
FTP helper class for C#