当前位置:网站首页>【快应用】text组件里的文字很多,旁边的div样式会被拉伸如何解决
【快应用】text组件里的文字很多,旁边的div样式会被拉伸如何解决
2022-07-02 07:15:00 【华为开发者论坛】
【现象描述】
当text组件的内容较多多行显示的时候,相邻的div样式会显示异常,会从正常的圆形变为椭圆。
代码如下:
<template>
<div class="container">
<div style="align-items: center;">
<div class="typscolor" style="background-color: blue; opacity: 0.26; margin-left: 16px;"></div>
<text>{
{text}}</text>
<div class="typscolor" style="background-color: blue; opacity: 0.26; margin-left: 16px;"></div>
<text>{
{text}}</text>
<div class="typscolor" style="background-color: blue; opacity: 0.26; margin-left: 16px;"></div>
<text>{
{text}}</text>
</div>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
height: 100%;
}
text {
font-size: 24px;
}
.typscolor {
border-radius: 50%;
width: 30px;
height: 30px;
background-color: red;
margin-right: 8px;
}
</style>
<script>
module.exports = {
data: {
text:'text文本内容过多时左边的圆圈会被拉伸'
},
onInit() {
},
}
</script>如图所示
异常

正常

【问题分析】
当text组件内容过多时,flex布局的时候宽度超出会自动压缩,从而导致div标签被拉伸了
【解决方法】
可以给div标签设置flex-shrink: 0属性,即可解决该问题
示例代码如下:
<template>
<div class="container">
<div style="align-items: center;">
<div class="typscolor" style="background-color: blue; opacity: 0.26; margin-left: 16px;"></div>
<text>{
{text}}</text>
<div class="typscolor" style="background-color: blue; opacity: 0.26; margin-left: 16px;"></div>
<text>{
{text}}</text>
<div class="typscolor" style="background-color: blue; opacity: 0.26; margin-left: 16px;"></div>
<text>{
{text}}</text>
</div>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
height: 100%;
}
text {
font-size: 24px;
}
.typscolor {
border-radius: 50%;
width: 30px;
height: 30px;
background-color: red;
margin-right: 8px;
flex-shrink: 0; /*加上该属性即可解决拉伸问题*/
}
</style>
<script>
module.exports = {
data: {
text:'text文本内容过多时左边的圆圈会被拉伸'
},
onInit() {
},
}
</script>如图所示:

欲了解更多详情,请参见:
华为官网:
https://developer.huawei.com/consumer/cn/forum/topic/0203908673278080243?fid=23?ha_source=zzh
边栏推荐
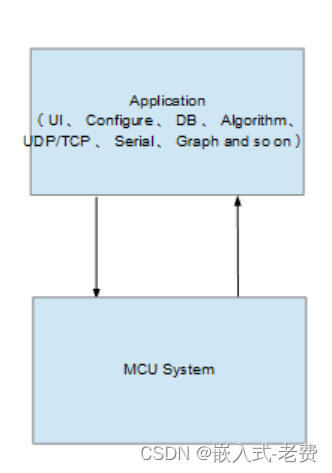
- Flink calculates topn hot list in real time
- Basic usage of mock server
- MySQL environment configuration
- axis设备的rtsp setup头中的url不能带参
- Is this code PHP MySQL redundant?
- C#中索引器
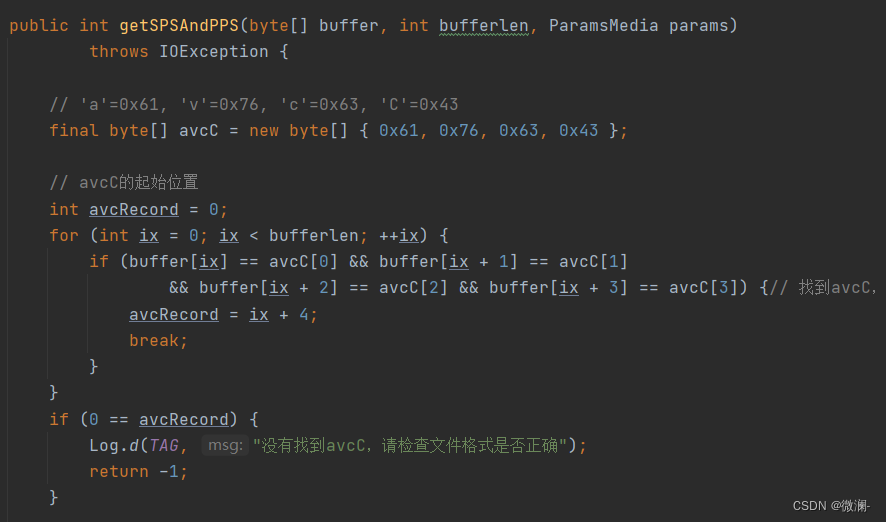
- Read H264 parameters from mediarecord recording
- Postman -- use
- Operator-1 first acquaintance with operator
- In the face of uncertainty, the role of supply chain
猜你喜欢

12.进程同步与信号量

JSP webshell免杀——JSP的基础

Disassembling Meitu SaaS: driving the plane to change the engine

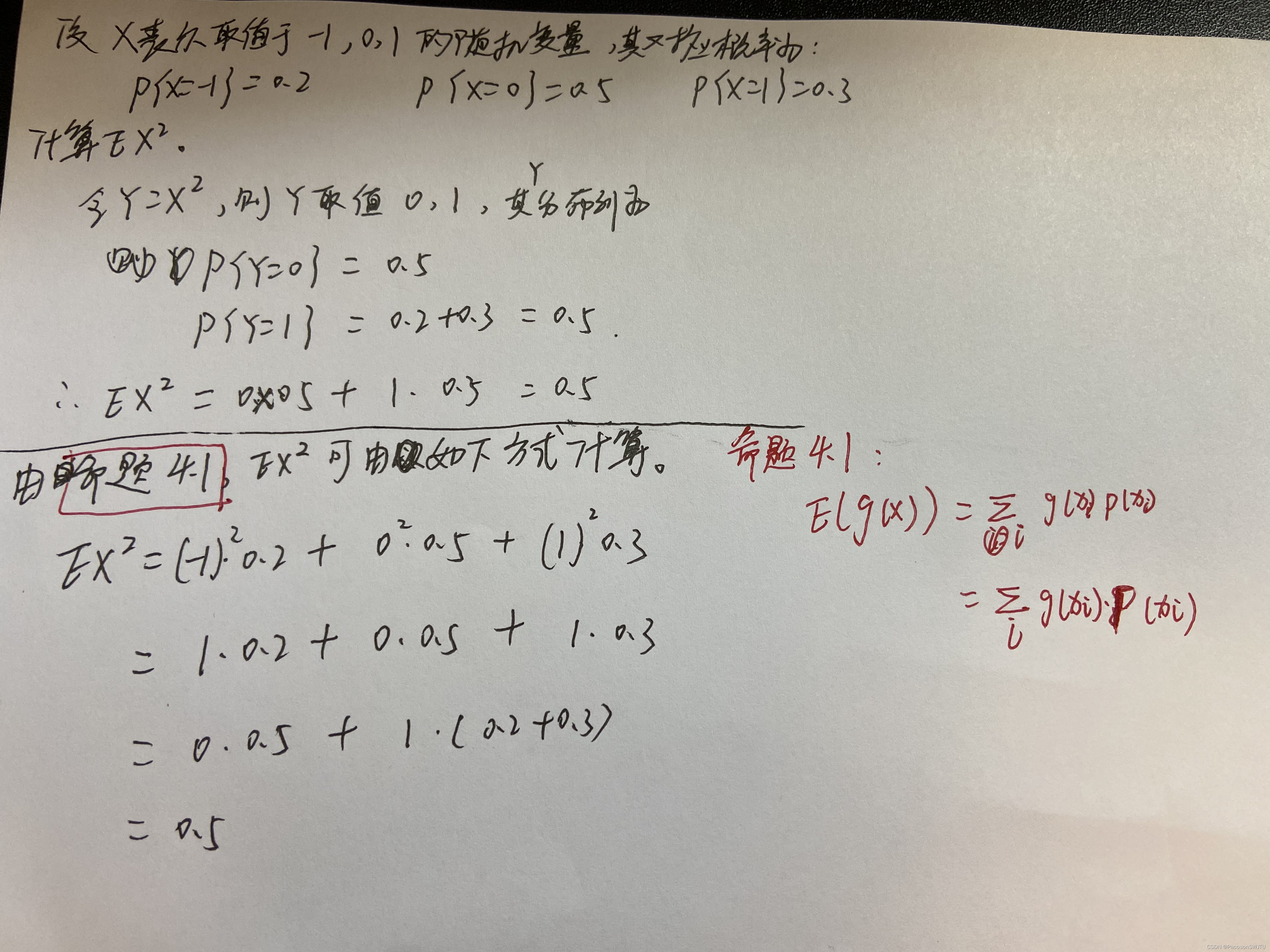
4.随机变量

js数组常用方法

HDU1234 开门人和关门人(水题)

Stm32 et développement de moteurs (système supérieur)

Read H264 parameters from mediarecord recording

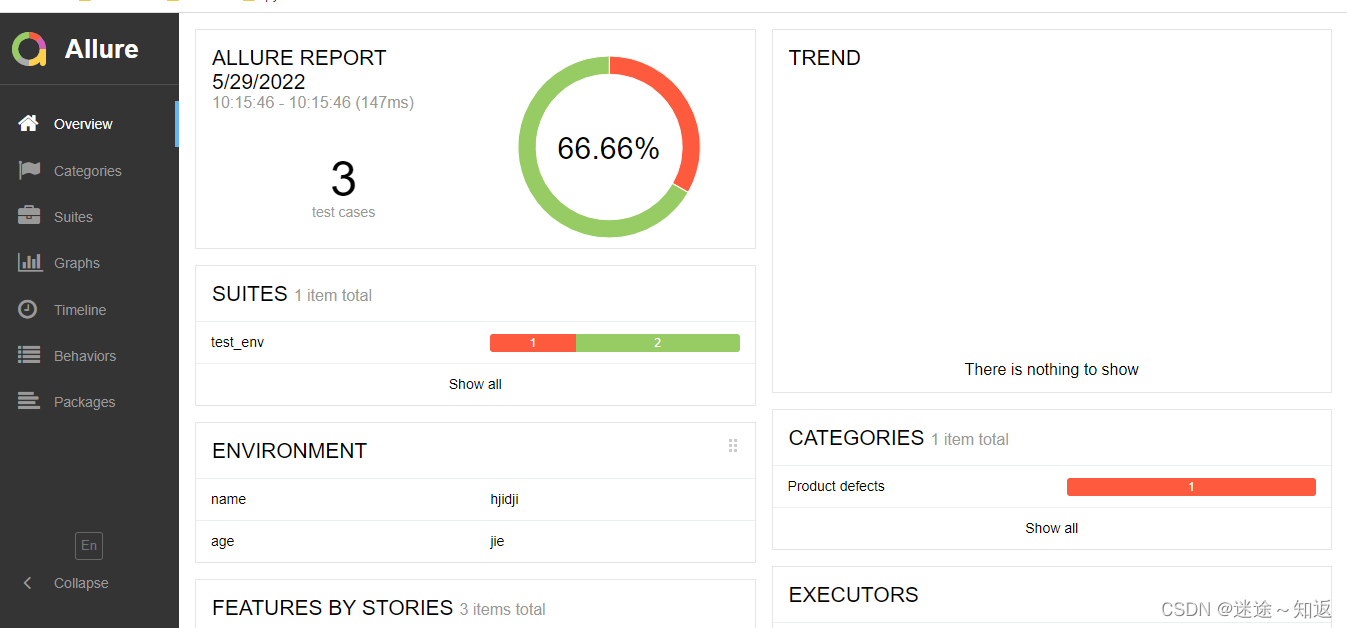
Allure -- common configuration items

Solutions to a series of problems in sqoop job creation
随机推荐
nodejs+express+mysql简单博客搭建
01安装虚拟机
Beautiful and intelligent, Haval H6 supreme+ makes Yuanxiao travel safer
Analysis of hot spots in AI technology industry
The URL in the RTSP setup header of the axis device cannot take a parameter
4. Random variables
Operator-1 first acquaintance with operator
2022-06-17
大华设备播放过程中设置播放速度
Mongodb quickly get started with some simple operations of mongodb command line
Considerations for Apache deploying static web page projects
Shell programming 01_ Shell foundation
UWA报告使用小技巧,你get了吗?(第四弹)
shell编程01_Shell基础
How to get the password of cpolar?
MongoDB 学习整理(条件操作符,$type 操作符,limit()方法,skip() 方法 和 sort() 方法)
面对不确定性,供应链的作用
使用sqlcipher打开加密的sqlite方法
MySQL keyword
学习open62541 --- [66] UA_String的生成方法