当前位置:网站首页>七夕到了——属于程序员的浪漫
七夕到了——属于程序员的浪漫
2022-08-02 21:23:00 【Roc-xb】
七夕节,又称七巧节、七姐节、女儿节、乞巧节、七娘会、七夕祭、牛公牛婆日、巧夕等,是中国民间的传统节日。七夕节由星宿崇拜衍化而来,为传统意义上的七姐诞,因拜祭“七姐”活动在七月七晩上举行,故名“七夕”。拜七姐,祈福许愿、乞求巧艺、坐看牵牛织女星、祈祷姻缘、储七夕水等,是七夕的传统习俗。经历史发展,七夕被赋予了“牛郎织女”的美丽爱情传说,使其成为了象征爱情的节日,从而被认为是中国最具浪漫色彩的传统节日,在当代更是产生了“中国情人节”的文化含义。
创意代码表白
以程序员的方式撒狗粮,专业浪漫,值得拥有!
目录
1、效果演示

2、制作步骤/过程
将代码里面的图片替换成你自己照片即可。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>七夕到了——属于程序员的浪漫</title>>
<style type="text/css">
*{ margin:0; padding:0;}
body{
background:#000;
overflow:hidden;
}
#perspective{
perspective:800px;
}
#wrap{
width:120px; /*133:200 4:6 */
height:180px;
margin:0 auto;
position:relative;
/*搭建3D效果必须的两个属性:一个变换风格变3d,一个场景景深800px*/
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img{
width:100%;
height:100%;
position:absolute;
border-radius: 5px; /*加上圆角*/
box-shadow: 0px 0px 10px #fff;/*box-shadow 属性向框添加一个或多个阴影*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.5) 100%);
}
#wrap p{
width:1200px;
height:1200px;
background:-webkit-radial-gradient(center center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0));
border-radius:100%;
position:absolute;
left:50%;
top:102%;
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg);
}
</style>
</head>
<body>
<div id="perspective">
<div id='wrap'>
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<p></p>
</div>
</div>
<script type="text/javascript">
window.onload = function(){
var oWrap = document.getElementById('wrap');
var oImg = oWrap.getElementsByTagName('img');
var oImgLength = oImg.length;
var Deg = 360 / oImgLength;
var nowX , nowY , lastX , lastY , minusX = 0, minusY = 0;
var roY = 0 , roX = -10;
var timer;
for ( var i=0;i<oImgLength;i++ )
{
oImg[i].style.transform = 'rotateY('+ i*Deg +'deg) translateZ(350px)';
oImg[i].style.transition = 'transform 1s '+ (oImgLength-1-i)*0.1 +'s';
}
mTop();
window.onresize = mTop;
function mTop(){
var wH = document.documentElement.clientHeight;
oWrap.style.marginTop = wH / 2 - 180 + 'px';
}
// 拖拽:三个事件-按下 移动 抬起
//按下
document.onmousedown = function(ev){
ev = ev || window.event;
//鼠标按下的时候,给前一点坐标赋值,为了避免第一次相减的时候出错
lastX = ev.clientX;
lastY = ev.clientY;
//移动
this.onmousemove = function(ev){
ev = ev || window.event;
clearInterval( timer );
nowX = ev.clientX; // clientX 鼠标距离页面左边的距离
nowY = ev.clientY; // clientY ………………………………顶部………………
//当前坐标和前一点坐标差值
minusX = nowX - lastX;
minusY = nowY - lastY;
//更新wrap的旋转角度,拖拽越快-> minus变化大 -> roY变化大 -> 旋转快
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
/*
//生成div,让div跟着鼠标动
var oDiv = document.createElement('div');
oDiv.style.cssText = 'width:5px;height:5px;background:red;position:fixed;left:'+nowX+'px;top:'+nowY+'px';
this.body.appendChild(oDiv);
*/
//前一点的坐标
lastX = nowX;
lastY = nowY;
}
//抬起
this.onmouseup = function(){
this.onmousemove = null;
timer = setInterval(function(){
minusX *= 0.95;
minusY *= 0.95;
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
if ( Math.abs(minusX)<0.1 && Math.abs( minusY )<0.1 )
{
clearInterval( timer );
}
console.log( minusX );
},13);
}
return false;
}
}
</script>
</body>
</html>边栏推荐
- golang刷leetcode:巫师的总力量和
- I interviewed a 985 graduate, and I will never forget the expression when answering the "performance tuning" question
- 用户之声 | 我与GBase的缘分
- SSM integration steps (emphasis)
- SublimeText3 安装、配置项、包管理、常用必备插件、常用快捷键以及修改
- 包管理工具Chocolate - Win10如何安装Chocolate工具、快速上手、进阶用法
- 2022-08-02 第六小组 瞒春 学习笔记
- 字节内部技术图谱 惊艳级实用
- [Dry goods] Best practice of sub-library and sub-table
- 四、字符常量 & 字符串
猜你喜欢

HCIP--BGP基础实验

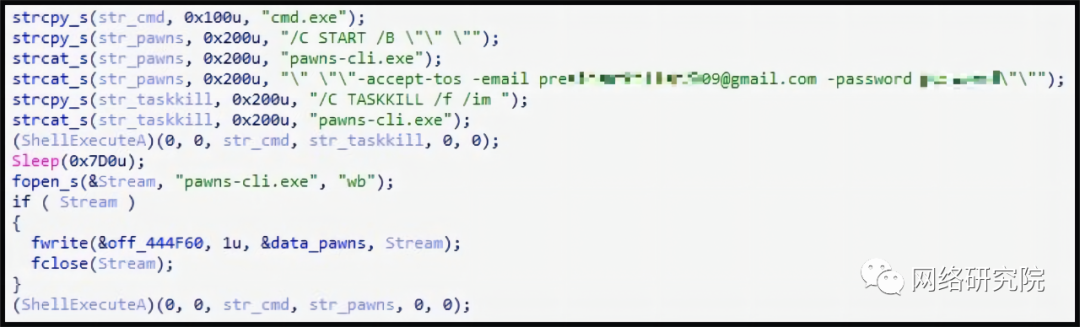
微软SQL服务器被黑客入侵以窃取代理服务的带宽

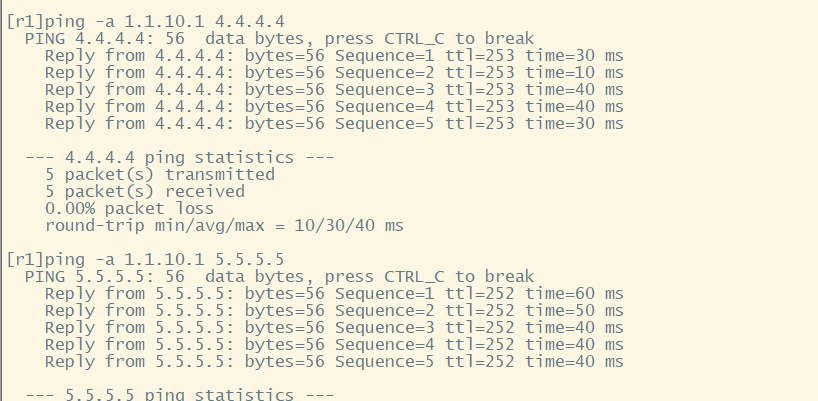
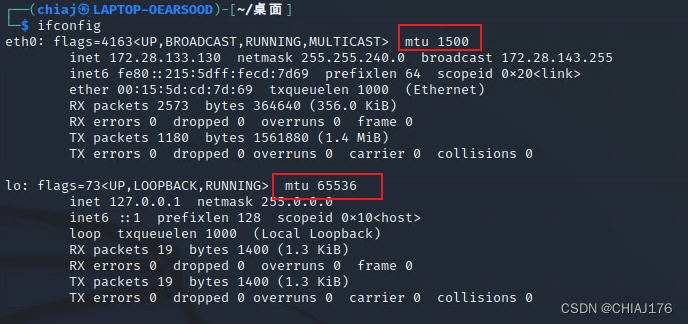
IP Protocol (Internet Protocol)

Jar包启动通过ClassPathResource获取不到文件路径问题

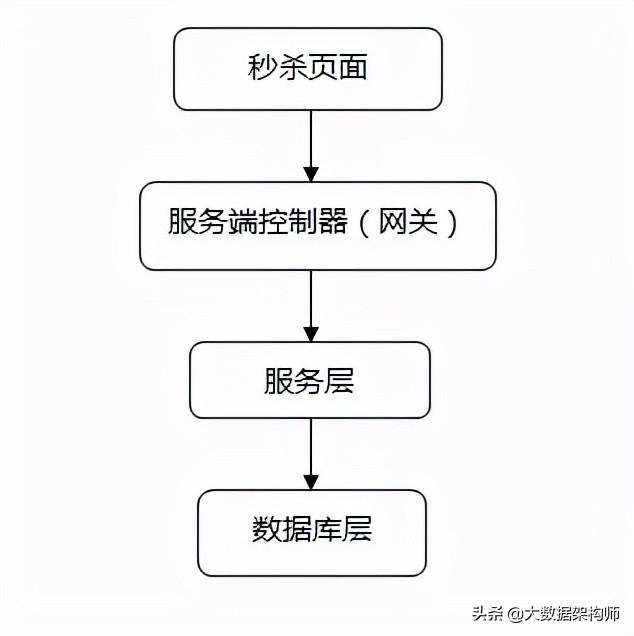
How does Redis easily achieve system instant kill?

最近火爆朋友圈的“广告电商”,核心商业模式是什么,广告收入真实靠谱吗?

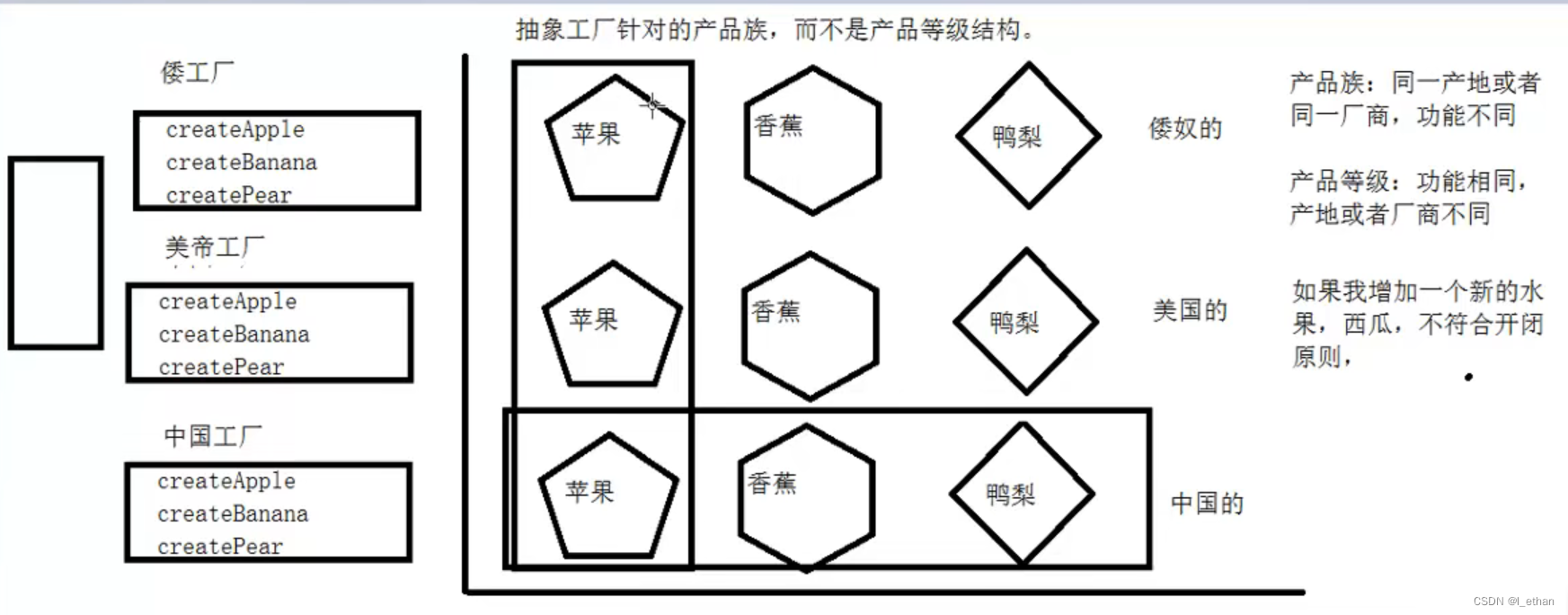
Abstract Factory Pattern

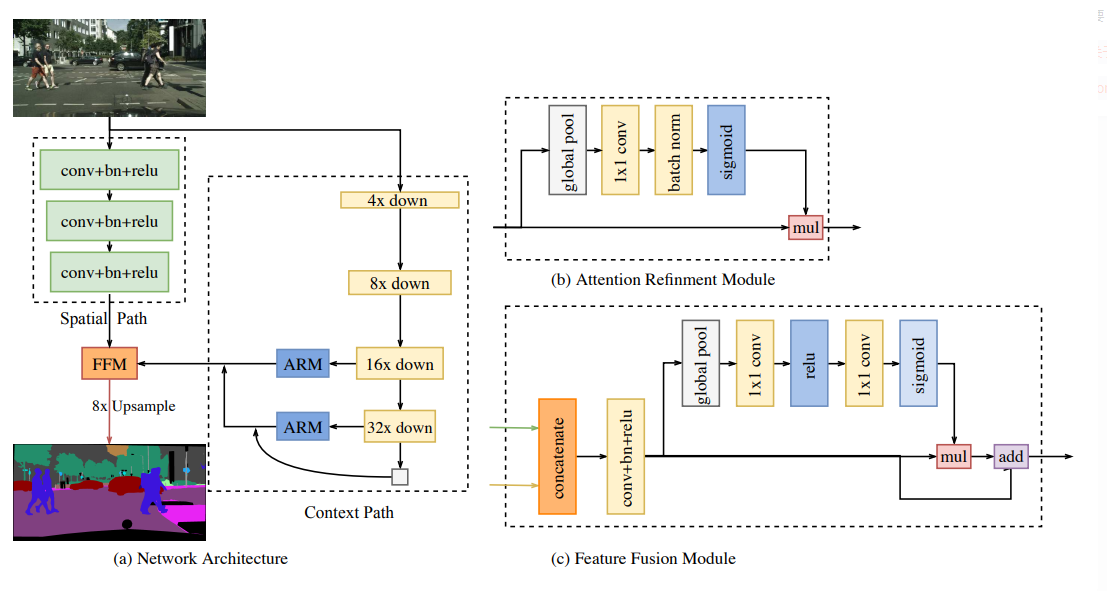
YOLOv5+BiSeNet——同时进行目标检测和语义分割

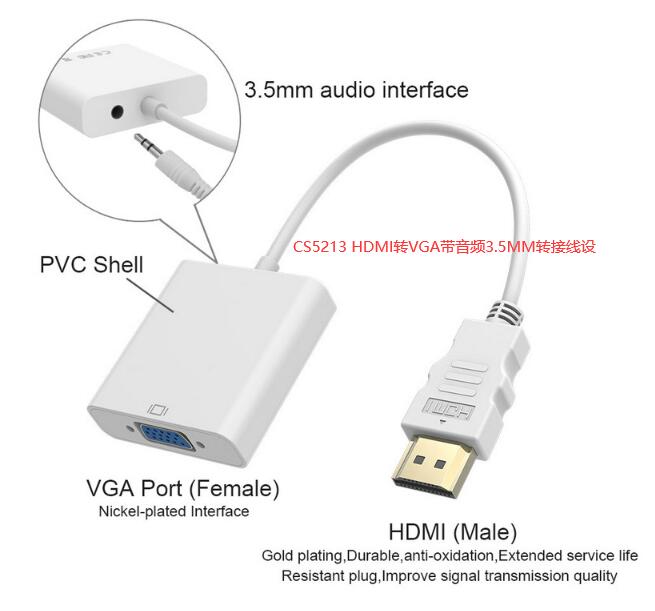
CS5213 chip | HDMI to VGA converter chip data sharing

2022-08-02 第六小组 瞒春 学习笔记
随机推荐
Abstract Factory Pattern
golang刷leetcode:按位与结果大于零的最长组合
【STM32学习3】DMA基础操作
命令行启动常见问题及解决方案
典型相关分析CCA计算过程
工厂模式理解了没有?
我用这一招让团队的开发效率提升了 100%!
Flink-SQL
【STM32学习2】存储器相关概念与操作
博客主题美化第二弹
HCIP--BGP基础实验
golang刷leetcode:我能赢吗
千人优学 | GBase 8s数据库2022年6月大学生专场实训圆满结束
JMeter的基本使用
嗨!不来看一下如何骚气十足的登陆MySQL嘛?
Flink优化的方方面面
汇编语言中b和bl关键字的区别
Zabbix 5.0 Monitoring Tutorial (2)
【目标检测】YOLOv5:640与1280分辨率效果对比
How does Redis easily achieve system instant kill?