当前位置:网站首页>程序员的七夕浪漫时刻
程序员的七夕浪漫时刻
2022-08-02 22:39:00 【Lansonli】

文章目录
前言
七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?
记录一起走过的那些日子
染指流年,晕墨七夕
岁月在指缝中划过,喜鹊还有那么多吗?
不是每一个人都适合喧嚣,七月七,你不在,静静地,便是安好。
等待苍老了年华,却让心田腾出净土,不会去多想,只要还值得期待,每一天的阳光都不会枯萎。
走过多年的青葱岁月,这一刻,仍愿意在原地等你,不知道下一站青春的车会不会到达终点,但既然选择了等待,便义无反顾。很多时候仔细想想,在青春的路口,我们与多少人擦肩而过,而茫茫人海之中,只想握住彼此的手,只待你回眸,那将不是不同方向的手,庆幸的是,你学会了转身向后看,握住了我的手,一起看,人生的风景。或许正是那句话吧:决定了等你,便再也等不了别人。所以无论前方的路多么漫长,我会陪你一起走下去,直到确定我们彼此都还幸福快乐。
多年,那么多年,我们总是在人海中走走停停,仿佛丢失了什么,却倔强的不愿停下脚步,我们固执地想,下一站,只要在下一站,我就可以坐上回程的车,然后,回到我本该留下的地方,可是,我们真的就不会再去留恋下一站风景吗?我们,总是那么健忘,在岁月中丢了原来的自己还浑然不知。
但我坚信,只要坚定了心中那份等待,你,就是我下一站最美的风景。有人说,小鸟飞不过沧海不是小鸟没有飞过沧海的勇气,而是沧海的尽头早已没有了等待,我还算一个执着的人吧,我知道你在,所以我等。流年话,七夕情,墨染青春扉页。
放下所有的尊严,低到尘埃里开花,可回话确是不耐烦,其实你不懂我的心,而明明知道会出现不好的结局,还在恋恋不舍,之所以这样,还是心中的那份虚渺难以割舍的所谓情感,而你对我这份真挚的情感却毫不在意,我付出了所有的灵魂,而换回的却是一声长叹息。
生命中与你相遇是命中注定,一念花开,一念花落,花开时期总是希望花不要凋谢,花开总是有期限的,花中携手处,仍有你欢乐的笑声,可爱的笑脸,如今相思一地,又有谁知,来生一定做个寂寞的人,孤赏尘寰世界,不再有思念,不再有心碎,不再有期盼。
风轻轻的吹,雨丝轻轻的飘,时光在静静的流淌,所有的思念会随着时光逐渐褪去,记忆里的欢乐、痛苦、烦恼,也将会永远沉默在时光里,在今生的世界,你的长叹息我会铭记,你有你的、我有我的方向,你记得也好,不记得也好,你我相逢在黑夜的海上,在这转瞬间都会消失踪影,在交会时曾互放过光亮,这就已足以。
其实,我们不妨将“七夕”理解成“七惜”:一惜父母养育恩;二惜爱人情意真;三惜兄弟姐妹情;四惜同学朋友谊;五惜同事相互帮;六惜对手勤勉励;七惜缘分万年长。人生何其短暂,相识即是缘分。佛说:前世五百次回眸,才换来今生的擦肩而过。难道短短几十春秋的相识、相伴、相知、相恋还需要更多的理由去诠释吗?
我很喜欢的一句话:生命即是恩宠,存在就是喜悦 。
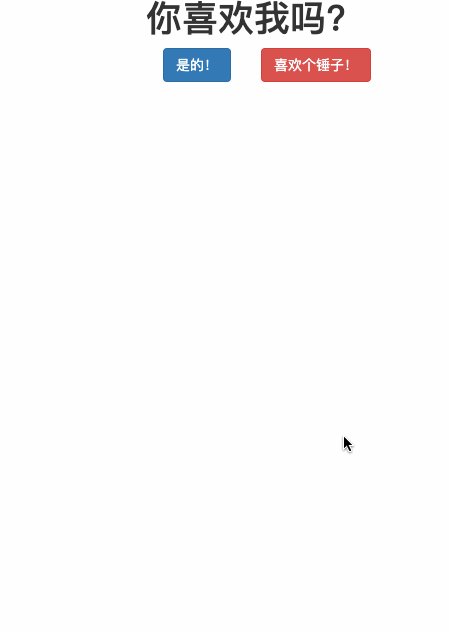
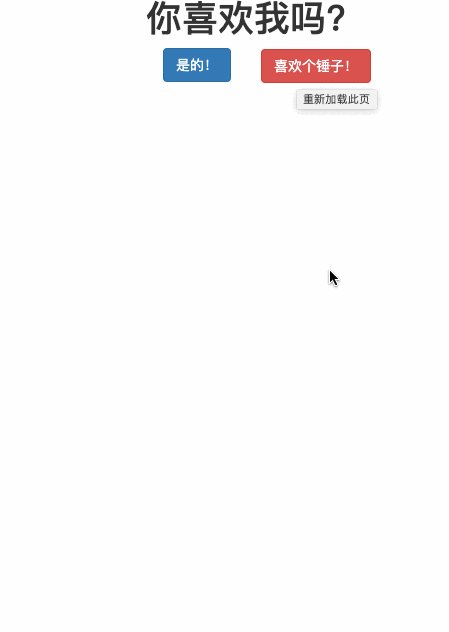
创意代码表白
HTML代码
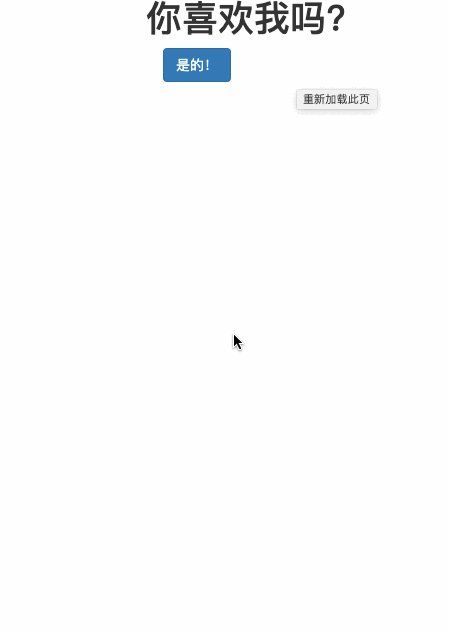
<h1 style="position:absolute; left:280px; top:155px; width:auto; height:210px;">你喜欢我吗?</h1>
<div id="By" style="position:absolute; left:285px; top:235px;">
<input type="button" value=" 是的! " onclick="f1()">
</div>
<div id="Bn" style="position:absolute; left:360px; top:235px;">
<input type="button" value=" 喜欢个锤子! " onmouseover="f()" onclick="f2()">
</div>JS代码
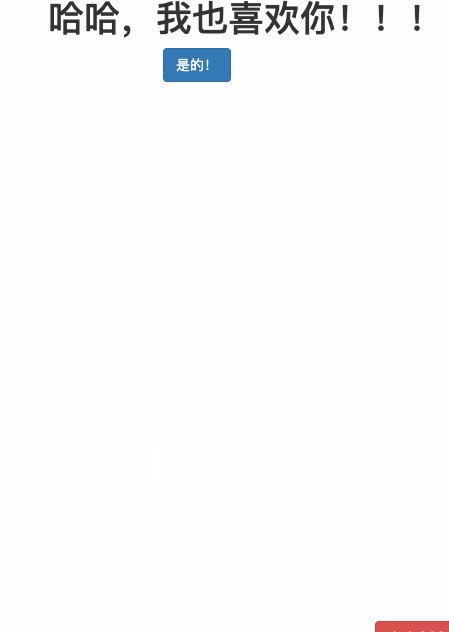
function f1(){
alert("哈哈,我也喜欢你!!!")
}
var flag=1;
function f(){
var Bn = document.getElementById('Bn');
var aWidth= document.body.clientWidth || document.documentElement.clientWidth;
var aHeight= document.body.clientHeight || document.documentElement.clientHeight;
var sJs1=Math.floor(Math.random()*aHeight);
var sJs2=Math.floor(Math.random()*aWidth);
if(flag==1){
Bn.style.top=sJs1 + 'px';
Bn.style.left=sJs2+'px';
flag=2;
}else if(flag==2){
Bn.style.top=sJs1+'px';
Bn.style.left=sJs2+'px';
flag=3;
}else if(flag==3){
Bn.style.top=235 + 'px';
Bn.style.left=286 + 'px';
flag=4;
}else if(flag==4){
Bn.style.top=235 + 'px';
Bn.style.left=360 + 'px';
flag=1;
}
}
function f2(){
alert('这不是你的真心话!');
}效果

- 博客主页:https://lansonli.blog.csdn.net
- 欢迎点赞 收藏 留言 如有错误敬请指正!
- 本文由 Lansonli 原创,首发于 CSDN博客
- 停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更美好的生活
边栏推荐
- 买母婴产品先来京东“券民空间站”抢券!大牌好物低至5折
- 多租户的多种实现方案
- 【代码扫描修复】MD5加密弱HASH漏洞
- Nlog自定义时间
- RuoYi-App Startup Tutorial
- I have been in the software testing industry for nearly 20 years, let me talk to you about today's software testing
- 图像识别从零写出dnf脚本关键要点
- 漫画:怎么证明sleep不释放锁,而wait释放锁?
- TCP三次握手与四次挥手
- JS 包装类 Math对象 round max() min() random
猜你喜欢
随机推荐
[论文总结] 深度学习在农业领域应用论文笔记10
记一次mysql查询慢的优化历程
浅读一下dotenv的主干逻辑的源码
创建型模式 - 简单工厂模式StaticFactoryMethod
万物智联时代,悄然走入生活
GameStop NFT 市场分析
函数:计算组合数
mysql 错误:The driver has not received any packets from the server.
MySQL 用id分库使用name查询
同一份数据,Redis为什么要存两次?
B站回应“HR 称核心用户都是 Loser”:该面试官去年底已被劝退,会吸取教训加强管理
非关系型数据库MongoDB简介和部署
【Unity】Unity开发进阶(六)UnityEvent使用与源码解析
漫画:怎么证明sleep不释放锁,而wait释放锁?
Word2Vec词向量训练、使用及可视化操作
IDEA 重复代码的黄色波浪线取消设置
AcWing 2983. 玩具
Auto.js实现朋友圈自动点赞
程序员如何优雅地解决线上问题?
threejs 动态调整相机位置,使相机正好能看到对象






![[论文总结] 深度学习在农业领域应用论文笔记10](/img/e8/0ba741980495cd81ca30bf269d1111.jpg)