当前位置:网站首页>浅读一下dotenv的主干逻辑的源码
浅读一下dotenv的主干逻辑的源码
2022-08-02 21:47:00 【lazytomato】
start
- 前面学习了 process.env
- 有用到 这么一个插件:
dotenv - 看一下
dotenv的源码
之前如何使用的?
let a = require('dotenv').config()
console.log(process.env.a)
开始
- 下载
npm i dotenv
直奔主题
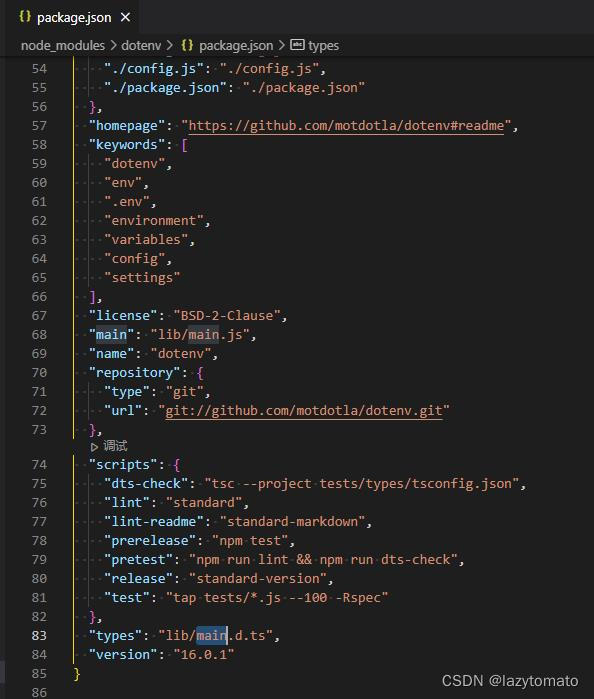
- package.json
- main 属性对应的文件

阅读源码
main.js
const fs = require('fs')
const path = require('path')
const os = require('os')
const LINE =
/(?:^|^)\s*(?:export\s+)?([\w.-]+)(?:\s*=\s*?|:\s+?)(\s*'(?:\\'|[^'])*'|\s*"(?:\\"|[^"])*"|\s*`(?:\\`|[^`])*`|[^#\r\n]+)?\s*(?:#.*)?(?:$|$)/gm
// Parser src into an Object 解析src为一个对象
function parse(src) {
const obj = {
}
// Convert buffer to string
let lines = src.toString()
// Convert line breaks to same format
lines = lines.replace(/\r\n?/gm, '\n')
let match
while ((match = LINE.exec(lines)) != null) {
const key = match[1]
// Default undefined or null to empty string
let value = match[2] || ''
// Remove whitespace
value = value.trim()
// Check if double quoted
const maybeQuote = value[0]
// Remove surrounding quotes
value = value.replace(/^(['"`])([\s\S]*)\1$/gm, '$2')
// Expand newlines if double quoted
if (maybeQuote === '"') {
value = value.replace(/\\n/g, '\n')
value = value.replace(/\\r/g, '\r')
}
// Add to object
obj[key] = value
}
return obj
}
function _log(message) {
console.log(`[dotenv][DEBUG] ${
message}`)
}
function _resolveHome(envPath) {
return envPath[0] === '~'
? path.join(os.homedir(), envPath.slice(1))
: envPath
}
// Populates process.env from .env file 从文件 .env 向 process.env 添加数据
function config(options) {
// 1. 获取当前进程执行的路径对应的 .env文件
let dotenvPath = path.resolve(process.cwd(), '.env')
// 2. 定义编码格式
let encoding = 'utf8'
const debug = Boolean(options && options.debug)
const override = Boolean(options && options.override)
// 3. 接受一些参数,用来修改路径和编码格式
if (options) {
if (options.path != null) {
dotenvPath = _resolveHome(options.path)
}
if (options.encoding != null) {
encoding = options.encoding
}
}
try {
// Specifying an encoding returns a string instead of a buffer 指定编码返回一个字符串而不是一个缓冲区
// 4. 这里读取了文件,返回的字符串,通过 parse 将字符串转换为对象
const parsed = DotenvModule.parse(fs.readFileSync(dotenvPath, {
encoding }))
// 5. 遍历返回的对象的 key 分别添加到 process.env 中
Object.keys(parsed).forEach(function (key) {
if (!Object.prototype.hasOwnProperty.call(process.env, key)) {
process.env[key] = parsed[key]
} else {
// 是否重写原型上的属性
if (override === true) {
process.env[key] = parsed[key]
}
// debug模式
if (debug) {
if (override === true) {
_log(
`"${
key}" is already defined in \`process.env\` and WAS overwritten`
)
} else {
_log(
`"${
key}" is already defined in \`process.env\` and was NOT overwritten`
)
}
}
}
})
// 6. 返回值是 { parsed:parsed } 这里简写了。
return {
parsed }
} catch (e) {
if (debug) {
_log(`Failed to load ${
dotenvPath} ${
e.message}`)
}
return {
error: e }
}
}
const DotenvModule = {
config,
parse,
}
module.exports.config = DotenvModule.config
module.exports.parse = DotenvModule.parse
module.exports = DotenvModule
总结
源码也就 100 多行
- 读取 .env 文件
- 将读取的内容转换成对象
- 遍历读取到的对象,将属性绑定到
process.env上
没啥难度,可能就是正则写的人看不懂。。。。
边栏推荐
猜你喜欢
随机推荐
TDengine 在中天钢铁 GPS、 AIS 调度中的落地
【STM32学习2】存储器相关概念与操作
[TypeScript] Deep Learning of TypeScript Classes (Part 1)
嗨!不来看一下如何骚气十足的登陆MySQL嘛?
In-depth study TypeScript TypeScript 】 【 class (under)
Task 4 Machine Learning Library Scikit-learn
Jmeter二次开发实现rsa加密
Ruoyi integrates minio to realize distributed file storage
【DEBUG】ImportError: Unable to import required dependencies: numpy: DLL load failed: 找不到指定的模块。
Broadcast platform, the use of the node generated captcha image, and validate
iptables、firewalld的使用
终于明白:有了线程,为什么还要有协程?
group of people
SSM整合步骤(重点)
CS5213 chip | HDMI to VGA converter chip data sharing
你离「TDengine 开发者大会」只差一条 SQL 语句!
【使用pyside2遇到的问题】This application failed to start because no Qt platform plugin could be initialized.
LeetCode 2359. 找到离给定两个节点最近的节点 基环树
Teach you how to kill if else
Auto.js脚本程序打包