z-index Properties,
One . Definition and Usage
z-index Property specifies the stacking order of an element , That is to say z Axis position Attributes define x Axis and y Axis z-index Property must be applied to position: relative|absolute|fixed Elements on , Otherwise the property will not take effect - Applied to the
float The attribute does not take effect on the element
Two . Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 100px;
}
.one {
background-color: gray;
/* .one After absolute positioning , Gray will cover the green */
position: absolute;
/* If you want a higher level of green , Use z-index Attribute is greater than gray level */
z-index: -1;
}
.two {
background-color: green;
}
</style>
<title>Document</title>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
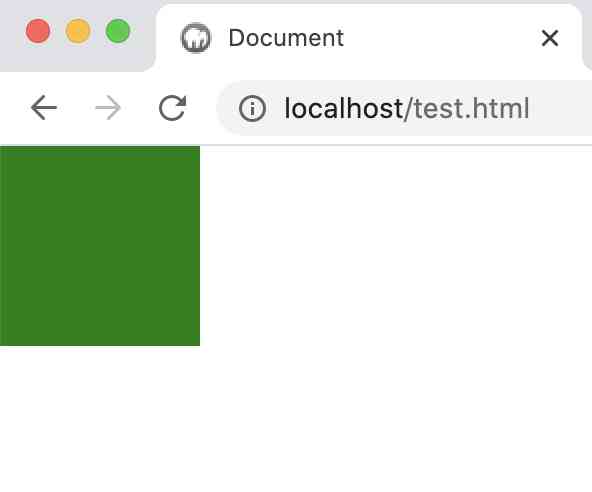
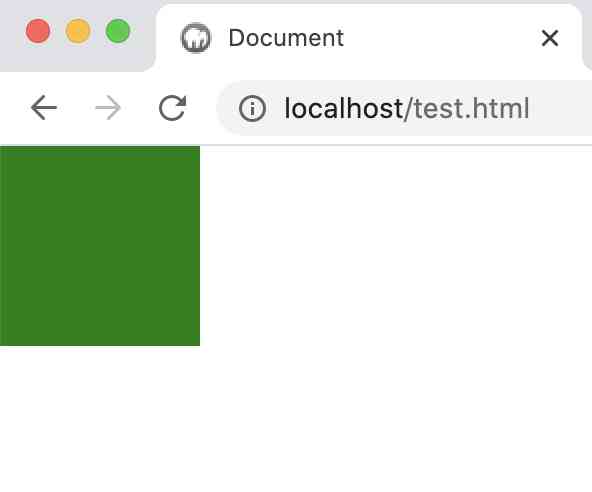
3、 ... and . design sketch