当前位置:网站首页>Fabric.js 精简JSON
Fabric.js 精简JSON
2022-07-02 05:08:00 【德育处主任】
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
如果你还不太了解 Fabric.js 的序列化和反序列化,可以看看 Fabric.js 序列化 和 Fabric.js 反序列化。
<br>
本文要讲的 “精简JSON” 其实是 精简版序列化 。序列化可以将 Fabric.js 的画布导出成一个 JSON 对象。
我们要把画布保存到服务器时,传输给后台的其实是一段 JSON 。如果要重新渲染,就把这段 JSON 丢给 Fabric.js ,调用对应的方法即可渲染到页面上。
但如果你觉得 Fabric.js 默认导出的 JSON 太大、不需要那么多属性的话,可以使用一个精简版的配置。
<br>
<br>
动手编码
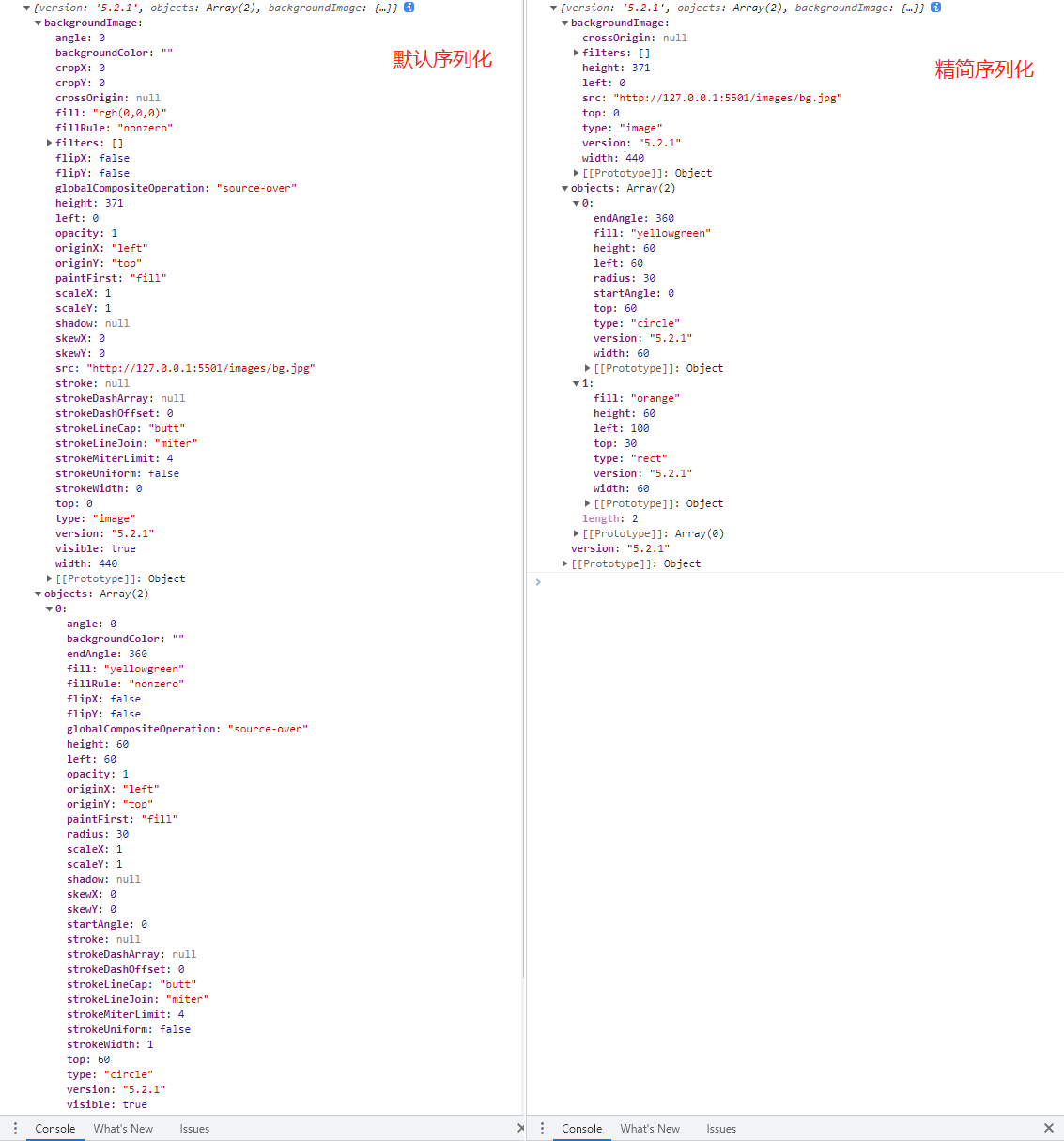
对比一下默认导出和精简导出。

我在页面上添加了1个背景图和2个基础图形元素,如果用默认序列化的话,对象是真的有点多。
如果你只需要核心的属性,只需用于渲染,那可以使用 “精简序列化”。
<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // 初始化画布 canvas = new fabric.Canvas('canvasBox', { includeDefaultValues: false // 指示toObject/toDatalessObject是否应该包含默认值,如果设置为false,则优先于对象值 }) console.log(canvas.toObject()) // 输出序列化的内容</script>《canvas.includeDefaultValues 文档》
将 includeDefaultValues 设置为 false 就能让 canvas.toObject() 方法输出一个精简后的 JSON 。
includeDefaultValues 的值默认为 true ,所以默认会输出基础版的 JSON 内容。
<br>
你可以通过修改 includeDefaultValues 的值,观察输出对象的变化。
<br>
需要提醒一下:如果你的项目需求是只需要看到效果,不需要管太多内部属性的话,可以尝试用本文提到的内容,精简数据再传给后端,这样做可以节省空间。
<br>
仔细的同学应该也看得到,就算精简后的 JSON 数据,里面还是会保存版本号的。如果版本号对你来说没什么作用,你也可以用 JS 的方法把 version 去掉。但我不建议你这么做。
<br>
<br>
源码仓库
<br>
<br>
推荐阅读
点赞 + 关注 + 收藏 = 学会了
边栏推荐
- [Yu Yue education] autumn 2021 reference materials of Tongji University
- 数学问题(数论)试除法做质数的判断、分解质因数,筛质数
- 10 minute quick start UI automation ----- puppeter
- Basic differences between Oracle and MySQL (entry level)
- Mysql重点难题(2)汇总
- Black Horse Notes - - set Series Collection
- The underlying principle of go map (storage and capacity expansion)
- Pyflink writes MySQL examples with JDBC
- Feign realizes file uploading and downloading
- Learn BeanShell before you dare to say you know JMeter
猜你喜欢

Record my pytorch installation process and errors

Go Chan's underlying principles

Online incremental migration of DM database

Practical problem solving ability of steam Education

Differential identities (help find mean, variance, and other moments)

ansible安装与使用

Precipitate yourself and stay up late to sort out 100 knowledge points of interface testing professional literacy

Pyechart1.19 national air quality exhibition

运维工作的“本手、妙手、俗手”

Super detailed pycharm tutorial
随机推荐
Change deepin to Alibaba image source
The reason why sizeof (ARR) / sizeof (arr[0]) is used in the function to calculate the length of the array is incorrect
Application d'un robot intelligent dans le domaine de l'agroécologie
Pyflink writes MySQL examples with JDBC
Ansible installation and use
Rhcsa --- work on the third day
A new attribute value must be added to the entity entity class in the code, but there is no corresponding column in the database table
Splice characters in {{}}
Pycharm breakpoint management: temporarily cancel some breakpoints + run directly to a line
Knowledge arrangement about steam Education
在{{}}中拼接字符
Go implements leetcode rotation array
el form 表单validate成功后没有执行逻辑
How to configure PostgreSQL 12.9 to allow remote connections
Future trend of automated testing ----- self healing technology
[opencv] image binarization
Use of typescript classes
Lay the foundation for children's programming to become a basic discipline
How do I interview for a successful software testing position? If you want to get a high salary, you must see the offer
Analyze the space occupied by the table according to segments, clusters and pages