当前位置:网站首页>Kotlin:集合使用
Kotlin:集合使用
2022-07-04 09:33:00 【书中有颜如玉】
集合主要就是List、Set、Map,它们在Java中都有接口可以实现,
List --> ArrayList、LinkedList
Set --> HashSet
Map–> HashMap
1、List集合初始化
在Kotlin中初始化集合一般这样做:
val list = ArrayList<String>()
list.add("1")
list.add("2")
这种很繁琐,所以这里将会介绍list的几个方法:listof()、mutableListOf()
val list = listOf("aa", "bb")
val list = mutableListOf("aa", "bb")
listof():创建的是一个不可变的集合,该集合创建成功只能用于读取数据,不能增删改集合数据。
mutableListOf():创建的是一个可变的集合,可以进行增删改查操作。
遍历List集合需要使用for-in循环进行遍历,比如:
fun main(){
val list1 = listOf("aa", "bb")
for (content in list1){
content.toUpperCase()//把遍历内容大写
print(content)
}
val list2 = mutableListOf("aa", "bb")
list2.add("cc")
for (content in list2){
content.toUpperCase()//把遍历内容大写
print(content)
}
}
2、Set集合
Set和List的用法其实一样,在初始化时会用到这几个方法:setof()、mutableSetOf()
val set = setOf("aa", "bb")
val set = mutableSetOf("aa", "bb")
setof():创建的是一个不可变的集合,该集合创建成功只能用于读取数据,不能增删改集合数据。
mutableSetOf():创建的是一个可变的集合,可以进行增删改查操作。
在这里,Set集合List集合的区别需要注意的是,Set底层是使用Hash映射机制来存储数据的,因此集合中的元素无法保证有序。
----遍历和List一样,就不做解释了
3、Map集合初始化
Map集合这里重点介绍,Map和前两者不同,Map是一种键值对形式的数据结构,因此在用法上和List、Set存在很大不同。
一般初始化Map时都需要创建一个HashMap
val map = HashMap<String, String>()
map.put("aa", "1")
map.put("bb", "2")
因为在Kotlin中,并不建议使用put()、get()方法对Map进行添加和读取数据,而是使用这种类似下标的方式添加数据:
val map = HashMap<String, String>()
map["aa"] = 1
map["bb"] = 2
当读取数据时
val text = map["aa"]
然而,上面这种添加数据方式依然很繁琐,和List、Set一样,Map也有自己的方法mapof()、mutableMapOf()
val map1 = mapOf("aa" to 1, "bb" to 2) //不可变
val map2 = mutableMapOf("aa" to 1, "bb" to 2) //可变
mapof():创建的是一个不可变的集合,该集合创建成功只能用于读取数据,不能增删改集合数据。
mutableMapOf():创建的是一个可变的集合,可以进行增删改查操作。
遍历Map集合,也是使用的for-in循环,唯一区别在于,for-in循环中,map键值对变量一起申明到了一对括号中
fun main(){
val map1 = mapOf("aa" to 1, "bb" to 2)
for ((content1, content2) in map1){
print(content1 + "--" + content2)
}
}
4、集合函数式API(lambda)
首先定义一个集合,然后找出里面长度最长的元素
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = ""
for (content in list1){
if (content.length > maxLength.length){
maxLength = content
}
}
print(maxLength)
传统方式一般是这样写的,但是对于集合的函数式API,可以让这个功能更简介
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = list1.maxBy { it.length }
print(maxLength)
这就是函数API的用法,只是一行代码就可以搞定。
接下来就看一下它的推导过程:
首先我们先了解一下lambda表达式结构:
{ 参数名1:参数类型, 参数名2:参数类型 -> 函数体 }
1
最外面一个大括号,如果有参数值传入表达式中,则需要申明参数,参数列表结尾 -> ,标识参数列表的结束以及函数体的开始,函数体中可编写任意代码。
现在回到前面,首先maxBy的工作原理是根据传入的条件来进行遍历,从而找打最大值,所以,套用Lambda函数表达式就可以写成:
val list1 = listOf("aa", "bbbb", "cc")
var lambda = { content :String -> content.length }
var maxLength = list1.maxBy ( lambda )
print(maxLength)
maxBy函数实质上是接收了一个lambda参数,
其次,在开发中不需要特地定义一个lambda变量,可以直接将lambda表达式传入maxBy函数中,
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = list1.maxBy( { content :String -> content.length })
print(maxLength)
在Kotlin规定中,当Lambda参数是函数的最后一个参数时,可以将Lambda表达式移到括号外,
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = list1.maxBy() { content :String -> content.length }
print(maxLength)
如果Lambda参数时函数唯一一个参数时,可以将括号省略,
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = list1.maxBy { content :String -> content.length }
print(maxLength)
由于Kotlin中的类型推导机制,Lambda表达式在大多数情况下不必申明参数类型,
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = list1.maxBy { content -> content.length }
print(maxLength)
最后,当Lambda表达式的参数列表中只有一个参数时,也不必申明参数名,可以直接使用关键字 it 代替,
val list1 = listOf("aa", "bbbb", "cc")
var maxLength = list1.maxBy { it.length }
print(maxLength)
5、常用的集合函数式API
(1)、map()函数
它用于将每个元素都映射成一个另外的值,映射规则在Lambda表达式中指定,最终生成一个新的集合,
val list1 = listOf("aa", "bb")
var newList = list1.map{ it.toUpperCase()}
for (content in list1){
content.toUpperCase() //转换成大写模式
}
(2)、filter()函数
用于过滤集合中的数据,可以单独使用,也可以和map()一起使用
val list1 = listOf("aa", "bbbb", "cc")
var list2 = list1.filter { it.length <= 2 }
.map { it.toUpperCase() }
(3)、any()函数
判断集合中是否至少存在一个元素满足指定条件
val list1 = listOf("aa", "bbbb", "cc")
var anyResult = list1.any { it.length <= 2 }
(4)、all()函数
判断集合中是否所有元素都满足指定条件
val list1 = listOf("aa", "bbbb", "cc")
var allResult = list1.all { it.length <= 2 }边栏推荐
- Trees and graphs (traversal)
- C # use gdi+ to add text with center rotation (arbitrary angle)
- Global and Chinese market of sampler 2022-2028: Research Report on technology, participants, trends, market size and share
- Solve the problem of "Chinese garbled MySQL fields"
- PHP student achievement management system, the database uses mysql, including source code and database SQL files, with the login management function of students and teachers
- 回复评论的sql
- Global and Chinese markets of water heaters in Saudi Arabia 2022-2028: Research Report on technology, participants, trends, market size and share
- If you can quickly generate a dictionary from two lists
- 2022-2028 global seeder industry research and trend analysis report
- Dynamic analysis and development prospect prediction report of high purity manganese dioxide in the world and China Ⓡ 2022 ~ 2027
猜你喜欢
自动化的优点有哪些?

GoLand environment variable configuration

How should PMP learning ideas be realized?

Some points needing attention in PMP learning

Hands on deep learning (33) -- style transfer

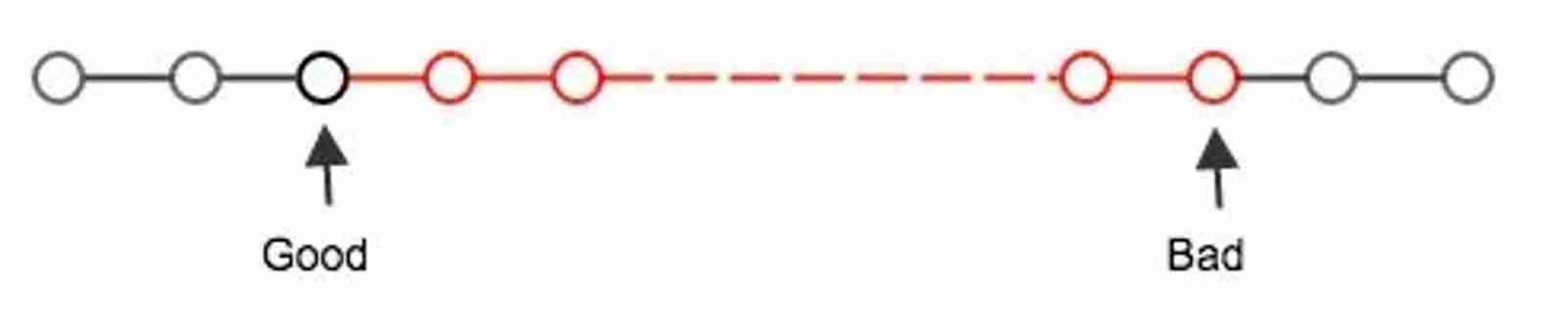
Ultimate bug finding method - two points

Latex download installation record

ArrayBuffer

2022-2028 global edible probiotic raw material industry research and trend analysis report

2022-2028 global visual quality analyzer industry research and trend analysis report
随机推荐
Explanation of for loop in golang
C语言指针面试题——第二弹
Investment analysis and future production and marketing demand forecast report of China's paper industry Ⓥ 2022 ~ 2028
"How to connect the network" reading notes - Web server request and response (4)
Deadlock in channel
Global and Chinese market of sampler 2022-2028: Research Report on technology, participants, trends, market size and share
Explanation of closures in golang
Analysis report on the development status and investment planning of China's modular power supply industry Ⓠ 2022 ~ 2028
HMS core helps baby bus show high-quality children's digital content to global developers
Simulate EF dbcontext with MOQ - mocking EF dbcontext with MOQ
Some points needing attention in PMP learning
Sword finger offer 30 contains the stack of Min function
什么是权限?什么是角色?什么是用户?
Les différents modèles imbriqués de listview et Pageview avec les conseils de flutter
Flutter 小技巧之 ListView 和 PageView 的各種花式嵌套
How to write unit test cases
什么是uid?什么是Auth?什么是验证器?
PHP is used to add, modify and delete movie information, which is divided into foreground management and background management. Foreground users can browse information and post messages, and backgroun
Upgrading Xcode 12 caused Carthage to build cartfile containing only rxswift to fail
【leetcode】29. Divide two numbers