当前位置:网站首页>Web components series - detailed slides
Web components series - detailed slides
2022-07-04 16:07:00 【Xianling Pavilion】
Preface
be familiar with Vue I think all of you know that ” slot (slot)“ The concept of , Using slots can make the organization of page content more flexible .
stay Web Components There is also the concept of slots in the system , Today, let's have a specific look Slots, This article mainly includes the following contents :
Why use Slots ?
Slots Related characteristics of
Slots The role of
Let's first look at a template element :
<template>
<div class = "header">MY CARD</div>
<div class="details">
My name is The samadhi of programming .
</div>
</template>
Copy code
Since it's a template , That means it will be used in many places , however , There's a problem here : All places that use this template will display the contents of the template , That is, not everyone's name is ” The samadhi of programming “.
under these circumstances , People with other names cannot use this template , obviously , This is contrary to the original intention of using templates , The scope of use of this template is too narrow , There is no universality .
Want to make this template universal , The key point is .details Is the content displayed in universal .
Use your head to think , Can we put one of them ” The samadhi of programming “ Set as dynamic content , Who uses this template , Whoever passes in his own name . just , Slots( slot ) This effect can be achieved , As follows :
<!-- Used in templates slot To carry on the placeholder -->
<template id="cardTmp">
<div class="header">MY CARD</div>
<div class="details">
My name is <slot name="userName"> The samadhi of programming </slot>.
</div>
</template>
<!-- In the user-defined element using the above template slot Pass value -->
<my-card>
<span slot="userName"> Slot transfer value </slot>
</my-card>
<my-card>
<span slot="userName">web Components</slot>
</my-card>
Copy code
Their corresponding JS The code is as follows :
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({
mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);
Copy code
Realization effect :

Through the example above , We can sum it up in one sentence Slots The role of :Slots The function of is to pass values to template elements , Enhance the flexibility and versatility of template elements .
Slots Related characteristics of
about Slots Related characteristics of , I explain one by one in the form of questions and answers .
Slots Of name What's the use of attributes ?
With designation name Of Slots go by the name of ” A named slot “,name yes slot Unique identification of .
You need to use and... On the element that introduces the slot content Slots.name Same value slot attribute . Look at the code below :
<template id="cardTmp">
<div class="header">MY CARD</div>
<div class="details">
My name is <slot name="userAge">19</slot>.
</div>
</template>
<my-card>
<span slot="userName"> The samadhi of programming </slot>
</my-card>
<my-card>
<span slot="userName">web Components</slot>
</my-card>
<script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({
mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);
</script>
Copy code
Running effect :

Because of the incoming slot Property values and Slots Of name The attribute value does not match , therefore Slots Not inserted .
When transferring values slot The property value must be the same as Slots Of name Property values are consistent .
Do not give Slots What happens when you transfer values ?
Add the above two custom elements my-card Medium span Element removal , No value passed , Change it to this :
<my-card></my-card>
Copy code
The effect after running :

You can see , If not Slots Pass value , that Slots It will display its own preset content .
In fact, combining the above two points , There is also a conclusion : If there is a reference Slots , There is only correspondence name Of Slots The content will be displayed , The rest Slots No display .
normal DOM Can be used in Slots Do you ?
there ” normal DOM“ Is relative to Shadow DOM Speaking of , It refers to the document object where the page is located .
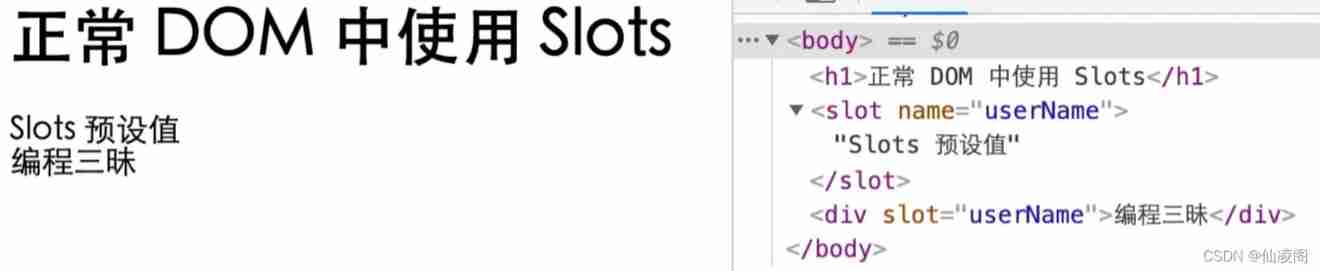
The code is as follows :
<slot name="userName">Slots Default </slot>
<div slot="userName">bcsm</div>
Copy code
It is shown as follows :

summary : normal DOM Use in Slots, It will render directly on the page , There must be no slot effect .
Slots Does it have to be used in Templates in ?
In the example we saw earlier ,Slots Is in Templates in , Does that mean Slots Must be used in Templates In order to take effect ?
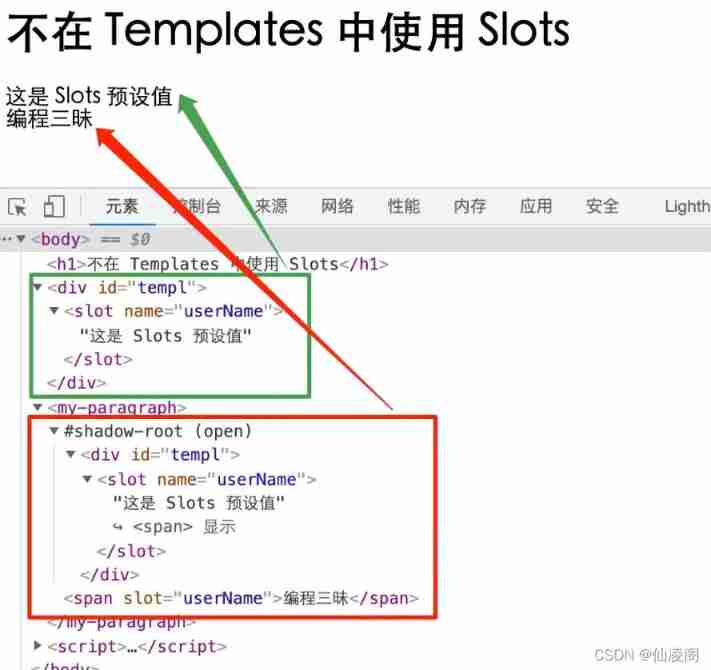
Because it has been verified that in normal DOM Medium Slots It's invalid , So we are Shadow DOM Do a test in , The code is as follows :
<body>
<h1> be not in Templates Use in Slots</h1>
<div id="templ">
<slot name="userName"> This is a Slots Default </slot>
</div>
<my-paragraph>
<span slot="userName"> The samadhi of programming </span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({
mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>
</body>
Copy code
The display effect is as follows :

You can see from the display effect , Will include Slots It's normal DOM Nodes are being appended to Shadow DOM after ,Slots Displays the value passed in , in other words Slots It's in effect .
summary :Slots stay Shadow DOM Can take effect , It doesn't have to be used in Templates in .
You can use more than one user-defined element with the same name Slots Do you ?
Look at the code :
<template id="cardTmp">
<div class="header">MY CARD</div>
<div class="details">
My name is <slot name="userName"> The samadhi of programming </slot>.
</div>
</template>
<my-card>
<span slot="userName"> Slot transfer value 1</span>
<span slot="userName"> Slot transfer value 2</span>
</my-card>
<script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({
mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);
</script>
Copy code
According to the effect :

Conclusion : One Slots You can receive multiple incoming values , And it will be parsed and displayed .
Slots Must the value passing element of be the direct child element of the user-defined element ?
In the example above , All for Slots The elements that pass values are all child elements of user-defined elements , Is it not possible to use indirect sub elements ?
The code is as follows :
<template id="cardTmp">
<div class="header">MY CARD</div>
<div class="details">
My name is <slot name="userName"> The samadhi of programming </slot>.
</div>
</template>
<my-card>
<div>
<span slot="userName"> Slot transfer value 1</span>
</div>
</my-card>
<script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({
mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);
</script>
Copy code
Running effect ( Value transmission failure ):
Conclusion : to Slots The value passing element must be the direct child element of the user-defined element , Otherwise, the value transmission is invalid .
Last
If you think this article is of little help to you , Point a praise . Or you can join my development communication group :1025263163 Learn from each other , We will have professional technical questions and answers
If you think this article is useful to you , Please give our open source project a little bit star:http://github.crmeb.net/u/defu Thank you for !
PHP Learning manual :https://doc.crmeb.com
Technical exchange forum :https://q.crmeb.com
边栏推荐
- LeetCode 58. Length of the last word
- lnx 高效搜索引擎、FastDeploy 推理部署工具箱、AI前沿论文 | ShowMeAI资讯日报 #07.04
- MYSQL索引优化
- Detailed explanation of MySQL composite index (multi column index) use and optimization cases
- 這幾年爆火的智能物聯網(AIoT),到底前景如何?
- 【读书会第十三期】FFmpeg 查看媒体信息和处理音视频文件的常用方法
- 文本挖掘工具的介绍[通俗易懂]
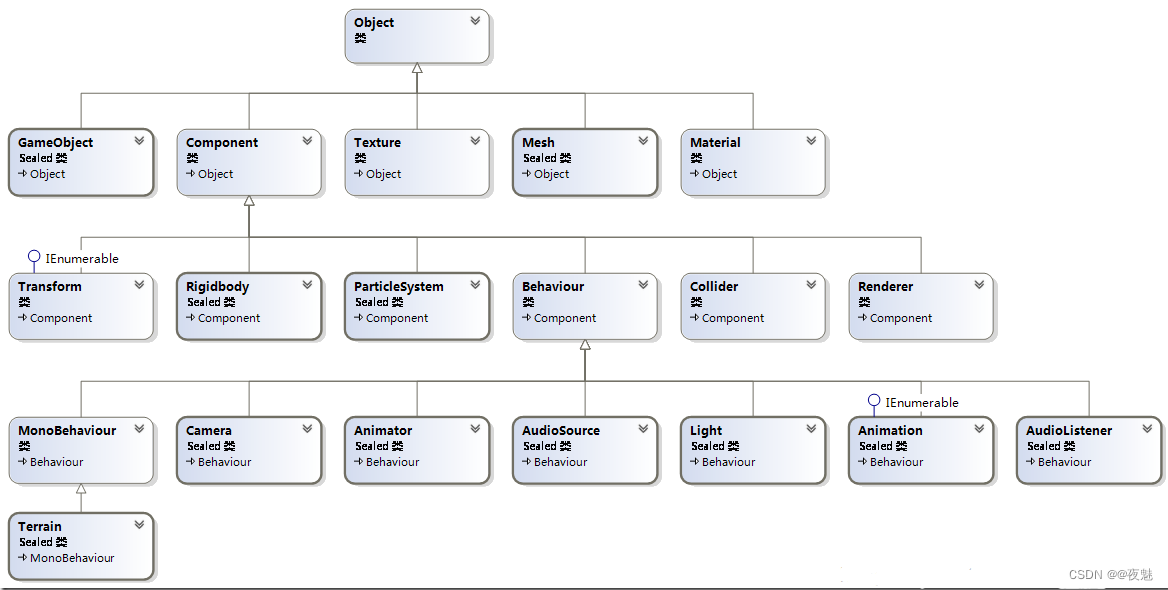
- Unity脚本API—Transform 变换
- js平铺数据查找叶子节点
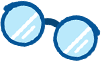
- 函数式接口,方法引用,Lambda实现的List集合排序小工具
猜你喜欢

Unity脚本常用API Day03

每周招聘|高级DBA年薪49+,机会越多,成功越近!

函数式接口,方法引用,Lambda实现的List集合排序小工具
![[native JS] optimized text rotation effect](/img/50/3c09f223e821c14e7e9e0fb47622b6.jpg)
[native JS] optimized text rotation effect

Neuf tendances et priorités du DPI en 2022

Unity animation day05

What should ABAP do when it calls a third-party API and encounters garbled code?

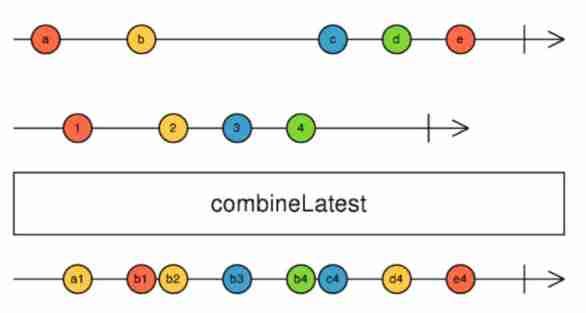
A trap used by combinelatest and a debouncetime based solution

What is the future of the booming intelligent Internet of things (aiot) in recent years?

Hidden communication tunnel technology: intranet penetration tool NPS
随机推荐
2022年九大CIO趨勢和優先事項
Unity脚本API—GameObject游戏对象、Object 对象
Redis sentinel mode realizes one master, two slave and three Sentinels
. Net delay queue
lnx 高效搜索引擎、FastDeploy 推理部署工具箱、AI前沿论文 | ShowMeAI资讯日报 #07.04
Redis' optimistic lock and pessimistic lock for solving transaction conflicts
Width and alignment
Logstash~Logstash配置(logstash.yml)详解
Enter the width!
[flask] ORM one to many relationship
Recommend 10 excellent mongodb GUI tools
c# 实现定义一套中间SQL可以跨库执行的SQL语句
Selenium element interaction
Unity script introduction day01
LeetCode 35. 搜索插入位置 —vector遍历(O(logn)和O(n)的写法---二分查找法)
Quelles sont les perspectives de l'Internet intelligent des objets (aiot) qui a explosé ces dernières années?
Dry goods | fMRI standard reporting guidelines are fresh, come and increase your knowledge
Variable cannot have type 'void'
MySQL学习笔记——数据类型(数值类型)
Interface test - knowledge points and common interview questions