当前位置:网站首页>Go deep into the details of deconstruction and assignment of several data types in JS
Go deep into the details of deconstruction and assignment of several data types in JS
2022-07-04 15:26:00 【InfoQ】
Deconstruct assignment
- deconstruction: Can be separated from the values in an array or object
- assignment: Assign values to variables based on the deconstructed data
var a = 1;
var b = 2;
let [a,b] = [1,2] // Equivalent to the above
An array of deconstruction
Nested deconstruction
let [a,[b],c] = [1,[1,2],3]
console.log(a,b,c) // 1 1 3
The extension operator deconstructs
...let [a,...b] = [1,2,3,4]
console.log(a,b)
// a = 1 b = [2,3,4]
Incomplete deconstruction
let [, , a] = [1,2,3]
console.log(a) // 3
Unsuccessful deconstruction
let [a] = 1
console.log(a) // TypeError: 1 is not iterable
blet [a,b] = [1]
console.log(a,b) // 1 undefined
About
interator
1 is not iterableinteratorinteratorundefinednullNaNinteratorinteratorinteratorDeconstruction assignment with default values
let [a,b=2] = [1]
console.log(a,b) // 1 2
let [c = 1] = [undefined]
console.log(c) // 1
About
undefined
The problem of
NaNnulllet [c = 1] = [NaN]
console.log(c) // NaN
let [c = 1] = [null]
console.log(c) // null
===NaNnullundefinedObject to deconstruct
Different from array deconstruction
let {name} = {name:" Pig ruffian bully "}
console.log(name) // Pig ruffian bully
Variable name does not match property name
:let {name:difname} = {name:" Pig ruffian bully "}
console.log(difname) // Pig ruffian bully
nameDeconstruction assignment of multi-level nested objects
let people = {
name:" Pig ruffian bully ",
like:{
community:"juejin",
code:"js"
}
}
let {name,like:{code}} = people
console.log(name,code) // Pig ruffian bully js
codelikelikecodePattern problem
likelike is not definedString deconstruction
let str = " Pig ruffian bully "
let {1:first} = str
console.log(first) // Ruffian
let str = " Pig ruffian bully "
let [a] = str
console.log(a) // The pig
let str = " Pig ruffian bully "
let {length} = str
console.log(length) // 4
Numeric and Boolean deconstruction
let { toFixed:a} = 123
console.log(a) // toFixed() { [native code] }
toFixedUse prototype chain to judge
toFixedconsole.log(a === Number.prototype.toFixed) // true
Deconstruction of function parameters
function add([x,y]) {
return x+y
}
add([1,2]) // 3
let arr = [[1,2],[2,3]]
arr.map((item) => item[0]+item[1])
let arr = [[1,2],[2,3]]
arr.map(([a,b]) => a+b)
Deconstructive ambiguity
===reference
- ES6 Introduction to standards, Third Edition
边栏推荐
- 一篇文章学会GO语言中的变量
- [Dalian University of technology] information sharing of postgraduate entrance examination and re examination
- Hexadecimal form
- 每周招聘|高级DBA年薪49+,机会越多,成功越近!
- odoo数据库主控密码采用什么加密算法?
- Enter the width!
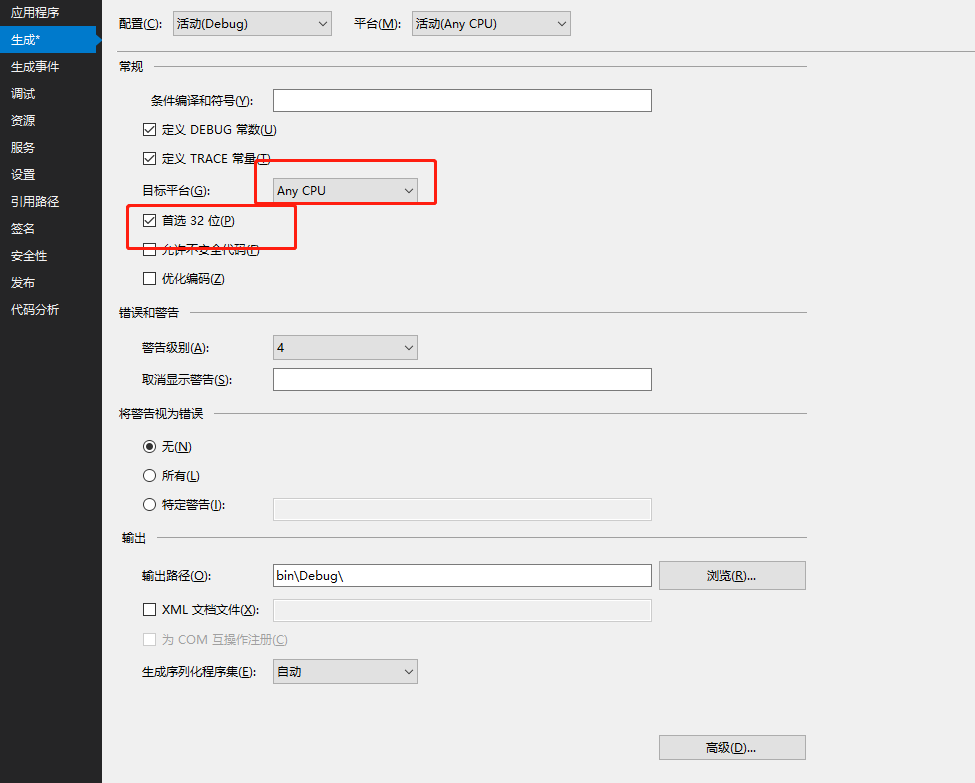
- .Net 应用考虑x64生成
- Luo Gu - some interesting questions
- 开源人张亮的 17 年成长路线,热爱才能坚持
- Common API day03 of unity script
猜你喜欢

The performance of major mainstream programming languages is PK, and the results are unexpected

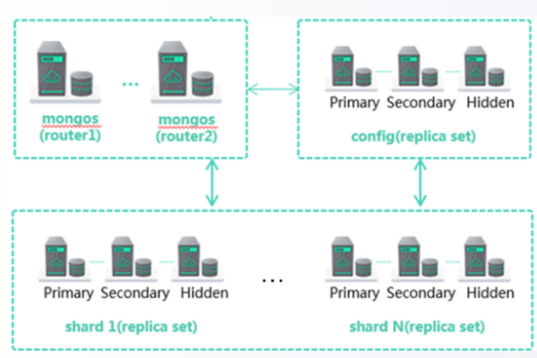
Huawei cloud database DDS products are deeply enabled

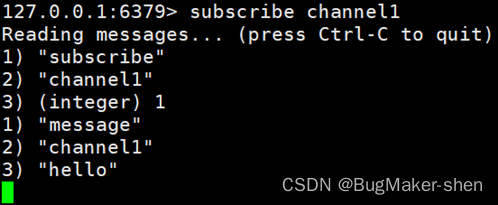
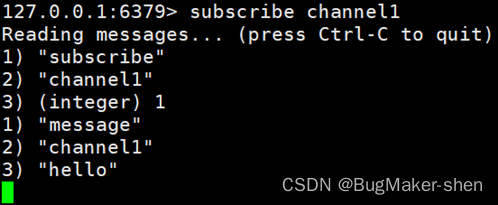
Redis publish and subscribe

Redis 发布和订阅

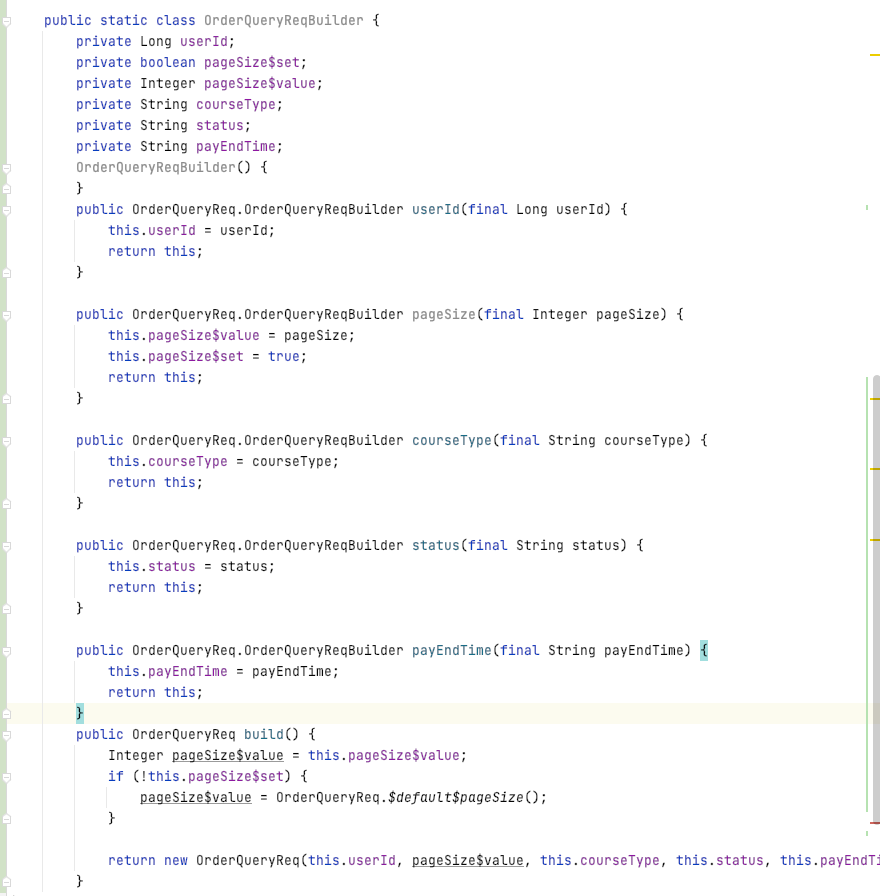
Lombok使用引发的血案
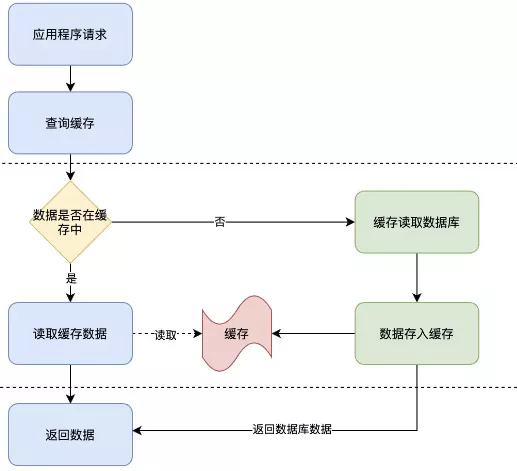
Redis shares four cache modes

开源人张亮的 17 年成长路线,热爱才能坚持

科研漫画 | 联系到被试后还需要做什么?

MySQL学习笔记——数据类型(数值类型)

.Net 应用考虑x64生成
随机推荐
2022 financial products that can be invested
智能客服赛道:网易七鱼、微洱科技打法迥异
基于MAX31865的温度控制系统
%f格式符
%S format character
Redis sentinel mode realizes one master, two slave and three Sentinels
Optimization method of deep learning neural network
[Dalian University of technology] information sharing of postgraduate entrance examination and re examination
Introduction of text mining tools [easy to understand]
AI has surpassed Dr. CS in question making?
Luo Gu - some interesting questions
Detailed explanation of MySQL composite index (multi column index) use and optimization cases
Dialogue with ye Yanxiu, senior consultant of Longzhi and atlassian certification expert: where should Chinese users go when atlassian products enter the post server era?
Quick introduction to automatic control principle + understanding
MySQL~MySQL给已有的数据表添加自增ID
科普达人丨一文看懂阿里云的秘密武器“神龙架构”
Numpy notes
Redis 发布和订阅
03 storage system
odoo数据库主控密码采用什么加密算法?