当前位置:网站首页>Thymeleaf简介
Thymeleaf简介
2022-07-30 04:15:00 【geejkse_seff】
关于我第一次使用Thymeleaf写模板代码,被折磨这件事…

Thymeleaf官网
https://www.thymeleaf.org/
学习中自然少不了查阅文档,虽然这对于一个英语学渣来说是一件比较痛苦的事情,但是还是要说,既然要学习编程,大部分文档都是英文的,还是要努力克服一下,说不定时间长了就看懂了呢,还能顺带小小的提升一下自己的词汇量。
Thymeleaf模板引擎
Thymeleaf作为众多模板引擎中的一种,我最初也是对它充满了陌生,在我学习SpringBoot并且试图通过学习来搭建属于自己的个人博客网站时,前端代码是少不了的,选择Thymeleaf来写模板自然不是因为我学的有多么好,而是因为我选择的教程是用的Thymeleaf,而我又不会其他的…
当然,学习Thymeleaf之前还是需要掌握一点web的知识的,我认为有着web基础多多少少能为我们的Thymeleaf之路提供了一点便利,减少一丢丢的痛苦。
Thymeleaf模板文件后缀名就是.html, 制作完成后,我们可以直接打开浏览效果
使用之前我们需要现在我们的SpringBoot项目中添加Thymeleaf的依赖,即在pom.xml文件中添加如下代码:
<!-- thymeleaf模板依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
我们的html文件也需要放置在template的文件夹下,这样我们就可以开始使用Thymeleaf模板引擎了
还有一个存放静态资源的文件夹static
Thymeleaf简单示例

可以看到,当我们没有传递参数直接静态访问时,页面就会是下图中的效果
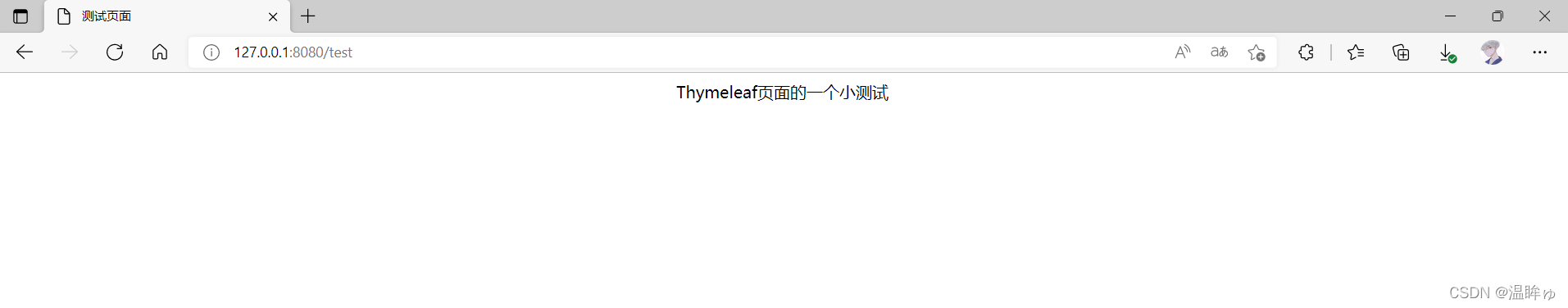
当时当我们传递参数后,页面中的内容就会被替换为我们传递的内容
常用标签
标签
作用
示例
th:text
替换文本
th:text="${title}"
th:value
替换值
th:value="${user.name}"
th:each
迭代
th:each="stu:${user}"
th:href
替换链接
th:href="@{/index.html}"
th:src
替换资源
th:src="@{/img/Wechat.jpg}"
th:if
条件判断
th:if="${isVip}"
th:switchth:case
条件判断
th:switch="${sex}"th:case="'man'"
th:insert
插入
th:insert="footer :: copy"
th:replace
替换
th:replace="footer :: copy"
th:fragment
定义片段
th:fragment="frag (onevar,twovar)"
在Thymeleaf 中,如果想引入链接比如link,href,src,需要使用@{资源地址}引入资源
接下来便是我编写Thymeleaf页面的崎岖之旅
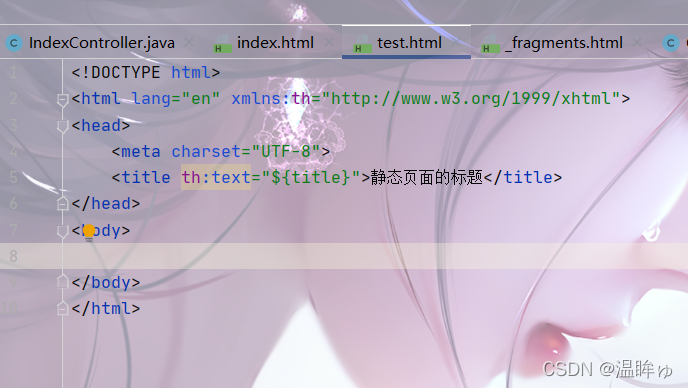
第一步:将html页面中的html标签修改成<html xmlns:th="http://www.w3.org/1999/xhtml">
第二步:编写Thymeleaf页面,我就浅浅的编写一下吧,首先就是定义一个.html的文件作为我们的Thymeleaf文件,我就命名为_thymeleaf
然后在我们的页面中写上如下代码
下面就是我们在请求test页面是所得到的效果,模板内的内容会被替换到我们指定的位置中
td:fragment 就是定义一个片段,然后使用 td:replace 将片段中的内容替换到指定位置
这只是一个简单的测试而已,我们也可以拓展应用,比如用来替换我们做网站时的导航栏,底部,这样不就是有一个简单的模板应用了,其他强大的功能,还是需要静心学习。
本篇内容就到这里吧,我们下次再见!
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- Roperties class configuration file & DOS to view the host network situation
- Mini Program Graduation Works WeChat Second-hand Trading Mini Program Graduation Design Finished Works (3) Background Functions
- Resampling a uniformly sampled signal
- 宇宙的尽头是银行?聊聊在银行做软件测试的那些事
- vscode debugging and remote
- golang中如何比较struct,slice,map是否相等以及几种对比方法的区别
- SQLSERVER merges subquery data into one field
- Unity3D Application模拟进入前后台及暂停
- cv2.polylines
- RRU、BBU、AAU
猜你喜欢

国内首家沉浸式高逼真元宇宙,希元宇宙正式上线
![Reverse Theory Knowledge 3 [UI Modification]](/img/f3/33db96f3dd149658859be58041ab43.png)
Reverse Theory Knowledge 3 [UI Modification]

Pytorch framework learning record 2 - the use of TensorBoard

Unity3D Application模拟进入前后台及暂停
![[The Mystery of Cloud Native] Cloud Native Background && Definition && Detailed explanation of related technologies?](/img/eb/0cd6891fcc00d2c01ba8bd7f8d0822.png)
[The Mystery of Cloud Native] Cloud Native Background && Definition && Detailed explanation of related technologies?

Pytorch框架学习记录7——卷积层

Mini Program Graduation Works WeChat Points Mall Mini Program Graduation Design Finished Product (2) Mini Program Function

【转】Swift 中的面向协议编程:引言

Charles 替换 接口响应信息

Pytorch框架学习记录3——Transform的使用
随机推荐
Solve the problem of compiling and installing gdb-10.1 unistd.h:663:3: error: #error “Please include config.h first.”
Redis server启动后会做哪些操作?
[Node accesses MongoDB database]
OA Project Pending Meeting & History Meeting & All Meetings
QT(39)-vs开发qt程序提示无法打开源文件
How to Effectively Conduct Retrospective Meetings (Part 1)?
国内首家沉浸式高逼真元宇宙,希元宇宙正式上线
Mini Program Graduation Works WeChat Second-hand Trading Mini Program Graduation Design Finished Works (3) Background Functions
Taobao/Tmall get the list of sold product orders API
High Concurrency Framework Disruptor
Pytorch框架学习记录6——torch.nn.Module和torch.nn.functional.conv2d的使用
JQ source code analysis (environment)
ospf map
When the EasyNVR platform is cascaded to the EasyCVR, why can't the video be played after a while?
Pytorch框架学习记录2——TensorBoard的使用
Pytorch framework learning record 4 - the use of datasets (torchvision.dataset)
为什么突然间麒麟 9000 5G 版本,又有库存了?
Atomic Guarantees of Redis Distributed Locks
How to compare struct, slice, map for equality and the difference between several comparison methods in golang
Pytorch framework learning record 2 - the use of TensorBoard