当前位置:网站首页>Summer vacation second week wrap-up blog
Summer vacation second week wrap-up blog
2022-08-01 18:10:00 【Ouhai sword】
UINavigationController Background color design problem
- 升级到 Xcode 13 之前写的关于导航条 navigationBar 的颜色设置是直接调用 barTintColor 属性就可以实现.然而到了Xcode 13 颜色设置却失效了.
之前的代码:
// 设置不透明
self.navigationController.navigationBar.translucent = NO;
// 设置背景颜色
self.navigationController.navigationBar.tintColor = [UIColor redColor];
- 改之后
UINavigationBarAppearance* appearance = [[UINavigationBarAppearance alloc] init];
// 添加背景颜色
appearance.backgroundColor = [UIColor redColor];
appearance.shadowImage = [[UIImage alloc] init];
appearance.shadowColor = nil;
self.navigationController.navigationBar.standardAppearance = appearance;
self.navigationController.navigationBar.scrollEdgeAppearance = appearance;
button select settings
创建按钮时,Set the styles for both the normal state and the selected state at the same time.
UIButton* button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(100, 300, 200, 200);
button.selected = NO;
// 提取图片
UIImage* icon01 = [[UIImage imageNamed:@"btn01.jpeg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIImage* icon02 = [[UIImage imageNamed:@"btn02.jpeg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
// Set the normal status picture
[button setImage:icon01 forState:UIControlStateNormal];
// 设置选中状态图片
[button setImage:icon02 forState:UIControlStateSelected];
// 添加事件
[button addTarget:self action:@selector(pressButton:) forControlEvents:UIControlEventTouchUpInside];
Then add the code to toggle the selected state in the click event.
- (void) pressButton:(UIButton*)button {
// 切换选中状态
button.selected = !button.selected;
}
UITabBarItemImage setting problem
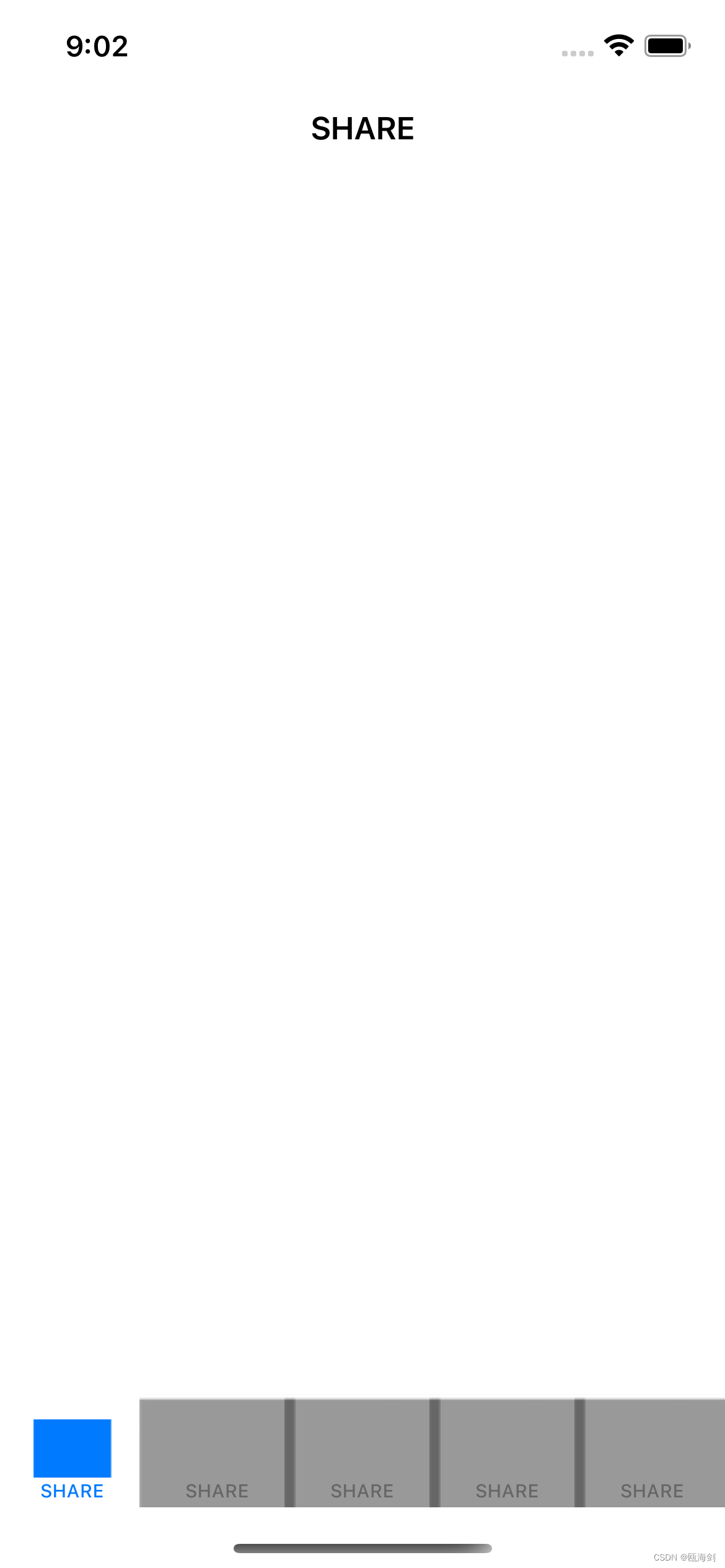
When I set it as followsUITabBarItemWhen you encounter pictures,图片无法显示问题(It shows up as a large block of color).
UITabBarItem* TabBarItem = [[UITabBarItem alloc] initWithTitle:nil image:[UIImage imageNamed:@"56.png"] selectedImage:[UIImage imageNamed:@"firstbutton_pressed.png"]];
navigationController.tabBarItem = TabBarItem;
示:
This can be solved by changing the rendering mode of the image:
UITabBarItem* TabBarItem = [[UITabBarItem alloc] initWithTitle:nil image:[[UIImage imageNamed:@"56.png"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[[UIImage imageNamed:@"firstbutton_pressed.png"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
navigationController.tabBarItem = TabBarItem;
改为 imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal.
边栏推荐
猜你喜欢
随机推荐
解决MySQL插入不了中文数据问题
【报错】Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘concat‘)
CodeTON Round 2 (Div. 1 + Div. 2, Rated, Prizes!) Solution
WinRAR | 将多个安装程序生成一个安装程序
面经汇总-社招-6年
公用函数----mfc
SRM供应商管理系统如何助力口腔护理企业实现采购战略的转型升级
SQL的索引详细介绍
QT基础功能,信号、槽
加州大学|通过图抽象从不同的第三人称视频中进行逆强化学习
Leetcode71. Simplified Paths
如何让固定点的监控设备在EasyCVR平台GIS电子地图上显示地理位置?
[供应链·案例篇]石油和天然气行业的数字化转型用例
国标GB28181协议EasyGBS平台兼容老版本收流端口的功能实现
三维空间中点的插值
Solve the problem that MySQL cannot insert Chinese data
AIOps智能运维的领跑者擎创科技正式入驻InfoQ 写作社区!
SQL窗口函数
Tower Defense Shoreline User Agreement
bat 批示处理详解-2