当前位置:网站首页>Hot update scheme of Chrome extension program: 2. Based on double cache update function module
Hot update scheme of Chrome extension program: 2. Based on double cache update function module
2020-11-09 19:11:00 【InfoQ】
版权声明
本文为[InfoQ]所创,转载请带上原文链接,感谢
边栏推荐
- Single linked list inversion
- Easyexcel exports according to the filter column (not empty in the middle, the order can be adjusted)
- Openocd-jtag debugging
- 【涂鸦物联网足迹】涂鸦云平台接口说明
- MathType中如何编辑求和公式
- Installation and deployment of Flink
- JS深拷贝
- How to use RTSP streaming component easypusher to push MP4 files to easydarwin open source platform?
- Mac无法连接到App Store并提示需要连接网络怎么办?
- Git + -- Code hosting in the history of version management
猜你喜欢

手势切换背景,让直播带货更加身临其境

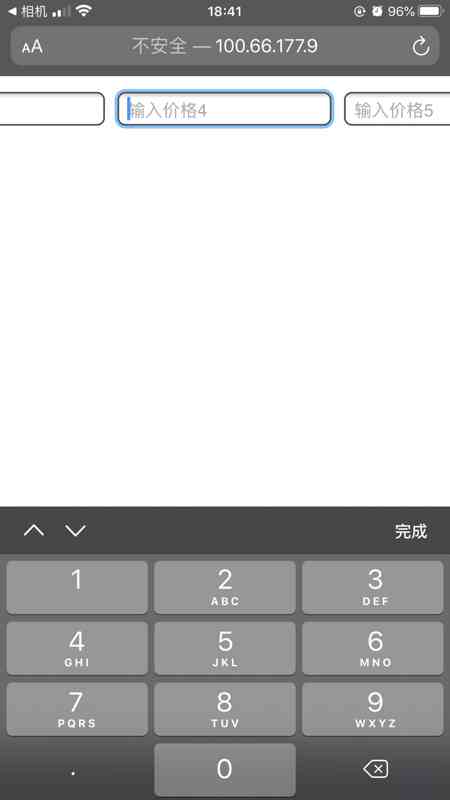
Numeric keyboard with decimal point in IOS

低功耗蓝牙单芯片为物联网助力

Git + -- Code hosting in the history of version management

Six axes of calibration service

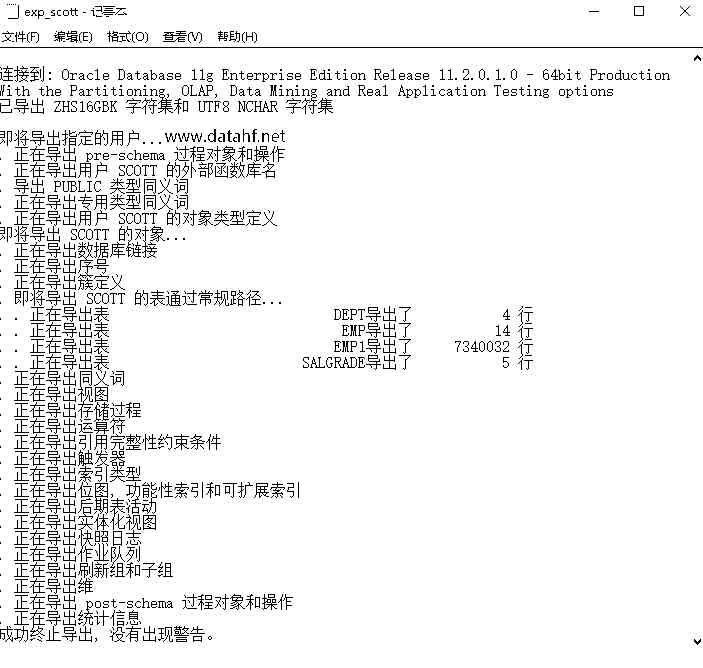
The database executes truncate table cm_ CHECK_ ITEM_ How does his recover

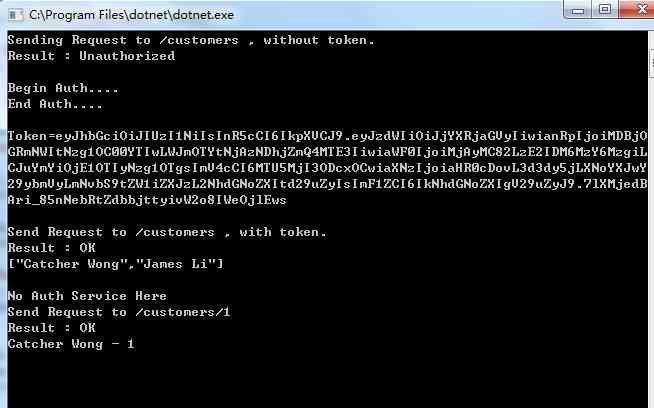
(3) ASP.NET Core3.1 Ocelot certification

Git + -- Code hosting in the history of version management

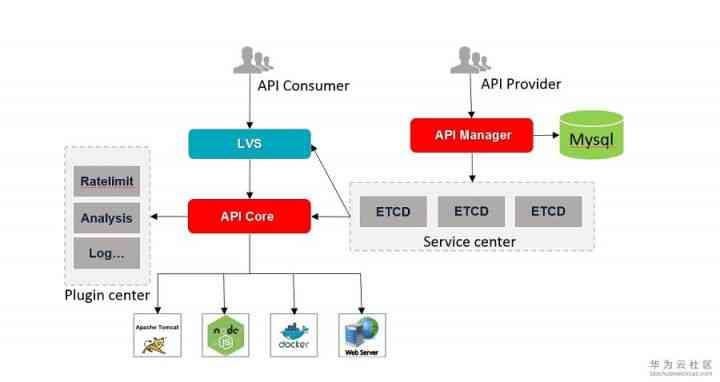
浅谈API网关(API Gateway)如何承载API经济生态链

Four solutions of Android soft keyboard occlusion
随机推荐
openocd+jlink_picture
【面试经验】BAT程序员面试200人,常见最常问的面试问题做出解析
Abbyy finereader 15 adds editing page layout function
Git + -- Code hosting in the history of version management
Ubuntu18.04 NAT模式下配置静态IP地址 -2020.11.09
In depth analysis of the multi-user shopping mall system from search to create a profit point
Centos7下基于Pseudo-Distributed的Hadoop环境搭建
ABBYY FineReader 15新增编辑页面布局功能
OpenOCD-JTAG调试
传统采购模式已变!汽车采购职能该如何创新?
2020中国电信终端技术与标准论坛上专家解读四大热门产业
如何优雅阻止view UI 的 Switch 切换?
mongodb 源码实现系列 - 网络传输层模块实现三
容器技术(三)镜像小结【16】
JS深拷贝
R8 编译器: 为 Kotlin 库和应用 '瘦身'
Introduction to zero base little white Python
How the API gateway carries the API economic ecological chain
ABBYY FineReader 15 新增编辑表格单元格功能
Learning notes of millet mall, day 5: ES full text search