当前位置:网站首页>【Unity入门计划】基本概念(8)-瓦片地图 TileMap 02
【Unity入门计划】基本概念(8)-瓦片地图 TileMap 02
2022-08-03 15:48:00 【flashinggg】
目录
6.3 Advanced Rule Override Tile 可修改的规则覆盖
在【Unity入门计划】基本概念(8)-瓦片地图 TileMap 01中学习了Unity中Tilemap的构成以及一些基本概念,这个部分继续进行瓦片地图的学习。
5 切分整块瓦片Sprite
之前就提到这一点:在制作2D游戏时,一般会提供一个组成好的一套瓦片地图,我们能够选择里面的其中一块再在Palette里绘制Tilemap,并根据喜好调整尺寸的大小。
美术一般也会提供给开发人员一个尺寸大一点的精灵,例如RubyAdventure项目提供的:

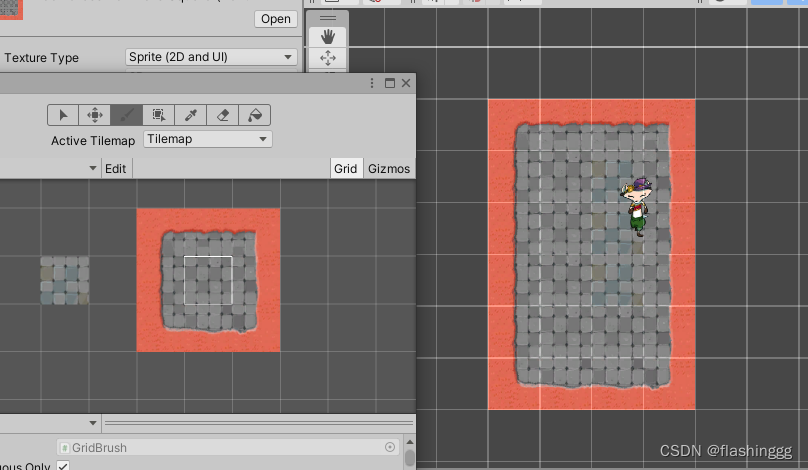
那么接下来的问题来了:如果按照之前01里的流程,直接把这个精灵变成一个Tile再加到Palette中绘制,会出现问题:无法按照预想的一样,分成了9个可选的瓦片,而是把九个瓦片组成的一个整体看成了一个大的瓦片。

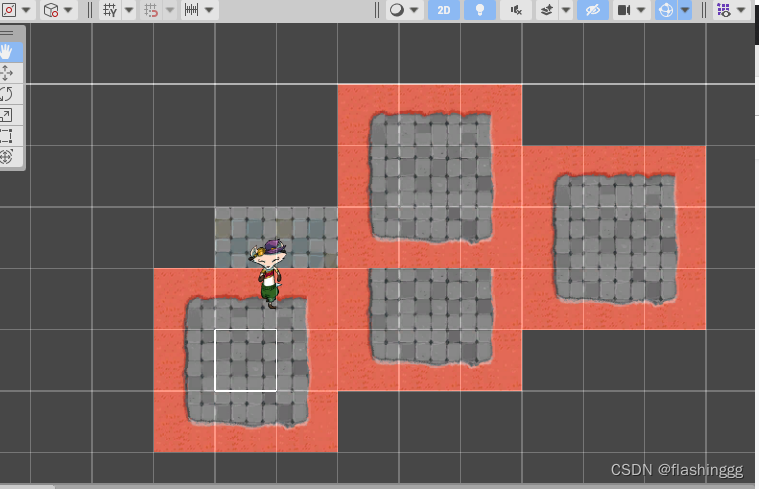
绘制出来的效果就会变成只能一整块的绘制:

这并不是我们想要的效果,此时就需要对这一整个瓦片精灵进行切分后,再拖入Palette进行绘制。
切分精灵 Slice Sprite
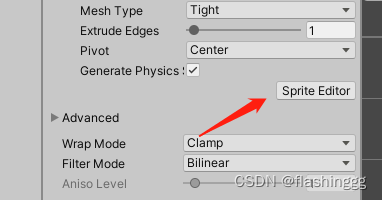
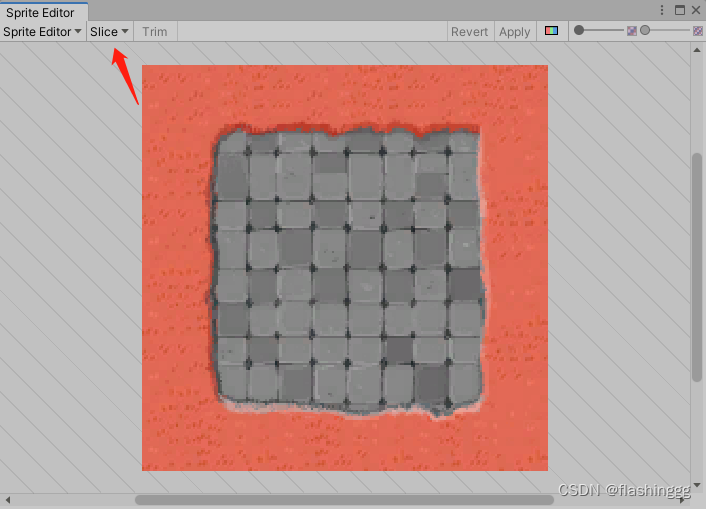
进入Tile精灵的属性面板,进入Sprite Editor界面:

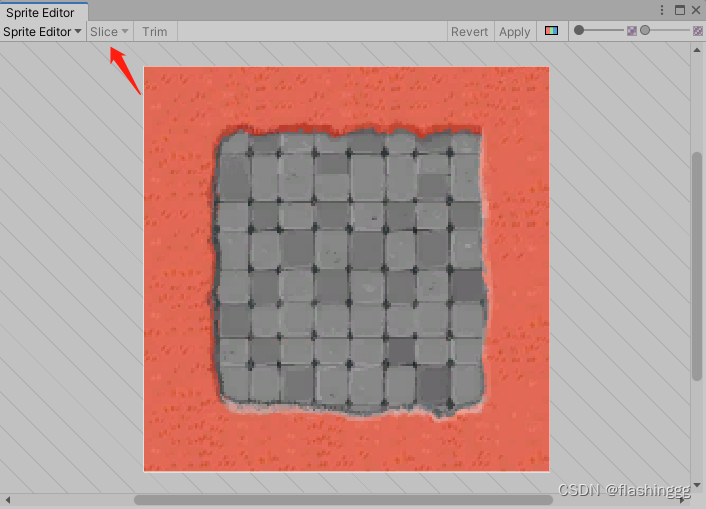
发现此时Slice是无法进行操作的

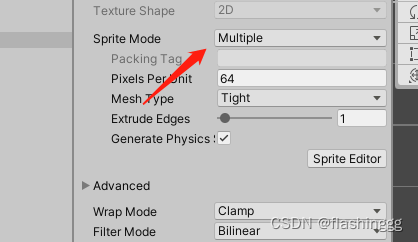
需要先将Sprite Mode改成可进行操作的Multiple

修改后Apply应用掉,就可以进入Slice了

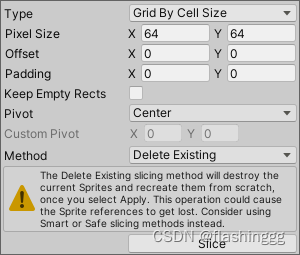
Slice的类型一般选择Grid By Cell Size 或者Cell Cout

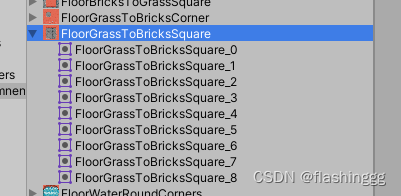
划分好之后,可以看到Project面板里的精灵变成了由9个小Tile组成的整体。

再直接拖入Palette,保存后就可以选择9个不同的小Tile进行自由绘制了。

6 瓦片地图的高级使用
除了可编程瓦片和画笔,Scriptable Tile&Scriptable Brush,Unity还提供了一个TIleMap的拓展包,拓展了其原有的功能——Rule Tile
6.1 自定规则的瓦片 Rule Tile
与代码相比,Unity把脚本可视化出来了,方便开发人员更好的运用,创建好之后会根据鼠标划过的地方自动填补瓦片,更加高效。
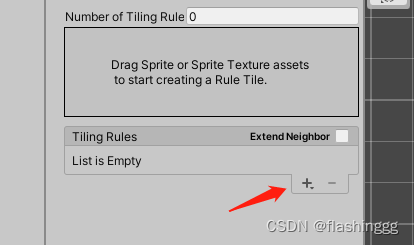
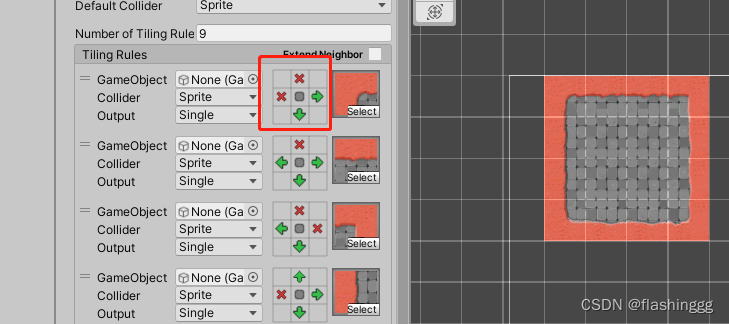
Slice精灵后,在创建RuleTile的同时,在Tiling Rules的部分按照小瓦片的顺序依次添加划分的瓦片。

不同的是,需要给每个小的瓦片添加它与周围瓦片的关系——是否支持自动识别。

这个方法与之前仅划分瓦片相比更加高效。
6.2 Rule Override Tile 规则覆盖
提供原始的Rule Tile的规则,新的Tilemap如果跟原始制作的规则相似,则直接Override,下面是具体步骤:
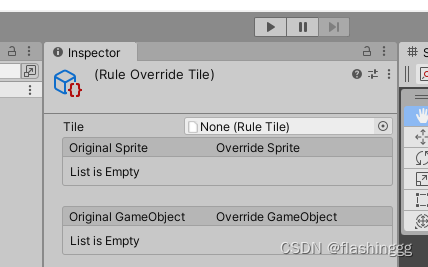
Project -> Create -> 2D ->Tiles -> Rule Override Tile,创建一个覆盖Tile

在Tile加入想要复制规则的Rule Tile,分别把规则相同的Tile对应放入就行,这就生成了一个新的Rule Tile了。

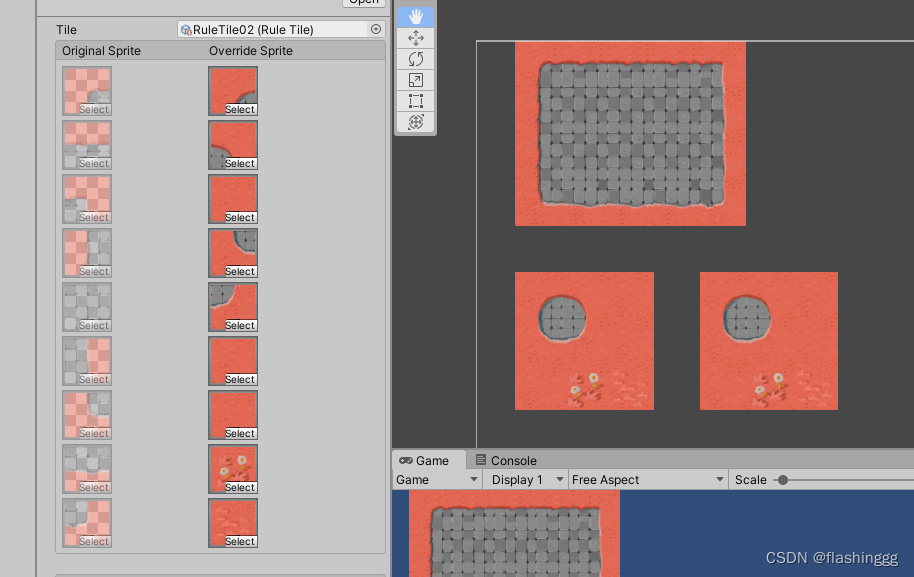
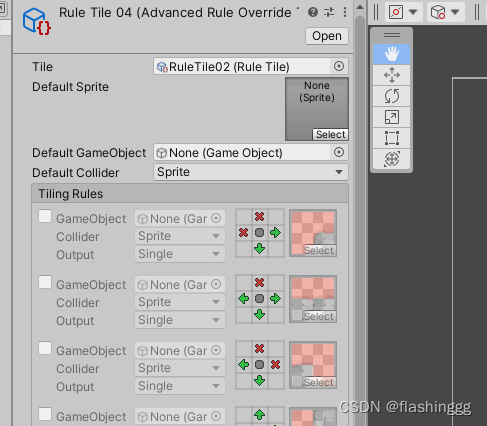
6.3 Advanced Rule Override Tile 可修改的规则覆盖
这个就更全面,不仅可以复制,还可以随意更改。

以上就是关于Tile Map全部的使用学习记录。
边栏推荐
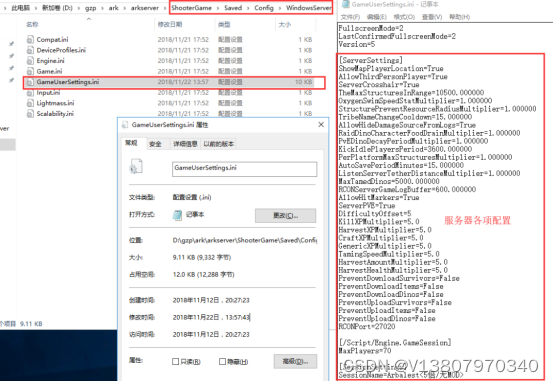
- Ark server open tool, server tutorial win
- Convex Optimization of Optimal Power Flow (OPF) in Microgrids and DC Grids (Matlab Code Implementation)
- 一个文件管理系统的软硬件配置清单
- leetcode: 899. Ordered Queue [Thinking Question]
- ECCV 2022 | Relational Query-Based Temporal Action Detection Methods
- 方舟开服工具、服务器教程win
- 扩展欧几里得求逆元实例
- Ruoyi Ruoyi framework @DataScope annotation use and some problems encountered
- 问题1:批量测试(正式测试)之前应该怎么做?
- 分布式系统与微服务的区别
猜你喜欢

How much does Ark Survival Evolved cost?

Ark server open tool, server tutorial win

2021年12月电子学会图形化一级编程题解析含答案:下雨

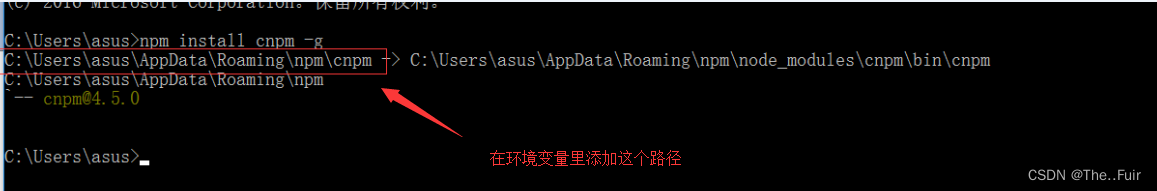
cnpm 安装成功后提示不是内部和外部命令,也不是可运行的命令解决方案

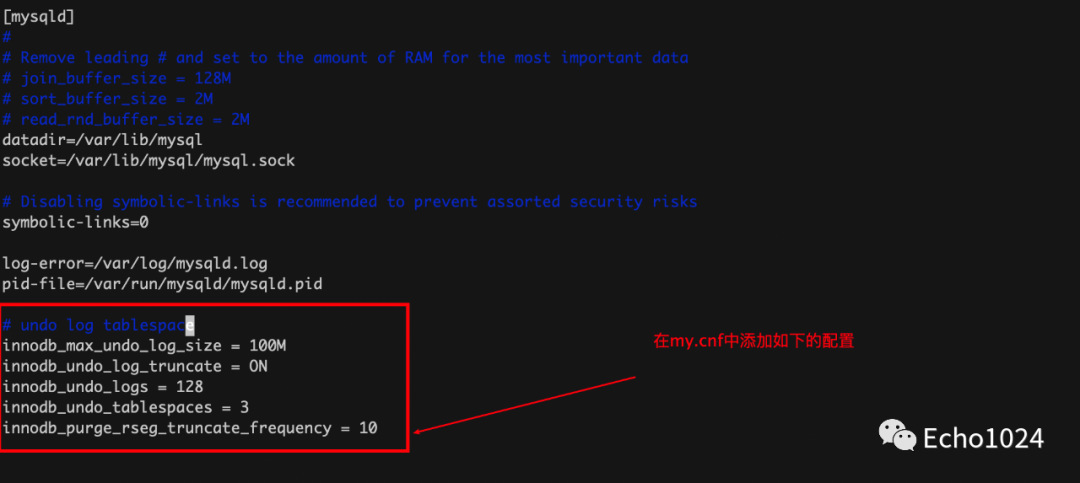
简介undo log、truncate、以及undo log如何帮你回滚事物?

技术干货|如何将 Pulsar 数据快速且无缝接入 Apache Doris
![[Code Hoof Set Novice Village 600 Questions] Define a function as a macro](/img/7c/7e1469090ca3d1dea703b3fcee7428.png)
[Code Hoof Set Novice Village 600 Questions] Define a function as a macro

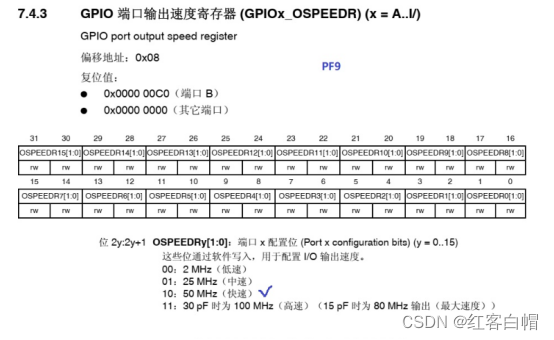
STM32 GPIO LED和蜂鸣器实现【第四天】

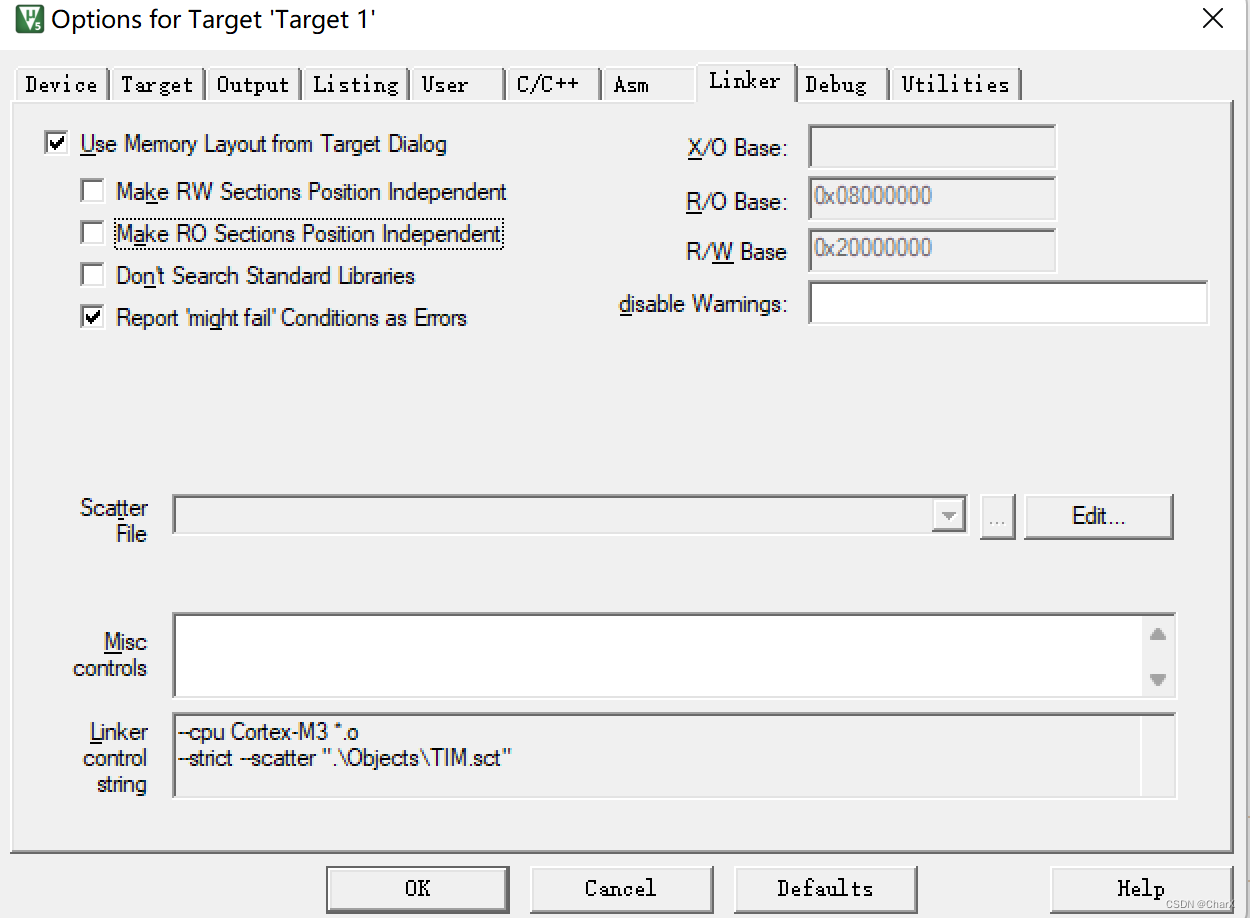
使用Make/CMake编译ARM裸机程序(基于HT32F52352 Cortex-M0+)

用友YonSuite与旺店通数据集成对接-技术篇2
随机推荐
请问下,flink cdc监控oracle,我看源码是通过sid方式的,请问怎么改成service
No inner demons, to dry!SQL optimization and diagnosis
MATLAB gcf图窗保存图像,黑色背景/透明背景
一次做数据报表的踩坑经历,让我领略了数据同步增量和全量的区别
Neural networks, cool?
2021年12月电子学会图形化三级编程题解析含答案:数星星
问题1:批量测试(正式测试)之前应该怎么做?
2021年12月电子学会图形化一级编程题解析含答案:放学
DC-DC 2C(40W/30W) JD6606SX2退功率应用
JS basics--judgment
上亿数据怎么玩深度分页?兼容MySQL + ES + MongoDB
devops-3:Jenkins增加静态节点
8月份加密市场的三个关键预期 价格虽向北移动?预计仍将处于动荡之中
Flink作业调度详解
posgresql 到 es 报这个错误 ,啥意思
开源一夏 | 阿里云物联网平台之极速体验
Ark server open tool, server tutorial win
不安装运行时运行.NET程序
Reptile attention
2021年12月电子学会图形化二级编程题解析含答案:绘制多边形