当前位置:网站首页>DOM —— 页面的渲染流程
DOM —— 页面的渲染流程
2022-08-02 14:17:00 【z_小张同学】
用户在浏览器地址栏输入url(网址)后,到页面渲染出来 经过的阶段:
- 浏览器接收到URL,到网络请求线程的开启。
- 一个完整的HTTP请求的发出
- 服务器收到请求并转到具体的后台处理
- 前后台之间的HTTP交互和设计的缓存机制
- 浏览器收到数据包后的关键渲染路径
- JS引擎的解析过程
(具体的过程请自行上网查阅学习)
而浏览器加载一份html文档的大致过程又分为如下阶段:
1)把标签、文本、注释、属性等解析为节点树(DOM Tree)
2) 在解析节点树(DOM Tree)中的节点时,如遇到不同的元素会进行不同的操作:
a.如遇到css代码 就会把css代码解析为CSS样式结构体
b.遇到了src 会去加载(网络请求)资源
3)把CSS样式结构体和节点树DOM Tree结合变成呈现树/渲染树(Render Tree)
4)按照呈现树Render Tree绘制页面
重绘和回流
重绘:就是按照文档树的结构, 重新绘制、渲染页面
回流:就是页面的元素排版布局数量和节点在树中位置等发生了改变
重绘和回流的关系:回流必然引起重绘 ,但是重绘不一定引起回流
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
<div class="box">hello</div>
<button onclick="change1()">change</button>
<script>
function change1 () {
var box=document.querySelector(".box")
box.innerHTML="6666"//回档
box.style.visibility= "hidden";//重绘不回流
box.style.display= "none";//回流
}
</script>频繁的重绘和回流会造成页面性能不好,因此操作页面时,应尽量避免高频的重绘、回流。
比如:在一个表格中创建10000个单元格,如果普通的创建添加,就会频繁的重绘、回流,因此我们可以创建一个元素用来承载将要渲染的元素:
<style>
#box td {
border: 1px gainsboro solid;
}
</style>
<table id="box"></table>
<script>
//创建一个"冰"元素来承载即将渲染的元素
let tb = document.querySelector("#box")
let fra1 = document.createDocumentFragment() //它在内存中还不在文档中
for (let i = 0; i < 100; i++) {
let tr = document.createElement("tr")
fra1.appendChild(tr)
for (let j = 0; j < 100; j++) {
let dt = new Date().getTime()
let td = document.createElement("td")
td.innerHTML = dt
tr.appendChild(td)
}
}
tb.appendChild(fra1) //它自己不会添加到文档树中用于渲染 但是它的子代元素都会添加进去
</script>使用这种方法就可以避免高频的重绘和回流操作,就不会影响页面的性能。
边栏推荐
猜你喜欢

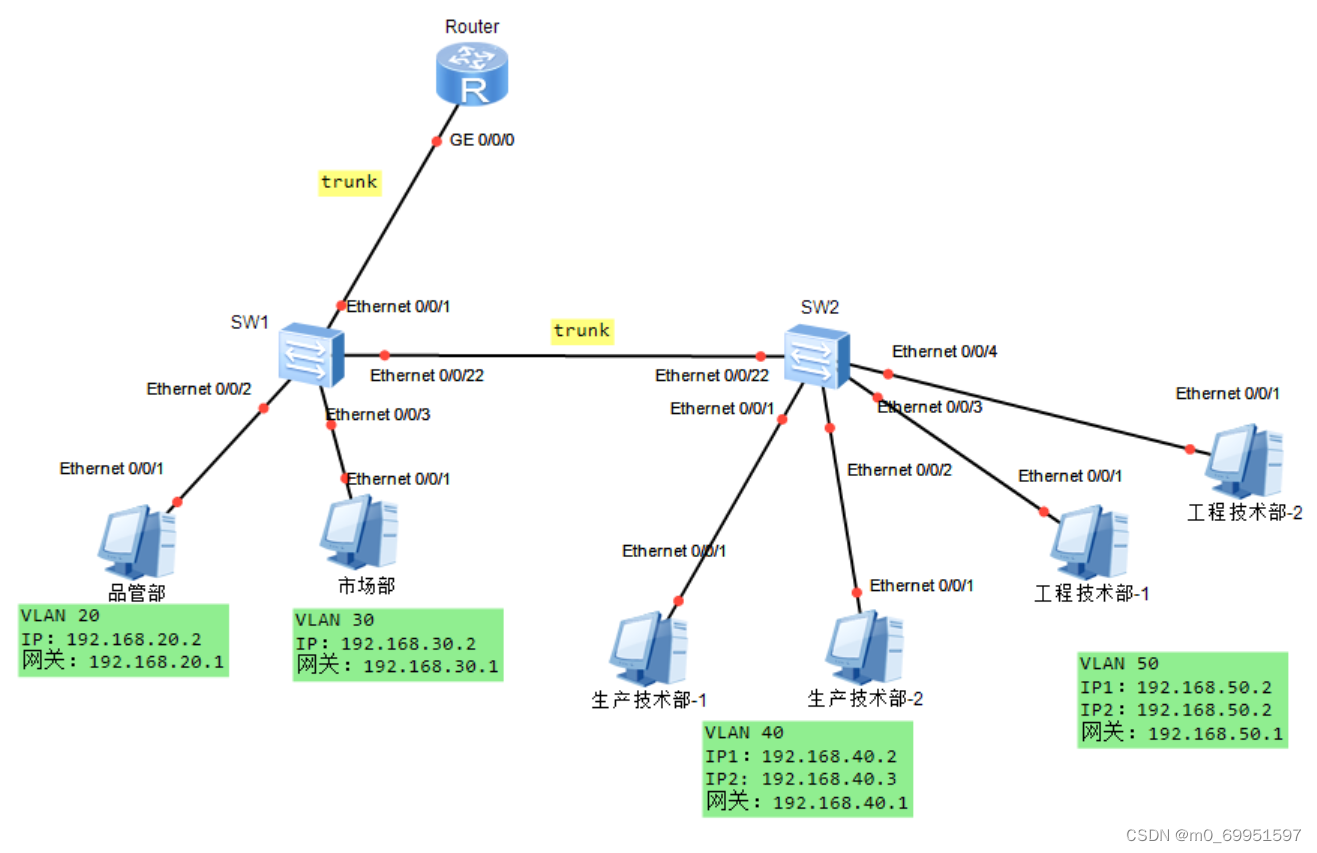
华为单臂路由配置,实现不同vlan之间的通信

在命令行或者pycharm安装库时出现:ModuleNotFoundError: No module named ‘pip‘ 解决方法

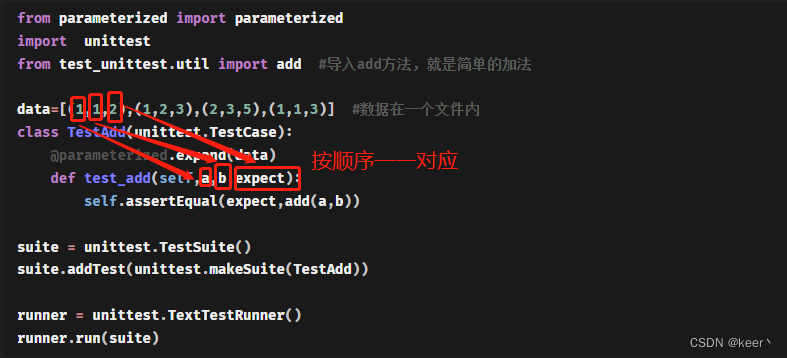
自动化之参数化

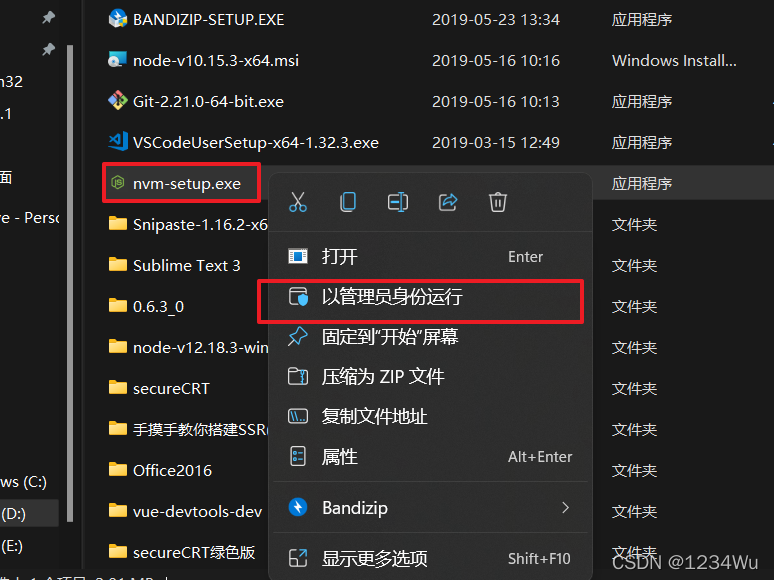
nvm管理node版本 nodenpm不是内部或外部命令,也不是可运行的程序

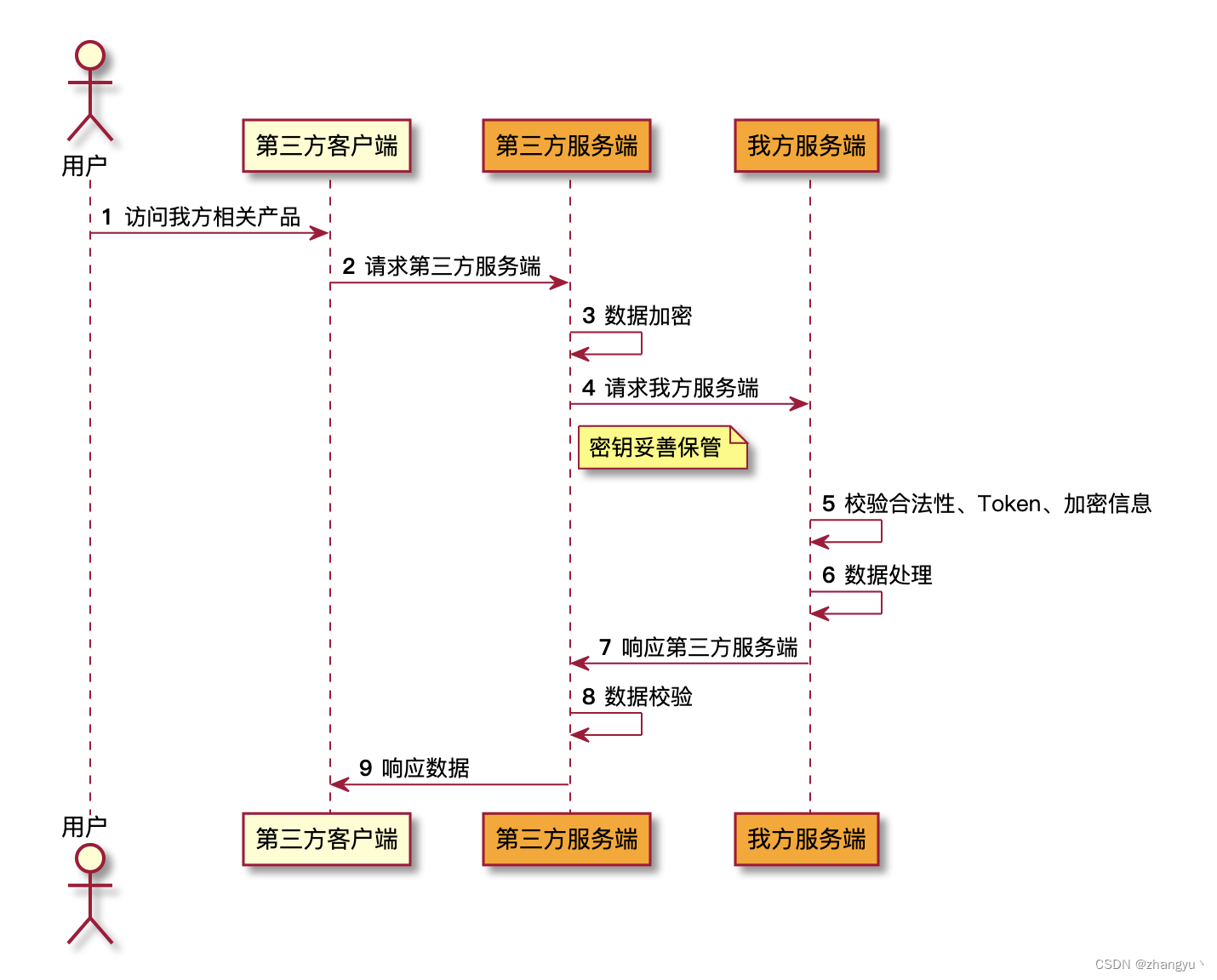
Three-way joint interface data security issues

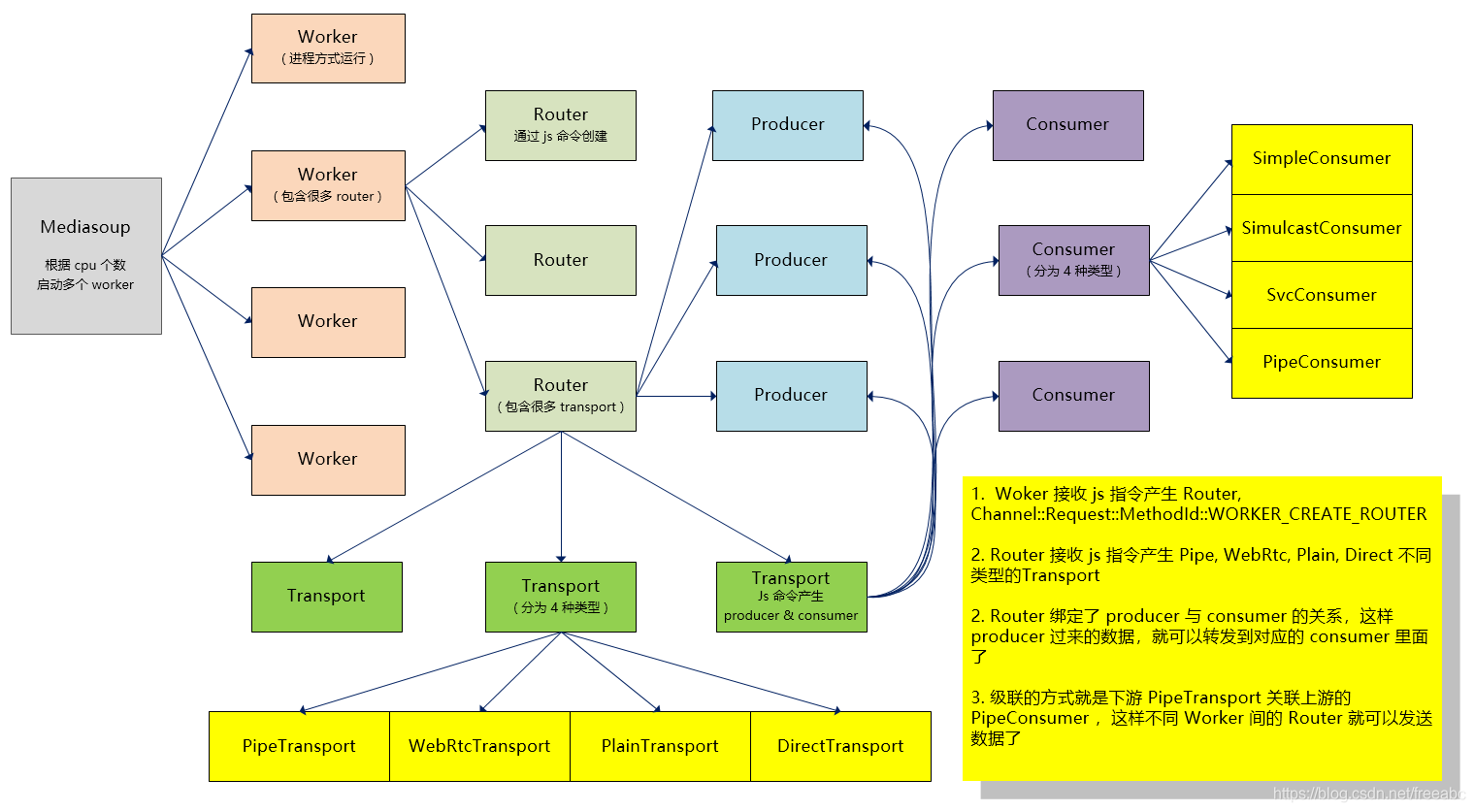
Mediasoup 杂谈(待完善)

为什么 RTP 的视频的采样率是 90kHz ?

Xshell 使用删除键乱码问题

Vert.x web 接收请求时反序列化对象 Failed to decode 如何解决?

Apache ShardingSphere 5.1.2 发布|全新驱动 API + 云原生部署,打造高性能数据网关...
随机推荐
Template Series - Dichotomous
假的服务器日志(给history内容增加ip、用户等内容)
SQL在MySQL中是如何执行的
抽象队列同步器AQS应用Lock详解
Mysql锁机制与事务隔离
【软件测试】selenium自动化测试2
ssm整合
网络运维系列:GoDaddy Shell DDNS配置
炒鸡好用的音乐平台(插件)
【软件测试】项目中关于测试人员的简单介绍
Mysql-Explain与索引详解
IDEA如何进行远程Debug
The use of a semaphore/interprocess communication 】 【 Shared memory
VMware 安装openwrt
【solidity智能合约基础】节约gas的利器--view和pure
Mobile copy constructor
虚拟机使用的是此版本 VMware Workstation 不支持的硬件版本。模块“Upgrade”启动失败。未能启动虚拟机。
test2
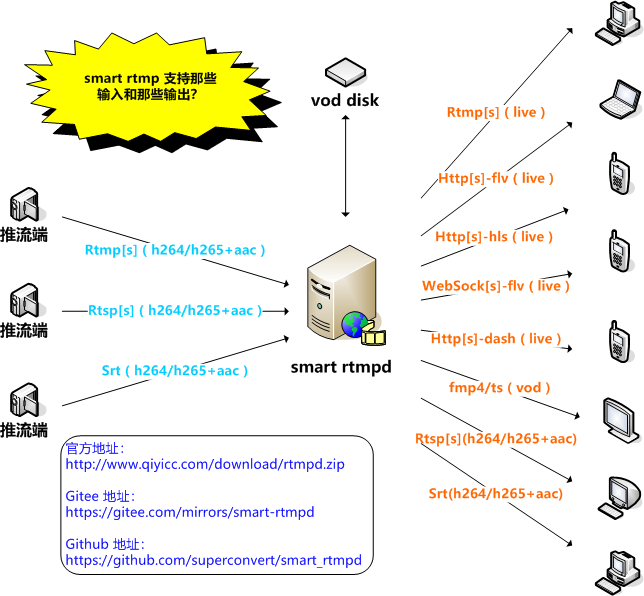
smart_rtmpd 的 NAT 映射方式使用说明
WeTest----如何查看Wetest生成测试报告?