当前位置:网站首页>eslint语法报错解决
eslint语法报错解决
2022-08-01 14:54:00 【苦海123】
今天将之前一个项目加入了eslint,发现很多变报错,但是反复检查自己代码是没有错误的,根据报错信息可知是某些api在eslint语法中使用不规范导致,大概总结如下:
1.setup中接收props
报错:Getting a value from the props in root scope of setup() will cause the value to lose reactivity
之前写法:
setup(props) {
const {
option } = props
}
eslint写法
setup(props) {
const {
option } = {
...props
}
}
2.遍历操作某个数组(forEach代替map),map要求有返回值
报错:Array.prototype.map() expects a return value from arrow function array-callback-return
之前写法:
row.childrens.map((pit) => {
pit.childs.map((cit, ci) => {
if (cit.n_id === item.n_id) {
pit.childs.splice(ci, 1)
}
})
})
eslint写法:
row.childrens.forEach((pit) => {
pit.childs.forEach((cit, ci) => {
if (cit.n_id === item.n_id) {
pit.childs.splice(ci, 1)
}
})
})
3.空格修正
之前项目可能在缩进上面不符合eslint语法,此时只需 npm run lint 对代码进行自动修正即可,之前项目拿到手里建议先npm run lint,之后在修改其他语法报错,这样你会发现语法报错会少很多,便于查找修改。
4.解构赋值
eslint中推荐解构赋值,部分需要使用结构赋值的方式拿到变量,如:
之前写法:
const data = props.data
eslint中写法
const {
data } = props
5.switch-case条件语句中加default
在最后一个条件中加default
之前写法:
switch (sease) {
case '1':
case '2':
case '3':
console.log('春季')
break;
case '4':
case '5':
case '6':
console.log('夏季')
break;
case '7':
case '8':
case '9':
console.log('秋季')
break;
default:
console.log('冬季')
break;
}
6.最后一个import导入后留空行
报错:.Expected 1 empty line after import statement not followed by another import import/newline-after-import
之前写法:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
eslint写法:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
7.模板字符串代替拼接字符串
报错:Unexpected string concatenation prefer-template
之前写法:
<p>{
{
info.day + '天'}}<p>
eslint写法:
<p>{
{
`${
info.day}天`}}<p>
8.不使用for循环
之前写法:
for (let i = 0;i < arr.length; i++) {
console.log(arr[i])
}
eslint写法:
arr.forEach((item) => {
console.log(item)
})
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:[email protected]联系笔者 删除。
笔者:苦海
边栏推荐
猜你喜欢

十九届浙大城院程序设计竞赛 F.Sum of Numerators(数学/找规律)

安培龙IPO过会:年营收5亿 同创伟业与中移创新是股东

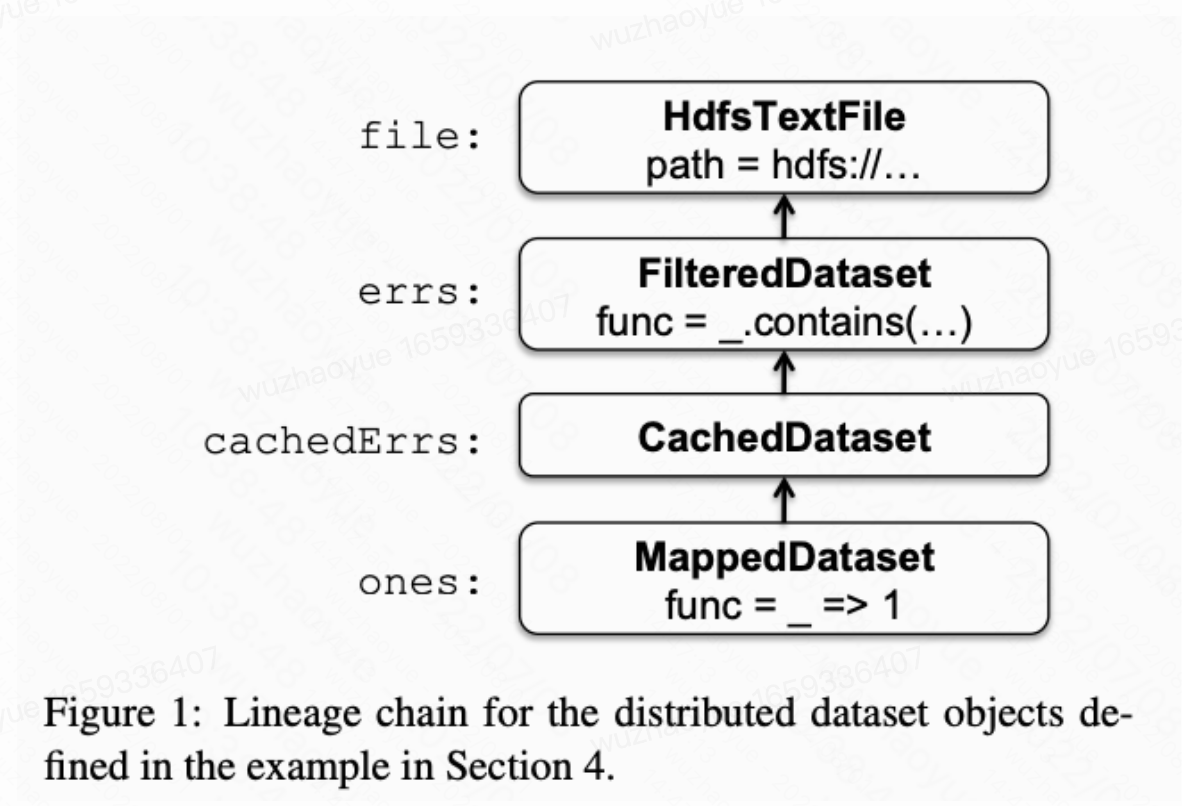
Spark: Cluster Computing with Working Sets

30分钟成为Contributor|如何多方位参与OpenHarmony开源贡献?

长江欧拉生态创新中心成立,武汉数字经济再添坚实底座

LeetCode50天刷题计划(Day 11—— 最接近的三数之和(8.40-10.00)
![[Binary Tree] Path Sum II](/img/ed/741b213f620f19975bdb479de015b1.png)
[Binary Tree] Path Sum II

商业智能BI业务分析思维:供应链分析 - 什么是牛鞭效应(一)

LeetCode50天刷题计划(Day 9—— 整数转罗马数字(20.40-22.10)

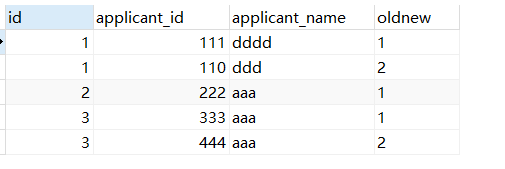
mysql查询两个字段值相同的记录
随机推荐
手机扫码登陆原理(扫码充电线原理)
VIM实用指南(-1)VIM的前世今生
WPF如何自定义隐藏下拉框选项
荣信文化通过注册:年营收3.8亿 王艺桦夫妇为实控人
Arduino无线下载 Arduino USB接口无线自动下载程序
ThreadLocal保存用户登录信息
30分钟成为Contributor|如何多方位参与OpenHarmony开源贡献?
性能优化——动画优化笔记
win10+Qt5.15.2 realizes low-power bluetooth control
The soul asks: How does MySQL solve phantom reads?
HTB-Shocker
性能优化——资源优化笔记
向mysql 传数据 这个字符串长度有限制么
Amperon IPO meeting: annual revenue of 500 million Tongchuang Weiye and China Mobile Innovation are shareholders
COPU 陆首群教授在 openEuler 社区首批高级顾问聘任仪式上发言
datetime64[ns]转化为datetime
Pytorch - Distributed Model Training
倪光南:openEuler已达国际同类社区水准
2022-08-01日报:18张图,直观理解神经网络、流形和拓扑
表白代码vbs不同意无法关闭(vbs表白代码不同意按键会跑)