当前位置:网站首页>Background project Express-Mysql-Vue3-TS-Pinia page layout-sidebar menu
Background project Express-Mysql-Vue3-TS-Pinia page layout-sidebar menu
2022-08-01 22:43:00 【Mong tsai meters Sue】
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第4天,点击查看活动详情
页面布局-侧边栏菜单
引言
通过之前一段时间 Express 和 Mysql 的学习
这里尝试来搭建一个 后台系统 来巩固下学习的技术.
页面布局-侧边栏菜单
侧边栏菜单,Essential for our backend projects.
这里主要是通过 ElementPlus 中的 Three important labels
el-menu、el-sub-menu、el-menu-item
and coordinating routing route 和 router to control the jump.
今天讲解 el-menu 以及 通过 Pinia 来控制 A stretch of the menu
el-menu
目录结构如下:
// layout/aside/index.vue
<template>
<div>
<el-aside id="asideNav">
<div class="logo-name">
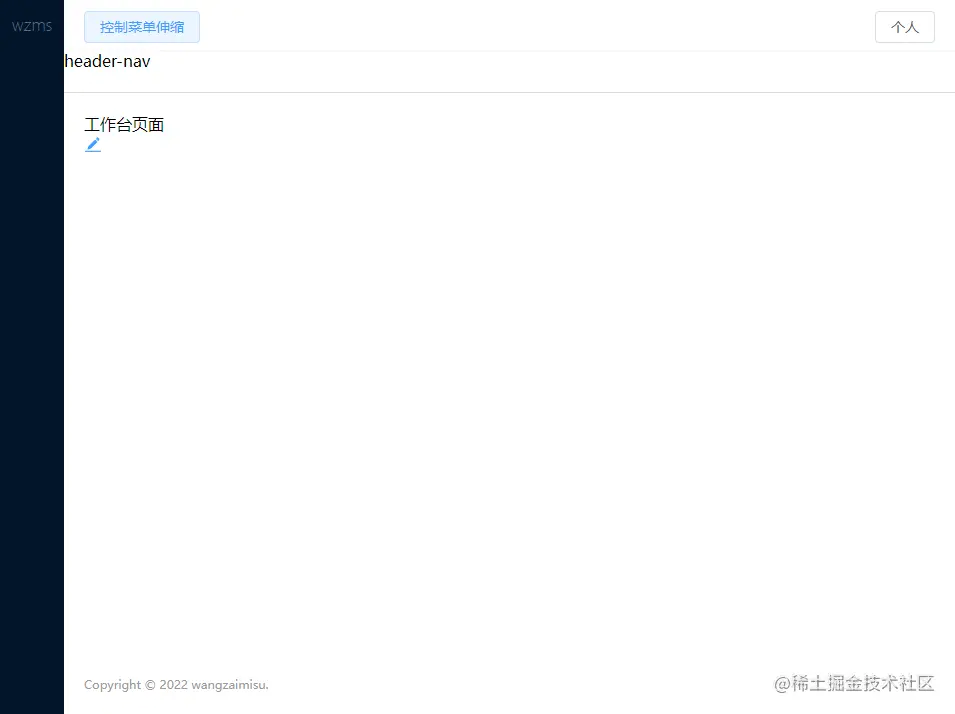
<span v-if="logoShow">wzms</span>
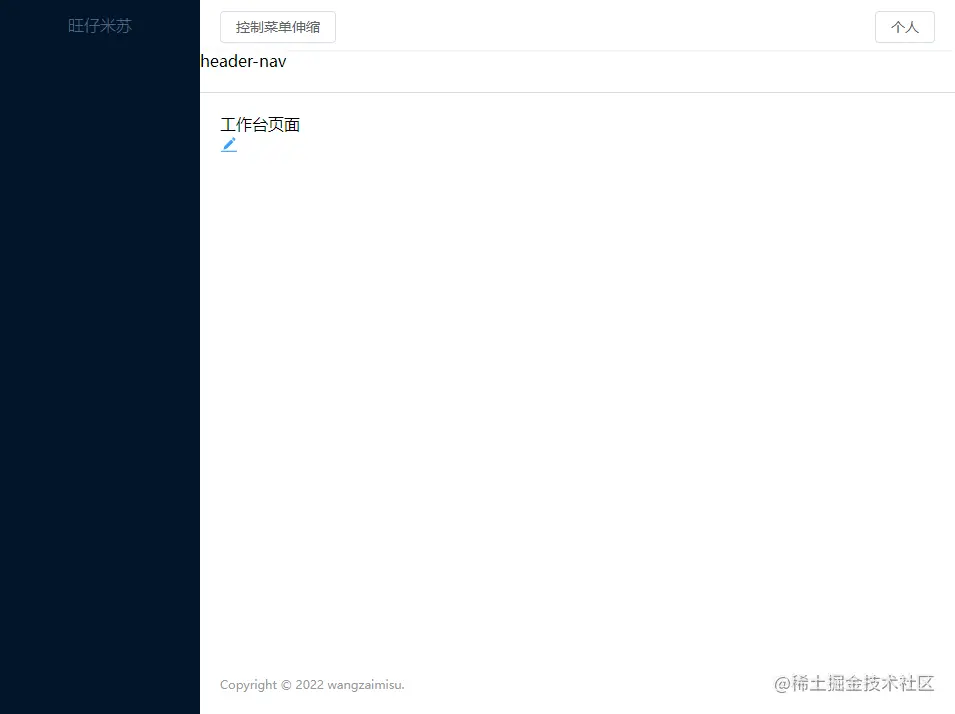
<span v-else>旺仔米苏</span>
</div>
<div class="elmenu">
<el-menu class="el-menu-vertical" :default-active="route.path" background-color="#03152A" text-color="rgba(255,255,255,.7)" active-text-color="#ffffff" @select="selectmenu" :router="true" :collapse="isCollapse" :collapse-transition="true" :uniquerouter="uniquerouter" >
</el-menu>
</div>
</el-aside>
</div>
</template>
<script setup lang="ts"> import { storeToRefs } from 'pinia' import { useLayoutStore } from '@/store' import { useRoute, useRouter } from 'vue-router' const layoutStore = useLayoutStore() const { logoShow, isCollapse, uniquerouter } = storeToRefs(layoutStore) const router = useRouter() const route = useRoute() const selectmenu = (key) => { console.log(key, 'key') } </script>
<style lang="scss" scoped> #asideNav { width: auto !important; height: 100%; display: flex; flex-direction: column; overflow: hidden; .logo-name { height: 50px; line-height: 50px; text-align: center; font-size: 16px; background-color: #03152a !important; color: #5e6d82; z-index: 999; font-weight: 300; } .el-menu-vertical:not(.el-menu--collapse) { width: 200px; overflow-y: scroll; overflow-x: hidden; &::-webkit-scrollbar { display: none; } } .elmenu { height: 100%; background-color: #03152a; overflow-y: scroll; overflow-x: hidden; &::-webkit-scrollbar { display: none; } ul { border-right: none; } } } </style>
复制代码You can see that the current menu style has been processed,
At this point the effect of the page has come out,
有 侧边栏、header、面包屑、main、footer
尝试点击 The control menu expands and contracts Change the width of the menu.
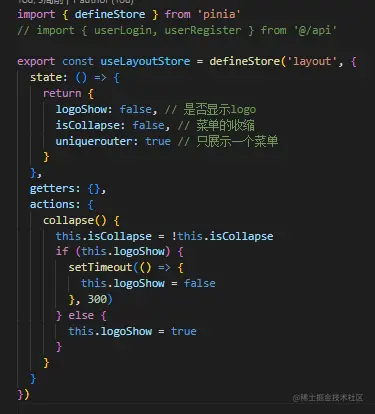
Pinia 中的代码如下
After clicking the After button,The menu in the left sidebar is zoomed,效果如下:
再次点击后,will be restored.
总结
通过 Express-Mysql-Vue3-TS-Pinia 做出一个 后台系统 项目
页面布局-侧边栏菜单,The overall layout effect has been preliminarily completed.
边栏推荐
- JS prototype hasOwnProperty in 加方法 原型终点 继承 重写父类方法
- 浅析多服务在分布式系统下多事务通信处理机制方案
- y84.第四章 Prometheus大厂监控体系及实战 -- prometheus告警机制进阶(十五)
- img 响应式图片的实现(含srcset属性、sizes属性的使用方法,设备像素比详解)
- 如何给 UE4 场景添加游戏角色
- leetcode刷题
- xctf attack and defense world web master advanced area webshell
- 下载安装 vscode(含汉化、插件的推荐和安装)
- 字符串——Trie
- 图论——强连通分量缩点+拓扑排序
猜你喜欢

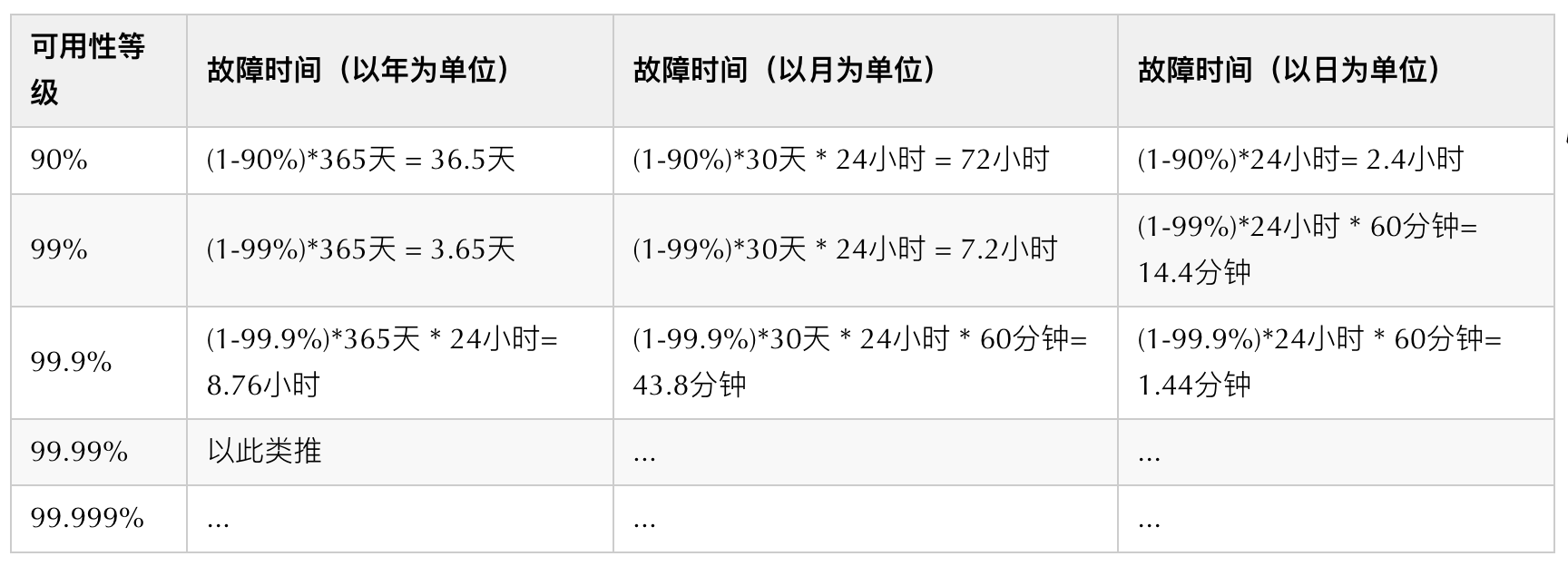
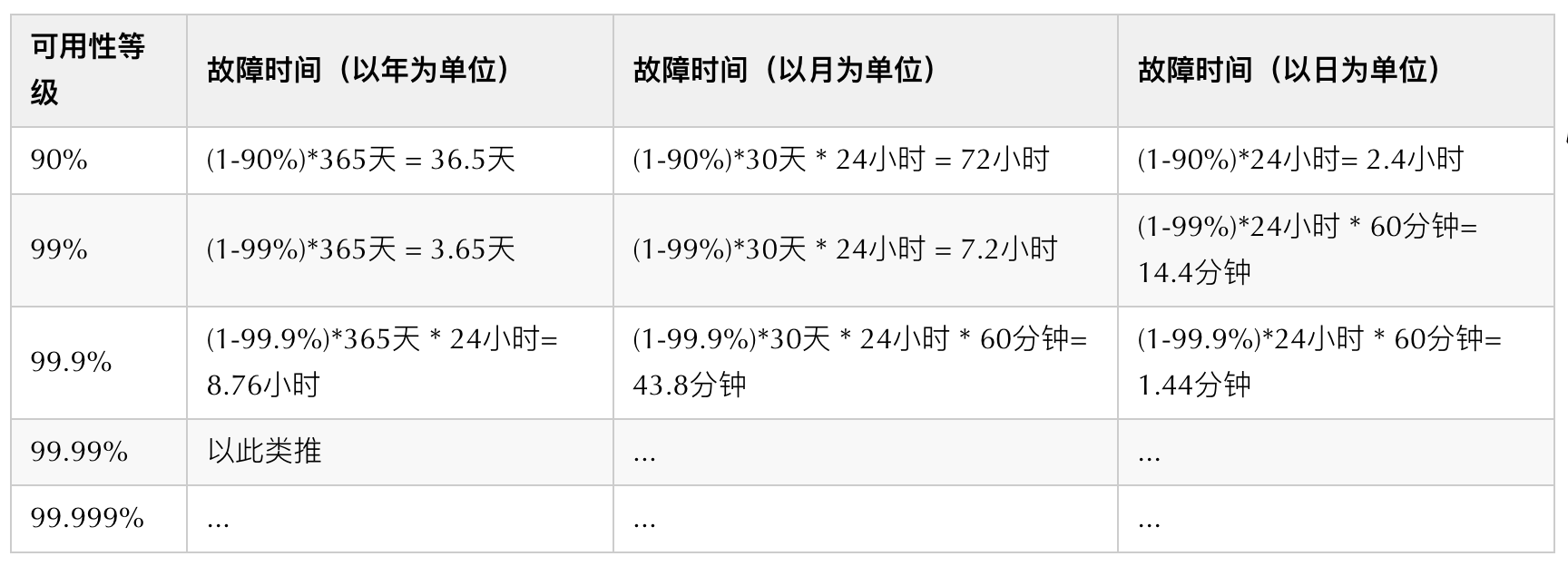
系统可用性:SRE口中的3个9,4个9...到底是个什么东西?

10年稳定性保障经验总结,故障复盘要回答哪三大关键问题?|TakinTalks大咖分享

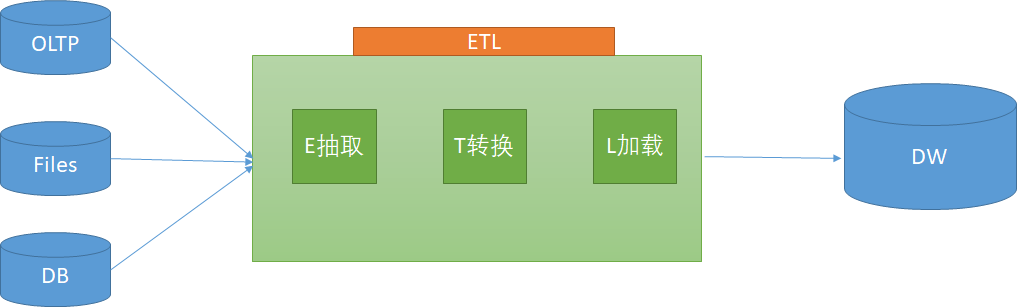
关于ETL的两种架构(ETL架构和ELT架构)

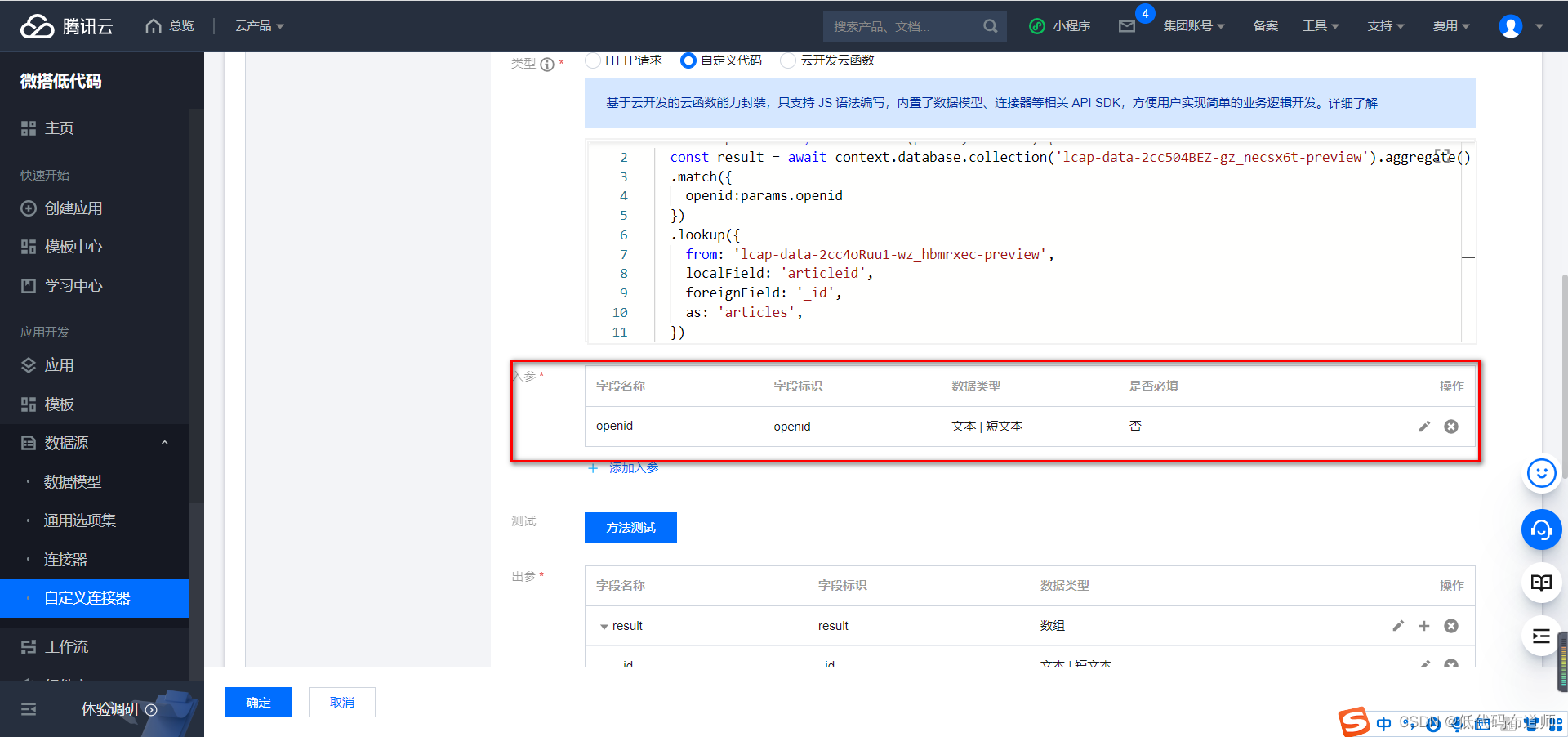
小程序中的多表联合查询

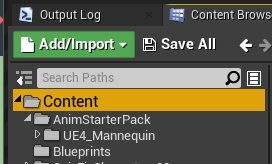
如何给 UE4 场景添加游戏角色

System availability: 3 9s, 4 9s in SRE's mouth... What is it?

xctf attack and defense world web master advanced area webshell

【数据分析03】

Ten years after graduation, financial freedom: those things that are more important than hard work, no one will ever teach you

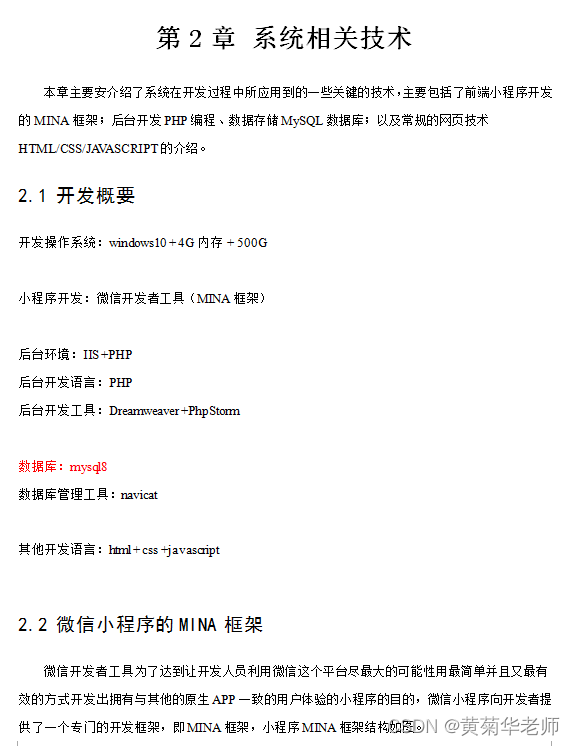
Mini Program Graduation Works WeChat Food Recipe Mini Program Graduation Design Finished Product (8) Graduation Design Thesis Template
随机推荐
long investment career
NgRx Store createSelector 的单步调试和源代码分析
Wechat Gymnasium Appointment Mini Program Graduation Design Finished Work (4) Opening Report
excel clear format
number of solutions to solve a multivariate multi-degree equation
力扣第 304 场周赛复盘
Mini Program Graduation Works WeChat Food Recipe Mini Program Graduation Design Finished Product (8) Graduation Design Thesis Template
PHP算法之有效的括号
论文解读(GSAT)《Interpretable and Generalizable Graph Learning via Stochastic Attention Mechanism》
SQL29 Calculate the average next day retention rate of users
10年稳定性保障经验总结,故障复盘要回答哪三大关键问题?|TakinTalks大咖分享
Codeforces CodeTON Round 2 (Div. 1 + Div. 2, Rated, Prizes!) A-D Solution
小程序中的多表联合查询
Still struggling with reporting tool selection?To take a look at this
使用Jenkins做持续集成,这个知识点必须要掌握
选择合适的 DevOps 工具,从理解 DevOps 开始
如何给 UE4 场景添加游戏角色
将vim与系统剪贴板的交互使用
使用 Zokrates 在 BSV 上创建您的第一个 zkSNARK 证明
【开源】Sentinel高性能高可用集群限流解决方案