This article applies to the following scenarios
The leader pointed to a web page and said , This is good , Our page also follows this layout and style . At this point, you directly use html+css+js It's a lot of work to write raw . The fastest way, of course, is to copy the web directly . No other tools are needed for this article , Browser only “ Save page as ” and “ View page source code ” Two functions to copy the web page , it turns out to be the case that , Don't consider js function , Just look at the look of the page , It's as like as two peas .
for instance
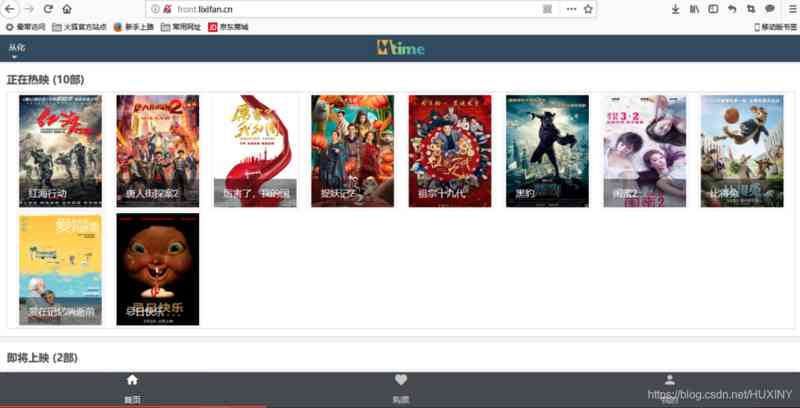
Take the following page as an example , The layout is simple , But write from scratch , It must take a long time to debug . 
Right click on the web page , View page source code 
The browser's new tab will open a complete html file , 
Copy html The whole content goes to testindex.html, This file is the main page of our website . Bring in the red box css Document and js Remove the directory of files ../../, This is for the convenience of establishing a catalog , After the change, you just need to do it in testindex.html Create under the same level directory common Catalog , Avoid testindex.html Create a directory outside of your directory . 
Page source code page click js and css File name , It will open in a new tab js file , Here's the picture . If you copy js css File content to the corresponding file , Some garbled code will affect the final display , I failed the experiment . 
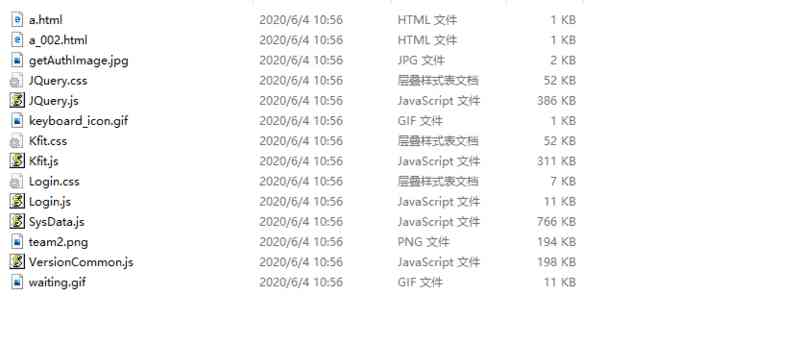
To get what you need js and css For documents “ Save page as ” You can get 
The folder that the arrow points to has testindex.html All that is needed js and css 

stay testindex.html Create under directory js and css What you need , Copy the corresponding file into 
Then open it with a browser testindex.html 
Found that the Chinese part is garbled , use UltraEdit Converting files 
Open again after conversion , The Chinese display is normal . The pop-up window is because js Interaction with background services , We just copy the appearance , So there's no need to deal with this problem , Later, put js File corresponding action comments . 
The picture can't be displayed now ,Login.css The relative position of the picture is configured in , 
You can guess the picture by its relative position url, Browser open url 
Download the pictures and put them in the catalog , At the same time to modify css The list of pictures in is url("img/frame/banner.jpg"), 
Refresh the browser , See the image also successfully loaded on . All the other pictures are processed in the same way 
summary
Browser only “ Save page as ” and “ View page source code ” Two functions can copy the appearance of the web page , It's not sure if it works for all web pages .
If you use page save as, you can also save most of the elements of the page , But the directory structure of the file can be confusing , In the main file, there will be directory location indicated by garbled code , Not conducive to subsequent maintenance and management . Therefore, it is suggested that the main file or the direct copy of the page source code , picture 、css、 js The file location is set manually , In this way, the project structure is reasonable and clear , Follow up maintenance is also convenient .
Pictures don't have to be downloaded , It's impossible for our website to use other people's original pictures , Make your own pictures and put them in the right directory , The page will show us our own map .
js The file involves interaction with background services , We just need to mimic the appearance , We can introduce js The documents are annotated out .