当前位置:网站首页>JS 中的 undefined 和 null 的区别
JS 中的 undefined 和 null 的区别
2022-08-01 10:55:00 【小蜗牛游戏】
undefined 和 null 是 Javascript 中两种特殊的原始数据类型(Primary Type),它们都只有一个值,分别对应 undefined 和 null,这两种不同类型的值,即有着不同的语义和场景,但又表现出较为相似的行为。
一、JS 中的 null
1. 描述:
① 是 JavaScript 基本类型之一,特指对象的值未设置,是表示缺少的标识,指示变量未指向任何对象,把 null 看为尚未创建的对象,也许更好理解;
② 是一个字面量,不像 undefined,它不是全局对象的一个属性;
③ 在布尔运算中被认为是 false;
④ 与其他任何对象一样永远不会被 JavaScript 隐式赋值给变量。
注:如果 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值。转换规则是除了下面六个值被转为 false,其他值都视为 true。
undefined
null
false
0
NaN
"" 或 ''(空字符串)
2. 典型用法:
(1) 作为函数的参数,表示该函数的参数为空。
(2) 作为对象原型链的终点。
二、JS 中的 undefined
1. 描述:
① 是 JavaScript 基本类型之一,表示 “缺少值”,就是此处应该有一个值,但是还没有定义;
② 是 JavaScript 在运行时创建的全局变量,是全局对象的一个属性;
③ 在布尔运算中被认为是 false。
注:有关全局对象和全局变量,可参考 javascript 全局对象与全局变量
2. 典型用法:
(1)变量被声明但没有赋值时,就等于 undefined。
(2)对象的某个属性没有赋值时,该属性的值为 undefined。
(3)调用函数过程中,应该提供的参数没有提供时,该参数就等于 undefined。
(4)函数没有返回值时,默认返回 undefined。
三、JS 中的 undefined 和 null 的区别有:
1、相同点
1)都是原始类型的值,且保存在栈中变量本地
2)进行条件判断时,两者都是false:
console.log(undefined == null);//true ECMAScript认为undefined是null派生出来的,所以定义他们值是相同的
2、不同点
1)null是js的关键字,表示空值;undefined不是js的关键字,它是一个全局变量
2)null是Object的一个特殊值,如果一个Object为null,表示这个对象不是有效对象,null是一个不存在的对象的占位符;undefined是Globel的一个属性
null == undefined // true
null === undefined // false
实际上,undefined 值是派生自 null 值的,ECMAScript 标准规定对二者进行相等性测试要返回 true,可以理解为 null 和 undefined 都代表着无效的值,所以二者相等,但由于是两种不同的原始数据类型,所以不全等。
3)类型不一样:
typeof(null) // object
typeof(undefined) //undefined
console.log(typeof(null) === 'object')//true
console.log(typeof(undefied) === 'undefined')//true
4)在数字运算中被转换为 number 类型的值不同
在 null 上执行算术转换时,确定的值为 0
let a = 10 + null;
console.log(a); // 10
undefined 得出的结果为 NaN
let b = 10 + undefined;
console.log(b); // NaN
注:有关加法运算中的隐式类型转换,可参考 “加号 +” 的运算原理(详细!!!)
四、额外补充的知识
数组进行相等比较是一个怪物,看下面的例子:
[] == '' // -> true
[] == 0 // -> true
[''] == '' // -> true
[0] == 0 // -> true
[0] == '' // -> false
[''] == 0 // -> true
[null] == '' // true
[null] == 0 // true
[undefined] == '' // true
[undefined] == 0 // true
[[]] == 0 // true
[[]] == '' // true
[[[[[[]]]]]] == '' // true
[[[[[[]]]]]] == 0 // true
[[[[[[ null ]]]]]] == 0 // true
[[[[[[ null ]]]]]] == '' // true
[[[[[[ undefined ]]]]]] == 0 // true
[[[[[[ undefined ]]]]]] == '' // true
个人理解:
以上例子可以理解为,在比较过程中, [] 、[null] 和 [undefined] 都隐式转换为 '';
对于最里层的 [] ,不管外层嵌套多少个 [] ,最终都可看成只有最里层一个 [] 。
五、对象创建时的null.
let a = Object.create(null);
console.log("a", a); //{}
let b = null;
console.log("b", b);//null
六、null何时使用
当需要释放一个对象的时候可以将该对象赋值为null,进而来释放对象
var a = {
a:1,
b:2
};
a = null;七、null、undefined是怎么产生的
产生null方式一:当访问一个不存的DOM节点时
console.log(document.getElementById(“#aaaaaaa”));//null
2、产生null方式二:Object的原型链终点:
console.log(Object.prototype.__proto__);//null
1、产生undefined方式一:声明了变量但未赋值:
var a;
console.log(a);//undefined
2、产生undefined方式二:对象的属性没有赋值的情况下:
var obj = {a:1};
console.log(obj.age)//undefined
3、产生undefined方式三:函数调用的时候,函数的参数没有提供的情况下:
function add(num){
console.log(num)
};
add();//undefined
4、产生undefined方式四:当函数没有返回值的情况下:
var a = function(){};
console.log(a)//undefined
有些总结不全的地方,感谢指正!
边栏推荐
- 将本地项目推送到远程仓库
- [Cloud Residency Co-Creation] Huawei Cloud Global Scheduling Technology and Practice of Distributed Technology
- C language implementation!20000 in 4 seconds
- STM32 personal notes - program run and fly
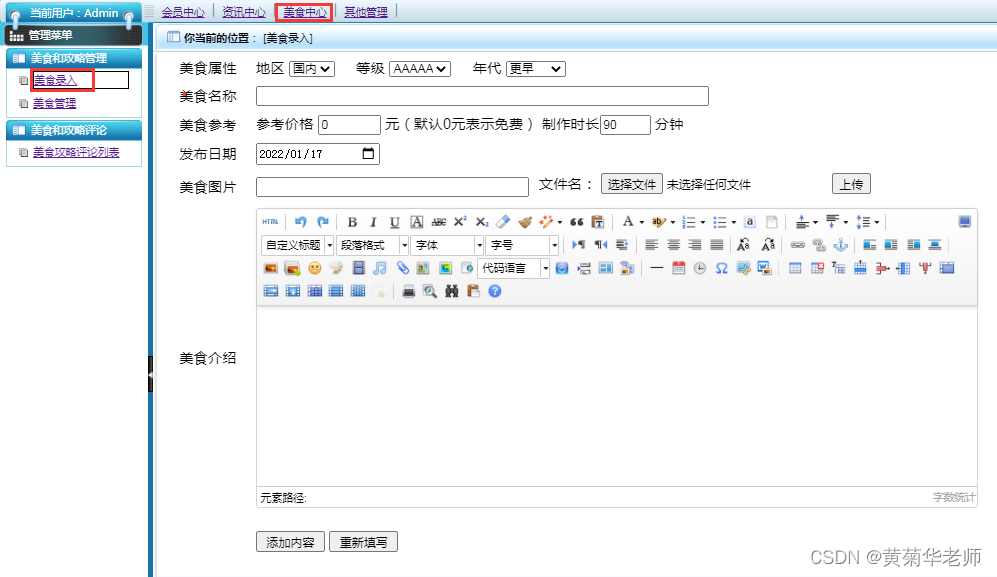
- 小程序毕设作品之微信美食菜谱小程序毕业设计成品(1)开发概要
- Endorsed in 2022 years inventory | product base, science and technology, guangzhou automobile group striding forward
- CTFshow,命令执行:web33
- How to Steal $100 Million from the Perfect Smart Contract
- 万字解析:vector类
- CTFshow,命令执行:web31
猜你喜欢

【likeshop】回收租凭系统100%开源无加密 商城+回收+租赁

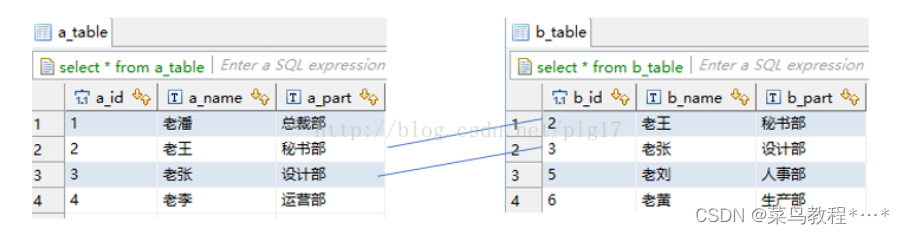
图解MySQL内连接、外连接、左连接、右连接、全连接......太多了

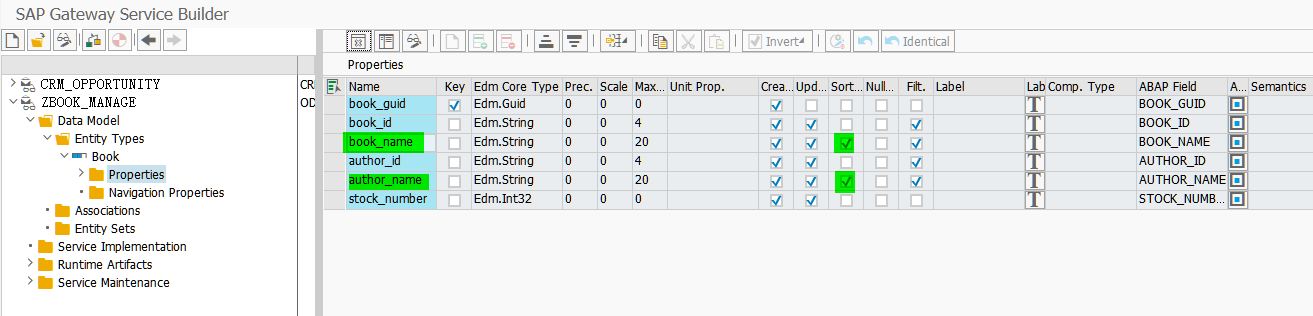
7. SAP ABAP OData 服务如何支持 $orderby (排序)操作

Mini Program Graduation Works WeChat Food Recipes Mini Program Graduation Design Finished Products (4) Opening Report

Stone Technology builds hard-core brand power and continues to expand the global market

复现assert和eval成功连接或失败连接蚁剑的原因

Promise learning (1) What is Promise?how to use?How to solve callback hell?

Promise to learn several key questions (3) the Promise - state change, execution sequence and mechanism, multitasking series, abnormal penetration, interrupt the chain of Promise

Mini Program Graduation Works WeChat Food Recipes Mini Program Graduation Design Finished Products (3) Background Functions

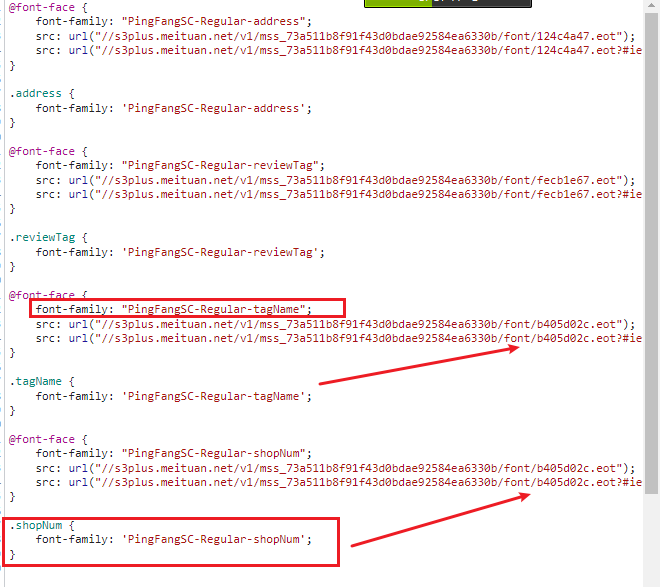
大众碰到点评的一个字体反爬,落地技术也是绝了
随机推荐
图解MySQL内连接、外连接、左连接、右连接、全连接......太多了
OpenHarmony高校技术俱乐部计划发布
一篇文章,带你详细了解华为认证体系证书(1)
CTFshow,命令执行:web31
Basic configuration commands of cisco switches (what is the save command of Huawei switches)
The meaning and trigger conditions of gc
Promise learning (4) The ultimate solution for asynchronous programming async + await: write asynchronous code in a synchronous way
如何从完美的智能合约中窃取 1 亿美元
pgAdmin 4 v6.12 发布,PostgreSQL 开源图形化管理工具
slice、splice、split傻傻分不清
【cartographer ros】10: Delay and error analysis
IntellJ IDEA如何显示换行符(line endings)
小程序毕设作品之微信美食菜谱小程序毕业设计成品(2)小程序功能
RK3399平台开发系列讲解(内核入门篇)1.52、printk函数分析 - 其函数调用时候会关闭中断
监视网络连接的ss命令
深度学习 | MATLAB实现GRU门控循环单元gruLayer参数设定
Online - GCeasy GC log analysis tools
Stone Technology builds hard-core brand power and continues to expand the global market
xss漏洞学习
复现assert和eval成功连接或失败连接蚁剑的原因