当前位置:网站首页>moke、动态图片资源打包显示
moke、动态图片资源打包显示
2022-08-04 21:00:00 【半夜删你代码·】
moke
使用mockjs来模拟数据接口(其实和ajax差不多,mock其实就是给我们的json数据指定一个url路径去做请求)
1、准备json数据
2、安装mockjs
3、使用mockjs来模拟提供接口地址
4、在main中引入mockServer.js
5、在ajax当中修改Ajax中的baseUrl 为 /mock 变为一个新的文件 mockAjax
mock会拦截我们的ajax请求,不会真正去发送请求。(发送请求是往本地发的,没有往后端发,请求的数据也是本地的)
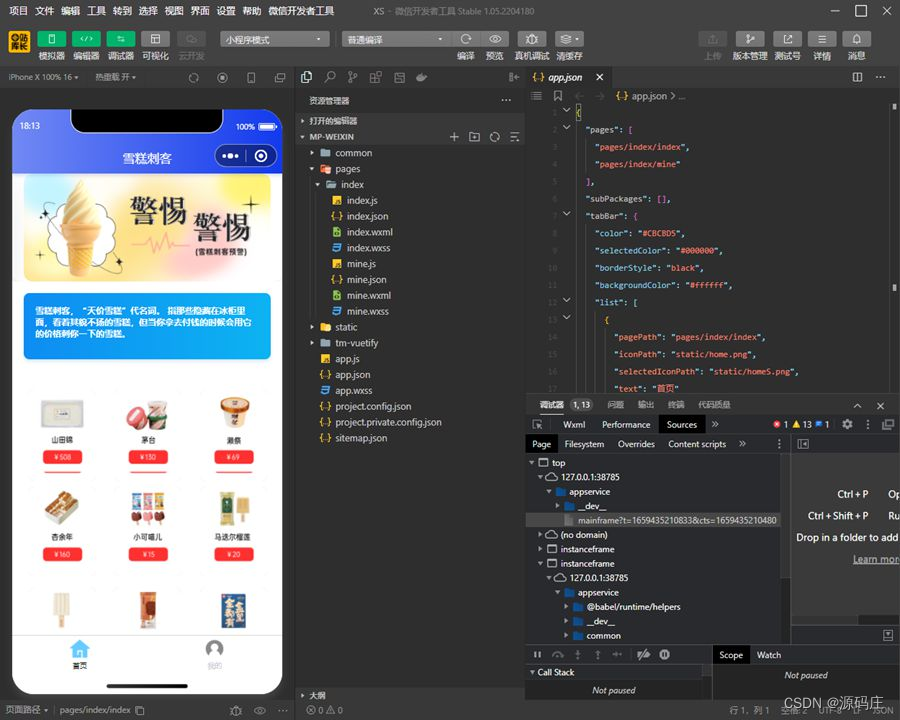
动态图片资源打包显示
如果是静态页面,div和img都是存在的,webpack在打包的时候就会把div和img进行打包
并且会根据img的src找到对应的静态资源图片一起打包,所以不会出问题
如果是动态页面,div和img都是根据请求回来的动态数据进行遍历产生的,也就是说webpack在
打包的时候,div和img不存在,因此打包完成后,图片根本没有被打包的指定位置,所以我们需要
自己把需要的静态图片资源,给放到打包后位置,其实就是开发阶段publick当中
边栏推荐
猜你喜欢
随机推荐
构建Buildroot根文件系统(I.MX6ULL)
Interviewer: How is the expired key in Redis deleted?
三种方式设置特定设备UWP XAML view
adb控制常用命令
jMeter Thread group 对应的 constant timer
[Academic related] Tsinghua professor persuaded to quit his Ph.D.:I have seen too many doctoral students have mental breakdowns, mental imbalances, physical collapses, and nothing!...
QT(41)-多线程-QTThread-同步QSemaphore-互斥QMutex
SAP ABAP OData 服务如何支持 $select 有选择性地仅读取部分模型字段值试读版
拒绝服务攻击DDoS介绍与防范
C语言基础[通俗易懂]
使用堡塔应用管理器配置laravel队列方法
【手把手教你使用STM32HAL库的串口空闲中断】
Apache服务器的配置[通俗易懂]
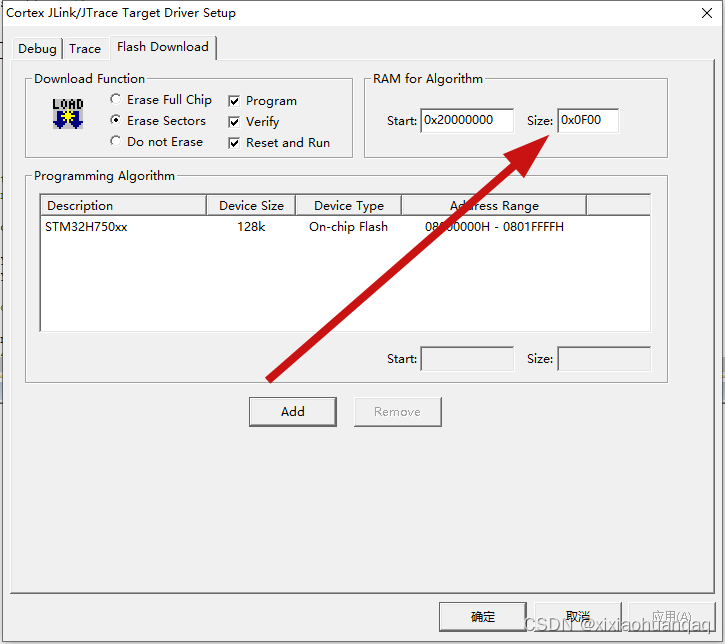
mdk5.14无法烧录
2、字符集-编码-解码
零知识证明笔记——私密交易,pederson,区间证明,所有权证明
C语言小笔记+题
Desthiobiotin衍生物Desthiobiotin-PEG4-Amine/Alkyne/Azide/DBCO
Apache服务器配置多个站点
无代码平台字段设置:基础设置入门教程


![[TypeScript] In-depth study of TypeScript enumeration](/img/27/4836e59528bb5a51ffc1cf9961c6b6.png)