当前位置:网站首页>Flutter键盘可见性
Flutter键盘可见性
2022-07-31 12:34:00 【华为云】
运行此命令:
使用Flutter:
```
$ flutter pub add flutter_keyboard_visibility
```
这将在你的包的 pubspec.yaml 中添加这样的一行(并运行一个隐式`flutter pub get`):
```
dependencies:
flutter_keyboard_visibility: ^5.3.0
```
或者,您的编辑器可能支持`flutter pub get`。
对键盘可见性变化做出反应。
### 关于 Flutter Web 支持的注意事项
Web 支持[在这里](https://github.com/MisterJimson/flutter_keyboard_visibility/issues/10)是一个悬而未决的问题。目前这个库将只返回`false`网络上的键盘可见性。
## 安装
[安装包](https://pub.dev/packages/flutter_keyboard_visibility/install)
## 用法:对键盘可见性更改做出反应
### 1:在您的`Widget`树中使用构建器
使用 . 根据键盘是否可见构建您的 Widget 树`KeyboardVisibilityBuilder`。
```
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
/// In any of your widgets...
@override
Widget build(BuildContext context) {
return KeyboardVisibilityBuilder(
builder: (context, isKeyboardVisible) {
return Text(
'The keyboard is: ${isKeyboardVisible ? 'VISIBLE' : 'NOT VISIBLE'}',
);
}
);
```
### 2:在您的`Widget`树中使用
`Widget`根据键盘是否可见,`KeyboardVisibilityProvider`在树的顶部附近添加一个来构建树。
```
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
// Somewhere near the top of your tree...
@override
Widget build(BuildContext context) {
return KeyboardVisibilityProvider(
child: MyDemoPage(),
);
}
// Within MyDemoPage...
@override
Widget build(BuildContext context) {
final bool isKeyboardVisible = KeyboardVisibilityProvider.isKeyboardVisible(context);
return Text(
'The keyboard is: ${isKeyboardVisible ? 'VISIBLE' : 'NOT VISIBLE'}',
);
}
```
### 3.直接查询订阅
直接使用类查询和/或订阅键盘可见性 `KeyboardVisibilityController`。
```
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
import 'dart:async';
late StreamSubscription<bool> keyboardSubscription;
@override
void initState() {
super.initState();
var keyboardVisibilityController = KeyboardVisibilityController();
// Query
print('Keyboard visibility direct query: ${keyboardVisibilityController.isVisible}');
// Subscribe
keyboardSubscription = keyboardVisibilityController.onChange.listen((bool visible) {
print('Keyboard visibility update. Is visible: $visible');
});
}
@override
void dispose() {
keyboardSubscription.cancel();
super.dispose();
}
```
## 点击关闭键盘
在树顶`KeyboardDismissOnTap`附近放置一个。`Widget`当用户在当前焦点之外点击时`Widget`,`Widget`将失去焦点并且键盘将被关闭。
```
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
// Somewhere near the top of your tree...
@override
Widget build(BuildContext context) {
return KeyboardDismissOnTap(
child: MyDemoPage(),
);
}
```
默认情况下`KeyboardDismissOnTap`,只会关闭其他交互`Widget`s 未捕获的点击,例如按钮。如果您想关闭任何点击的键盘,包括在交互`Widget`s 上的点击,请设置`dismissOnCapturedTaps`为 true。
```
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
// Somewhere near the top of your tree...
@override
Widget build(BuildContext context) {
return KeyboardDismissOnTap(
dismissOnCapturedTaps: true,
child: MyDemoPage(),
);
}
```
## 测试
### 使用模拟测试
```
@GenerateMocks([KeyboardVisibilityController])
void main() {
testWidgets('It reports true when the keyboard is visible', (WidgetTester tester) async {
// Pretend that the keyboard is visible.
var mockController = MockKeyboardVisibilityController();
when(mockController.onChange)
.thenAnswer((_) => Stream.fromIterable([true]));
when(mockController.isVisible).thenAnswer((_) => true);
// Build a Widget tree and query KeyboardVisibilityProvider
// for the visibility of the keyboard.
bool? isKeyboardVisible;
await tester.pumpWidget(
KeyboardVisibilityProvider(
controller: mockController,
child: Builder(
builder: (BuildContext context) {
isKeyboardVisible =
KeyboardVisibilityProvider.isKeyboardVisible(context);
return SizedBox();
},
),
),
);
// Verify that KeyboardVisibilityProvider reported that the
// keyboard is visible.
expect(isKeyboardVisible, true);
});
}
```
\
边栏推荐
猜你喜欢

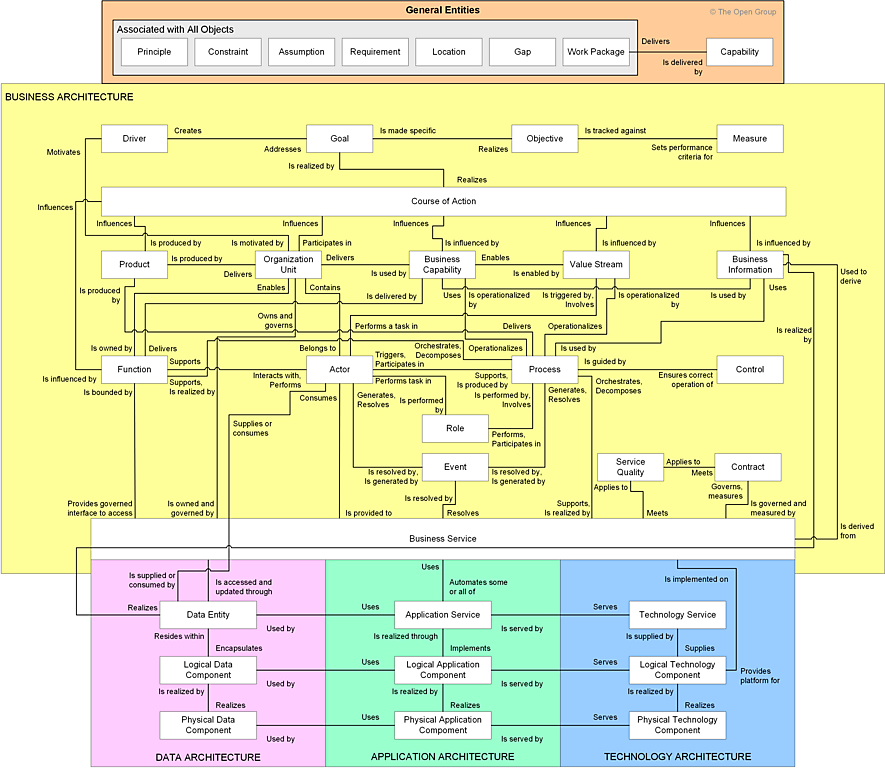
The 2nd activity of the TOGAF10 Standard Reading Club continues wonderfully, and the highlights will be reviewed!

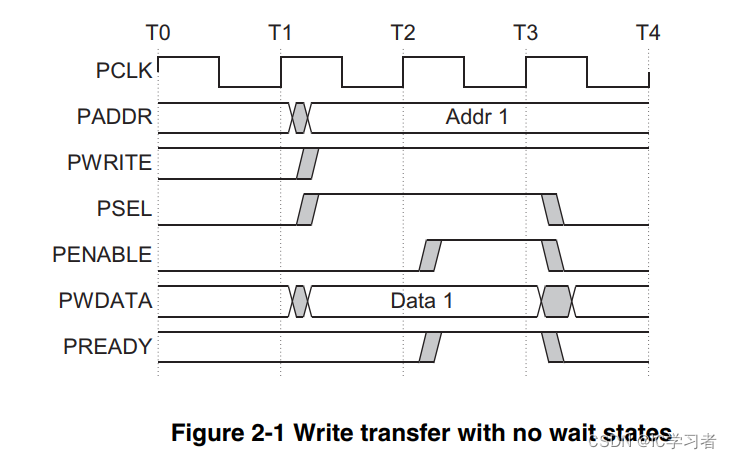
AMBA APB学习记录(AMBA 3/4)

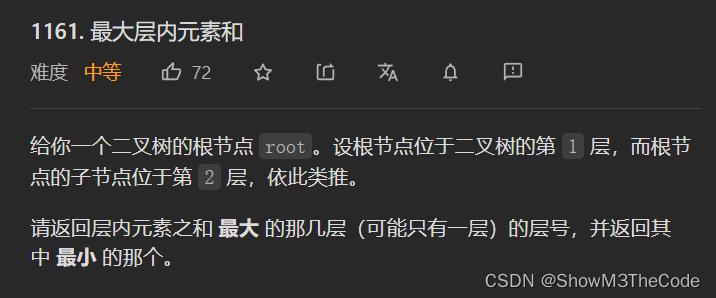
365天挑战LeetCode1000题——Day 044 最大层内元素和 层次遍历

ERROR 1819 (HY000) Your password does not satisfy the current policy requirements

Anaconda安装labelImg图像标注软件

chroot命令

架构实战营|模块8

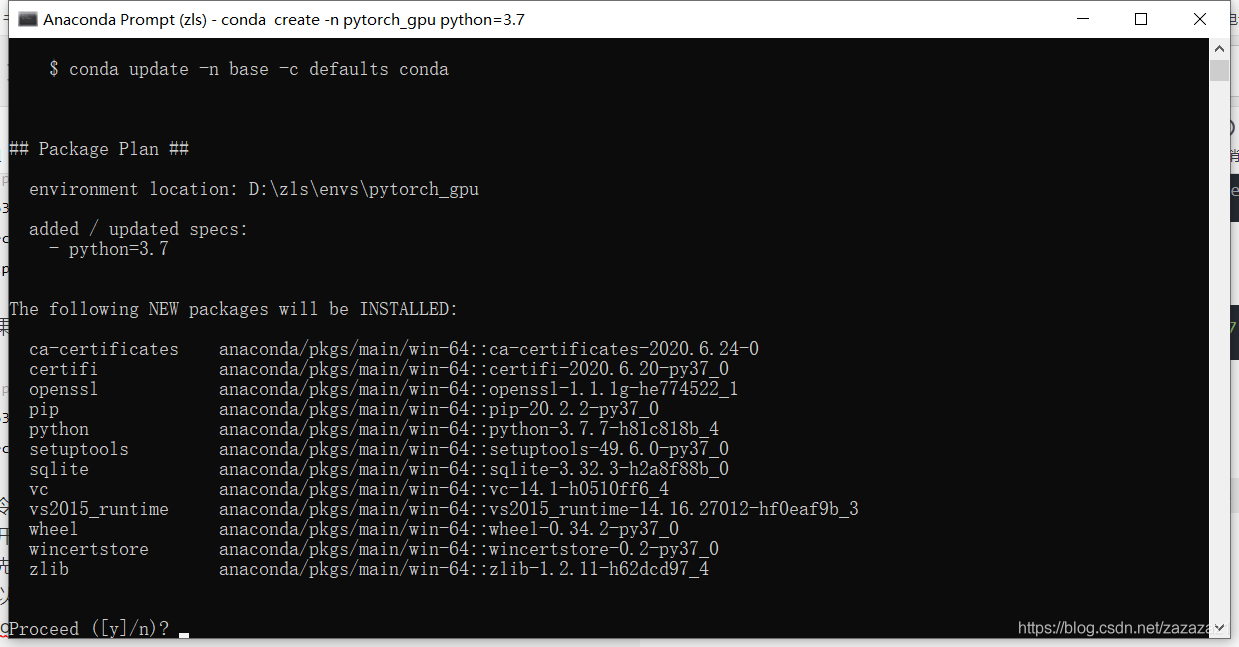
anaconda虚拟环境安装pytorch gpu版本

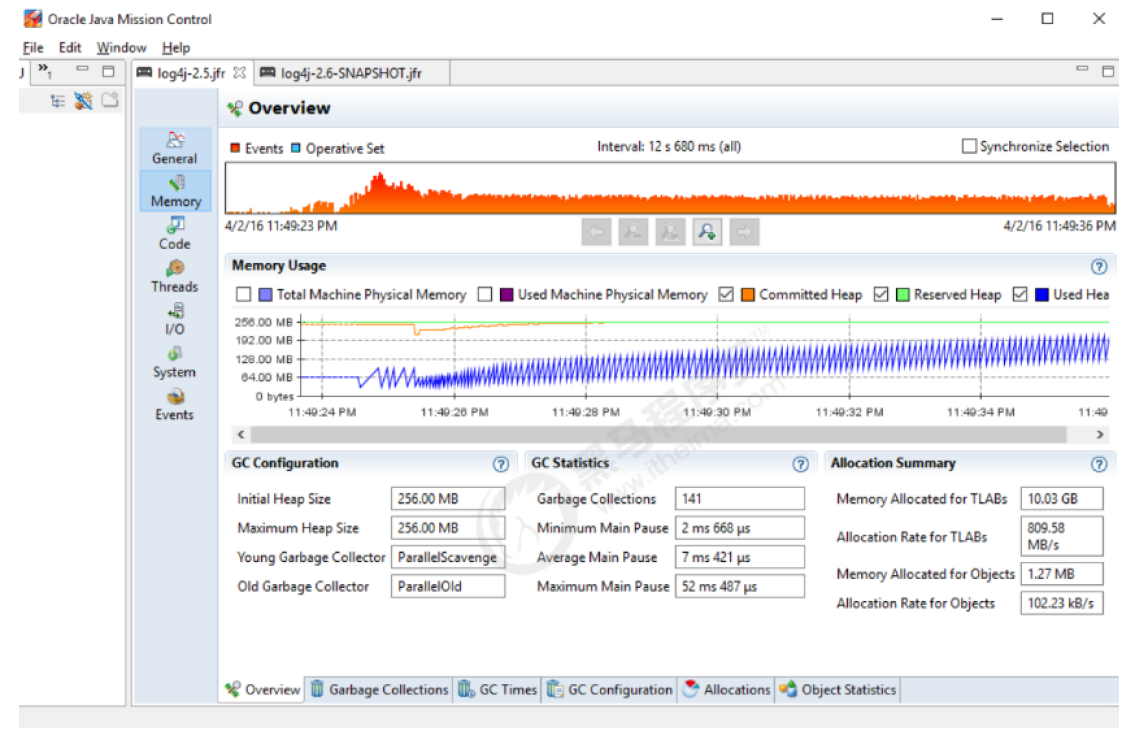
log4j2的使用

MySQL日志中“binlog”的三种格式玩起来真爽
随机推荐
【核心概念】图像分类和目标检测中的正负样本划分以及架构理解
alert(1) (haozi.me)靶场练习
Comparison of ipv4 and ipv6 (IPV4)
Json和对象之间转换的封装(Gson)
JVS函数公式使用场景介绍
Full GC (Ergonomics)排查分析
Architecture Camp | Module 8
PAT exam summary (exam experience)
0x80070570 The file or directory is damaged and cannot be deleted (how to delete 0x80070091)
Fully Dynamically Constrained Robot Efficient Time-Optimal Trajectory Planning
log4j2的使用
初识QEMU
三相PWM整流器预测直接功率控制
CameraToolUnity中两种摄像机的两种观察控制方式
vivado里那些看不懂的原语
ESP8266-Arduino编程实例-HDC1008温度湿度传感器驱动
ipv4和ipv6对比(IPV4)
busybox之reboot命令流程分析
How does the SAP ABAP OData service support the $filter (filter) operation trial version
Caused by: 类找不到: org.apache.flink.table.planner.delegation.ParserFactory或者ExecutorFactory