当前位置:网站首页>学习探索-给字体设置前景色
学习探索-给字体设置前景色
2022-08-04 16:58:00 【miao_zz】
效果示例图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>给字体设置前景色</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html,
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.clip {
display: inline-block;
font-size: 36px;
background: linear-gradient(to right, #bc2c24, #7533ca);
/*
* text:背景被裁剪成文字的前景色
*/
background-clip: text;
-moz-background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
</style>
</head>
<body>
<div class="clip">HELLO WRODL!</div>
</body>
</html>
边栏推荐
猜你喜欢

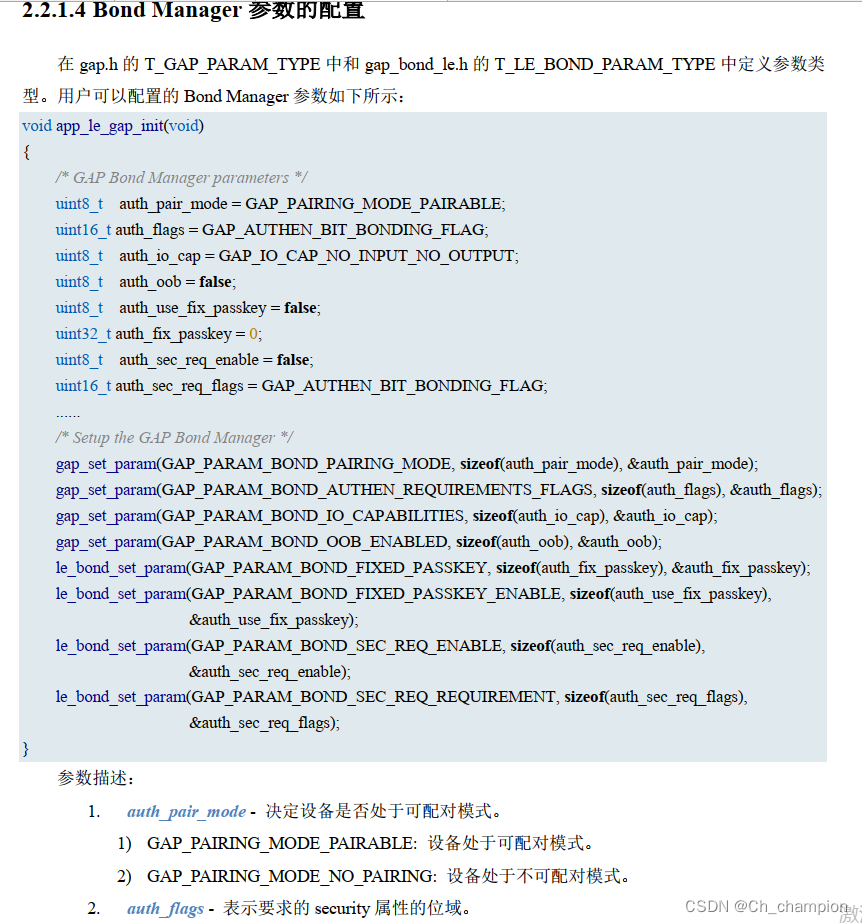
RTL8762DK 远端设备配对

18 Data Collection Analysis

Hubei Mobile HG680-LV_S905L3B_wire brush firmware package

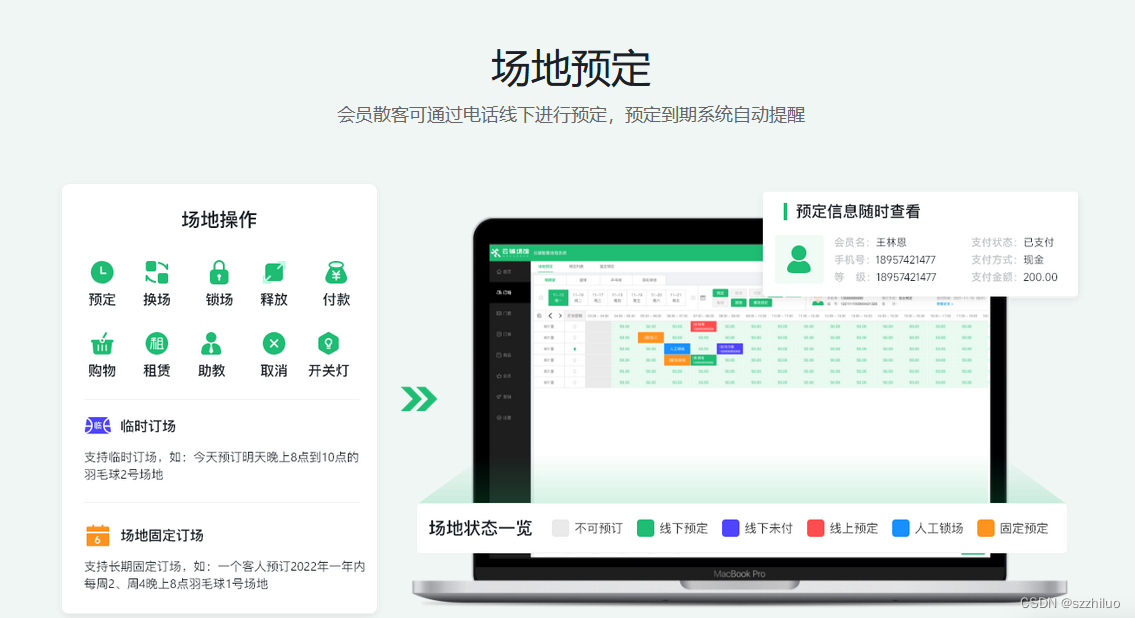
智慧场馆的功能有哪些

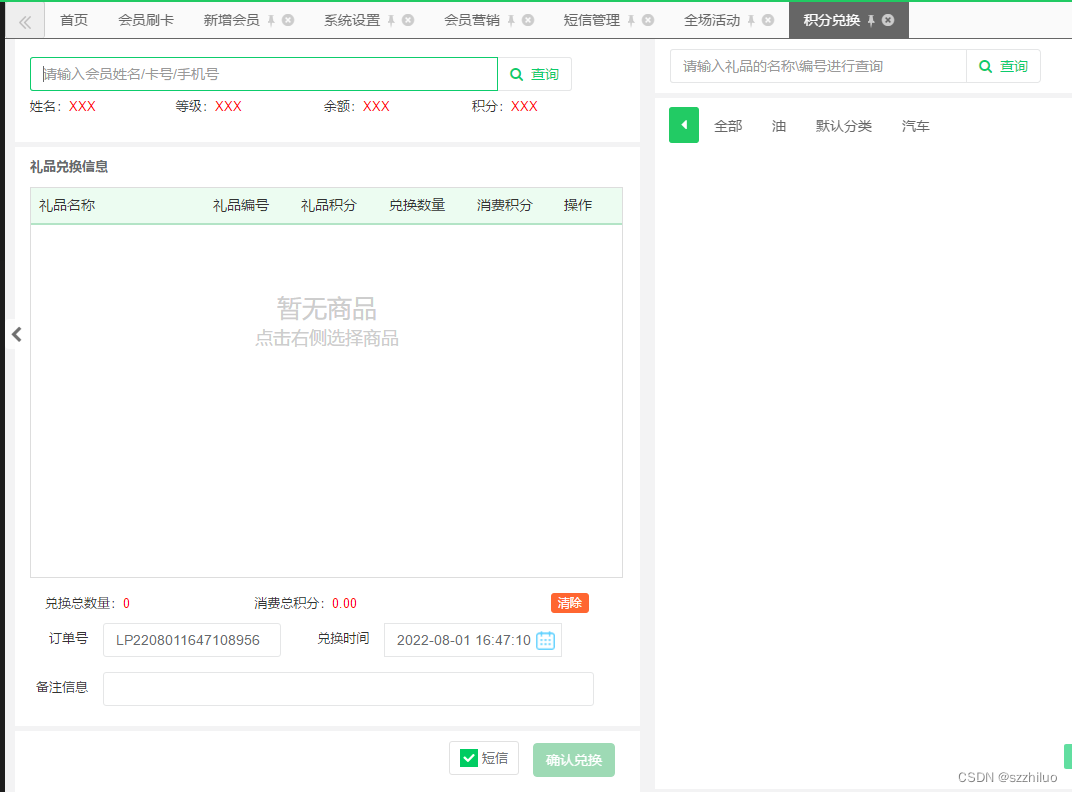
服装店如何利用好积分?

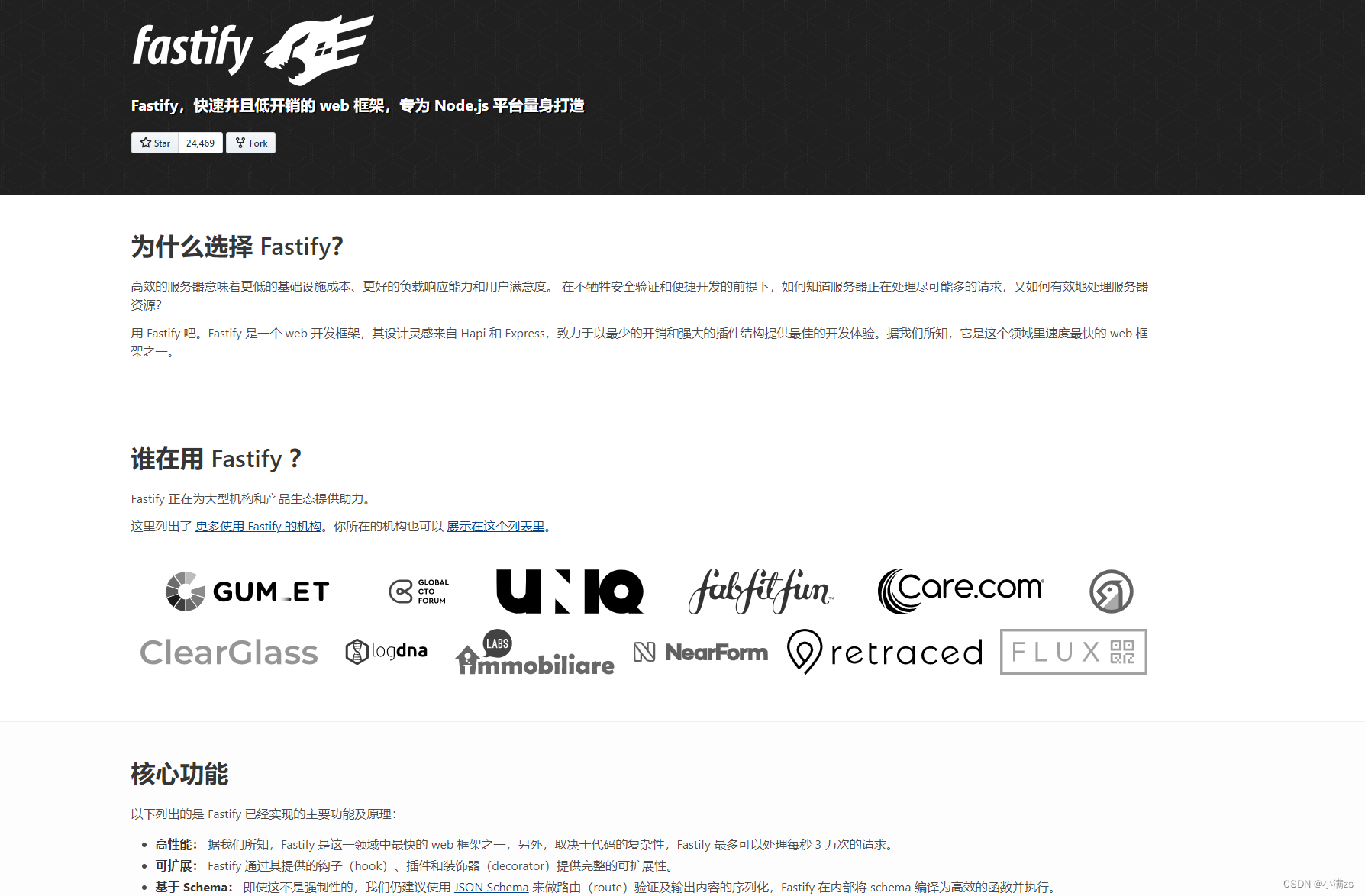
小满nestjs(第一章 介绍nestjs)

不需要服务器,教你仅用30行代码搞定实时健康码识别

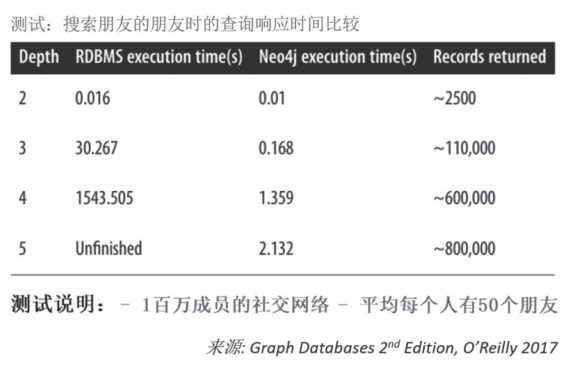
越来越火的图数据库到底能做什么?

How to convert an int attribute into a string in the json format returned by the Go language gin framework?

Unity Apple登录接入
随机推荐
手把手教你搭建一个Minecraft 服务器
Minecraft 服务器安装Forge 并添加Mod
Analysis of the gourd baby
小满nestjs(第一章 介绍nestjs)
人造肉在中国还有未来吗?
聚合收款码有限制吗?怎么办理?
JVM内存和垃圾回收-08.方法区
【IDEA】idea配置
LeetCode 1403.非递增顺序的最小子序列
谷粒商城笔记
码蹄集 - MT2165 - 小码哥的抽卡之旅1
罗振宇折戟创业板/ B站回应HR称用户是Loser/ 腾讯罗技年内合推云游戏掌机...今日更多新鲜事在此...
智慧场馆的无人值守怎么做?
GraphQL 入门与实践
水能自发变成“消毒水”,83岁斯坦福教授:揭示冬天容易得流感的部分原因...
湖北电信天邑TY1608_S905L3B_MT7668_卡刷固件包
WPF 修改 ItemContainerStyle 鼠标移动到未选中项效果和选中项背景
dotnet remoting 抛出异常
Mobile BesTV_R3300-L_S905L_8189_wire brush firmware package
九联_UNT400G_S905L2_(联通)_线刷固件包