当前位置:网站首页>overflow:auto与felx结合的用法
overflow:auto与felx结合的用法
2022-07-04 14:57:00 【大象与小蚂蚁】
overflow:auto;如果内容被修剪,则浏览器会显示滚动条,以便查看其余内容。
flex中的属性
display: flex;
flex-direction: column; 主轴为垂直方向,起点在上沿。
1、overflow和flex布局搭配使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow:auto的用法</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<style type="text/css">
html,body{
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.header{
width: 100%;
height: 100px;
background: #f99;
}
.content{
width: 100%;
height: 100%;
overflow: auto;
background: yellow;
flex: 1;
}
.footer{
width: 100%;
height: 100px;
background: #99f;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
</div>
<div class="content">
<ul>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
这里的li要多写一些,这样才会显示效果,我这里为了省篇幅。
</ul>
</div>
<div class="footer">
</div>
</div>
</body>
</html>
要实现overflow: auto;这个效果,首先布局,再写样式。
在样式中要在最外边的父盒子container,加入以下样式:
.container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
还有就是一定要给html和body给宽度和高度100%;
html,body{
width: 100%;
height: 100%;
}
头部和底部都给固定的高度,一般的app的头部和底部都是固定的,像微信聊天记录。
.header{
width: 100%;
height: 100px;
background: #f99;
}
.footer{
width: 100%;
height: 100px;
background: #99f;
}
中间的content给定flex:1,并且加上我们的主角overflow:auto;超出的内容自动裁剪。
.content{
width: 100%;
height: 100%;
overflow: auto;
background: yellow;
flex: 1;
}
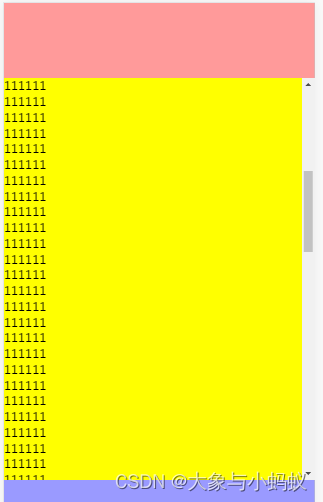
效果图如下:
中间的内容区可以上下滑动,超出的部分自动裁剪了。
边栏推荐
- Model fusion -- stacking principle and Implementation
- Some fields of the crawler that should be output in Chinese are output as none
- Essential basic knowledge of digital image processing
- Laravel simply realizes Alibaba cloud storage + Baidu AI Cloud image review
- Talking about Net core how to use efcore to inject multiple instances of a context annotation type for connecting to the master-slave database
- MySQL - MySQL adds self incrementing IDs to existing data tables
- 165 webmaster online toolbox website source code / hare online tool system v2.2.7 Chinese version
- CMPSC311 Linear Device
- System.currentTimeMillis() 和 System.nanoTime() 哪个更快?别用错了!
- Digital recognition system based on OpenCV
猜你喜欢

Redis' optimistic lock and pessimistic lock for solving transaction conflicts

科普达人丨一文看懂阿里云的秘密武器“神龙架构”

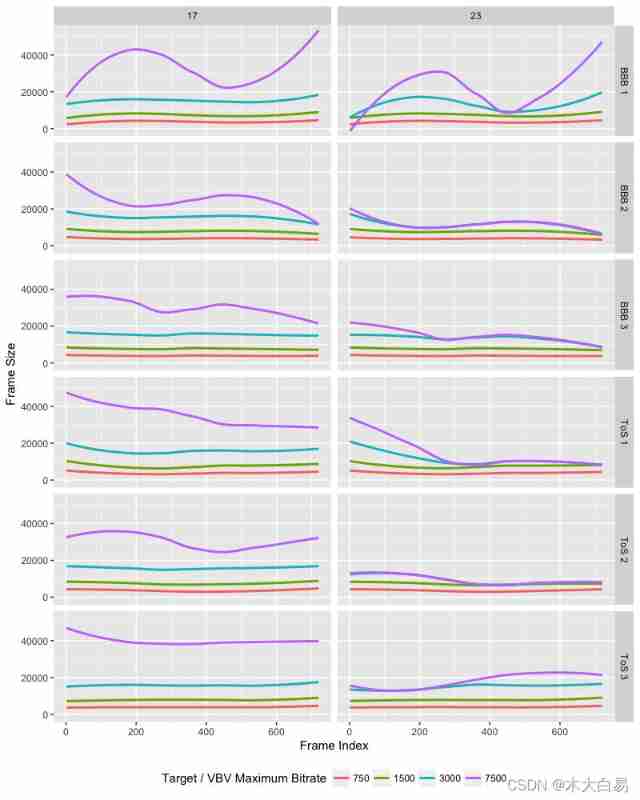
Understand the rate control mode rate control mode CBR, VBR, CRF (x264, x265, VPX)

What is the catalog of SAP commerce cloud

Scientific research cartoon | what else to do after connecting with the subjects?

Vscode setting outline shortcut keys to improve efficiency
![[North Asia data recovery] a database data recovery case where the partition where the database is located is unrecognized due to the RAID disk failure of HP DL380 server](/img/21/513042008483cf21fc66729ae1d41f.jpg)
[North Asia data recovery] a database data recovery case where the partition where the database is located is unrecognized due to the RAID disk failure of HP DL380 server

Interface fonctionnelle, référence de méthode, Widget de tri de liste implémenté par lambda
![[tutorial] yolov5_ DeepSort_ The whole process of pytoch target tracking and detection](/img/a7/92d670776e3fd3d5add3aa144617c7.jpg)
[tutorial] yolov5_ DeepSort_ The whole process of pytoch target tracking and detection

PR FAQ: how to set PR vertical screen sequence?
随机推荐
[book club issue 13] ffmpeg common methods for viewing media information and processing audio and video files
[North Asia data recovery] a database data recovery case where the partition where the database is located is unrecognized due to the RAID disk failure of HP DL380 server
How to decrypt worksheet protection password in Excel file
A trap used by combinelatest and a debouncetime based solution
FIREBIRD使用经验总结
Accounting regulations and professional ethics [11]
[Chongqing Guangdong education] National Open University spring 2019 1396 pharmaceutical administration and regulations (version) reference questions
Market trend report, technical innovation and market forecast of taillight components in China
Unity prefab day04
Software Engineer vs Hardware Engineer
Recommend 10 excellent mongodb GUI tools
Research Report on market supply and demand and strategy of China's well completion equipment industry
Application and Optimization Practice of redis in vivo push platform
Accounting regulations and professional ethics [9]
std::shared_ ptr initialization: make_ shared&lt; Foo&gt; () vs shared_ ptr&lt; T&gt; (new Foo) [duplicate]
Accounting regulations and professional ethics [7]
TypeError: list indices must be integers or slices, not str
Audio and video technology development weekly | 252
One question per day 540 A single element in an ordered array
Research Report on market supply and demand and strategy of surgical stapler industry in China