Material You It's the next generation Material Design Development direction , It is also a new design vision : It is convenient for you to create personalized style design 、 Meet various needs and adapt to various screens ;Jetpack Compose Is used to build native Android New modern toolkit for interface , It can help you build better applications faster .
You may be interested in existing Compose Material Library knows very well , It's based on Material Design 2 standard , Which includes Material The theme 、Material Components and dark themes . new Compose Material 3 Jetpack library Has been released Alpha edition , It's based on Material Design 3 standard , Includes updated themes 、 Components and dynamic color matching Material You Personalized features , Designed to communicate with the new Android 12 Visual style and system interface complement each other . Next , We will use Jetchat To illustrate how to apply Material Design 3 and Material You.
If you prefer to learn about this through video , Please check here :
https://www.bilibili.com/vide...
△ Use... In your application Compose Material 3
Jetchat It's a utility model Jetpack Compose Build an example chat application , Currently in use Material Design 2 Topics and components in . We will be in Jetchat in , The application is provided by our designers Compose Material 3 Library update , This includes a wider range of hues and colors 、 Latest updates to components , It even includes dynamic color matching to make the application more personalized , So as to make it more beautiful .

△ Jetchat application
Before the start , First of all, we need to Material 3 Add dependencies of to the module build.gradle In file :
implementation 'androidx.compose.material3:material3:1.0.0-alpha01'MaterialTheme
Let's take a look first MaterialTheme. The existing MaterialTheme The composable item is Material Design 2 The implementation of the , It adjusts the color 、 Typesetting and shape system , It can be realized in the whole application Material 2 Component to set the theme . We are Material Design 3 A new version of MaterialTheme, You can adjust the color scheme and typesetting system to Material 3 Set the theme of the component , And update Shape The function of will also be added in the near future .
import androidx.compose.material3.MaterialTheme
@Composable
fun MaterialTheme (
colorScheme: ColorScheme,
typography: Typography,
// to update Shape The function of is coming
content: @Composable () -> Unit
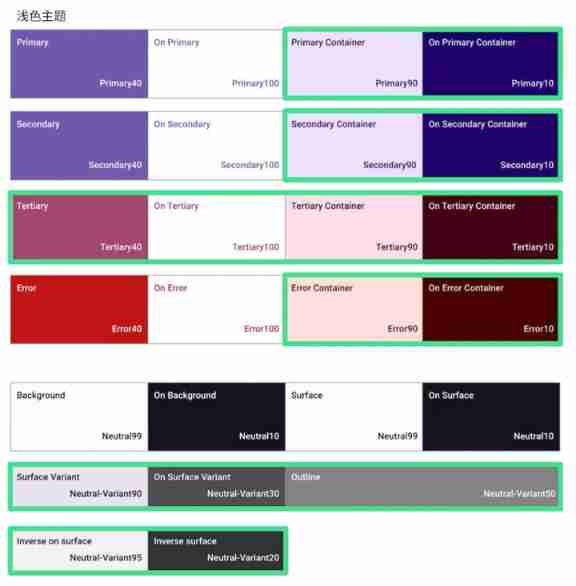
)First , Let's look at the color scheme .Material Design 3 Subdivide colors into color slots with specific names . such as Material 3 The component uses Primary、Background and Error, These color slots together form a color scheme . Some color slots come from Material Design 2, At the same time, some new color slots are introduced to expand the overall palette . These color slots contain beautiful new default base colors , It can be applied to both light and dark themes .

△ The green box is Material You New color slot added in
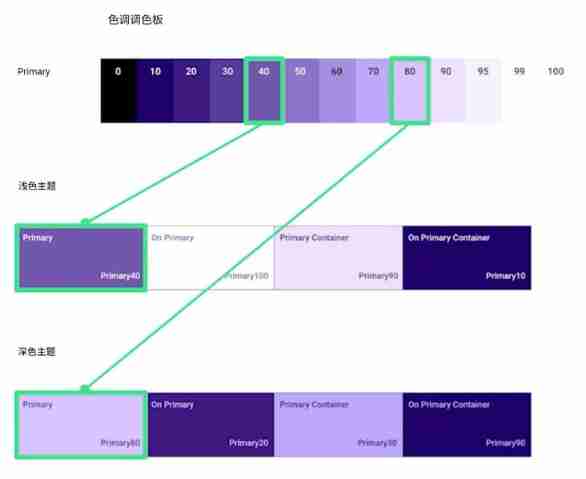
The above colors are taken from a set of hue palettes , for example , Let's take a look Primary Color slot . The color value used in this color slot comes from Primary Different hues in the hue palette , And choose the corresponding tone according to the light and dark theme , To meet the barrier free function requirements .

△ Primary Color slot
Compose Use the new ColorScheme Class to model this , Its parameters are in Material Design 3 Name the color slot in the color scheme . You can use lightColorScheme Function to create ColorScheme example ; You can also override the default values with custom colors , Or use darkColorScheme Set the default benchmark for dark colors ; You can also use it isSystemInDarkTheme Tool function , Switch between light and dark color schemes according to system settings .
val AppLightColorScheme = lightColorScheme (
primary = Color(...),
// secondary、tertiary wait
// With light color reference value ColorScheme example
)
val AppDarkColorScheme = darkColorScheme(
// primary、secondary、tertiary wait
// With dark reference value ColorScheme example
)
val dark = isSystemInDarkTheme()
val colorScheme = if (dark) AppDarkColorScheme else AppLightColorScheme
// take colorScheme Pass as parameter to MaterialTheme.
MaterialTheme (
colorScheme = colorScheme,
// Font type
) {
// Application content
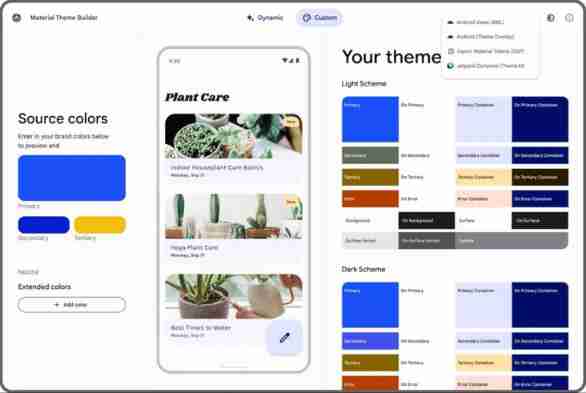
}Next , Let's see Jetchat The color scheme .Jetchat The color scheme of is composed of MaterialTheme Builder Tool generation , We use Jetchat Blue and yellow in the brand colors are used as Primary Color 、Secondary Color and Tertiary The source of color , Generated a very suitable Jetchat Of Material 3 The color scheme , It covers colors for light and dark themes .Jetchat The brand colors used are taken from MaterialTheme Builder A set of custom color palettes generated by the tool , The following figure shows Primary Color , That is, the color palette of blue , And the matching in the color scheme Primary Color slot .

△ MaterialTheme Builder Generated in the tool Jetchat The color scheme
To achieve Jetchat The color scheme , use first Color Class declares these colors .MaterialTheme Builder The tool can also export the generated code for you . Next , You can declare with the corresponding color value Jetchat Light and dark color schemes .
// From a company named 'Blue' Of the hue palette Primary Color
val Blue10 = Color (0xFF000965)
val Blue20 = Color (0xFF00159E)
val Blue30 = Color (0xFF0023DA)
val Blue40 = Color (0xFF1E40FF)
val Blue80 = Color (0xFFBBC3FF)
val Blue90 = Color (0xFFDDE0FF)
val JetchatLightColorScheme = lightColorScheme (
primary = Blue40,
onPrimary = Color.White,
primaryContainer = Blue90,
onPrimaryContainer = Blue10,
// secondary、tertiary、surface wait
)
val JetchatDarkColorScheme = darkColorScheme (
primary = Blue80,
onPrimary = Blue20,
primaryContainer = Blue30,
onPrimaryContainer = Blue90,
// secondary、tertiary、surface wait
)We are Jetchat Topic creates a new composable function , This function receives a parameter for judging the dark theme and an application content parameter , So that we can Jetchat Switch between light and dark color schemes . Next , We will colorScheme Values and content Pass on to the inside MaterialTheme Composable items , This enables us to encapsulate Jetchat Content and provide themes for applications .
@Composable
fun JetchatTheme (
dark: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colorScheme = if (dark) JetchatDarkColorScheme else JetchatLightColorScheme
MaterialTheme (
colorScheme = colorScheme,
content = content,
)
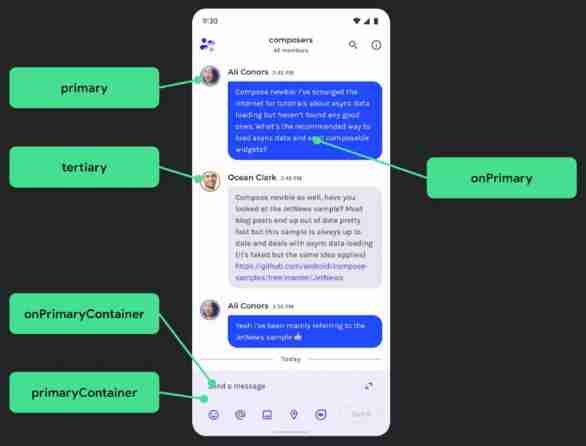
}Let's take a look at Jetchat The dialogue interface , Different color slots in the color scheme are used in different parts of the interface . for example , Depending on the user , The border color of the message header is Primary Color or Tertiary Color . Use here MaterialTheme.colorScheme Access theme color values .

△ Jetchat The dialogue interface
@Composable
fun Message(...) {
val avatarBorderColor = if (isUserMe) {
MaterialTheme.colorScheme.primary
} else {
MaterialTheme.colorScheme.tertiary
}
...
}Dynamic color matching
Next , Let's understand what dynamic color matching is . Dynamic color matching is Material You Important part of , That is to use algorithms to extract custom colors from users' wallpapers and apply them to applications and system interfaces , You can use this as a starting point to generate a complete light and dark color scheme .

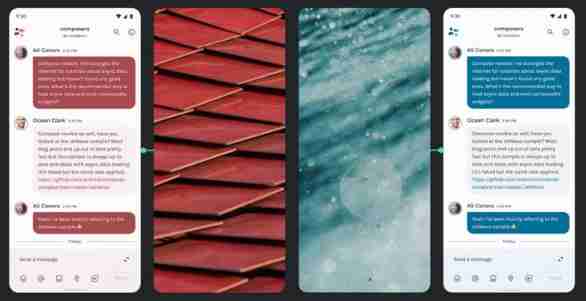
△ Jetchat The color scheme of changes with the wallpaper set by the user
Dynamic color matching can be found in Android 12 And later , To be in Compose To achieve dynamic ColorScheme, You need to check first Build.VERSION.SDK. If dynamic color matching is available , Then we can set the dynamic ColorScheme; If not available , You can go back to using as before lightColorScheme or darkColorScheme:
val dynamic = Build.VERSION.SOK_INT >= Build.VERSION_CODES.S
val colorScheme = if (dynamic) {
val context = LocalContext.current
// Use dynamicLightColorScheme Function to create a with light dynamic values ColorScheme example
// Or use dynamicDarkColorScheme Create instances with dark dynamic values
// Pass in Context So that Android The system obtains dynamic color matching resources
if (dark) dynamiclightColorScheme(context) else dynamicDarkColorScheme(context)
} else {
// Use lightColorScheme perhaps darkColorScheme
}at present ,Jetchat Has been using the brand's blue color scheme , But we hope to increase support for wallpaper based dynamic color schemes , To match the personalized adjustment of users . In this case , The hue palette is generated based on the colors in the wallpaper , Dynamic color schemes are derived from these hue palettes , These include colors for light and dark themes .
In order to be in Jetchat To achieve this , Let's first update JetchatTheme Add a new parameter for dynamic color matching , Then use this dynamic color matching parameter to set the dynamic ColorScheme, Or go back to the brand's blue color scheme when it is not available . As before, the colorScheme Values and content Pass on to the inside MaterialTheme Composable items .
@Composable
fun JetchatTheme (
dark: Boolean = isSystemInDarkTheme (),
dynamic: Boolean = Build. VERSION.SDK_INT >= Build.VERSION_CODES.S,
content: @Composable () -> Unit
) {
// ColorScheme The configuration and MaterialTheme
val colorScheme = if (dynamic) {
val context = LocalContext.current
if (dark) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
} else {
if (dark) JetchatDarkColor Scheme else Jetchat Light Color Scheme
}
MaterialTheme(
colorScheme = colorScheme,
content = content,
)
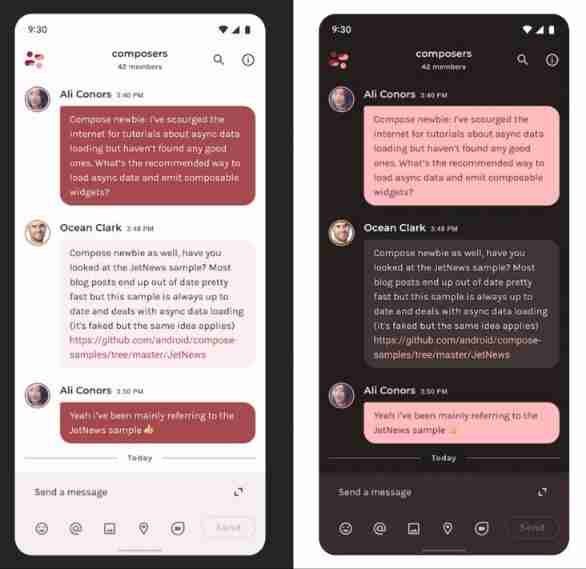
}Now? , stay Android 12 And above ,Jetchat The interface can automatically adjust the color matching according to the user's wallpaper , Both light and dark themes can provide a beautiful experience suitable for the brand .

△ Automatically adapt the dynamic color matching of dark and light color themes
Typesetting
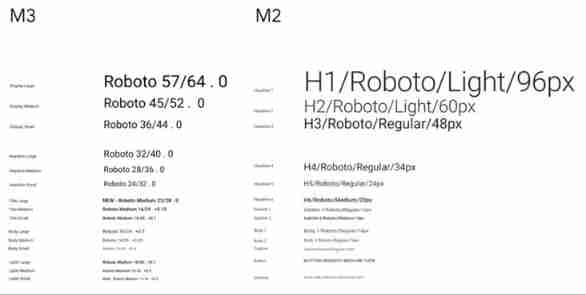
Now we have learned about the color scheme , Next, let's take a look at typesetting .Material Design 3 With new font specifications , Including by Material Design 2 Adapted text style . The naming and grouping of styles are simplified to display 、 Headline 、 title 、 Text and labels ; Each group has a large size 、 Medium and small fonts .

△ Material 3 And Material 2 Font style grouping
Compose Use the new Typography Class to model font specifications , Its parameters are in Material Design 3 Style naming in font specification . We can use Roboto The benchmark creates a Typography example , Override default values with custom text styles , The final will be Typography Pass as parameter to MaterialTheme.
import androidx.compose.material3.Typography
class Typography (
val displayLarge: TextStyle,
val displayMedium: TextStyle,
val displaySmall: TextStyle,
// headlineLarge、titleMedium、bodySmall wait
)
val AppTypography = Typography (
bodyLarge = TextStyle(...),
// displayLarge、titleMedium、labelSmall wait
// Use default Roboto At baseline
)
MaterialTheme (
typography = AppTypography,
// colorScheme
) {
//App content
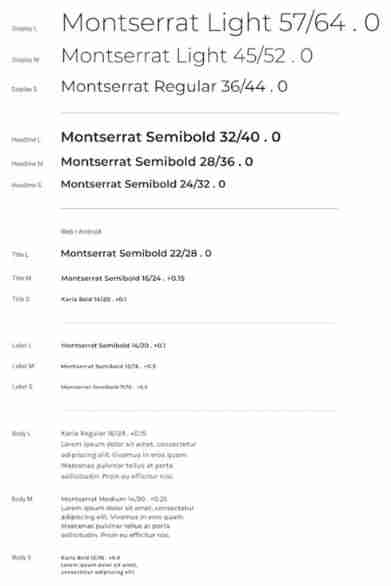
}Let's see Jetchat Typesetting . Designers have provided us with new brand font specifications , Used custom fonts Montserrat and Karla:

△ Jetchat Font size used
We use FontFamily Class declares these fonts , The class will be saved Font Class . We can use font resources ID And font thickness Font class , And then use Typography Class declaration Jetchat Font style , And use TextStyle Class overrides each text style , Including our fonts 、 Font size 、 Font thickness and other typesetting values . Last , alike , take Typography Pass as parameter to MaterialTheme:
val MontserratFontFamily = FontFamily (
Font(R.font.montserrat_regular),
Font(R.font montserrat_light, FontWeight Light),
Font(R.font.montserrat_semibold, FontWeight. SemiBold)
)
val KarlaFontFamily = FontFamily (
Font(R.font.karla_regular),
Font(R.font.karla_bold, FontWeight. Bold)
)
val JetchatTypography = Typography(
bodyLarge = TextStyle(
fontFamily = KarlaFontFamily,
fontWeight = FontWeight. Normal,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp
),
// titleMedium、labelSmall wait
)
MaterialTheme (
typography = JetchatTypography,
// colorScheme、content
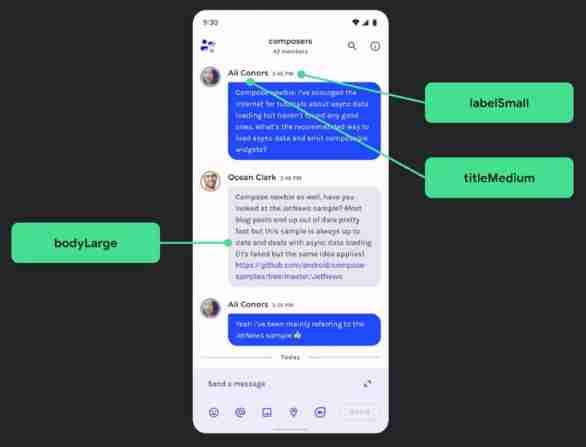
)Let's take a look Jetchat The dialogue interface , Every part of the interface uses Jetchat Different text styles in font specifications . for example , Contact and timestamp in the message , Used separately titleMedium and labelSmall style . They use MaterialTheme.typography Indicates access to theme font values .

△ Font setting of dialog interface
@Composable
fun Message(...) {
…
Text (style = MaterialTheme.typography.titleMedium, ...)
…
Text (style = MaterialTheme.typography.labelSmall, ...)
}Height
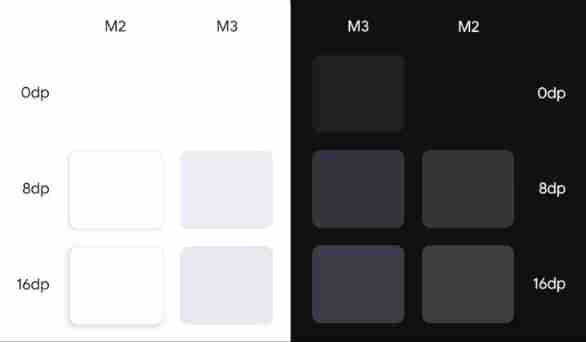
In understanding Material 3 Subject related updates , Let's take a look at Material Design Another key update —— Height . In a nutshell ,Material 2 Shadow is used in to indicate height , and Material 3 Instead, use the hue color overlay layer to represent the height . This is a new way to distinguish between containers and surfaces , Increasing the hue height will make the hue more prominent .
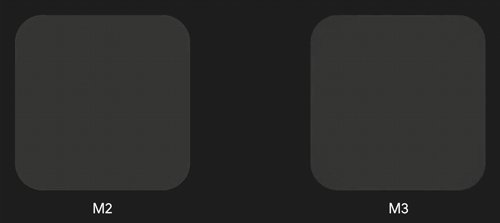
stay Material 2 The medium height overlay is part of the dark theme , stay Material 3 Has also been changed to hue color overlay .

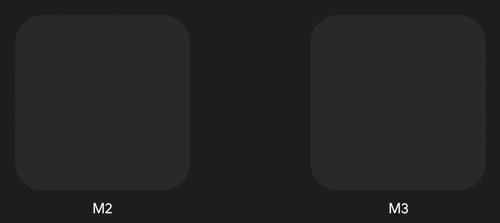
△ M2 And M3 Effect comparison of medium height system
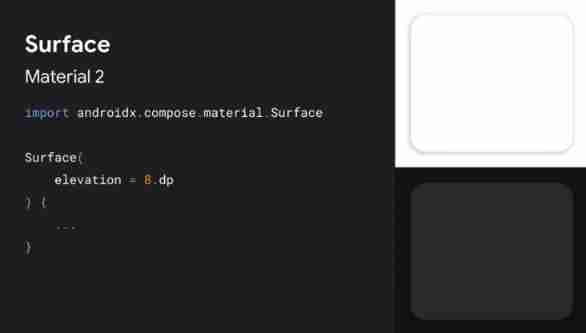
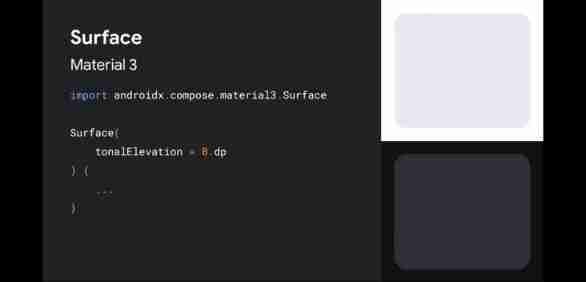
We use Surface Component as an example ,Surface It is used to support most Material Composable items of components , The existing Surface Composable items implement Material Design 2 Height system . stay Material Design 2 in Surface Receive one elevation Parameter and handle shadow and overlay rendering in dark themes . We are Material Design 3 Introduced a new version Surface, It accepts a tonalElevation Parameters , And will deal with tonal color overlay rendering in light and dark themes . Let's see the difference :

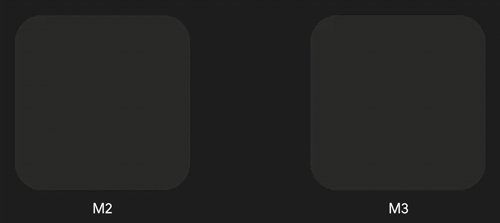
△ Material 2 Medium Surface

△ Material 3 Medium Surface
Component update
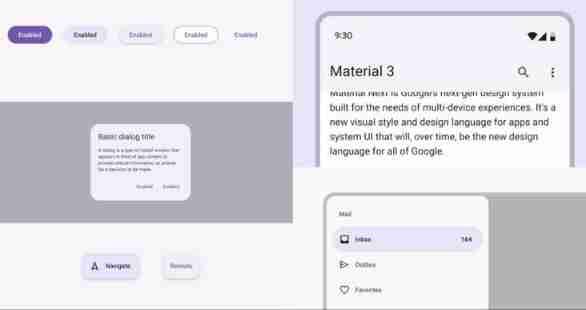
Material 3 Many components have been updated , For example, button. 、 Application bar 、 Dialog box 、FAB And navigation components . Such updates take advantage of new Material 3 Theme setting value , It also contains the latest updates to each component specification .

△ Material 3 Updated components in
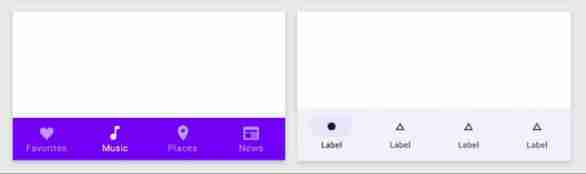
for example Material 2 Medium BottomNavigation. It conforms to Material Design 2 standard , And accept backgroundColor and elevation Equal parameter . stay Material 3 The composable item in is renamed NavigationBar, It conforms to Material Design 3 standard , The parameter is changed to containerColor and tonalElevation, To more accurately reflect their respective uses .
// Materail 2 Medium NavigationBar
import androidx.compose.material.BottomNavigation
@Composable
fun BottomNavigation (
// M2 The default value is
backgroundColor: Color,
elevation: Dp,
…
)
// Materail 3 Medium NavigationBar
import androidx.compose.material3.NavigationBar
@Composable
fun NavigationBar (
// M3 The default value is
containerColor: Color,
tonalElevation: Dp,
…
)
△ The style changes before and after the update
Compose Material 3 Many updates have been made to the components in , In order to give you a comprehensive understanding of all components and their implementation , We updated it Compose Material Catalog application , And added Material 3 part . Please be there. AOSP Check out Source code And in Google Play Download the app from .
Let's take a look at Jetchat An example of . There is an extension for writing messages on the profile interface FAB, This component has been removed from Material 2 Updated to Material 3 edition . This is a Material 2 A simple implementation of version , Used ExtendedFloatingActionButton Composable items , Internal use Icon and Text、 Composable items and customized Primary The background color .

import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.Icon
import androidx.compose.material.Text
ExtendedFloatingActionButton(
icon = { Icon(...) },
text = { Text(...) },
backgroundColor = MaterialTheme.colors.primary,
...
)Material 3 The update of this component is shown here , The dependent import of composable items has been changed to Material 3, We use the renamed containerColor Parameters and Material 3 In the color scheme Tertiary Color .

import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.Icon
import androidx.compose.material3.Text
ExtendedFloatingActionButton(
icon = { Icon(...) },
text = { Text(...) },
containerColor = MaterialTheme.colorScheme.tertiary,
...
)Visual effect
Material You Some aspects of come from new Android 12 Visual style and system interface , Two important changes are ripple and rolling effect . Now? , The ripple effect illuminates the surface with a subtle flash when pressed , The rolling effect will use the stretching effect on the edge of the rolling container . No extra work is required to implement these changes , stay Compose Foundation 1.1 And later versions of the scrolling container can be combined, and the stretch scrolling is on by default ;Android 12 The flash ripple provided on applies to all Material Components .

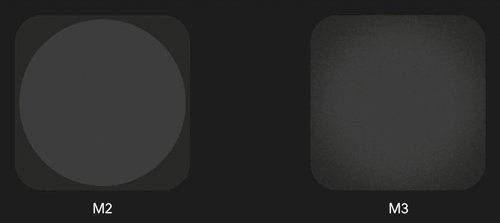
△ M2 And M3 Ripple effect in
// Stretch and roll
// Apply to LazyColumn、Lazy Row、LazyVerticalGrid And so on
// ComposeFoundation 1.1.0+ You can use
// Flash ripple
// For all Material 2 and Material 3 Components
// Android 12+ You can use And Android View Interoperability improvements
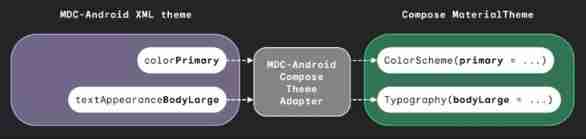
And Android The interoperability of views is to use Compose An important part of developing applications , We've been Material 3 Some updates have been made to support this .MDC-AndroidCompose Theme Adapter library It supports reuse Android XML The theme of Material Components , So that we can Jetpack Compose Set theme in .
The existing MdcTheme Composable items and Material 2 XML Theme compatible , We also introduced a new Mdc3Theme Composable items , It is associated with Material 3 XML Theme compatible .

△ MDC-AndroidCompose Theme Adapter yes XML Theme and MaterialTheme The bridge between
The end of the
Now it's on your Android Try in application Compose Material 3 Good timing , We have prepared a series of resources to help you successfully complete your journey . We provide new information about Compose Material 3 Of API file , And in Android Studio A new Empty Compose Activity Templates , It's about Material 3 Update . Besides , We also updated Compose Theme settings in guide , And what I saw before Jetchat Examples and Compose Material Catalog application , as well as MDC-Android ComposeTheme Adapter Interoperability Library .