当前位置:网站首页>C1 certification learning notes 3 -- Web Foundation
C1 certification learning notes 3 -- Web Foundation
2022-07-04 14:59:00 【Jiaxintang likes juice】
Reference resources C Training (csdn.net)
15 Semantic tags
The following table shows some common semantic tags
| Elements | explain |
|---|---|
article | Define independent external documents , Such as news contribution 、 Blog posts 、 Forum posts, etc |
aside | It is generally used for the sidebar in the web page or the label box inside the article |
header | The header area of the page , Usually includes websites logo、 Link navigation 、 Search box 、banner |
nav | The navigation link area of the page |
main | Define the main content of the document |
section | Define the area of the document |
footer | Footer of the document |
mark | Mark 、 Highlight text |
ul | Unordered list |
form | establish HTML Forms |
button | Define buttons |
i | Used to represent other text that distinguishes ordinary text , Browsers usually display their contents in italics |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> label </title>
</head>
<body>
<header>// The header area of the page
<nav>// Navigation links for pages
<a>// Hyperlinks
a
</a>
</nav>
</header>
<main>// The main content of the document
<aside>// Sidebar
a
</aside>
<section>// file
a
</section>
<article>// Define independent external documents
a
</article>
</main>
<footer>// The footer
a
</footer>
</body>
</html>
exercises
1、 Now you need to set a button , Please fill in the semantic tag to complete the code fragment ( Just fill in one tag name )
<_____> Am I !</_____>answer :button
2、 stay HTML Which semantic label is generally used in to represent the effect of italic text
i
3、 stay HTML Which semantic tag is generally used to represent head navigation in
nav
4、 stay HTML Which semantic tag is commonly used in to define unordered lists <______>?
ul
5、 stay HTML Which semantic tag is generally used to define the form <_______>?
form
16 Form labels
1、<form></form> label
Used to create HTML Forms , Common properties are as follows :
action: Specify when the form is submitted , Form data submission URL
method: Specified for sending form-data Of HTTP Method , Common attribute values are get、post
2、<input /> Elements
<input />Element is the most important form element , according to input Different elements type type , The form of expression is also different
| type | describe |
|---|---|
text | Plain text box , General default 20 Character width |
textarea | Multi-line text box |
button | General button |
radio | Radio buttons |
checkbox | Checkbox |
reset | Form reset button |
submit | Form submit button |
password | Password input box , The password field is replaced by a dot or asterisk |
3、<label></label> label
Used to
inputLabels provide labels
Click on
labelText , The browser automatically turns the focus to the form control associated with the label
labelLabeledforThe attribute value should be associated with theidSame property value
4、<select></select> label
Used to create a drop-down list
selectIn the element<option></option>Tags are used to define the options of the list
5、<button></button> Elements
Used to define common buttons
exercises
1、 Now you want to realize that the input when submitting the form is not 3 Prompt when the number of digits Please enter three digits , Please complete the code snippet below
<form action="/example/html5/demo_form.asp">
Secret number :<input type="text" name="country_code" pattern="[0-9]{3}" ________=" Please enter three digits " />
<input type="submit" />
</form>answer :title
titleCan be used on any element , Move the mouse over the element , Will showtitleThe content of , To achieve the effect of supplementary instructions or prompts .
patternProperty specifies the type used to validate the input field .
inputElement usagetitleProperty can be used when the input does not conform to the rule , Give a prompt to judge whether the input is correct. The prompt statement will only be displayed when the form is submitted
2、 Now there is a submit button in the form , Click to automatically submit the form request , Please complete the code fragment
<input type="________" value=" Submit ">answer :submit
3、 How to use it? input Tab creates a form reset button ? Please fill in this code
<input type="________" value=" Reset ">4、 How to use it? input Tag creates a password entry box ? Please fill in this code
<input type="________" placeholder=" Please input a password ">password
5、 Now we have the following HTML Code , When you click the submit button , Automatically submit user name and password to https://ac-api.csdn.net/login, Please complete the code fragment
<form _______="https://ac-api.csdn.net/login" method="get">
<input type="text" placeholder=" user name ">
<input type="password" placeholder=" password ">
<input type="submit" value=" Submit ">
</form>17 Escape character
Escape characters can also be called character entities , For the same special character , have access to 【 The entity name 】 perhaps 【 Entity number 】 Express
| Show | The entity name | Entity number | explain |
|---|---|---|---|
| Space | |   | Half width non newline space , Equivalent to pressing the keyboard space Key generated spaces , Affected by font , Different fonts are consistent |
| Space |   |   | Half space , Occupy 1/2 Chinese character width , Basically unaffected by Fonts , The space width of different fonts indicates the same |
| Space |   |   | Full space , Occupy 1 Chinese character width , Basically unaffected by Fonts , The space width of different fonts indicates the same |
| < | < | < | Less than no. |
| > | > | > | More than no. |
| & | & | & | & Symbol |
| " | " | " | Double quotes |
| ' | ------ | ' | Single quotation marks |
© | © | Copyright symbols | |
™ | ™ or ™ | Trademark symbols | |
® | ® | Registered trademark symbol | |
| $ | ------ | $ | Dollar symbol |
| ¥ | ¥ | ¥ | RMB symbol |
| × | × | × | Multiplication sign |
| ÷ | ÷ | ÷ | devide |
exercises
1、 stay HTML What entity name is used in the source code to represent the copyright symbol ?
©
2、 stay HTML What entity name is used in the source code to represent the trademark symbol
™
3、 stay HTML What entity name is used in the source code to represent the registered trademark symbol
®
4、 stay HTML What entity name is used in the source code to represent the greater than sign >
>
5、 stay HTML What entity name is used in the source code to represent the multiplication sign x
×
18Head head
1、<title></title>
Used to define the title of the document
The title will appear on the title bar or status bar of the browser window
When you add this page to your favorites or bookmarks list , This title is the default name of the page link
example :
<title>CSDN Competency certification center </title>
2、<link />
Used to define the relationship between documents and external resources , Most commonly used to link style sheets , It is also commonly used to add small icons to titles

<link />It's an empty element , Include properties only , Can only exist inheadpart
| attribute | Property value | describe |
|---|---|---|
href | URL | Set the file path of the target link |
rel | stylesheet、icon、sidebar、prev etc. | Specify the relationship between the current document and the linked document |
type | MIME_type | Target connection document MIME type |
3、<style></style>
Used to introduce... To documents
CSSStyle information , Include style sheets instyleBetween start and end tags
4、<script></script>
Used to add scripts to the page
Can be directly in
scriptThe start and end tags containJavaScriptScript )

It can also be done through
scriptOfsrcProperty to link external script files

5、<meta />
Provide meta information about the page , For example, the description and keywords of search engine and update frequency
nameandcontentProperties are usually used together , Provide metadata to documents in the form of key value pairs , amongnameAs the name of metadata ,contentAs the value of metadata
keywordsanddescriptionThese two names are used most frequently , Is one of the main ways of search engine optimization
| name | value | describe | |
|---|---|---|---|
| keywords | keyword | Describe Web page keywords , Separated by commas | |
| description | Describe the content | A brief description of the main content of the website | |
| author | author | Describe the website author | |
| viewport | width | viewport Viewport width , Set to device-width Expressed as the width of the device | Definition viewport Initial size of , For mobile devices only |
| height | viewport Viewport height | ||
| maximum-scale | Maximum zoom | ||
| initial-scale | Initial scaling | ||
| minimum-scale | Minimum scale | ||
| user-scalable | Whether to allow users to zoom | ||
charsetProperty is used to specify the character encoding of the document . The usual value isUTF-8、ISO-8859-1etc.
http-equivProperty can be used to simulate a HTTP Response head , AndcontentAttribute matching , Common attribute values are as follows :
content-type: Specify the character encoding of the document , Equate tocharsetProperty to set the character encodingdefault-style: set default CSS The name of the style sheet grouprefresh: Set the time interval for automatic document refresh ,content Contains only one positive integer , Is the time interval for reloading the page ( second ),content Contains a positive integer and 【url=XXX】 Format string , The positive integer is the time interval for redirecting to the specified link ( second )
6、<base />
Used to set the default for all relative links in the page
URLOr defaulttargetattribute

exercises
1、 Now it's necessary to html Introduce in the file JS Script files , The completion code
<script _____="./index.js"><script>answer :src
2、head Which tag is generally used in the introduction of external CSS Stylesheet file ?
<_____ rel="stylesheet" href="style.css" type="text/css" />link
3、 The following code snippet exists , Require implementation definition SEO Key words of , Please complete the code fragment
<meta name="_______" content="CSDN,CSDN Competency certification center "/>keywords
4、 In the mobile terminal device, you want to define the viewport width as the screen width , Please complete the code fragment
<head>
<meta name="viewport" content="width=________, initial-scale=1.0">
</head>device-width
5、 The character code of the document needs to be defined as utf-8, Please complete the code fragment
<head>
<meta _______="UTF-8">
</head>charset
边栏推荐
- 92. (cesium chapter) cesium building layering
- 5g TV cannot become a competitive advantage, and video resources become the last weapon of China's Radio and television
- LVGL 8.2 keyboard
- Intelligent customer service track: Netease Qiyu and Weier technology play different ways
- openresty 限流
- 深度学习 网络正则化
- Exploration and practice of eventbridge in the field of SaaS enterprise integration
- 音视频技术开发周刊 | 252
- 03 storage system
- Graduation season - personal summary
猜你喜欢
![[information retrieval] experiment of classification and clustering](/img/05/ee3b3bc4ab79d52b63cdc34305aa57.png)
[information retrieval] experiment of classification and clustering

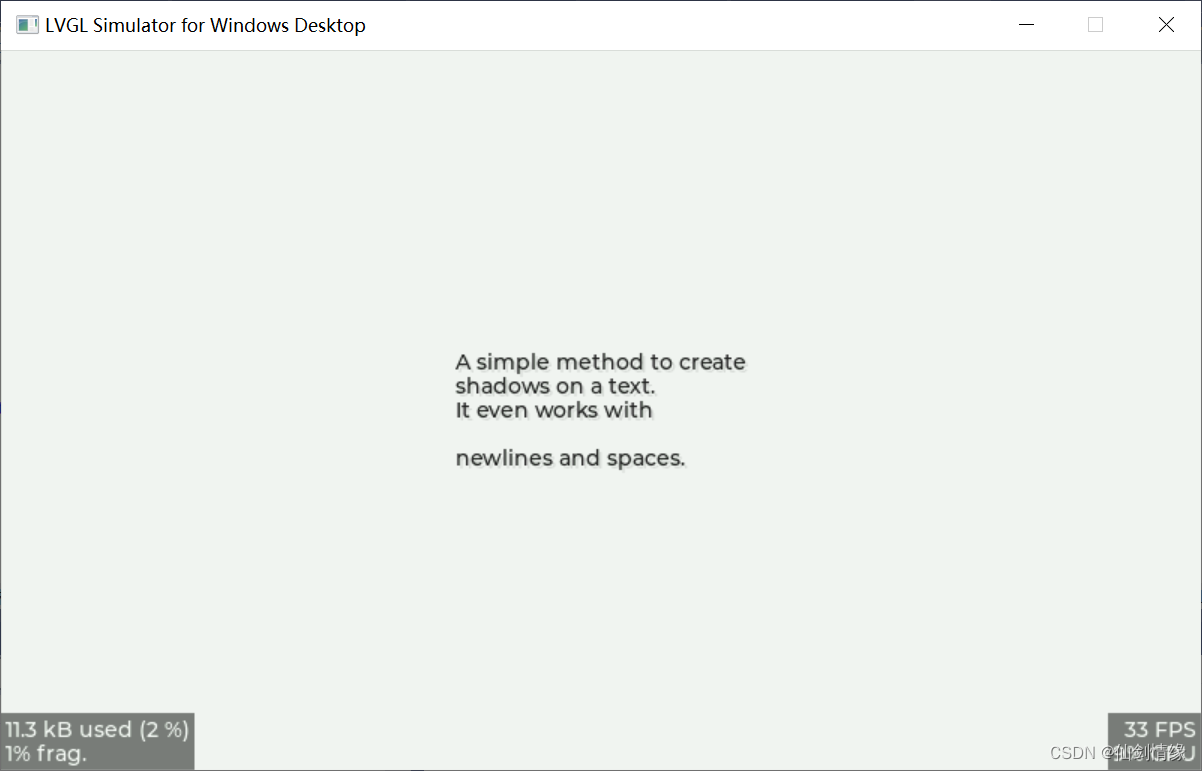
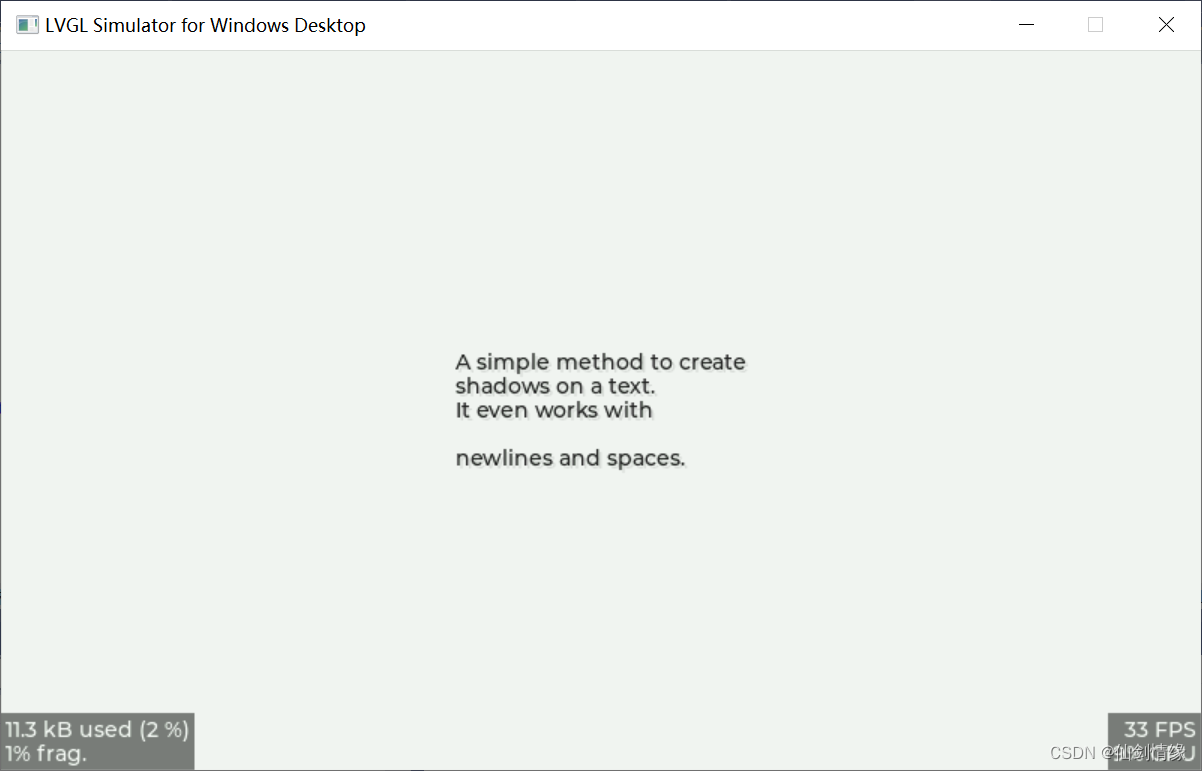
LVGL 8.2 text shadow

LVGL 8.2 text shadow

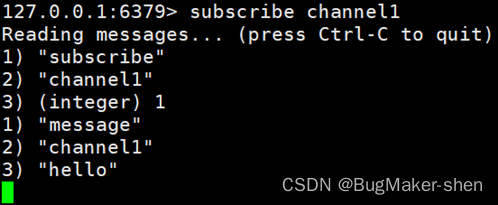
Redis 发布和订阅

深度学习 神经网络的优化方法

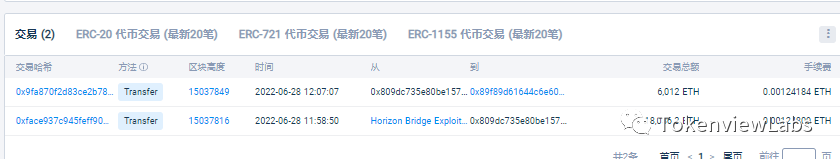
Analysis of nearly 100 million dollars stolen and horizon cross chain bridge attacked

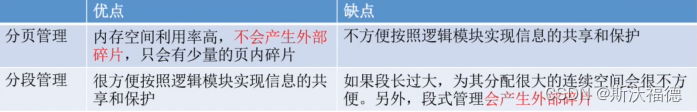
内存管理总结

Intelligent customer service track: Netease Qiyu and Weier technology play different ways

How to handle exceptions in multithreading?

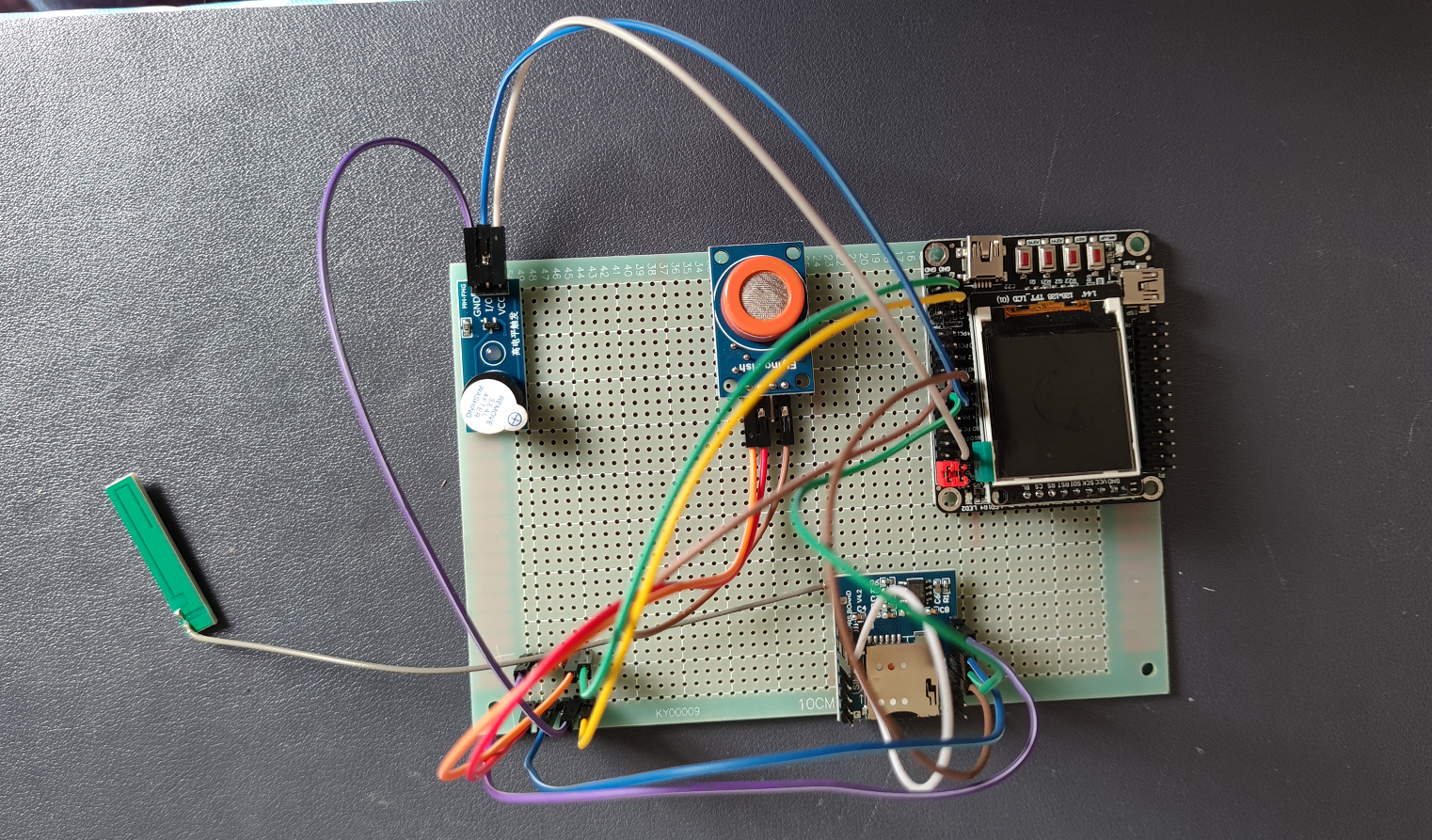
Alcohol driving monitoring system based on stm32+ Huawei cloud IOT design
随机推荐
如何搭建一支搞垮公司的技术团队?
numpy笔记
03-存储系统
Deep learning neural network case (handwritten digit recognition)
C language small commodity management system
Flutter reports an error no mediaquery widget ancestor found
LVGL 8.2 Line
LVLG 8.2 circular scrolling animation of a label
MP3是如何诞生的?
Optimization method of deep learning neural network
Dialogue with ye Yanxiu, senior consultant of Longzhi and atlassian certification expert: where should Chinese users go when atlassian products enter the post server era?
A keepalived high availability accident made me learn it again
Quick introduction to automatic control principle + understanding
How to handle exceptions in multithreading?
leecode学习笔记-约瑟夫问题
Leecode learning notes - Joseph problem
flutter 报错 No MediaQuery widget ancestor found.
自动控制原理快速入门+理解
No servers available for service: xxxx
10. (map data) offline terrain data processing (for cesium)