当前位置:网站首页>7. JS ES6新增语法 new Map详讲,还有一道代码实战案例帮你快上手new Map
7. JS ES6新增语法 new Map详讲,还有一道代码实战案例帮你快上手new Map
2022-07-31 08:39:00 【道长道长IOT】
我愿称new Map为最强
最近刷力扣我才发现,他是真好用,下面我来给大家介绍一下new Map的具体使用
1.new Map其实就是一个键值对的集合,类似于这样
let map = new Map([[key,value],[key,value]])
2.我们先来看new Map的set属性,通过set可以给map新增属性
let map = new Map()
map.set('老6',1)
console.log(map);
//打印结果:Map(1) { '老6' => 1 }
//但是假如我们执行map.set('老6',2),那么之前的map内容会被覆盖,换成新的这个,同时map的size属性不会改变
3.我们来看new Map的size属性,size可以返回map的一个数量
let map = new Map()
map.set('老6',1)
console.log(map.size)
//1
4.我们来看new Map的get属性,get可以读取map中key所对应的value,也就是他的值,如果有,则返回,如果没有,返回一个undefined
let map = new Map()
map.set("老6", '老6很光荣')
map.get('老6')
// 老6很光荣
map.get('老8')
// undefined
5.我们来看new Map的has属性,如果有key,返回true,如果没有返回false
let map = new Map()
map.set("老6", '老6很光荣')
map.has('老6')// true
6.还有删除,清除
let map = new Map()
map.delete(key)
map.clear()
最后,我们来做一道算法题,让大家充分的了解new Map的使用
题目:判断数组是否有重复元素,有返回true,没有返回false
function containsDuplicate(nums) {
、
//定义一个map
let map = new Map()
//使用for of 循环数组
for(const item of nums){
//如果在map中找到了这个item,证明有重复的
if (map.has(item)) {
return true
}
//如果前面没找到,那么就把当前循环的这一项存储进去
map.set(item)
}
};
const nums = [1,2,3,1,3]
containsDuplicate(nums)
边栏推荐
- 编译器R8问题Multidex
- C语言三子棋(井字棋)小游戏
- WLAN部署(AC+AP)配置及常见问题记录
- TypeError The view function did not return a valid response. The function either returned None 的解决
- [Mini Program Project Development--Jingdong Mall] Custom Search Component of uni-app (Part 1)--Component UI
- 期刊会议排名、信息检索网站推荐以及IEEE Latex模板下载
- Splunk Workflow action 给我们带来的好处
- Golang-based swagger super intimate and super detailed usage guide [there are many pits]
- Pytorch学习记录(七):自定义模型 & Auto-Encoders
- 【Unity】编辑器扩展-02-拓展Hierarchy视图
猜你喜欢

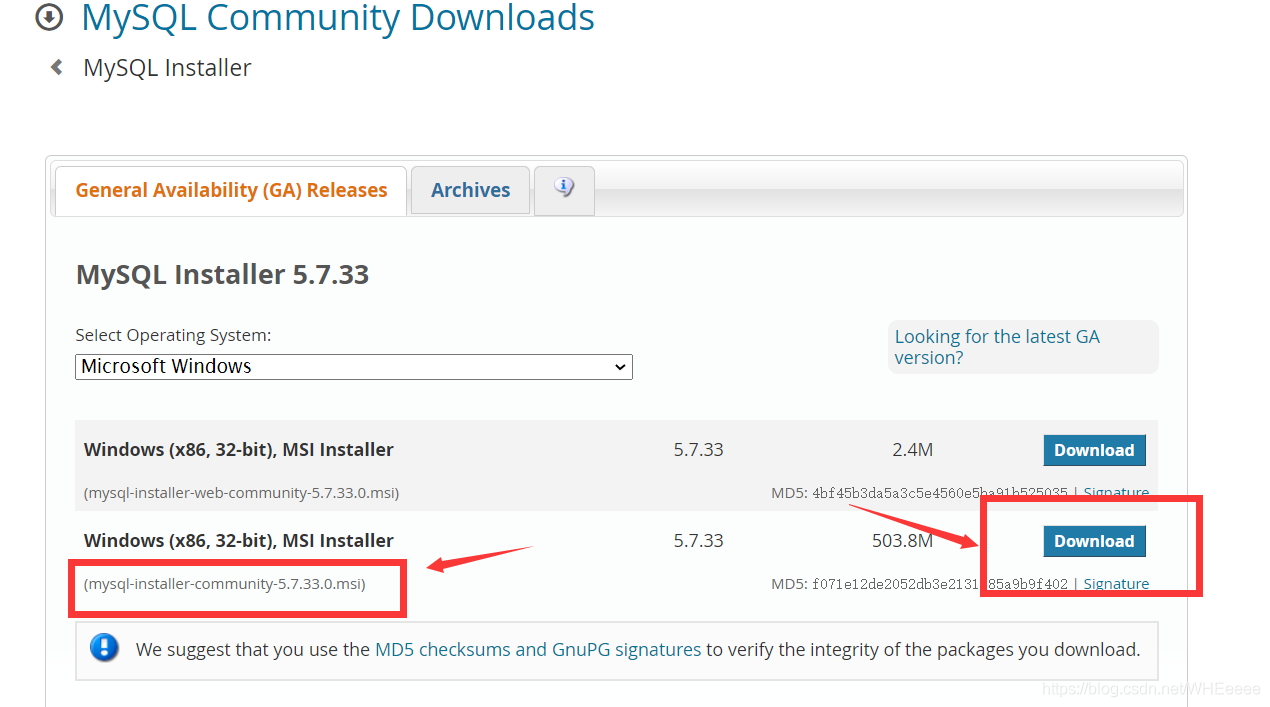
MySQL安装教程

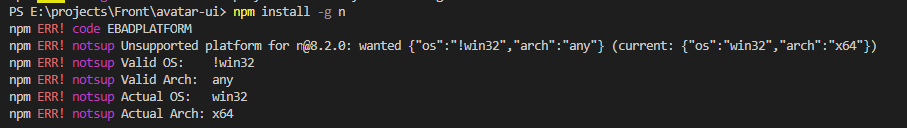
How to upgrade nodejs version

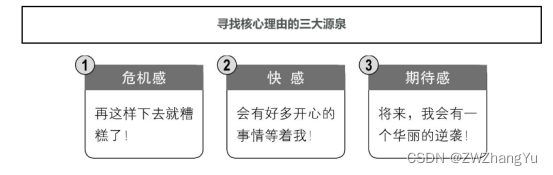
《如何戒掉坏习惯》读书笔记

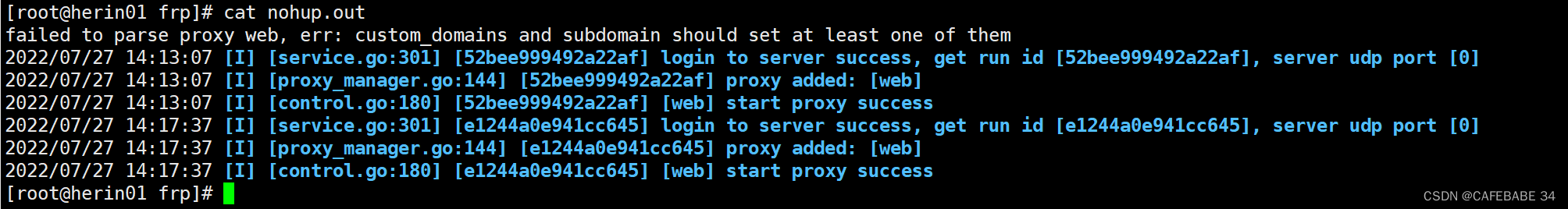
搭建frp进行内网穿透

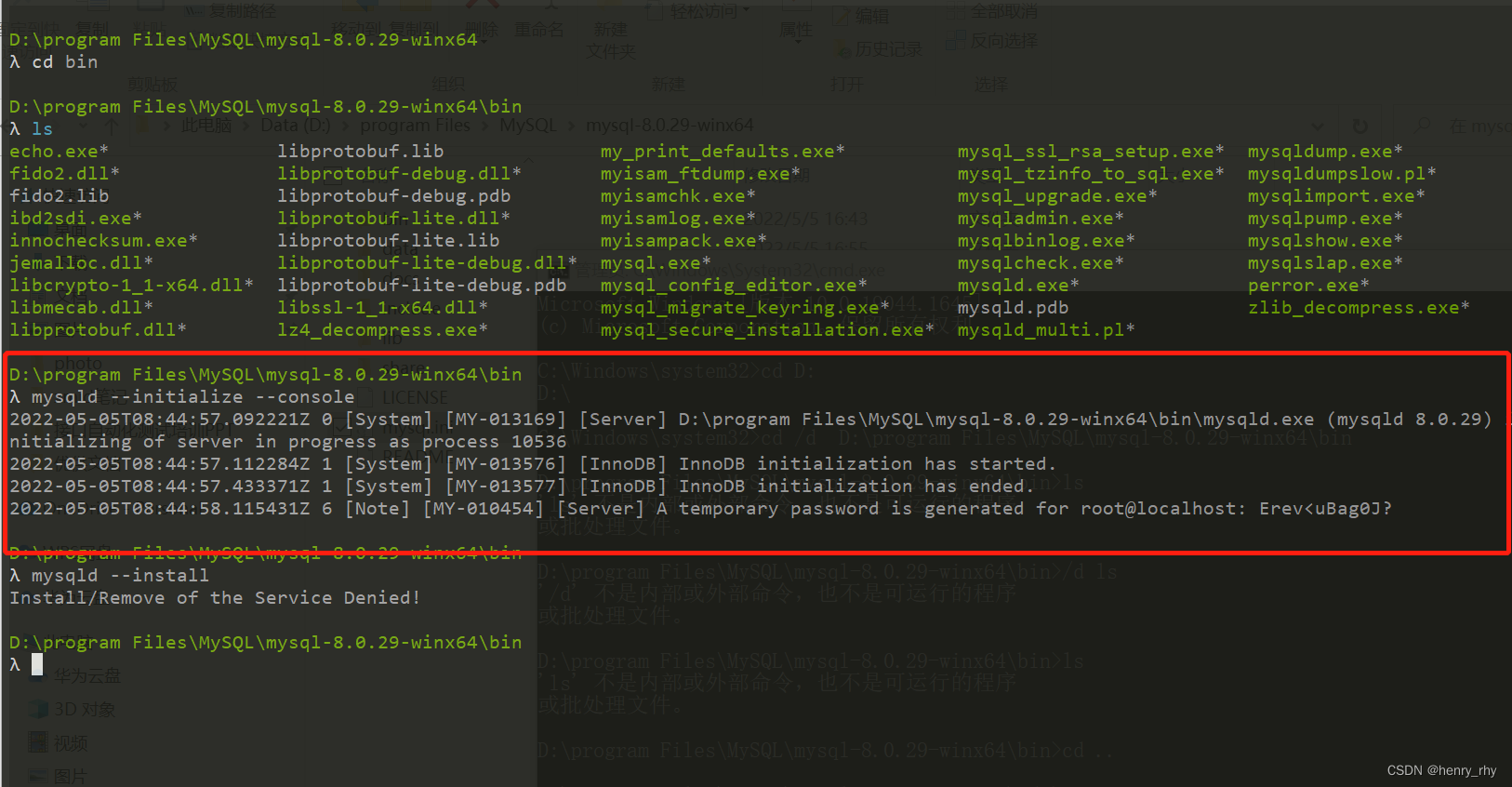
SQL 入门之第一讲——MySQL 8.0.29安装教程(windows 64位)
![[Mini Program Project Development--Jingdong Mall] Custom Search Component of uni-app (Middle)--Search Suggestions](/img/ea/ee1ad50a497478b9d080bb5e4bdfb5.png)
[Mini Program Project Development--Jingdong Mall] Custom Search Component of uni-app (Middle)--Search Suggestions
![[Yellow ah code] Introduction to MySQL - 3. I use select, the boss directly drives me to take the train home, and I still buy a station ticket](/img/7b/f50c5f4b16a376273ba8cd27543676.png)
[Yellow ah code] Introduction to MySQL - 3. I use select, the boss directly drives me to take the train home, and I still buy a station ticket

刷题《剑指Offer》day06

【小程序项目开发 -- 京东商城】uni-app 商品分类页面(下)

【小程序项目开发--京东商城】uni-app之自定义搜索组件(上)-- 组件UI
随机推荐
哪些字符串会被FastJson解析为null呢
蚂蚁核心科技产品亮相数字中国建设峰会 持续助力企业数字化转型
MySQL安装教程
MySQL 操作语句大全(详细)
《如何戒掉坏习惯》读书笔记
Cloud server deployment web project
[What is the role of auto_increment in MySQL?】
高并发-高可用-高性能
0730~Mysql优化
【MySQL功法】第2话 · 数据库与数据表的基本操作
(selenium)Service geckodriver unexpectedly exited. Status code was: 64
刷题《剑指Offer》day06
【Unity】编辑器扩展-01-拓展Project视图
[Mini Program Project Development--Jingdong Mall] Custom Search Component of uni-app (Part 1)--Component UI
SQL 嵌套 N 层太长太难写怎么办?
sqlmap使用教程大全命令大全(图文)
SSM整合案例分析(详解)
2019 NeurIPS | Graph Convolutional Policy Network for Goal-Directed Molecular Graph Generation
MySQL安装常见报错处理大全
重装系统后,hosts文件配置后不生效