当前位置:网站首页>【小程序项目开发 -- 京东商城】uni-app 商品分类页面(下)
【小程序项目开发 -- 京东商城】uni-app 商品分类页面(下)
2022-07-31 07:33:00 【m0_67393295】

???欢迎来到???
??魔术之家!!??该文章收录专栏
? 2022微信小程序京东商城实战 ?专栏内容
? 京东商城uni-app项目搭建 ?
? 京东商城uni-app 配置tabBar & 窗口样式 ?
? 京东商城uni-app开发之分包配置 ?
? 京东商城uni-app开发之轮播图 ?
? 京东商城uni-app之分类导航区域 ?
? 京东商城uni-app 首页楼层商品 ?
? 京东商城uni-app 商品分类页面(上) ?
? 京东商城uni-app 商品分类页面(下) ?
? 京东商城uni-app之自定义搜索组件(上) ?
? 京东商城uni-app之自定义搜索组件(中) ?
文章目录
一、渲染右侧二级和三级分类
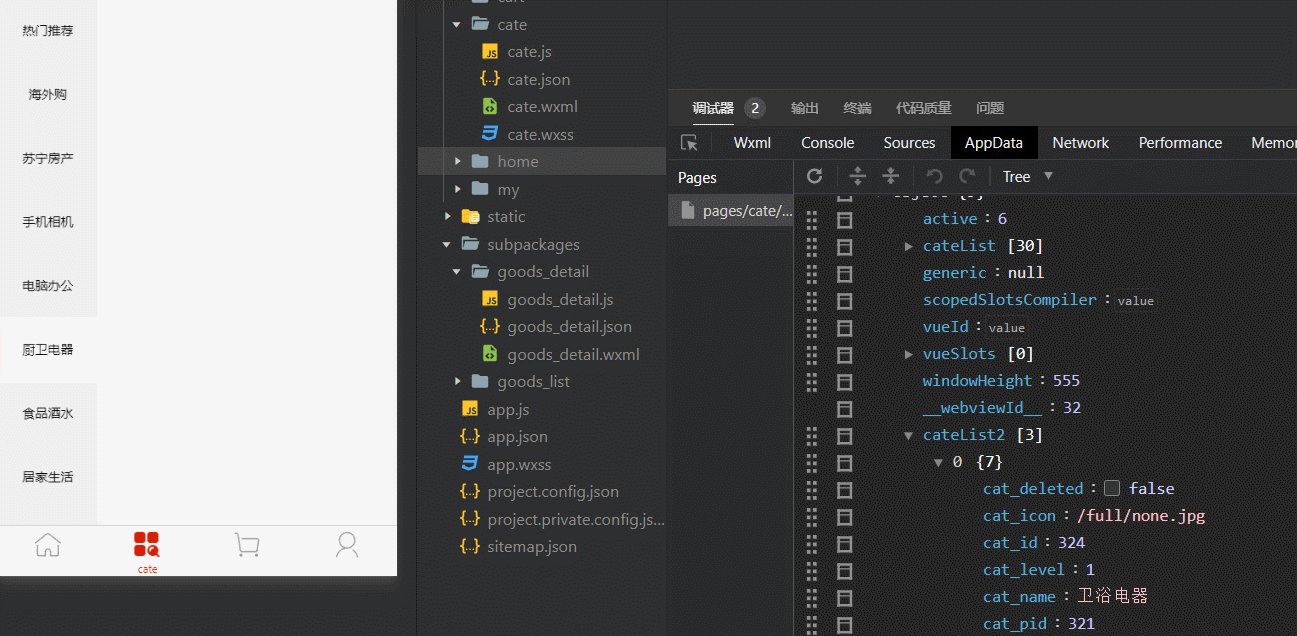
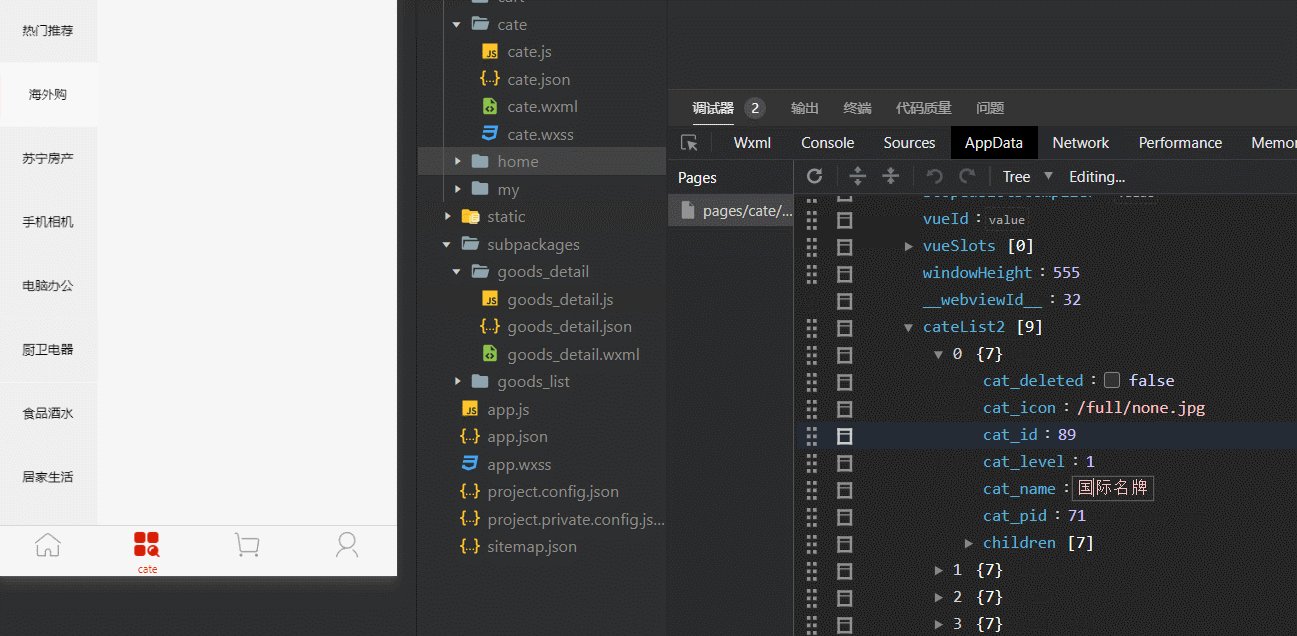
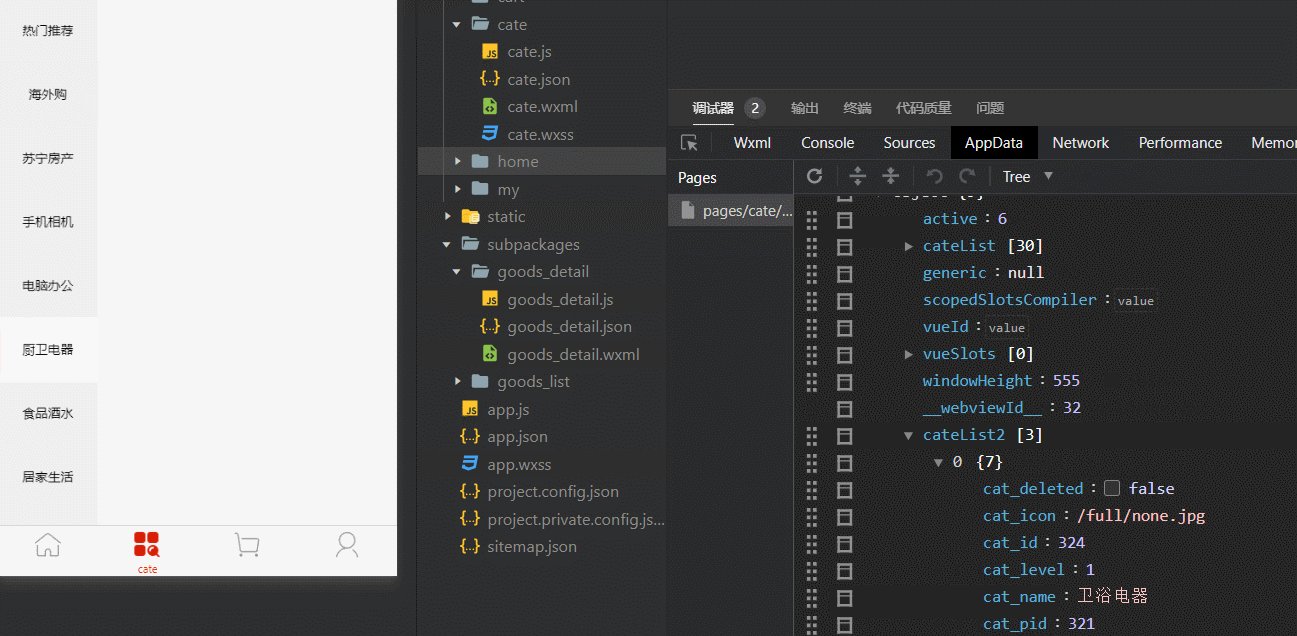
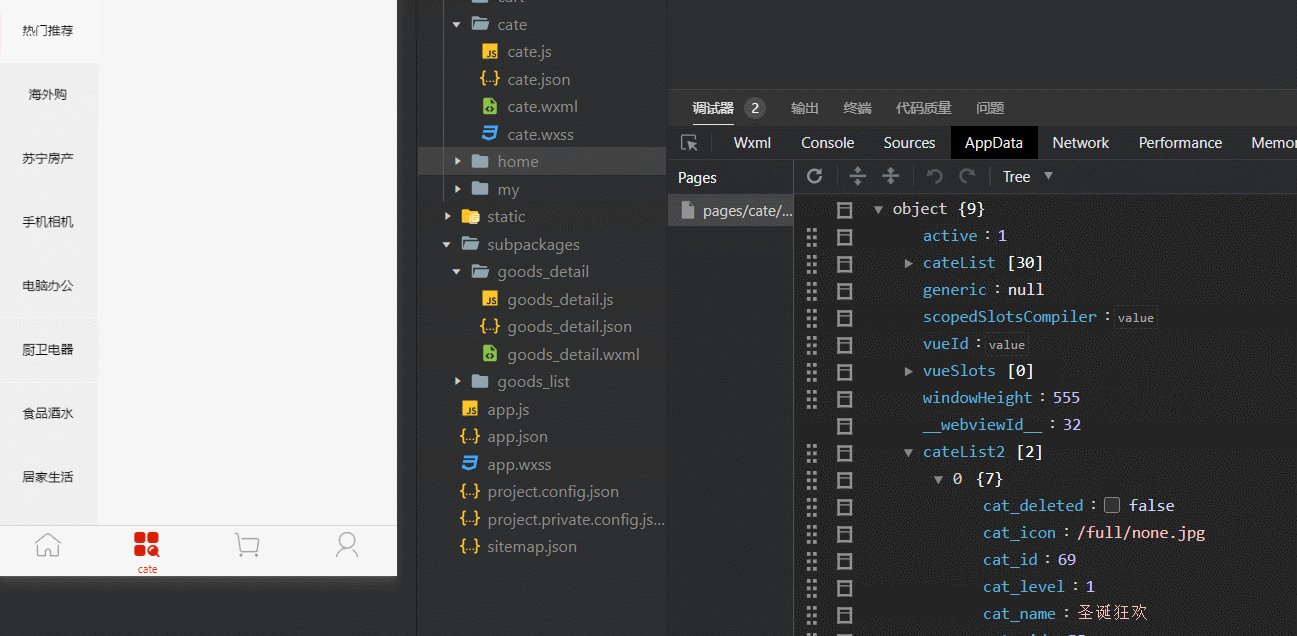
在上文【小程序项目开发 – 京东商城】uni-app 商品分类页面(上)5.1 章节接口数据格式可以看到,我们的数据,在一级分类下,存贮了二级分类,二级分类又存贮了三级分类,嵌套存贮。
1.1 动态渲染二级分类页面
在data节点定义数据
cateList2data() { return { //当前设备可用高度 windowHeight: '', // 分类页数据 cateList: [], // active 索引判断 active: 0, // 二级分类数据 cateList2: [], }; },请求数据时在函数
getCateList为其赋值(默认为第一个数据,动态数据变化在activeasync getCateList() { // async 异步不能使用箭头函数 const { data: res } = await uni.$http.get('/api/public/v1/categories') // 判断是否赋值成功 if (res.meta.status != 200) return uni.$showMsg() // 一级分类赋值 this.cateList = res.message // 二级分类赋值 this.cateList2 = this.cateList[0].children } }在active激活项函数
activeTap也对其进行动态数据绑定methods: {
// 触击事件绑定
activeTap(options) {
// 传参方法一:
// this.active = options.target.dataset.active
// 传参方法二
this.active = options
// 动态修改二级列表
this.cateList2 = this.cateList[options].children
},
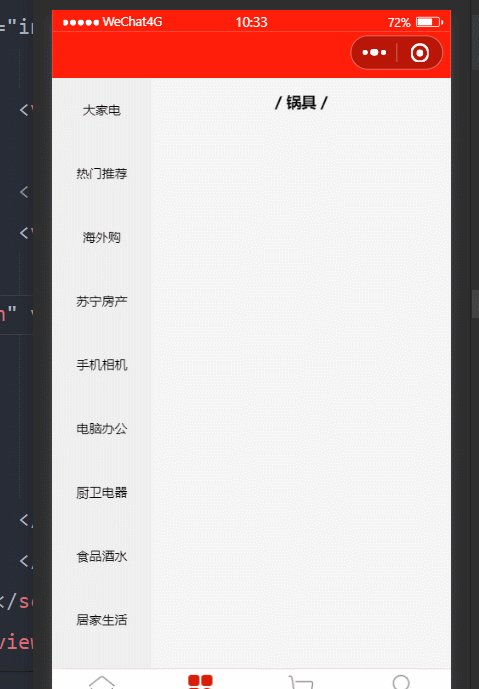
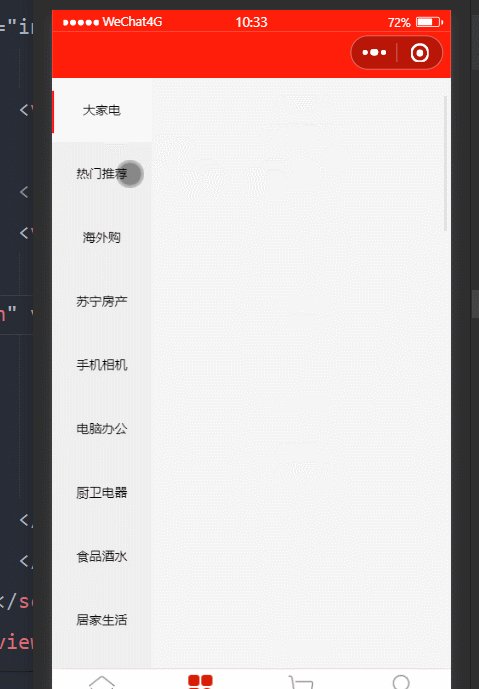
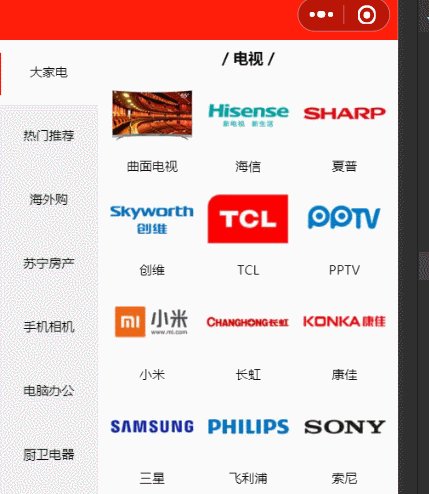
效果:
二、渲染二级分类UI结构
结构
<!-- 右侧container --> <scroll-view scroll-y="true" class="scroll-view-right" :style="{height: windowHeight + 'px'}"> <view class="cate-level2" v-for="(item,index) in cateList2" v-bind:key="index"> <!-- 标题 --> <view class="cate-level2-title">{ {'/ ' + item.cat_name + ' /'}}</view> <!-- / { {item.cat_name}} / --> <!-- 项目容器 --> <view> <view class="cate-level2-list" v-for="(prd,prdindex) in item.children" v-bind:key="prdindex"> <view class="cate-level2-prd"> <image v-bind:src="prd.cat_icon" mode="widthFix"></image> </view> </view> </view> </view> </scroll-view>样式
.cate-level2-title {
font-weight: 700;
padding: 2px;
font-size: 14px;
}
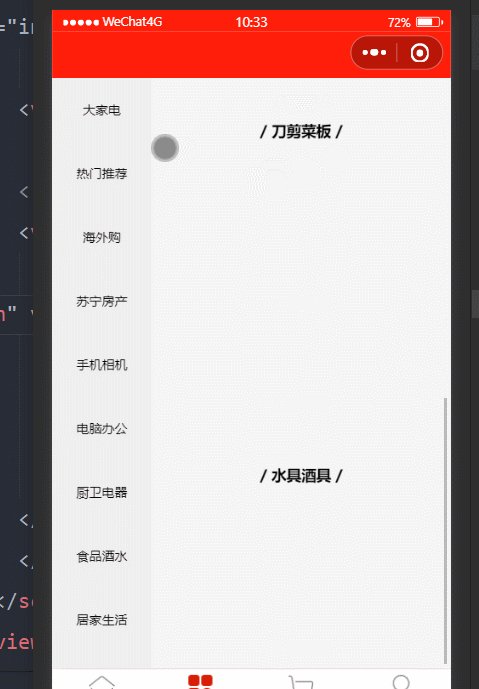
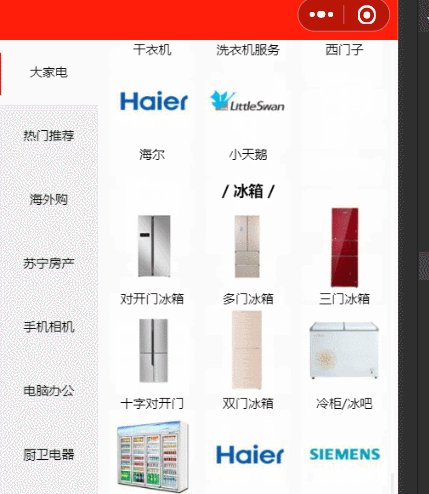
效果:
三、渲染三级分类UI结构
注意:在样式image组件的属性mode尽量不要使用,样式会很难调整
结构
<scroll-view scroll-y="true" class="scroll-view-right" :style="{height: windowHeight + 'px'}"> <view class="cate-level2" v-for="(item,i2) in cateList2" v-bind:key="i2"> <!-- 二级分类项目标题 --> <view class="cate-level2-title">{ {'/ ' + item.cat_name + ' /'}}</view> <!-- / { {item.cat_name}} / --> <!-- 三级分类列表 --> <view class="cate-level3-list"> <!-- 三级分类的item项 --> <view class="cate-level3-list-item" v-for="(prd,i3) in item.children" v-bind:key="i3"> <!-- 三级分类项目的图片 --> <image v-bind:src="prd.cat_icon"></image> <!-- 三级分类项目的文本 --> <text>{ {prd.cat_name}}</text> </view> </view> </view> </scroll-view>样式
.scroll-view-right {
background-color: #fff; .cate-level2-title { font-weight: 700; padding: 2px; font-size: 14px; text-align: center; }}
.cate-level2 {
padding: 10rpx;
padding-bottom: 20rpx;
}// 三级分类样式
.cate-level3-list {
display: flex;
// 允许自动换行
flex-wrap: wrap;.cate-level3-list-item { // 整体三分之一 width: 33.33%; display: flex; flex-direction: column; box-sizing: border-box; justify-content: space-around; align-items: center; image { width: 160rpx; height: 160rpx; margin-bottom: 5rpx; } text { font-size: 25rpx; } }}
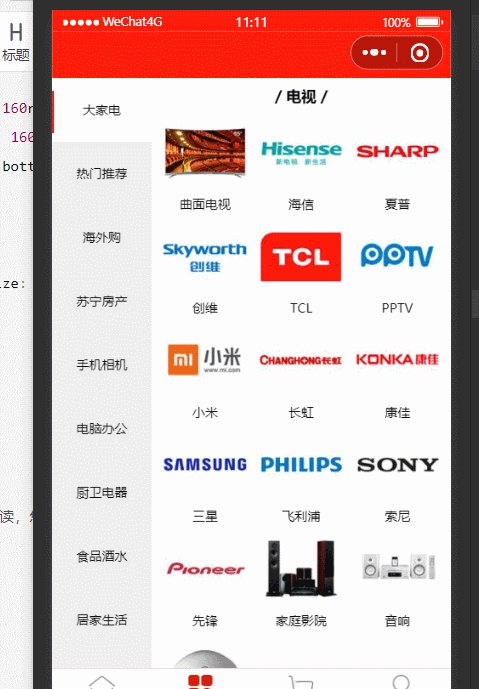
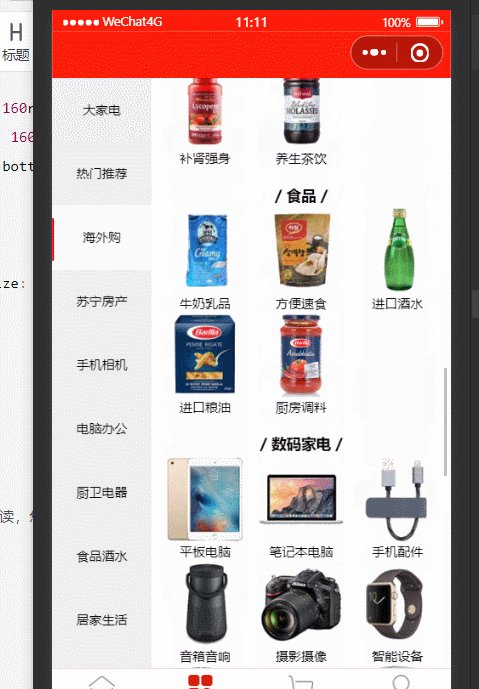
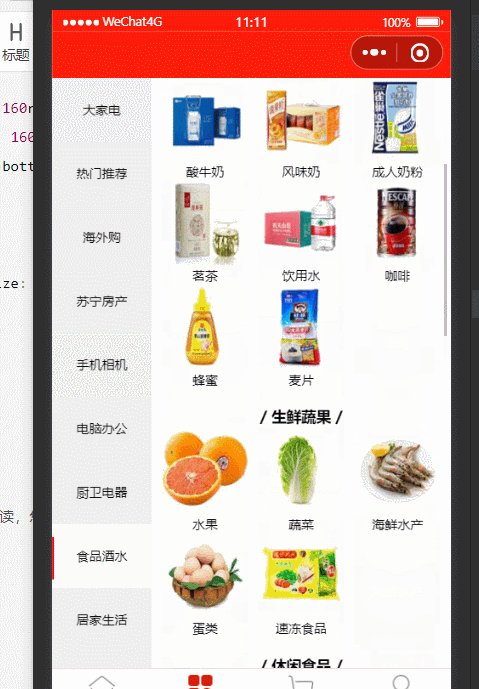
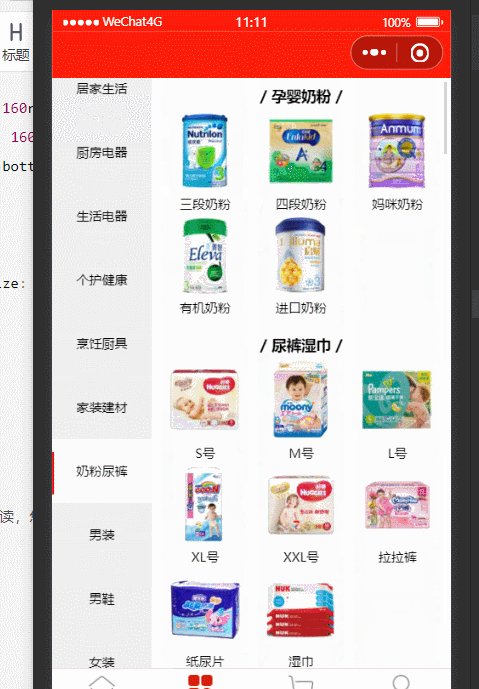
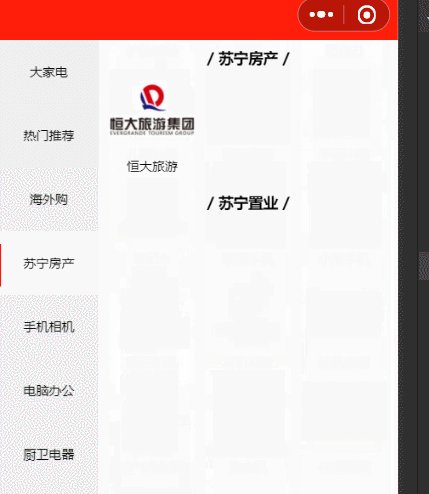
效果:
四、切换一级分类重置滚动条位置
- 在data节点定义数据
scrollTop
注意:对scrollTop 赋值前后值不变情况 下会没有效果,如果默认值为0,函数动态赋值也为0,那么组件就会默认为0,视为没有变化,这里解决方法是在0,1变化(1像素默认其为顶部,一点点偏差用户看不出来的??)
data() {
return {
//当前设备可用高度
windowHeight: '',
// 分类页数据
cateList: [],
// active 索引判断
active: 0,
// 二级分类数据
cateList2: [],
// 滚动条位置
scrollTop: 1
};
},
为
scroll-view动态绑定scroll-top属性值切换一级分类,动态设置
scrollTop// 触击事件绑定
activeTap(options) {
// 传参方法一:
// this.active = options.target.dataset.active
// 传参方法二
this.active = options
// 动态修改二级列表
this.cateList2 = this.cateList[options].children
// 重置滚动条位置 动态变化
this.scrollTop = this.scrollTop === 0 ? 1 : 0
},

五、点击三级分类跳转到商品页面
绑定事件函数
定义函数跳转页面,并传参数 商品id
gotoGoodsList: prd => {
uni.navigateTo({
url: ‘/subpackages/goods_list/goods_list?cat_id=’ + prd.cat_id
})
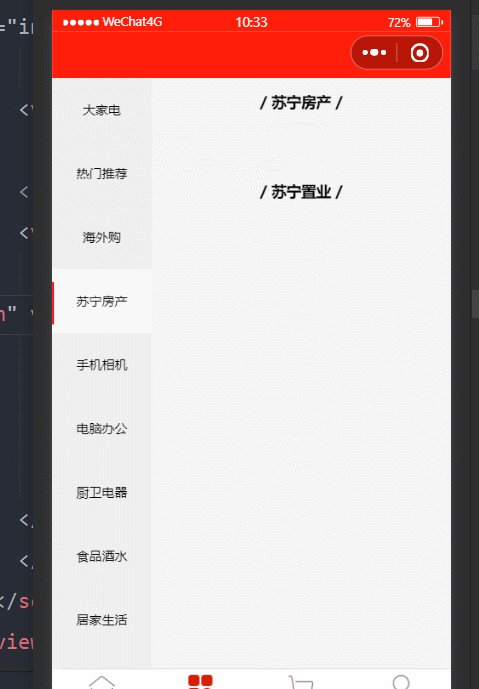
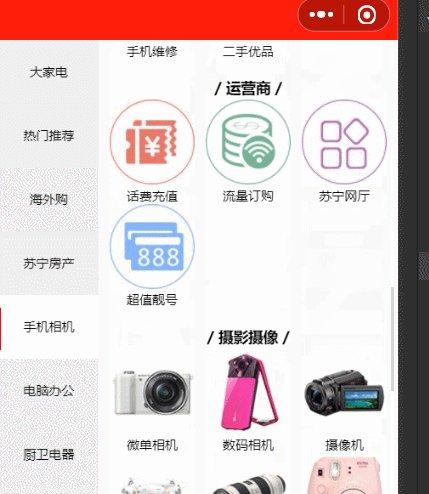
效果:
六、分支的提交和合并
git status注释:查看当前文件状态git add .注释: 提交所有文件到暂存区git commit -m "完成分类页面的开发"注释:提交到本地仓库git push -u origin cate注释:提交到远程仓库的cate分支git branch注释:查看当前分支git checkout master注释:切换到主分支git merge cate注释:合并cate分支git push注释:上传主分支到远程仓库git branch -d cate注释:本地cate分支

?谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!?
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

MySQL detailed explanation

《如何戒掉坏习惯》读书笔记

正则表达式绕过
![[Interview: Concurrency 38: Multithreading: Thread Pool] Basic concepts of the ThreadPoolExecutor class](/img/b2/c53b72a151b1277aee5aeb65c61cf7.png)
[Interview: Concurrency 38: Multithreading: Thread Pool] Basic concepts of the ThreadPoolExecutor class

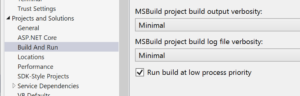
Visual Studio新功能出炉:低优先级构建

一文读懂Elephant Swap,为何为ePLATO带来如此高的溢价?

Yu Mr Series 】 【 2022 July 022 - Go Go teaching course of container in the dictionary

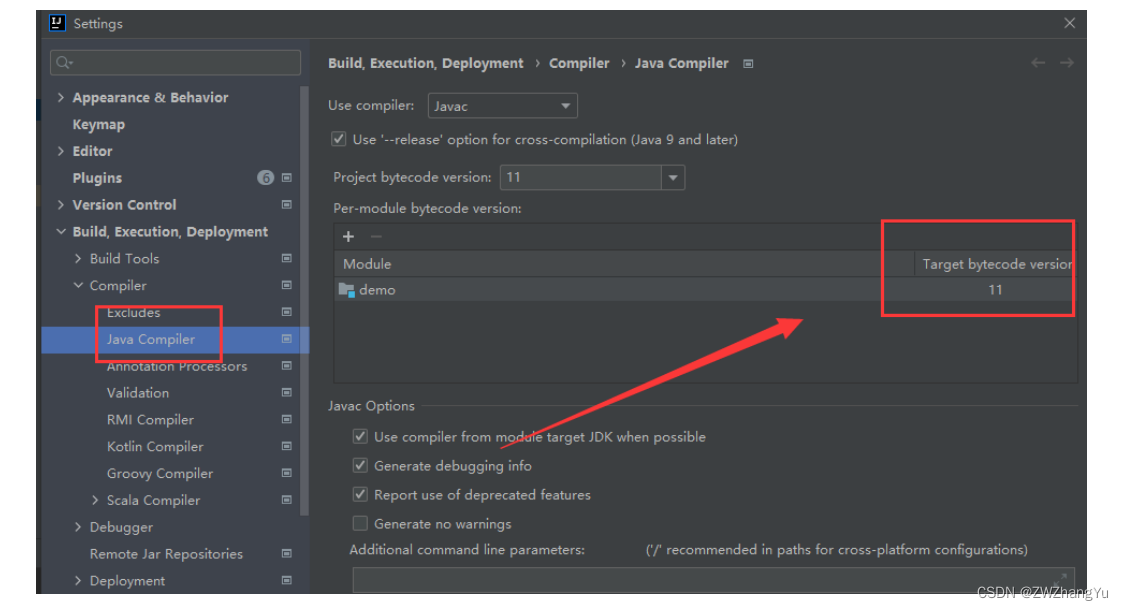
【idea 报错】 无效的目标发行版:17 的解决参考

DAY18:XSS 漏洞

MySQL 5.7 安装教程(全步骤、保姆级教程)
随机推荐
2704:寻找平面上的极大点
2022.07.12 _ a day
google搜索技巧——程序员推荐
[Interview: Concurrency 38: Multithreading: Thread Pool] Basic concepts of the ThreadPoolExecutor class
Navicat new database
循环结构--for循环
MySQL installation to the last step in the write the configuration file failed?And after the installation steps
[PSQL] Complex query
MySQL 8.0.29 解压版安装教程(亲测有效)
Linked list implementation and task scheduling
《c语言小游戏》入门级三子棋游戏(机器人加强版)
Tasks and task switching
一文搞定代码中的命名
DAY18: Xss Range Clearance Manual
2022.07.22 _ a day
深度理解递归,手撕经典递归问题(汉诺塔,青蛙跳台阶),保姆级教学。
最大似然估计和最小二乘法 含代码
TypeError The view function did not return a valid response. The function either returned None 的解决
NK - RTU980 burning bare-metal program
Client navicat installation tutorial