当前位置:网站首页>Qt | 通过创建一个简单项目了解 Qt Creator
Qt | 通过创建一个简单项目了解 Qt Creator
2022-08-02 14:41:00 【华为云】
环境: Qt Creator 5.5.1
第一步:选择项目模板。
打开 Qt Creator,选择“文件->新建文件或项目”菜单项,在选择模板页面选择 Application 中的 Qt Widgets Application 项,然后单击 Choose 按钮。
第二步:输入项目信息。
在“项目介绍和位置”页面输入项目的名称,点击右侧的“浏览”按钮选择源码路径。如果选中了“设为默认的项目路径”,那么以后创建的项目会默认使用该目录。单击“下一步”进入下一个页面。注意:项目名称和路径都不能出现中文。
第三步:选择构建套件。
这里显示的构建套件为 Desktop Qt 5.5.1 MSVC2013 32bit。点击右侧详情,可以看到默认为 Debug 版本和 Release 版本分别设置了两个不同的目录。点击“下一步”进入下一个页面。
第四步:输入类信息。
在“类信息”页面中创建一个自定义类。这里设定类名为 HelloWorld,基类选择 QDialog,使用这个类可以生成一个对话框界面。这时头文件、源文件和界面文件都会自动生成。点击“下一步”进入下一个页面。
第五步:设置项目管理。
在这里可以看到这个项目的汇总信息,这个项目中都包含哪些文件。这里直接点击“完成”按钮完成项目创建。
此时项目已经完成创建,直接进入到了编辑模式。
界面右边是编辑器,可以阅读和编辑代码。
左边侧边栏罗列了项目中的所有文件。其中,HelloWorld.pro 文件是该项目的项目文件,其中包含了项目的相关信息。可以在项目路径下双击此文件启动该项目。
双击项目列表中界面文件分类下的 helloword.ui 文件,此时进入到设计模式。
1.主设计区: 主设计区用来设计界面及各个部件的属性。
2.部件列表窗口: 部件窗口罗列了各种常用的标准部件,可以使用鼠标将这些部件拖入主设计区中。
3.对象查看器: 对象查看器列出了界面上所有的对象名称和父类,而且以树形结构显示各个部件之间的关系。可以在这里单击对象来选中该部件。
4.属性编辑器: 属性编辑器显示了各个部件的常用属性信息,可以在这里对空间属性进行设置。这些属性按照从祖先继承的属性、从父类继承的属性和自己的属性的顺序进行了分类。
5.动作编辑器与信号和槽编辑器: 这两个编辑器可以对相应的对象内容进行编辑。
6.常用功能图标: 上面侧边栏中的前 4 个分别是窗口部件编辑模式、信号/槽编辑模式、伙伴编辑模式和 Tab 顺序编辑模式。后面的几个图标用来实现添加布局管理器以及调整大小等功能。
边栏推荐
猜你喜欢

【Untitled】

CNN鲜花分类

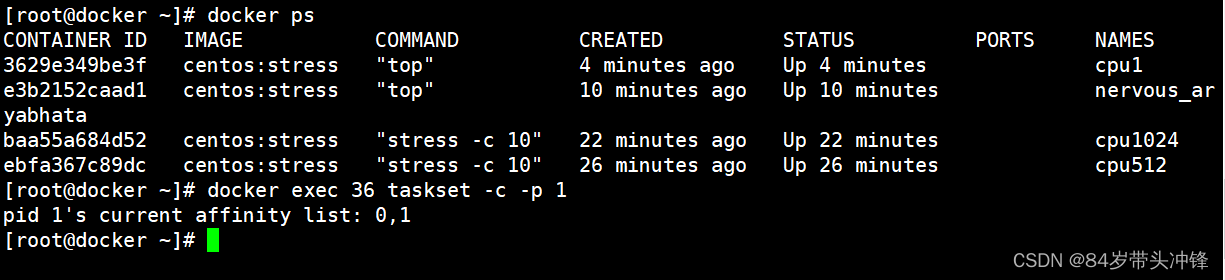
容器中的Cgroup

MySQL 行级锁(行锁、临键锁、间隙锁)

【 Leetcode string, the string transform/hexadecimal conversion 】 HJ1. The length of the string last word HJ2. Calculation of a certain number of characters appear HJ30. String merging processing

“绿色低碳+数字孪生“双轮驱动,解码油气管道站升级难点 | 图扑软件

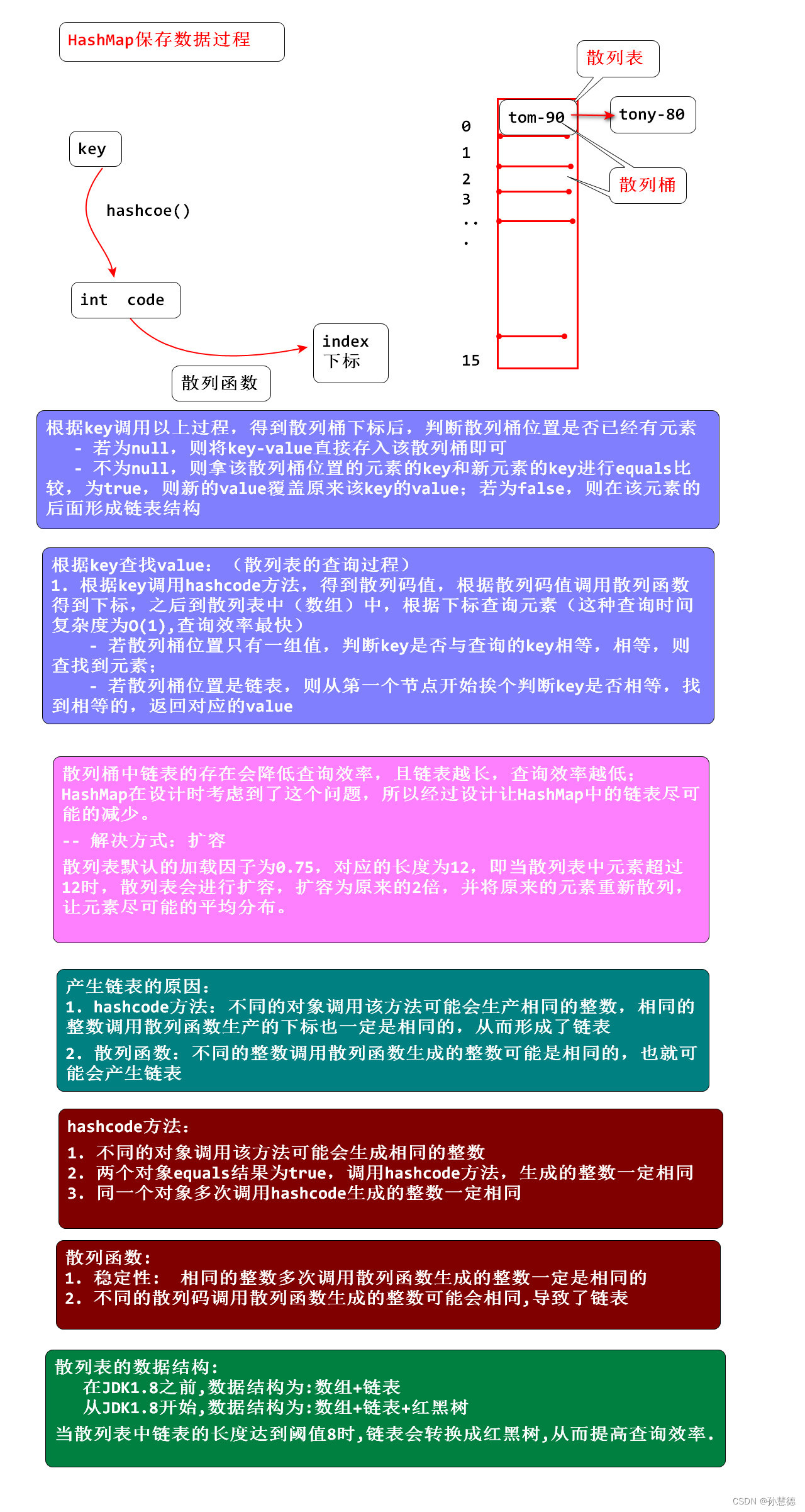
散列表简述

2022-7-12 第五组 瞒春 学习报告

MySQL 高级(进阶) SQL 语句 (一)

MySQL----多表查询
随机推荐
servlet交互过程图详解,servlet的常见问题,创建web项目(一)
基于mobileNet实现狗的品种分类(迁移学习)
看我如何用多线程,帮助运营小姐姐解决数据校对系统变慢!
PostGresql listen与notify命令
阿里云上安装MQTT服务器
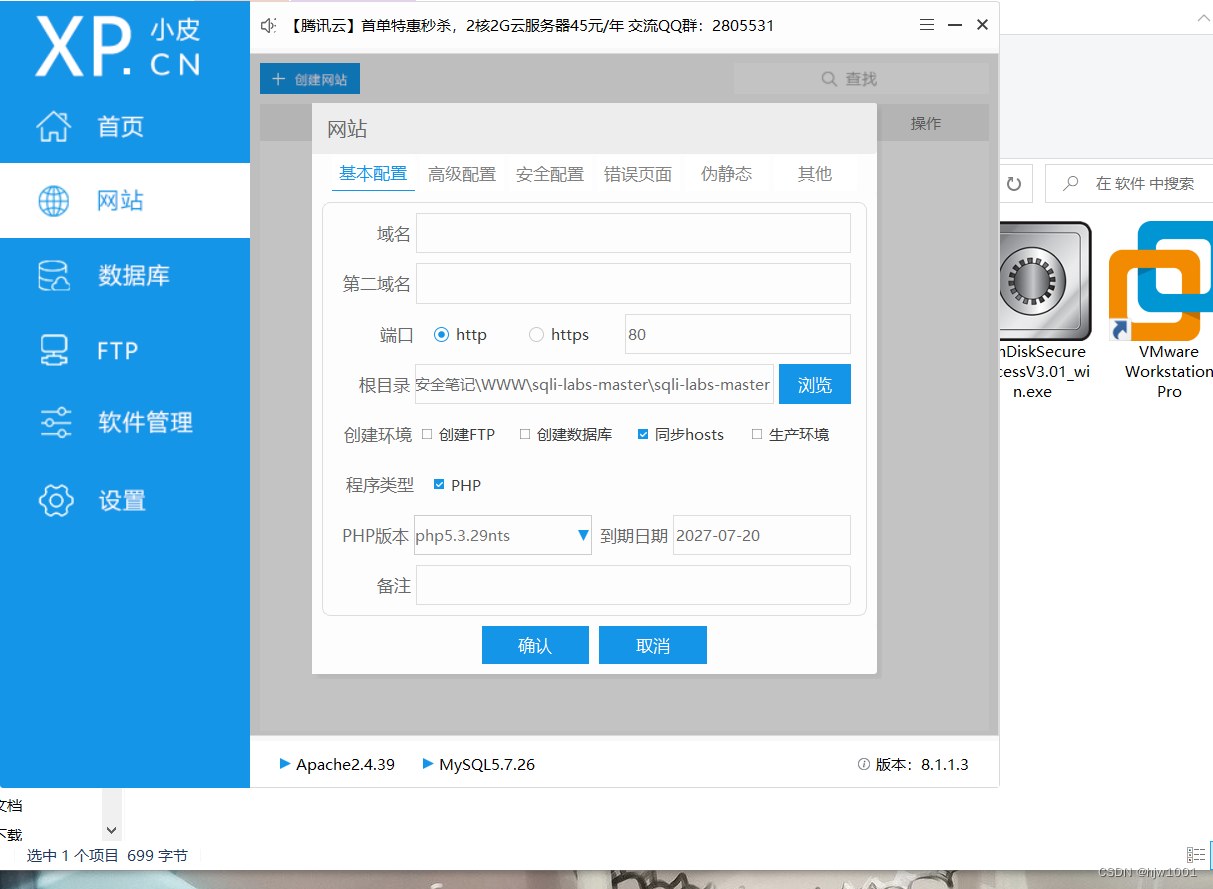
phpstudy实现命令行操作
【go-zero】go-zero 框架踩坑指南 Q&A (持续更新中)
NXP i.MX 8M Mini工业核心板B2B版本,4核ARM [email protected]设计
【知乎高赞】为什么很多资质平庸的女人嫁得很好,很多优质女性却成了剩女?
2022-7-12 第五组 瞒春 学习报告
2022-07-09 第五小组 瞒春 学习笔记
线程安全问题以及其解决方法
中科驭数等单位牵头发布行业首部DPU评测方法技术白皮书
李开复花上千万投的缝纫机器人,团队出自大疆
2022-02-14 第五小组 瞒春 学习笔记
MySQL 视图(详解)
mysql 自动添加创建时间、更新时间
Application software code signing certificate
【Untitled】
矩阵的特征值与特征向量