当前位置:网站首页>2022-7-12 第五组 瞒春 学习报告
2022-7-12 第五组 瞒春 学习报告
2022-08-02 14:21:00 【烫嘴的辛拉面】
学习目标:
学习并掌握今日所讲课程,完成布置相关任务。
目录
学习内容:
1.循环 (4种循环)
2.元素节点
3.事件
- switch...case的效率问题,只有case后面是字面量(常量)时,效率才高
- 不要强行用switch


·函数名的命名规则:小驼峰式
- switch...case里的break是可选的

JavaScript
·循环 (4种循环)
- for循环(i是index的缩写)
面试题:for循环的执行步骤
- let i = 0:初始化条件,当i = 0时,循环开始(只走一次,在第一次循环开启之前初始化)
- i < 10:判断条件,会和初始化条件配合循环的执行
- 循环体:循环在重复做什么事情
- i++:循环条件,每次循环体执行完毕可以让初始化条件(i)产生变化
- i可以看做是一个局部变量
- 循环条件是可以根据实际情况更改的
- 当修改循环条件时,要确保循环可以向着终点前进去改变
- 在我们开发中,尽量避免死循环
·有需要写死循环时,如下
·数组有一个属性:length-长度
长度:数组中有多少个元素,注意区分长度和下标(索引) 最大下标+1=长度
·取出数组中的最后一个元素,不能是undefined
·把数组中的每个元素都操作一遍—数组的遍历(迭代)
练习1:找出数组中的最大值,可以用三元、if...else来找出数组中的最大值

练习2:判断一个数在数组中是否存在,如果存在,返回它的下标,如果不存在,返回-1
·在JS代码里不要出现重复定义的变量,如果两个变量的作用域出现了重叠不要出现重名的情况,尤其是全局和局部,变量最好不要重名

·while循环的执行流程
- 初始化条件
- 判断条件
- 执行循环体
- 自增
·while循环 & for循环
初始化条件不好控制 每个for循环的初始化条件都是
循环条件不好控制 每个for循环的a++都是隔离的
在写函数时,返回值便于管理
练习3:今年是2022年,今天我们公司有10人,每年公司会以10%的比重招人(每年涨10%),问哪一年公司人数突破100人,人数是多少。

- do while循环
- let a :初始化条件
- do:做什么事
- 打印输出 循环体
- a > 100:判断条件
- a++:循环条件
·do...while和while的区别
do...while是先执行一次,再判断;while是如果条件不成立,一次都不走
do...while无论条件是否成立,循环都至少执行一次
·死循环
·for( ; ; ){ } ·while(true){ } ·do{ }while(true);
·通常情况下,循坏都会搭配if...else使用
JS的内置函数
·Array:
- concat( ) 连接
- join( ) 设置分隔符连接数组为一个字符串
- pop( ) 删除最后一个元素
- sort( ) 排序,从小到大排序
·Global:
- isNaN( ):判断一个值是不是数字
- parseFloat( ):把一个整数转换成小数
- parseInt( ) :把一个小数转成整数,取整
- number( ):把一个值转成number类型
- string( ):把其他类型转成字符串
·String:
- cherAt( ):取出指定位置的字符
- indexOf( ):判断指定的字符是否存在,如果存在,返回下标,如果不存在,返回-1
- lastindexOf( ):从后往前找
- replace( a,b):替换字符串(把所有的a替换成b)
- split(‘-’ ):根据括号里的(-)去拆分字符串,得到一个数组
- substring(1,6 ):字符串的截取(从下标为1的位置截取到下标为6的位置)
·Math:
- ceil( ):向上取整(往大了取整)
- floor( ):向下取整(往小了取整)
- round( ):四舍五入
- random( ):随机:生成一个0-1的随机数
- tan( ) sin cos cot 三角函数
- E PI
·Date
- new Date( ):获取系统当前日期
- getDate( ):返回日期的日 1-31
- getHours( ):返回时间中的时 0-23
- getMinutes( ):返回时间中的分 0-60
- getSecond( ):返回时间中的秒
- getTime( ):获取系统当前时间
- getYear( ):获取年
元素节点
·innerText能修改也能获取
(1)修改
- 获取
·innerHTML
往文本框里加东西
传统方法
1.根据id去抓取HTML元素
2.根据class抓取HTML元素,得到的是一堆元素
3.根据标签(tag)抓取HTML元素,得到的是一堆元素
新方法
- 根据选择器去抓取一个元素
- 根据选择器去抓取全部元素

InnerText和innerHTML弊端:会覆盖。
学习时间:
上午:7:30-12:00
下午:1:30-5:00
晚上:6:00-10:00
学习产出:
- 课上练习题3个 晚自习一个
- 对于循环可以较为熟练的运用
- 元素节点的抓取以及事件的掌握需要练习
边栏推荐
猜你喜欢

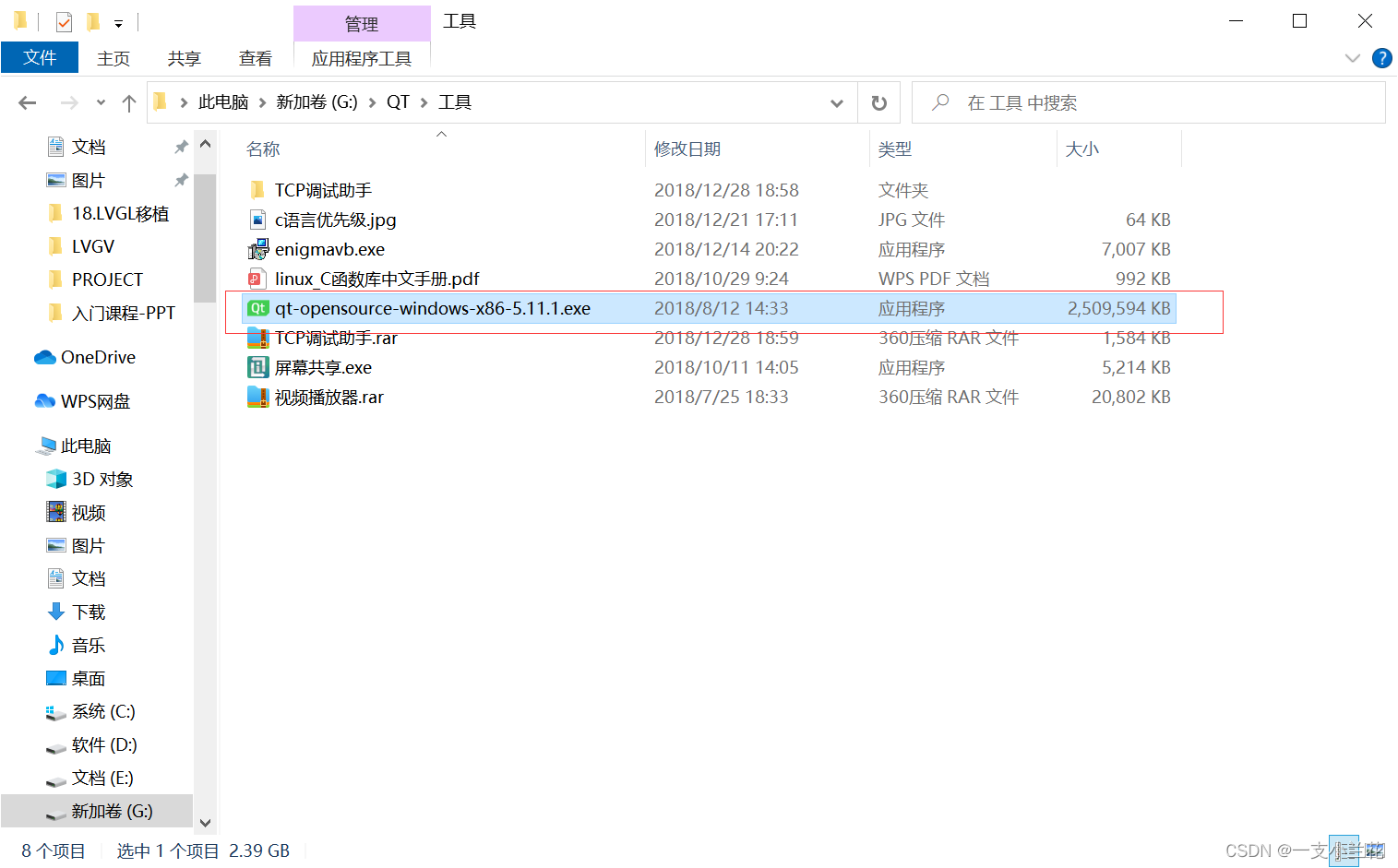
一、QT界面开发 --QT安装

Based on the SVM regression forecast 】 【 LibSVM realize the prediction of a characteristic data

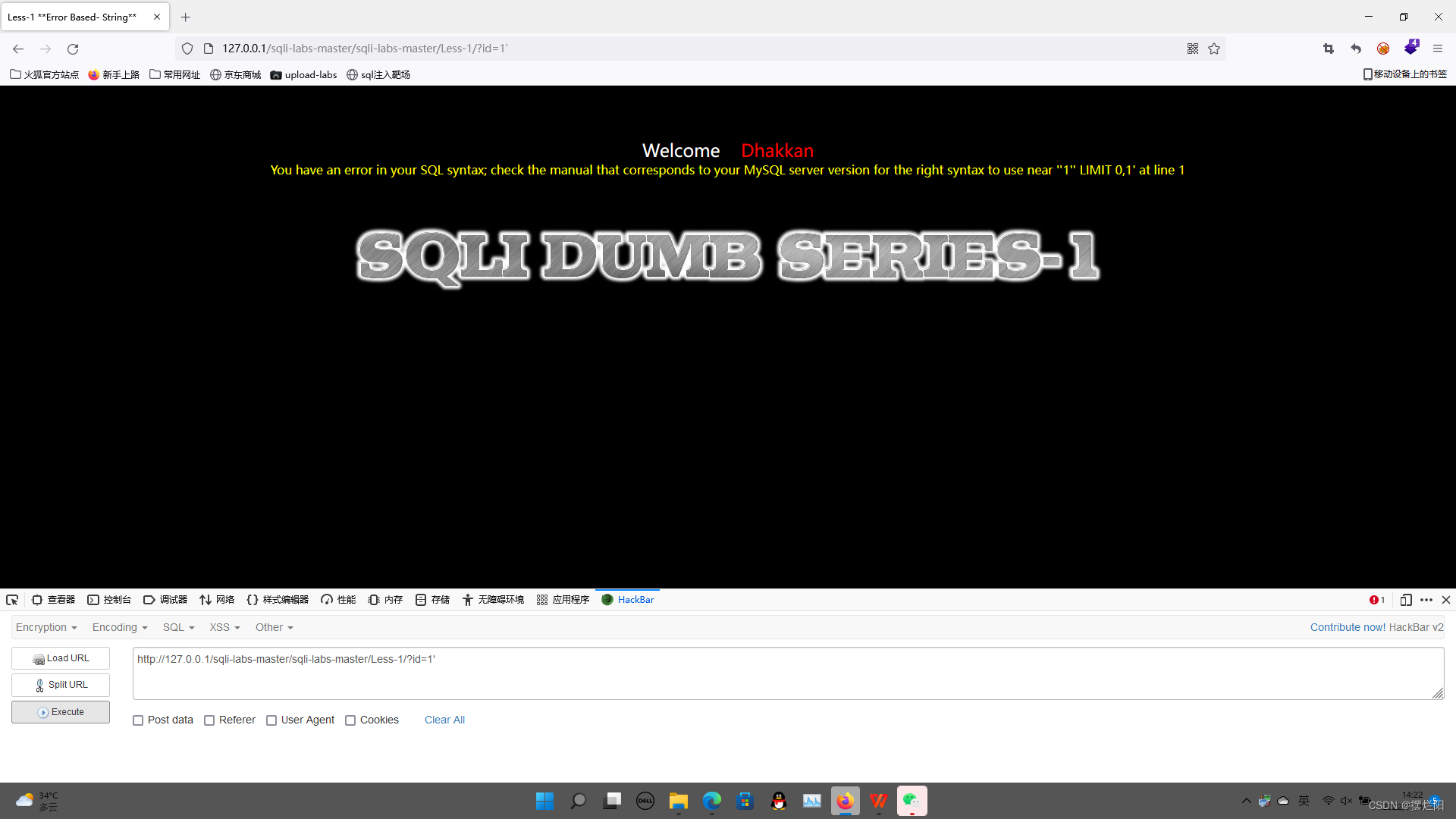
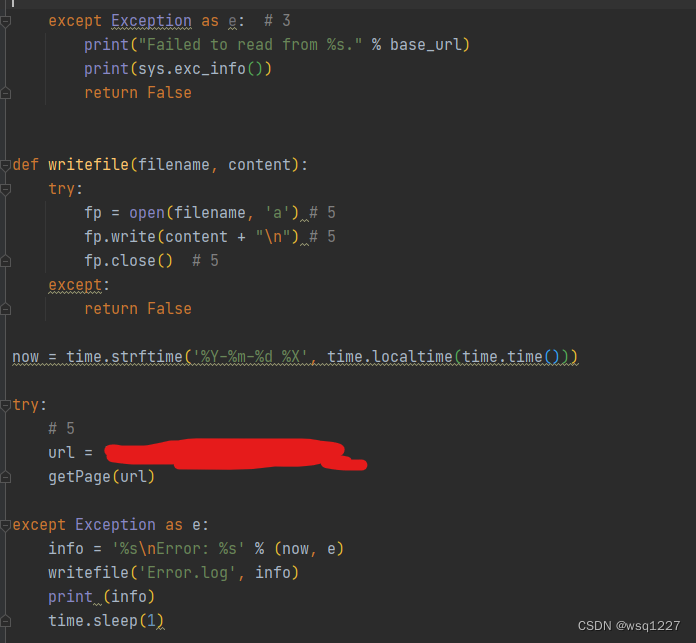
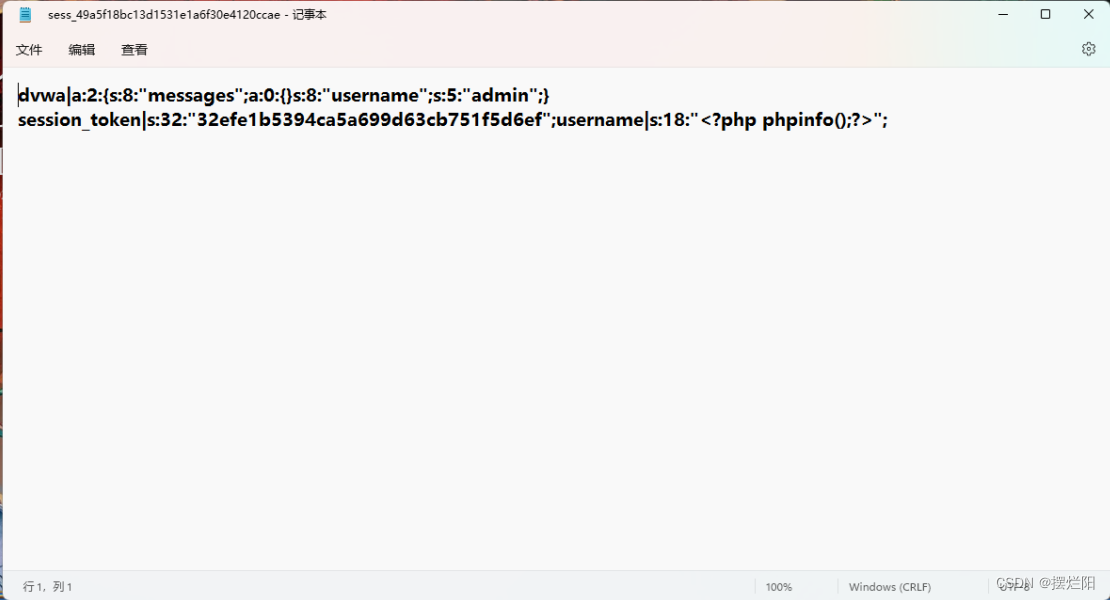
web渗透之sql注入

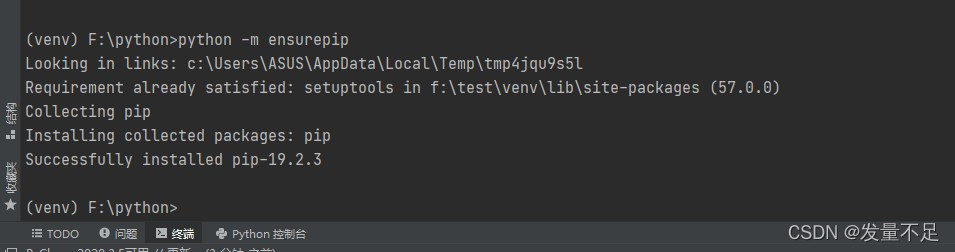
在命令行或者pycharm安装库时出现:ModuleNotFoundError: No module named ‘pip‘ 解决方法

只出现一次的数字||| —— 哈希映射、异或位运算+分治思想

网络运维系列:GoDaddy Shell DDNS配置

解决跨域问题的方法 --- JSONP

Golang学习(三十五) go 连接redis

test2

【web渗透】文件包含漏洞入门级超详细讲解
随机推荐
这几年让你大呼惊人的AI应用,都离不开这项技术
2021年华为杯数学建模竞赛E题——信号干扰下的超宽带(UWB)精确定位问题
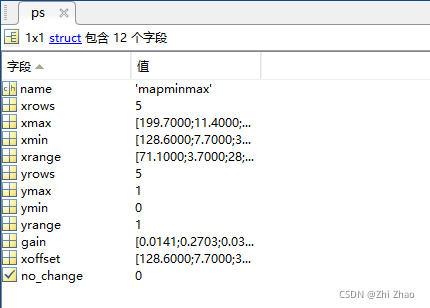
MATLAB中dist与pdist、pdist2的区别与联系
VsCode更新后,怎么使用使用快捷键同时生成多个元素
tab 替换空格
【Hiflow】 开辟新道路的自动化助手!
CUDA programming based on Visual Studio 2015 (1): basic configuration
异常抛出错误
小知识点系列:StringUtil.isEmpty()与StringUtil.isBlank()的区别
数据库性能优化的误区!
2022-07-28 第六小组 瞒春 学习笔记
【滤波器】最小均方(LMS)自适应滤波器
Redis6
网络运维系列:远程服务器登录、配置与管理
golang中使用泛型
解决跨域的方法 --- Proxy
【交换机端口安全技术 】
makefile——杂项
Nvm,Nrm使用教程
网络运维系列:GoDaddy Shell DDNS配置