当前位置:网站首页>js中的join()方法
js中的join()方法
2022-08-02 14:20:00 【铃儿响叮当不响】
join()方法就是将array数据中每个元素都转为字符串,用自定义的连接符分割
1、join('')将数组元素无缝拼接
<script>
let s = Array('a','p','p','l','e')
document.write(s.join(''))
</script>输出结果:apple
2、join(' ') 将数组元素以空格分割
<script>
let s = Array('Apple','is','on','my','table')
document.write(s.join(' '))
</script>输出结果:Apple is on my table
3、join()将数组每个元素都转为字符串,用法等同于toString()
<script>
let s = Array(1,2,3)
console.log(s)
console.log(s.join())
</script>
4、join()将数组转换为页面元素的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="list"></ul>
<script>
let data = ['第一个','第二个','第三个','第四个']
let list = document.querySelector('#list')
let content = '<li>' + data.join('</li><li>') + '</li>'
list.innerHTML = content
</script>
</body>
</html>
案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body style="padding: 20px;">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<script>
let tb = document.querySelector('#tb')
data = [
{id:1, bookname:'红楼梦', author:'曹雪芹', publisher:'河南出版社'},
{id:2, bookname:'活着', author:'余华', publisher:'海南出版社'},
{id:3, bookname:'我与地坛', author:'史铁生', publisher:'湖南出版社'}
]
let content = []
for(i = 0; i < data.length; i++){
content.push('<tr><td>'+data[i].id+'</td><td>'+data[i].bookname+'</td><td>'+data[i].author+'</td><td>'+data[i].publisher+'</td><td><a href="javascript:;">删除</a></td></tr>')
tb.innerHTML = content.join('')
}
</script>
</body>
</html>
</html>
边栏推荐
猜你喜欢
随机推荐
EL 表达式 & JSTL 标签库
Scala的基础语法(小试牛刀)
对象头和synchronized的升级
DOM —— 事件机制及事件链
LAMP环境 源码编译安装(Apache 2.4.52 +mysql 8.0.28+php 8.1.3)
2021 annual summary - complete a year of harvest
RouteOS 导入至PVE
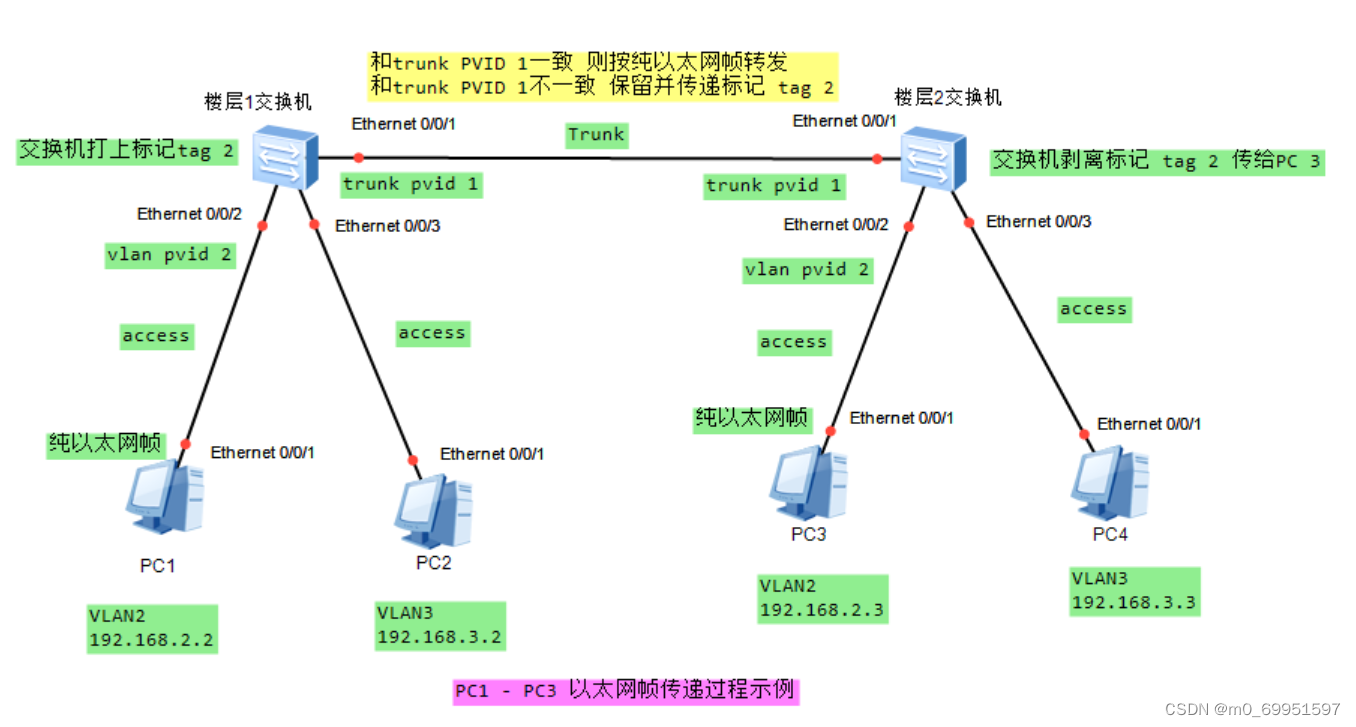
【IP基本原理-ARP原理】
Jenkins 参数化构建(Extended Choice Parameter)
【数据知多少】一文学懂通过Tushare、AKshare、baostock、Ashare、Pytdx获取股票行情数据(含代码)
解决跨域问题的方法 --- JSONP
nvm详细安装步骤以及使用(window10系统)
基于Visual Studio 2015的CUDA编程(一):基本配置
一、QT界面开发 --QT安装
Mysql-Explain与索引详解
【路由器与交换机的作用与特点 】
数据库性能优化的误区!
flask获取post请求参数
IIR滤波器设计之冲激响应不变法与双线性变换法
[Time series model] AR model (principle analysis + MATLAB code)