当前位置:网站首页>DOM —— 事件机制及事件链
DOM —— 事件机制及事件链
2022-08-02 14:17:00 【z_小张同学】
事件机制
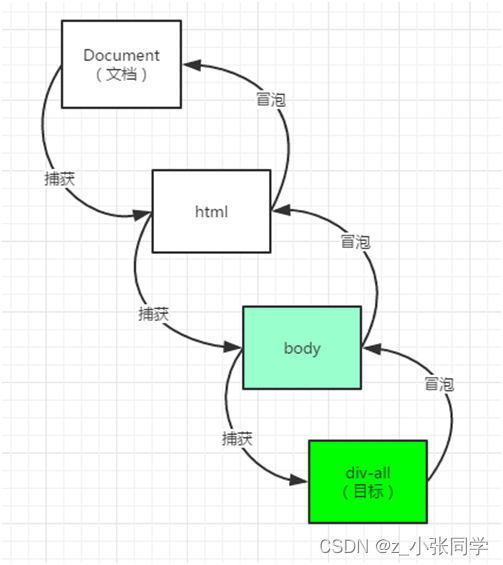
JavaScript中事件的三个阶段:捕获阶段、目标阶段和冒泡阶段。
1、先捕获,后目标,再冒泡,只能有一个阶段触发程序执行,比如捕获阶段触发了到了冒泡阶段就不再触发
2、事件经过所有元素都没有被处理,这个事件消失
3、事件传递的过程 只跟文档树的结构有关系 跟界面显示的层叠效果没有任何关系
事件捕获:结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素(事件源元素)。(自顶向下)
事件冒泡:结构上(非视觉上)嵌套关系的元素,会存在事件冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
事件链
在JavaScript中事件的触发都会执行三个阶段,从捕获到目标再到冒泡;也就是从上至下,又从下至上,也就形成了一个事件链。

在事件链中,又能通过设置来决定事件是在捕获阶段触发还是在冒泡阶段触发。
比如通过addEventListener绑定事件,如果把第三个参数设置为true,则表示在捕捉的时候执行事件,如果为false,则表示在冒泡阶段执行事件。事件默认在冒泡阶段触发。
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.querySelector(".box1")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
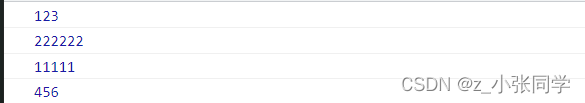
box1.addEventListener("click",() => {
console.log(123);
},true)
box1.addEventListener("click",() => {
console.log(456);
},false)
box2.addEventListener("click",() => {
console.log(11111);
})
box3.addEventListener("click",() => {
console.log(222222);
})
</script>
阻止 事件冒泡
要阻止一个事件传递 ,唯一的方式就是阻止事件冒泡:
1)事件对象调用stopPropagation(), 阻止向父级元素冒泡
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.querySelector(".box1")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
box1.addEventListener("click", () => {
console.log(123);
},true)
box1.addEventListener("click", () => {
console.log(123222);
},false)
box3.addEventListener("click", () => {
// 阻止事件冒泡
e.stopPropagation()
console.log(11111);
})
</script>
上述代码如果没有调用stopPropagation()阻止事件冒泡,则打印结果应该为123 11111 123222;但是box3中调用stopPropagation()之后,阻止了box3的事件向上冒泡,因此box1在冒泡阶段执行的事件就不会被触发,因此不会打印123222.
2)事件对象调用stopImmediatePropagation(), 阻止程序传递执行冒泡
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.querySelector(".box1")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
box1.addEventListener("click", () => {
console.log(123);
},true)
box1.addEventListener("click", () => {
console.log(123222);
},false)
box3.addEventListener("click", () => {
// 阻止程序传递执行冒泡
e.stopImmediatePropagation()
console.log(11111);
})
</script>
3) 还有一种是IE8及以下的低版本浏览器使用的方法:事件调用cancelBubble 并赋值为false,比如: e.cancelBubble = false
阻止默认事件
默认事件——表单提交,a标签跳转,右键菜单等等;当想阻止默认事件时,可以调用preventDefault()来阻止
比如当有一个a标签时,你点击之后不想要跳转到某个网页时,就可以用preventDefault():
<a href="http://www.baidu.com" id="a1">点我</a>
<script>
var a1 = document.querySelector("#a1")
a1.addEventListener("click",(e) => {
// 阻止系统默认事件
e.preventDefault() //但是阻止不了冒泡
})此时,你点击a标签之后,就不会跳转到你设置的网页中去。
边栏推荐
猜你喜欢
随机推荐
golang八股文整理(持续搬运)
RouteOS 导入至PVE
项目管理模块-项目权限功能开发
【个人向】线性表复习
假的服务器日志(给history内容增加ip、用户等内容)
webrtc 中怎么根据 SDP 创建或关联底层的 socket 对象?
一个简单的 erlang 的 udp 服务器和客户端
Three-way joint interface data security issues
LAMP 环境搭建 yum源安装方式 (Apache 2.4.6 +mysql 8.0.28+php 8.1.3)
UINIX 高级环境编程杂项之限制
Mediasoup 杂谈(待完善)
【solidity智能合约基础】节约gas的利器--view和pure
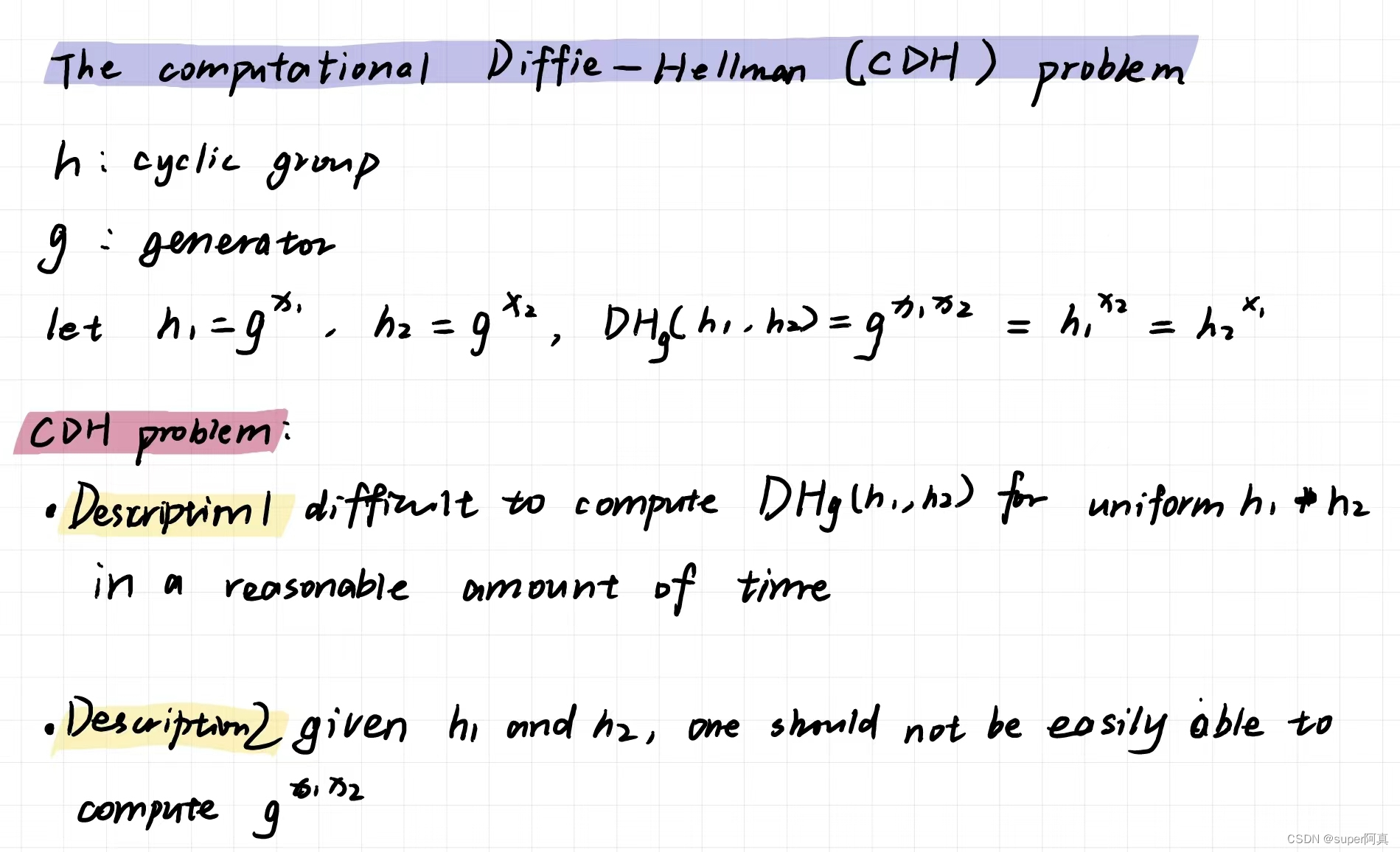
CDH(computational Diffie-Hellman)问题以及与离散对数、DDH问题的区别
解决启动filebeat时遇到Exiting: error unpacking config data: more than one namespace configured accessing错误
【软件测试】selenium自动化测试1
GC垃圾收集器G1
打包项目上传到PyPI
网络运维系列:二级域名启用与配置
Jenkins 参数化构建(Extended Choice Parameter)
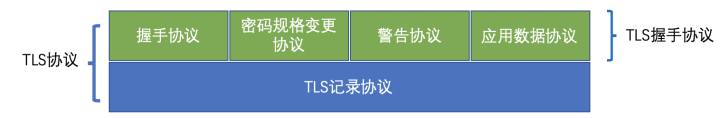
【网络安全】学习笔记 --02 安全通信协议

![[Inter-process communication]: pipe communication/named/unnamed](/img/8c/d330cdb5d447e50b4c6058e34752dd.png)