当前位置:网站首页>游览器打开摄像头案例
游览器打开摄像头案例
2022-07-01 21:32:00 【拼命_小李】
<!doctype html>
<html lang="en">
<head>
<title>js调用摄像头拍照上传图片</title>
<meta charset="utf-8">
</head>
<body>
<button onclick="openMedia()">开启摄像头</button>
<video id="video" width="500px" height="500px" autoplay="autoplay"></video>
<canvas id="canvas" width="500px" height="500px"></canvas>
<button onclick="closeMedia()">关闭摄像头</button>
<script>
let mediaStreamTrack=null; // 视频对象(全局)
function openMedia() {
let constraints = {
video: { width: 500, height: 500 },
audio: true
};
//获得video摄像头
let video = document.getElementById('video');
let promise = navigator.mediaDevices.getUserMedia(constraints);
promise.then((mediaStream) => {
mediaStreamTrack = typeof mediaStream.stop === 'function' ? mediaStream : mediaStream.getTracks()[1];
video.srcObject = mediaStream;
video.play();
});
setInterval(sendImage, 3000);
}
// 拍照
function takePhoto() {
//获得Canvas对象
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 500, 500);
// toDataURL --- 可传入'image/png'---默认, 'image/jpeg'
let img = document.getElementById('canvas').toDataURL();
// 这里的img就是得到的图片
console.log('img-----', img);
document.getElementById('imgTag').src=img;
}
// 关闭摄像头
function closeMedia() {
mediaStreamTrack.stop();
}
// 发送数据到后端
function sendImage(){
//创建异步对象
var xhr = new XMLHttpRequest();
//设置请求的类型及url
xhr.open('get', 'http://localhost:8000/sys/test', true);
//post请求一定要添加请求头才行不然会报错
xhr.setRequestHeader("Content-type","application/json");
//发送请求
// xhr.send({image:document.getElementById('canvas').toDataURL()});
xhr.send();
xhr.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.status == 200) {
console.log(xhr.responseText);
}
};
};
</script>
</body>边栏推荐
- PMP与NPDP之间的区别是什么?
- EURA eurui E1000 series inverter uses PID to realize the relevant parameter setting and wiring of constant pressure water supply function
- 能升职加薪?PMP证书含金量浅析
- 杰理之蓝牙耳机品控和生产技巧【篇】
- Face recognition system opencv face detection
- 强大的万年历微信小程序源码-支持多做流量主模式
- 个人炒股怎样开户?安全吗。
- Entering Ruxin Town, digital intelligence transformation connects "future community"
- Oracle deadlock test
- Using qeventloop to realize synchronous waiting for the return of slot function
猜你喜欢
![[multithreading] realize the singleton mode (hungry and lazy) realize the thread safe singleton mode (double validation lock)](/img/bf/524e78473625a31c024783ccec8d46.png)
[multithreading] realize the singleton mode (hungry and lazy) realize the thread safe singleton mode (double validation lock)

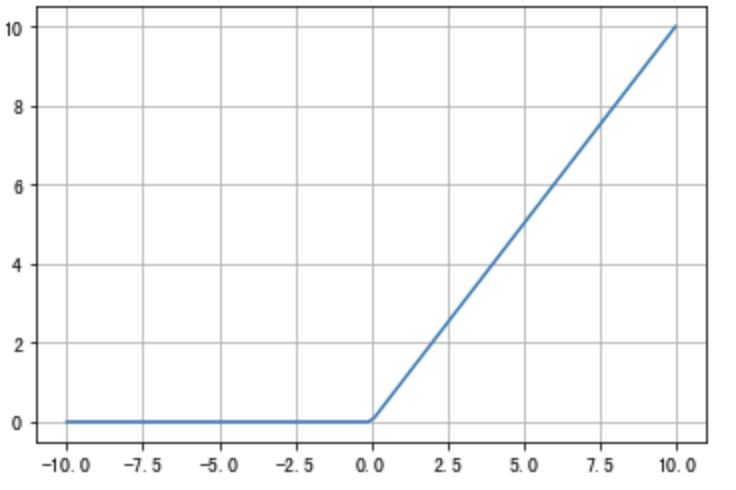
深度学习 神经网络基础

王者战力查询改名工具箱小程序源码-带流量主激励广告

目標檢測——Yolo系列

On the next generation entrance of the metauniverse -- the implementation of brain computer interface

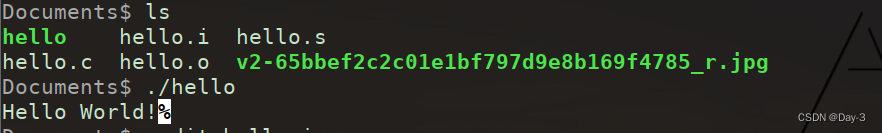
GCC编译

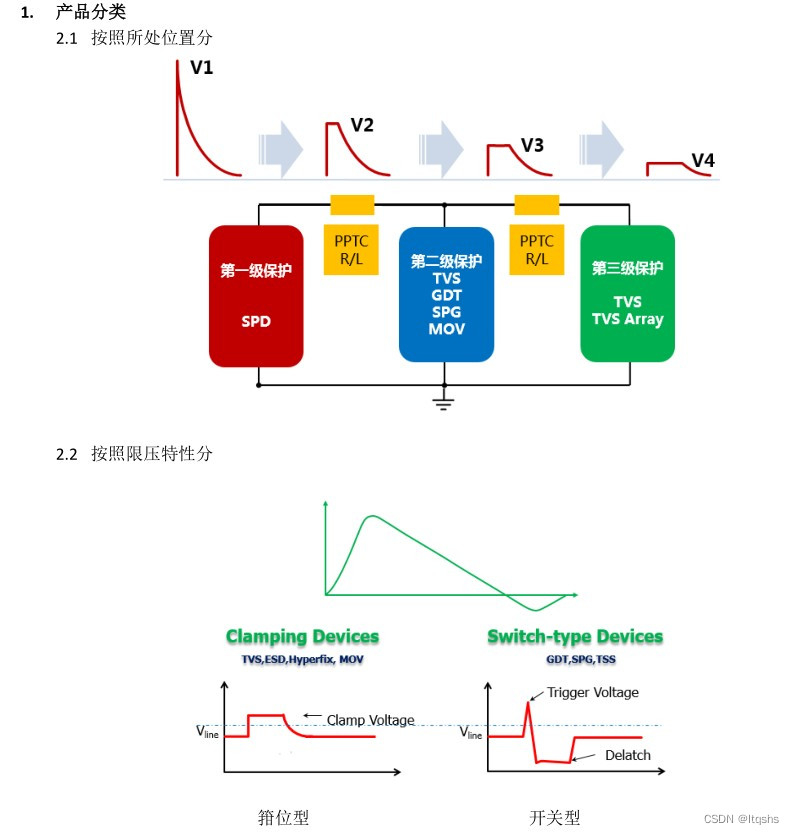
EMC-电路保护器件-防浪涌及冲击电流用

在技术升级中迎合消费者需求,安吉尔净水器“价值战”的竞争之道

4. 对象映射 - Mapping.Mapstercover

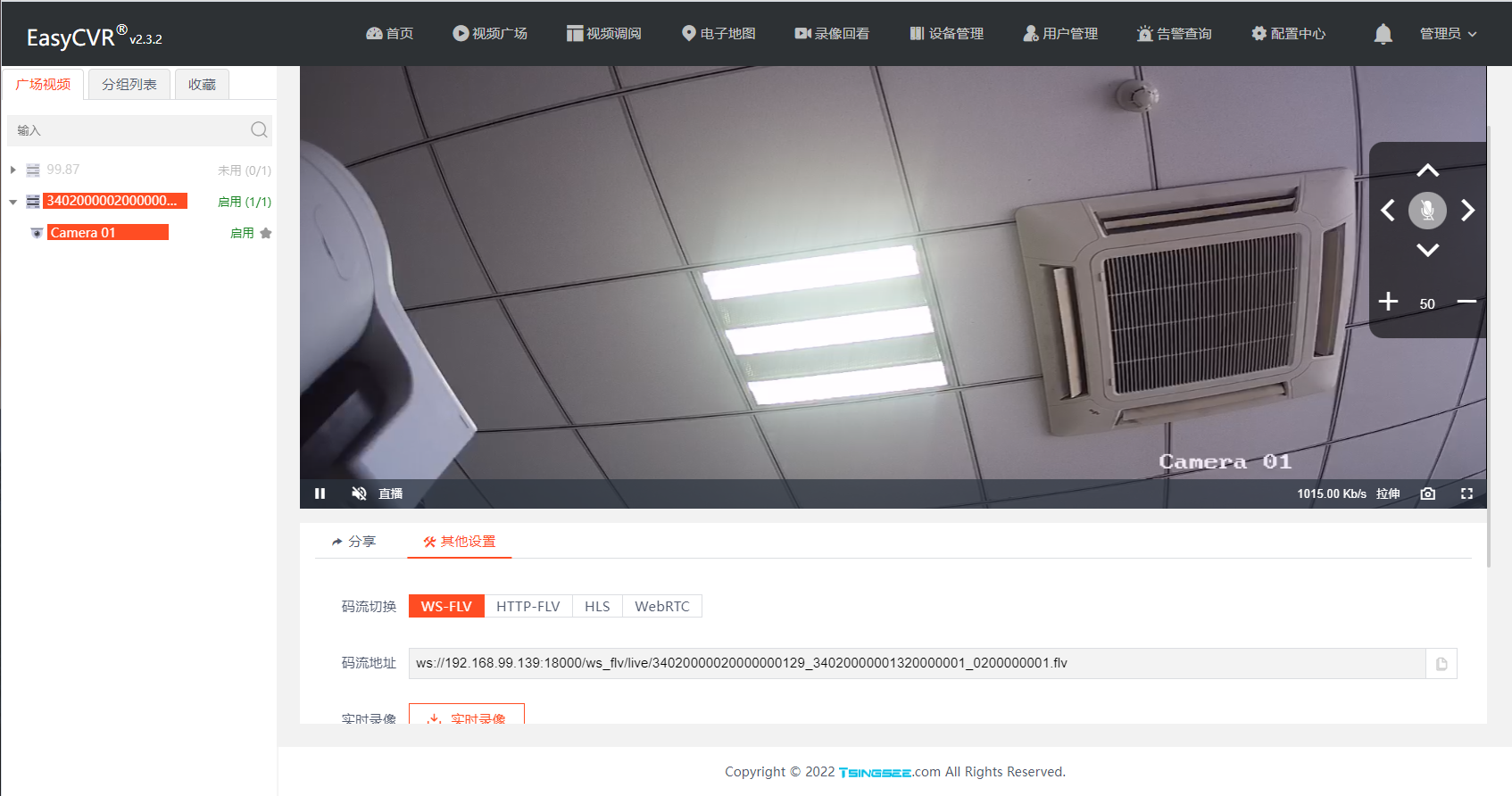
Develop those things: easycvr platform adds playback address authentication function
随机推荐
4. 对象映射 - Mapping.Mapstercover
leetcode刷题:栈与队列05(逆波兰表达式求值)
如何用OpenMesh创建一个四棱锥
Importance of EDA tools to chip industry knowledge popularization
在技术升级中迎合消费者需求,安吉尔净水器“价值战”的竞争之道
从20s优化到500ms,我用了这三招
图片拼图微信小程序源码_支持多模板制作和流量主
强大的万年历微信小程序源码-支持多做流量主模式
合成大西瓜小游戏微信小程序源码/微信游戏小程序源码
《软件工程导论(第六版)》 张海藩 复习笔记
同花顺股票开户选哪个券商好手机开户是安全么?
Detailed explanation and code example of affinity propagation clustering calculation formula based on graph
How to create a pyramid with openmesh
leetcode刷题:栈与队列06(前 K 个高频元素)
2022安全员-B证考试练习题模拟考试平台操作
以飞地园区为样本,看雨花与韶山如何奏响长株潭一体化发展高歌
目标检测——Yolo系列
Customize the insertion of page labels and realize the initial search of similar address books
考虑关系的图卷积神经网络R-GCN的一些理解以及DGL官方代码的一些讲解
Simple but modern server dashboard dashdot