当前位置:网站首页>Flutter Paystack implements all options
Flutter Paystack implements all options
2022-07-31 08:32:00 【Programmer Xiao He SS】
前言
在撰写本文时,Android 和移动 SDK 的 paystack The integration only supports card payments and banking(仅 Zenith 作为选项).
在本文中,您将学习如何在 Flutter Additional payment options are included in the app.
PS: I'm assuming you are familiar with flutter and
paystack with all the necessary keys and how to get them
from your paystack dashboard.
在我们继续之前,Please take a quick look Paystack 的这篇文章,This is where I got the idea from there.如果你愿意,You can use that article,Or keep reading.
所需的 Paystack Details and endpoints
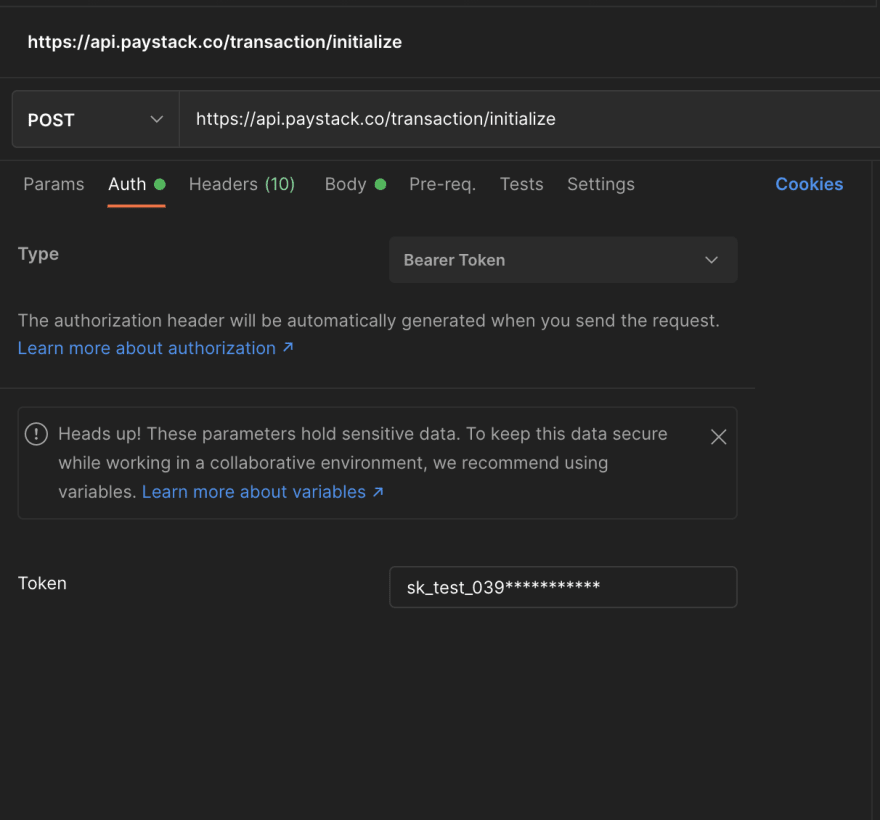
在向paystack initialize api发出 POST 请求时,You will need yours paystack secret_key(使用 test key for testing,使用 live 密钥进行 prod)作为 Authorization 标头中的 Bearer 令牌.
Check the image below for a better understanding.
使用 secret_key Set your authorization header
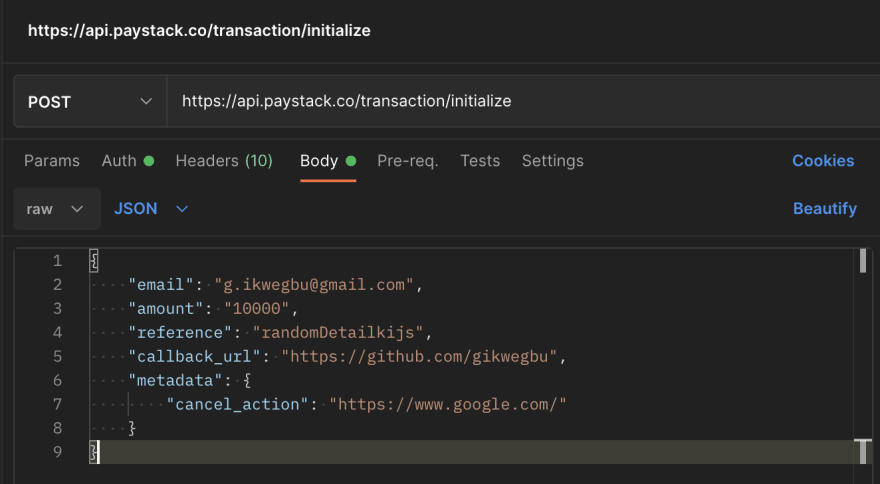
Post body details
email: This is the payers email.
amount: This is the amount to be paid, please multiply by
100, to remove the kobo value
reference: This should be randomly generated as it should
be a unique value for each payment.
callback_url: This is the most important part. If you
already have a callback url, setup from your
paystack dashboard, you don't need this
parameter. If you still go ahead to include
it, it'll override that of the dashboard.
This callback_url is what we will be
listening for from our webview.
cancel_action: This will be used to listen for when the
user wants to cancel payment, we then pop
the webview screen.
来自 paystack API 的响应
authorization_url: This is the most important data we will
be needing for our webview, so hold on
to it .
在 Flutter 中调用 API
This approach depends on the architecture you use to build your application,最后,You will get the same response.在本文中,I will keep it very simple🥹.
var headers = {
'Authorization': 'Bearer sk_test_039***************',
'Content-Type': 'application/json',
};
var request = http.Request('POST', Uri.parse('https://api.paystack.co/transaction/initialize'));
request.body = json.encode({
"email": "[email protected]",
"amount": "10000",
"reference": "randomDetails",
"callback_url": "https://github.com/gikwegbu",
"metadata": {"cancel_action": "https://www.google.com/"}
});
request.headers.addAll(headers);
http.StreamedResponse response = await request.send();
if (response.statusCode == 200) {
print(await response.stream.bytesToString());
}
else {
print(response.reasonPhrase);
}
Retrieve the authorization_url from the response and store
it in a global variable.
在 webView 中显示 Paystack 弹窗
好的,Let's be on the same page .We are building an application,允许用户通过 paystack Pay for the project.
️ 数据流:
当用户点击 PAY 按钮时,paystack 会弹出,The user selects the appropriate option,然后继续.一旦支付成功,We will be redirected to onecallback_url.一旦发生这种情况,We're going to have to monitor that callback_url,when it is detected,Allow us to close webview 小部件,Then go ahead and send the reference code to our server to complete the pairing PAID Checkout of the project.
️ 实施:
To make the process seamless,I will use a popup dialog,Set it to fullscreen to cover our current page,添加 webview 小部件.
下面是一个代码片段,can help you learn more:
// This is called when the PAY button is clicked.
_showPaystack() async {
var _ref = 'ChargedFromMyApp_${DateTime.now().millisecondsSinceEpoch}';
Map data = {
// Removing the kobo by multiplying with 100
"amount": double.parse('${_amount * 100}').toInt(),
"email": _user.email,
"reference": _ref,
"callback_url": "https://github.com/gikwegbu",
"metadata": {"cancel_action": "https://www.google.com/"}
};
// This awaits the [authorization_url](#authUrl). NB: I'm using the MVVM architecture in my live code, but it's still the same process of retrieving the authURL.
var authUrl = await _profileCtrl.paystackWebViewChargeCard(data);
// only pull-up the dialog box when we get the authURL
if (authUrl != null) {
return showGeneralDialog(
context: context,
barrierDismissible: true,
barrierLabel:
MaterialLocalizations.of(context).modalBarrierDismissLabel,
barrierColor: Colors.black45,
transitionDuration: const Duration(milliseconds: 200),
pageBuilder: (BuildContext buildContext, Animation animation,
Animation secondaryAnimation) {
return Center(
child: Container(
width: MediaQuery.of(context).size.width - 10,
// height: MediaQuery.of(context).size.height - 80,
height: MediaQuery.of(context).size.height - 0,
padding: const EdgeInsets.only(top: 40),
color: Colors.white,
child: WebView(
initialUrl: authUrl.toString(),
javascriptMode: JavascriptMode.unrestricted,
userAgent: 'Flutter;Webview',
navigationDelegate: (navigation) {
//Listen for callback URL
if (navigation.url == "https://standard.paystack.co/close") {
Navigator.of(context).pop(); //close webview
// _txnRef is my glabally created variable to handle my reference
_txnRef = _ref;
_submit();
}
if (navigation.url ==
"github.com/gikwegbu?trxref=$_ref&reference=$_ref") {
Navigator.of(context).pop();
_txnRef = _ref;
_submit();
}
if (navigation.url == "https://www.google.com/") {
Navigator.of(context).pop();
}
return NavigationDecision.navigate;
},
),
));
});
}
}
The _submit(), is a function that sends the reference to
my backend to complete the purchase transaction on the
selected item.
monitor navigation url
从上面的代码片段中,您会注意到 navigationDelegate 部分,This is where you will handle listening callback_url 的地方,And in the case where the user pays with a card,3Ds Authentication will have to redirect you to“ https://standard.paystack.co/close ”.除此之外,We'll listen to our customizations callback_url,Then our screen pops up.
最后
我们已经成功地将我们的 paystack Payment system with multiplication option integrated into ours Flutter 应用程序中.To experience multiple options,Please change your test key to your live key,Then you will see
边栏推荐
猜你喜欢
随机推荐
关于“算力”,这篇文章值得一看
MySQL 5.7详细下载安装配置教程
Machine Learning - Notes and Implementation of Linear Regression, Logistic Regression Problems
35-Jenkins-Shared library application
First acquaintance with NK-RTU980 development board
mysql insert new field method
哪些字符串会被FastJson解析为null呢
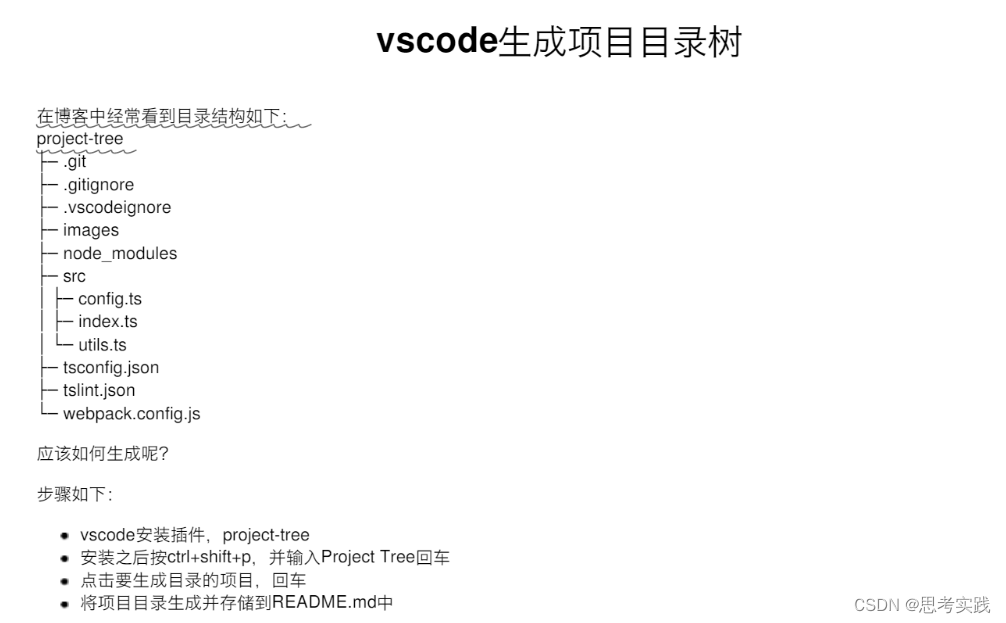
Vscode: Project-tree plugin
A, MySQL principle of master-slave replication
信息收集-DNS
The Spark run on Yarn Spark application
LED flashing on CY7C68013A
MySQL table creation statement_Three commonly used MySQL table creation statements
深度学习随机数设置,保证实验的可重复性
Client navicat installation tutorial
Spark 在 Yarn 上运行 Spark 应用程序
Shellshock
《c语言小游戏》入门级三子棋游戏(机器人加强版)
关于yum源的配置及更新
Vscode:Project-tree插件