当前位置:网站首页>crypto-js使用
crypto-js使用
2022-08-01 05:28:00 【大海里没有水】
crypto-js使用 :
const cryptoJs = require('crypto-js')
function getKey(key = "1234123412341234") {
return cryptoJs
.SHA1(cryptoJs.SHA1(key))
.toString()
.substring(0, 32);
}
function aesEncrypt(data, key) {
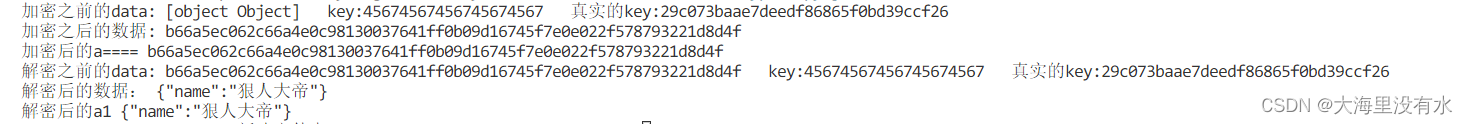
console.log('加密之前的data:', data+' key:'+ key + ' 真实的key:'+ getKey(key));
const KEY = cryptoJs.enc.Hex.parse(getKey(key));
const IV = cryptoJs.enc.Hex.parse(getKey(key));
if (typeof data === "object") {
try {
data = JSON.stringify(data);
} catch (error) {
console.log("加密失败:", error);
}
}
let encrypt = cryptoJs.AES.encrypt(
data,
KEY,
{
iv: IV,
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
}
);
console.log("加密之后的数据:", encrypt.ciphertext.toString());
return encrypt.ciphertext.toString();
}
function aesDecrypt(data, key) {
console.log('解密之前的data:', data+' key:'+ key + ' 真实的key:'+ getKey(key));
const KEY = cryptoJs.enc.Hex.parse(getKey(key));
const IV = cryptoJs.enc.Hex.parse(getKey(key));
let str = cryptoJs.enc.Base64.stringify(cryptoJs.enc.Hex.parse(data));
let decrypt = cryptoJs.AES.decrypt(
str,
KEY,
{
iv: IV,
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
}
);
console.log('解密后的数据:', decrypt.toString(cryptoJs.enc.Utf8).toString())
return decrypt.toString(cryptoJs.enc.Utf8);
}
let obj = {
name: '狠人大帝'
}
let a = aesEncrypt(obj, '45674567456745674567')
console.log('加密后的a====', a);
let a1 = aesDecrypt(a, '45674567456745674567')
console.log('解密后的a1', a1)
// export { aesEncrypt, aesDecrypt };

边栏推荐
- A,H,K,N
- Challenge 52 days to memorize Peppa Pig (Day 01)
- DL-31/6电流继电器
- MySQL-DML language-database operation language-insert-update-delete-truncate
- uva12326
- About making a progress bar for software initialization for Qt
- (more than 2022 cattle school four) A - Task Computing + dynamic programming (sort)
- ApiFile
- Selenium: upload and download files
- WPF入门项目必知必会-初步了解数据绑定 binding
猜你喜欢
随机推荐
Selenium:操作JS
用控件当画笔获得bitmap代码记录
matplotlib pyplot
2022年超全的Android面经(附含面试题|进阶资料)
微信小程序获取手机号phonenumber.getPhoneNumber接口开发
WPF项目-初步了解数据绑定 binding
vim配置+ctag像source insight一样方便阅读代码
2022.7.27 Selected lectures on good topics
Selenium: Element wait
Robot_Framework:关键字
2022年湖南工学院ACM集训第六次周测题解
Selenium:鼠标、键盘事件
The sword refers to Offer 68 - I. Nearest Common Ancestor of Binary Search Trees
NDK does not contain any platforms problem solving
leetcode43 字符串相乘
Selenium: Manipulating Cookies
深度比较两个对象是否相同
pytorch、tensorflow对比学习—计算图和微分机制
第5章——以程序方式处理MySQL数据表的数据
[target detection] YOLOv7 theoretical introduction + practical test







![[MySQL] 多表查询](/img/f0/c158750a5a84155ee82729daba2bb3.png)