当前位置:网站首页>WPF入门项目必知必会-初步了解数据绑定 binding
WPF入门项目必知必会-初步了解数据绑定 binding
2022-08-01 05:07:00 【济南医疗小程序状元】
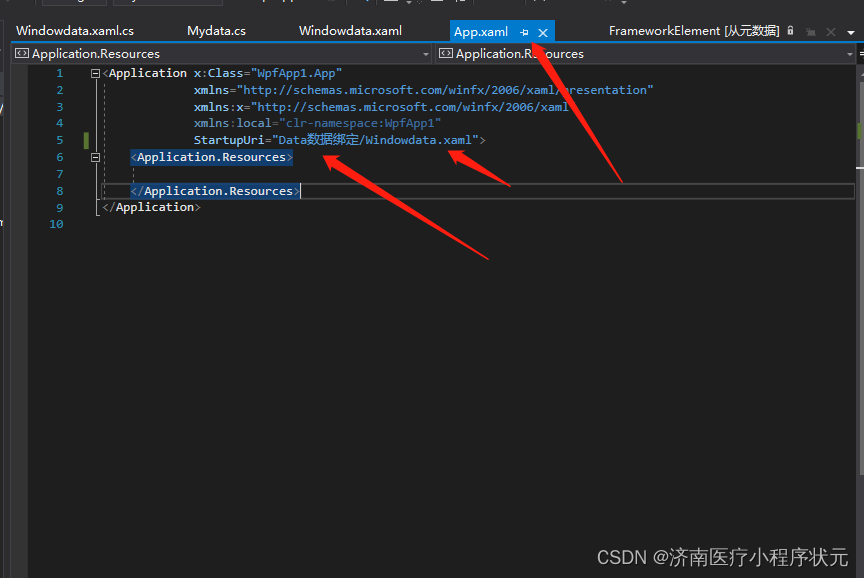
XAML代码界面
<Window x:Class="WpfApp1.Data数据绑定.Windowdata"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1.Data数据绑定"
xmlns:s="clr-namespace:WpfApp1.Entity"
mc:Ignorable="d"
Title="Windowdata" Height="450" Width="800" Loaded="Window_Loaded">
<Grid>
<Grid.Resources>
<!-- 一 静态资源类加载方式
这是个资源字典
key 为 MydataSource
value 为 Mydata类 C#
-->
<s:Mydata x:Key="mydataSource"/>
</Grid.Resources>
<!--数据上下文绑定 控件1-->
<Grid.DataContext>
<Binding Source="{StaticResource mydataSource}"/>
</Grid.DataContext>
<!--1 按钮进行了一个绑定,都是有迹可循的。
2 因为在这边 button 是Grid 的子元素,所以 他Grid绑定的数据源, 可以分享给旗下的button。
-->
<Button Background="{Binding Path=ColorName}"
Width="{Binding Path=Width}" Height="30">
</Button>
<!--第二种 窗体加载的时候,触发绑定方式
直接在后台数据绑定 控件-->
<Label Name="myLabel" Content="{Binding Path=Title}" FontSize="50" FontWeight="Bold">
</Label>
</Grid>
</Window>
entity 文件夹中的mydata 类
基础类定义,用法重复,一部分重复了,一部分更新了。
更新不同的是用法的不同,本质没有太大改变,变化。
using System;
using System.Collections.Generic;
using System.Text;
namespace WpfApp1.Entity
{
public class Mydata
{
private string colorName = "green";
private int width = 500;
//private string title
/// <summary>
/// 这样子colorName的属性的默认值就是 "red”
/// </summary>
// 属性首字母大写啊
public string ColorName { get => colorName; set => colorName = value; }
public int Width { get => width; set => width = value; }
public string Title { get; set; }
}
}
交互逻辑类
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfApp1.Entity; // 需要引入必要的命名空间啊
namespace WpfApp1.Data数据绑定
{
/// <summary>
/// Windowdata.xaml 的交互逻辑
/// </summary>
public partial class Windowdata : Window
{
public Windowdata()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// 数据绑定 进行. 窗体加载的时候,触发绑定
myLabel.DataContext = new Mydata() { Title = "我是个标题" };
}
}
}
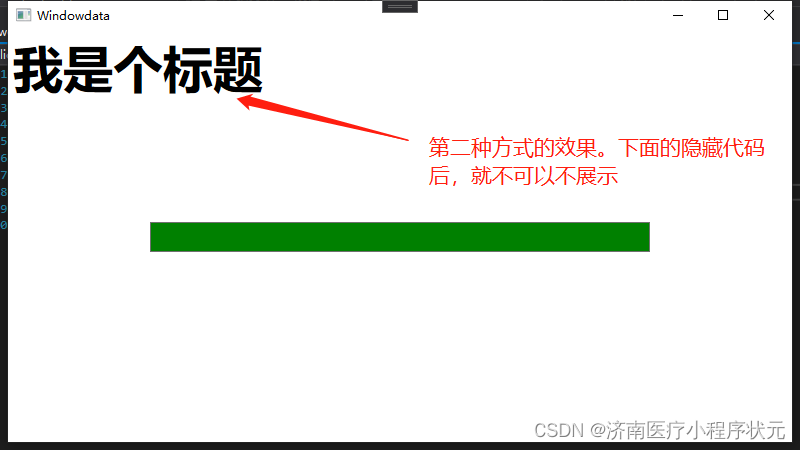
运行项目
友情关键提示:加载项目地方,要修改为个人的文件夹路径,否则启动会报错的!

效果演示

边栏推荐
- 56:第五章:开发admin管理服务:9:开发【文件上传到,MongoDB的GridFS中,接口】;(把文件上传到GridFS的SOP)
- (2022 Niu Ke Duo School IV) K-NIO's Sword (Thinking)
- Swastika line-by-line parsing and realization of the Transformer, and German translation practice (2)
- pytorch、tensorflow对比学习—功能组件(激活函数、模型层、损失函数)
- LeetCode 27. 移除元素
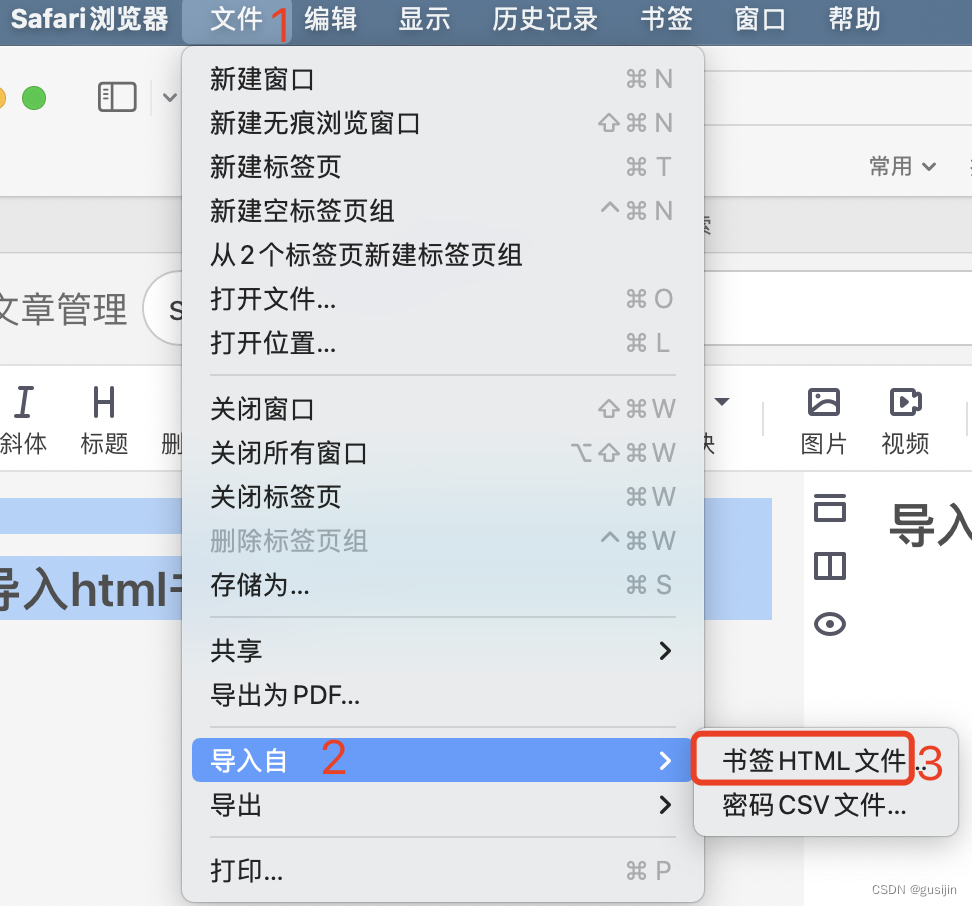
- safari浏览器怎么导入书签
- Asynchronous reading and writing of files
- C# | 使用Json序列化对象时忽略只读的属性
- typescript25-类型断言
- Immutable
猜你喜欢

typescript24-类型推论

y83. Chapter 4 Prometheus Factory Monitoring System and Actual Combat -- Advanced Prometheus Alarm Mechanism (14)

safari浏览器怎么导入书签

typescript19-对象可选参数

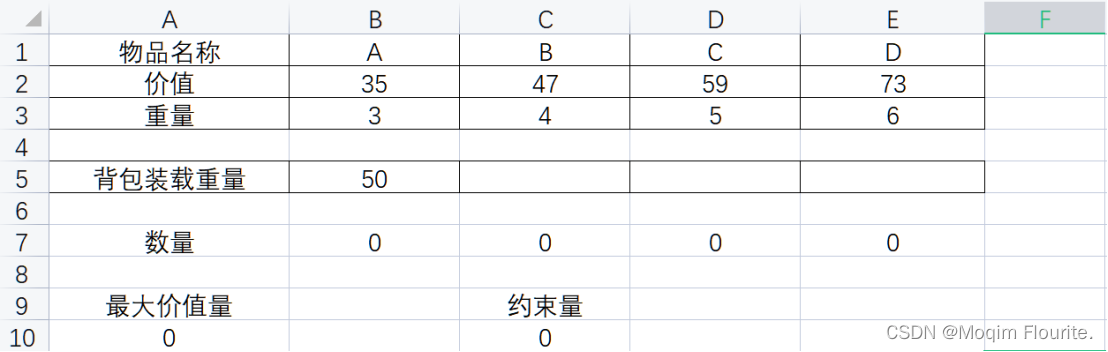
Excel record of integer programming optimization model to solve the problem

程序员代码面试指南 CD15 生成窗口最大值数组

pytroch、tensorflow对比学习—搭建模型范式(构建模型方法、训练模型范式)

这里有110+公开的专业数据集

The method of solving stored procedure table name passing through variable in mysql

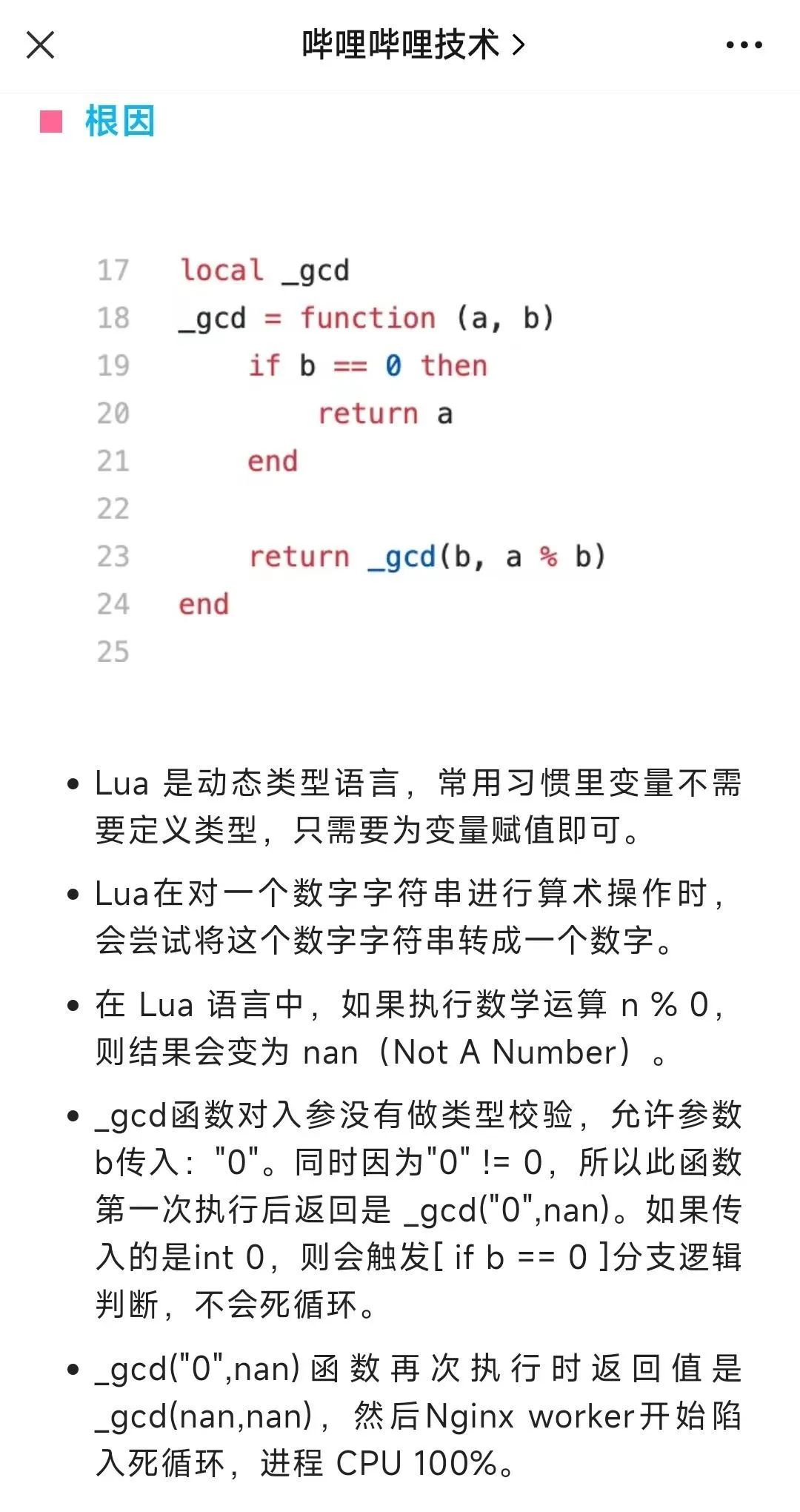
7 行代码搞崩溃 B 站,原因令人唏嘘!
随机推荐
解决ffmpeg使用screen-capture-recorder录屏,有屏幕缩放的情况下录不全的问题
(2022牛客多校四)H-Wall Builder II(思维)
HJS-DE1/2时间继电器
(2022牛客多校四)A-Task Computing (排序+动态规划)
Logitech Mouse Experience Record
用控件当画笔获得bitmap代码记录
56:第五章:开发admin管理服务:9:开发【文件上传到,MongoDB的GridFS中,接口】;(把文件上传到GridFS的SOP)
Immutable
(2022 Niu Ke Duo School IV) K-NIO's Sword (Thinking)
[MySQL] 多表查询
PaddleX部署推理模型和GUI界面测试结果不一致的解决方法
SL-12/2过流继电器
程序员代码面试指南 CD15 生成窗口最大值数组
(more than 2022 cattle school four) A - Task Computing + dynamic programming (sort)
7月编程排行榜来啦!这次有何新变化?
请问shake数据库中为什么读取100个collection 后,直接就退出了,不继续读了呢?
(2022牛客多校四)D-Jobs (Easy Version)(三维前缀或)
UE4 从鼠标位置射出射线检测
C# | 使用Json序列化对象时忽略只读的属性
FFmpeg 搭建本地屏幕录制环境