当前位置:网站首页>v-model原理,在“radio”、“checkbox”、“select”、修饰符
v-model原理,在“radio”、“checkbox”、“select”、修饰符
2022-08-04 09:04:00 【yorup】
目录
v-model基本原理
首先,介绍一个函数oninput(),即只要在input中输入内容就会触发
v-model的基本原理就是基于oninput,这里用v-on简写的方式绑定“input”=> @input = 'change ',为了实现数据由页面和data数据库的双向流动,将input的value属性动态绑定=> :value='msg'
,change()函数没有调用之前,只能实现单向动态数据绑定=> 数据从data数据库流向页面,change()目的是为了实现页面数据流向data数据库。进而实现数据的双向流动。
change(e)是为了接受input输入的值,e是input,通过e.target.value获取输入的值。
<body>
<div id="app">
<label for="acount">账号</label>
<input type="text" id="acount" :value="msg" @input="change">
{
{msg}}
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: '无名的人'
}
},
methods: {
change(e){
console.log(1);
this.msg = e.target.value;
}
}
});
</script>
</body>使用v-model实现数据的双向流动,与上面实例相同,仅仅是直接用一个v-model就可以了,默认传递input的value。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app">
<input type="text" v-model="msg">
<h2>{
{msg}}</h2>
</div>
<script>
let vm = new Vue({
el: '#app',
data(){
return{
msg:'无名之辈'
}
}
})
</script>v-mode在单选框“radio”的使用
直接使用v-model是不行的,因为单选框没有value值,如果输出value是null。解决办法是我们在写的时候加一个value值,使得能让v-model成功传递。这里给了一个初始值=“男”,没有什么影响。同时-model还自带排他属性,不会使得两个单选框同时选中。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app">
<label for="male">
<input type="radio" value="男" v-model="sex" id="male">男
</label>
<label for="female">
<input type="radio" value="女" id="female" v-model="sex">女
</label>
<h2>您选择的性别是:{
{sex}}</h2>
</div>
<script>
let vm = new Vue({
el: '#app',
data(){
return{
sex: '男'
}
}
})
</script>v-mode在复选框“checkbox”的使用
checkbox复选框传递给v-model的值时true或false,勾选或取消复选框true或false从页面流向data数据库,data中isagree的值改变(此时监听事件也生效,打印值),isagree的值又流向页面,页面动态绑定了button中的disabled,实现button的可用和禁用。

<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app">
<label for="agree">
<input type="checkbox" name="" id="agree" v-model="isagree">
同意协议
</label>
<div style="margin: 10px 0 0 0;">
<button :disabled = '!isagree'>下一步</button>
</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data(){
return{
isagree: false
}
},
//监听一下isagree值的改变情况
watch:{
isagree(n){
console.log(n);
}
}
})
</script>v-mode在复选框的多选使用

<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app">
<label for="item" v-for="(item,index) in hobbies" :key="item">
<input type="checkbox" :id="item" :value="item" v-model="hhobbies">{
{item}}
</label>
<h2>{
{hhobbies}}</h2>
</div>
<script>
let vm = new Vue({
el: '#app',
data(){
return{
hhobbies:[],
hobbies: ["篮球", "足球", "乒乓球", "羽毛球"],
}
}
})
</script>v-mode在select的使用
这里v-model传递的值是option的value
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<div id="app">
<select name="" v-model="fruit">
<option value="香蕉">香蕉</option>
<option value="苹果">苹果</option>
<option value="橘子">橘子</option>
</select>
<h2>您选择的水果是:{
{fruit}}</h2>
</div>
<script>
let vm = new Vue({
el: '#app',
data(){
return{
fruit:'香蕉',
}
}
})
</script>v-model的修饰符
lazy:默认情况下是实时更新数据,加上lazy,从输入框失去焦点,按下enter都会更新数据。
number:默认是string类型,使用number复制为number类型。
trim:用于自动过滤用户输入的首尾空白字符。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message" />
<h2>{
{message}}</h2>
<input type="text" v-model.number="age" />
<h2>{
{age}}---{
{typeof age}}</h2>
<input type="text" v-model.trim="name" />
<h2>{
{name}}</h2>
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
message: "zzz",
age: 18,
name: "ttt"
}
}
})
</script>
</body>
</html>
边栏推荐
- RL学习笔记(一)
- 【论文笔记】Delving into the Estimation Shift of Batch Normalization in a Network
- 张朝阳对话俞敏洪:谈宇宙、谈焦虑、谈创业、谈退休、谈人生
- Shared_preload_libraries导致很多语法不支持
- TCP的四次挥手
- B站回应HR称“核心用户都是Loser”、求职者是“白嫖党”:已被劝退
- Post-94 Byte P7 posted the salary slip: It's really good to make up for this...
- Since his 97, I roll but he...
- SQL后计算的利器
- 有坦荡的远方
猜你喜欢
随机推荐
速速脱单诀窍
命里有时终须有--记与TiDB的一次次擦肩而过
MATLAB/Simulink快捷键
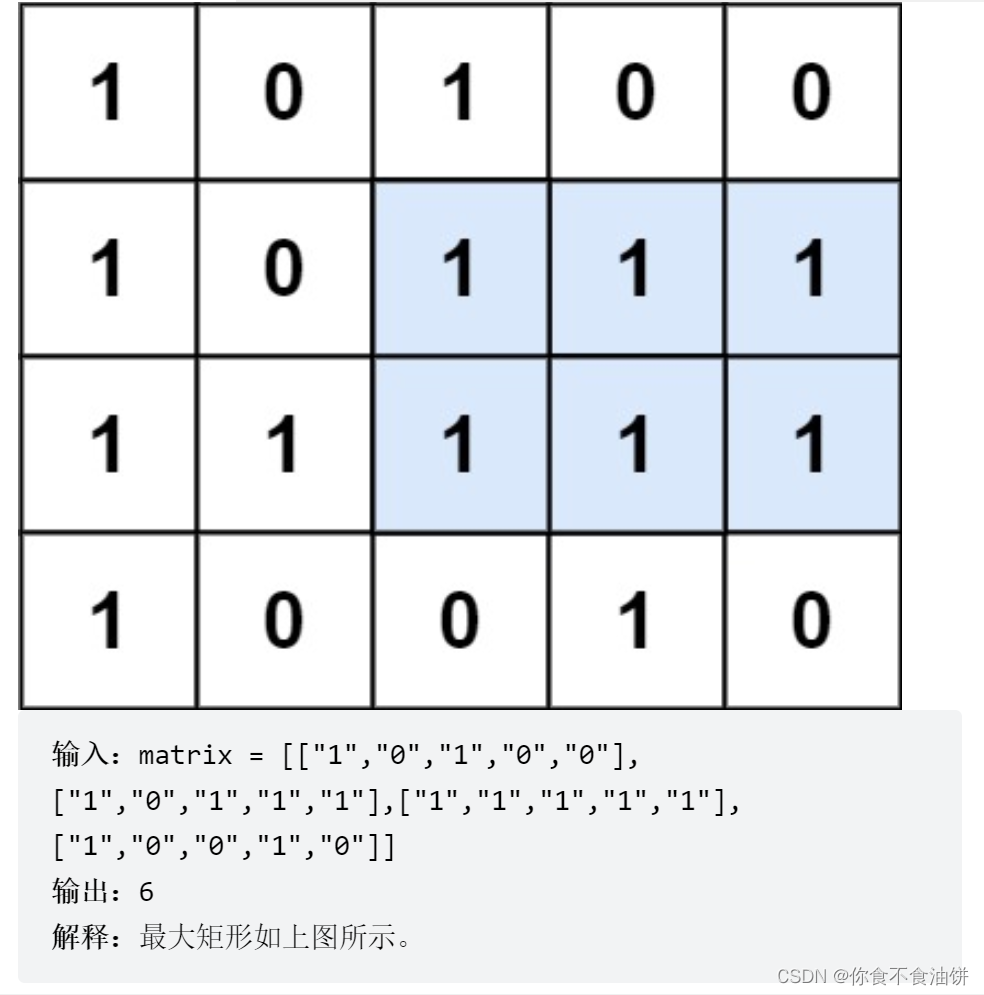
leetcode单调栈经典例题——最大矩形
grafana手册之可视化配置图表table
Unity3D 数据加密
I am 37 this year, and I was rushed by a big factory to...
微信消息从发送到接收,经历了什么?如何防止丢包
Fiddler(二)-手机抓包502错误解决方法
[Computer recording screen] How to use bandicam to record the game setting graphic tutorial
Anton Paar Anton Paar Density Meter Hydrometer Repair DMA35 Performance Parameters
王爽汇编语言第四章:第一个程序
Detailed explanation of telnet remote login aaa mode [Huawei eNSP]
优炫数据库只有数据文件如何恢复
如何设计一个注册中心
Interpretation of new features | MySQL 8.0 online adjustment REDO
抬升市场投资情绪,若羽臣是否还需“自身硬”?
蜜芽CEO刘楠:垂直电商黄金时代已落幕 坚定转型品牌之路
【Attention】Dual Attention(DANet) & Fully Attention(FLA)
TCP的四次挥手