当前位置:网站首页>Should enterprises start building progressive web applications?
Should enterprises start building progressive web applications?
2022-07-04 01:31:00 【Guangdong embedded Education】
PWA Is a new kind of mobile Web Application mode , Now you can use . They may also be your next opportunity to save money without affecting the quality of service , And help your organization provide services faster , Without undermining your focus on business goals and new customer acquisition .
So let's see PWA Whether it is suitable for enterprises .
What is a progressive Web Application ?
In the last few years , With Web Browser enhancements and their support for many new HTML、CSS and JavaScript Capabilities of components and Standards ,Web Applications get more functionality , Make them look like native Android or iOS Applications run the same way .
You can take PWA As a responsive website , According to the user's browser function , It can automatically enhance its built-in functions step by step , Make it look and feel like native Web Applications . Their basic components are :
Web Application list : Used to express functions similar to native , For example, there is an application icon on the main screen ;
Service workers : For background tasks and offline support ;
Application shell architecture : Used to quickly load service personnel .
PWA advantage
Indexing and discoverability
If you know how much money and effort it takes to try to market your application in every proprietary market , You'll be happy to know PWA Let you forget all these .
Search engine will your PWA As a website , So applications can be easily indexed , You can even display different content layers as “ Different applications ”( This is especially true for content centric applications , For example, blog 、 The magazine 、 Social networks, etc ).
Universal access and sharability
The app store has no geographical restrictions or arbitrary policies , Make your application publishing process simple . PWA You can copy it URL Share in the same way as sharing websites —— Although some PWA In hiding URL Lose this advantage when it looks more like an application .

Mobile data saving and offline functions
Current Web standard ( For example, service workers ) send Web Developers can more easily build applications that allow you to cache or store data on local devices , So that you can be without Internet Use some functions of the application when connected . for example , You can be with Internet Edit when disconnected PWA Documents in , And the data will be valid next time you use Internet Connect and synchronize with the server of the application when it is opened .
For businesses operating in markets where Internet access is expensive or slow , Offline priority applications are an important topic . If the application is programmed to just keep trying ping The server , Then inconsistent network connections may cause the application to drain the phone's battery . A group called “Konga” Of PWA Can reduce data usage 92% And solved this problem .
save ( quite a lot ) money
In some cases , You can simply upgrade your existing website to PWA, therefore PWA The construction cost of is lower . Besides , structure PWA Of HTML、CSS and JavaScript It is a common skill of developers , Therefore, it is not difficult to find talents with reasonable prices to build them .
You can continue to maintain your native applications , At the same time, gradually PWA Component integration into your mobile website . The browser updates faster than you think , Soon you may check your traffic data and realize that your website gets more traffic than your local application .
边栏推荐
- Introduction to A-frame virtual reality development
- ES6 deletes an attribute in all array objects through map, deconstruction and extension operators
- Ka! Why does the seat belt suddenly fail to pull? After reading these pictures, I can't stop wearing them
- 查询效率提升10倍!3种优化方案,帮你解决MySQL深分页问题
- mysql使用视图报错,EXPLAIN/SHOW can not be issued; lacking privileges for underlying table
- Audio resource settings for U3D resource management
- I don't care about you. OKR or KPI, PPT is easy for you
- Some other configurations on Huawei's spanning tree
- Pratique technique | analyse et solution des défaillances en ligne (Partie 1)
- PMP 考试常见工具与技术点总结
猜你喜欢

Unity Shader入门精要读书笔记 第三章 Unity Shader基础

JVM performance tuning and practical basic theory - medium
![CesiumJS 2022^ 源码解读[8] - 资源封装与多线程](/img/d2/99932660298b4a4cddd7e5e69faca1.png)
CesiumJS 2022^ 源码解读[8] - 资源封装与多线程

Future source code view -juc series

How can enterprises optimize the best cost of cloud computing?

TP5 automatic registration hook mechanism hook extension, with a complete case

Function: write function fun to find s=1^k+2^k +3^k ++ The value of n^k, (the cumulative sum of the K power of 1 to the K power of n).

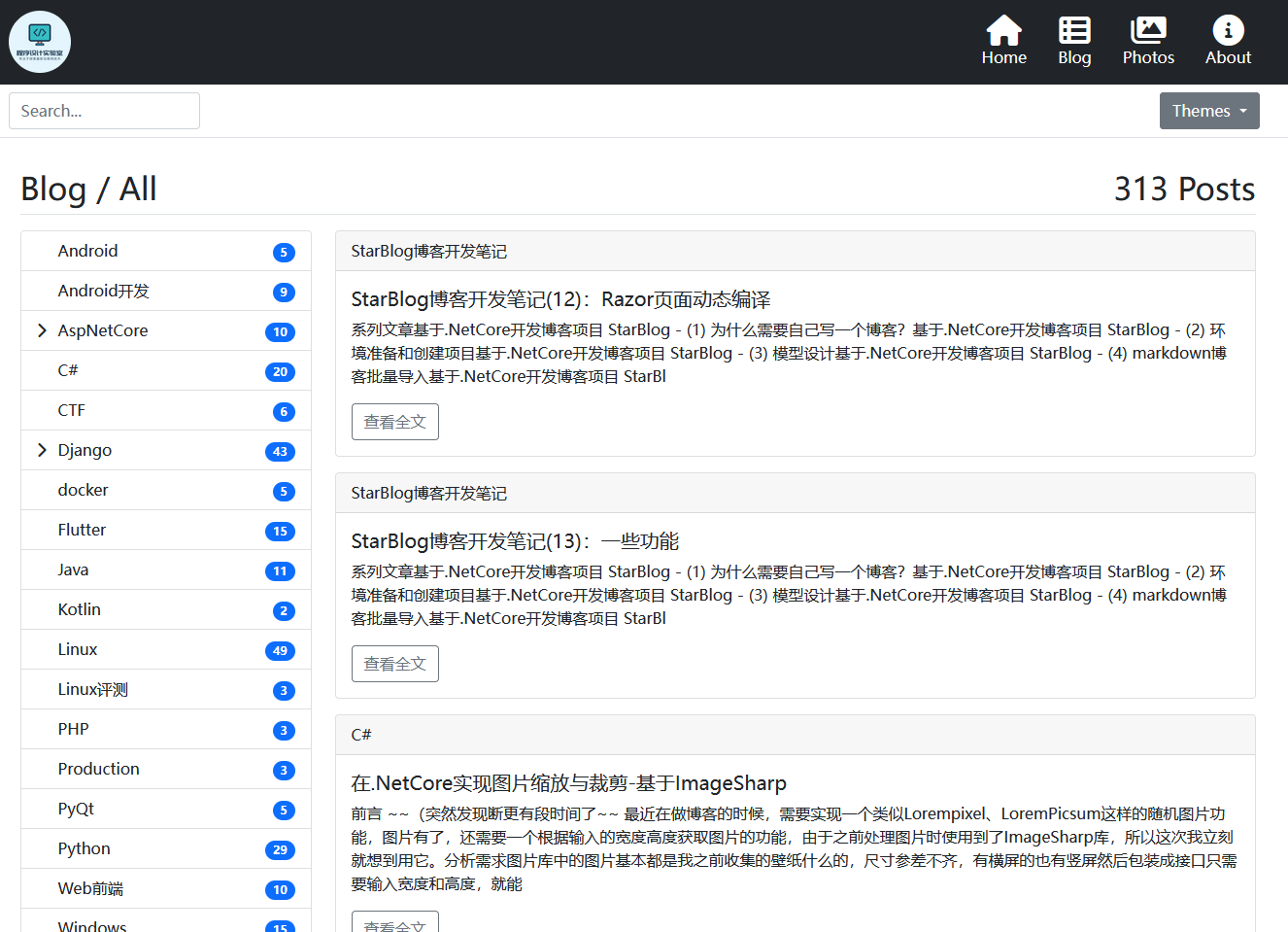
基于.NetCore开发博客项目 StarBlog - (14) 实现主题切换功能

Solution of cursor thickening

MySQL - use of aggregate functions and group by groups
随机推荐
Introduction to superresolution
Make drop-down menu
Introduction to A-frame virtual reality development
Pyinstaller packaging py script warning:lib not found and other related issues
gslb(global server load balance)技术的一点理解
Swagger2 quick start and use
7.1 学习内容
使用dnSpy对无源码EXE或DLL进行反编译并且修改
SRCNN:Learning a Deep Convolutional Network for Image Super-Resolution
Future源码一观-JUC系列
Future源码一观-JUC系列
Douban scoring applet Part-3
ES6 deletes an attribute in all array objects through map, deconstruction and extension operators
Force deduction solution summary 1189- maximum number of "balloons"
HackTheBox-baby breaking grad
查询效率提升10倍!3种优化方案,帮你解决MySQL深分页问题
Feign implements dynamic URL
Pyrethroid pesticide intermediates - market status and future development trend
Cesiumjs 2022^ source code interpretation [8] - resource encapsulation and multithreading
be based on. NETCORE development blog project starblog - (14) realize theme switching function