当前位置:网站首页>小程序实现手写左右翻页和动态修改横向滚动条位置
小程序实现手写左右翻页和动态修改横向滚动条位置
2022-08-02 16:12:00 【编程小橙子】

timg.jpg
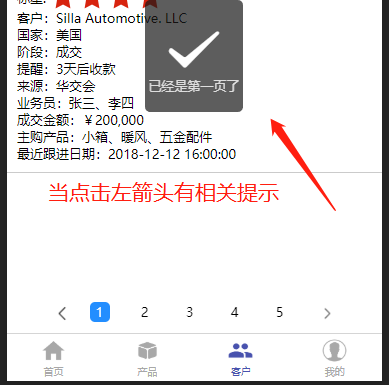
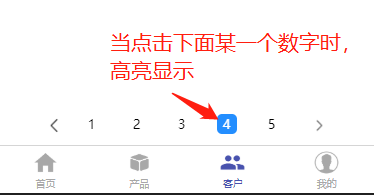
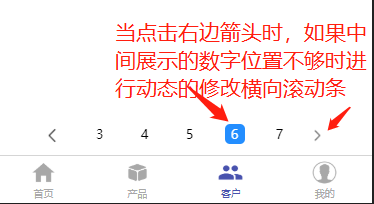
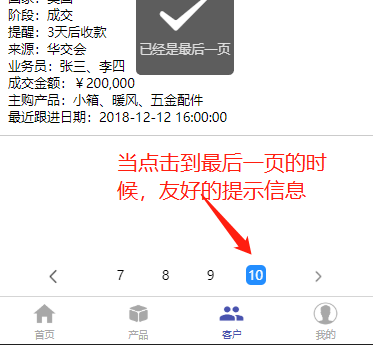
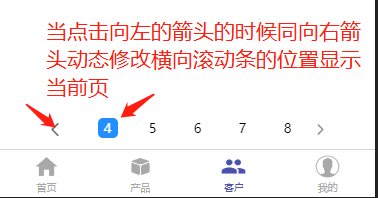
首先看效果图

image.png

image.png

image.png

image.png

image.png

image.png
注意:也可以通过手指左右进行滑动到指定的页数进行点击展示数据
具体实现思路
1.首先用css和html进行页面的布局
2.因为考虑到总的页数是一个不确认的值,所以我这里用了小程序中横向滚动方式展示所有的数据
3.接下来在js中声明了一个数组,专门存储总页数,通过遍历后进行页面渲染后就可以得到如下的效果
4.还需要定义一个当前页,默认为1,也就是首次加载显示的时当前页(默认页)
5.需要定义3个触发事件,点击数字,点击向左,点击向右按钮。
6.我们需要通过e.target.dataset.xxx获取用户点击的页数,然后需要声明一个空的数组将背景色和文字颜色进行改变后push到数组中
7.当用户点击那个页数的时候进行动态的修改文字的颜色以及背景色
8.当用户点击右边的按钮时候,进行判断,如果用户点击了右边按钮后,让页数递增,并且同时的修改文字的颜色和背景色以及通过js动态的修改滑块的距离(scroll-left)
具体请看代码实现
xml
<view class='content-box'>
<view class='content-left-img' bindtap='client_handlePre'>
<image src='../../images/left.png'></image>
</view>
<scroll-view class='scroll_parent' scroll-x scroll-left="{
{client_leftScrollDistance}}">
<block wx:for='{
{client_numList}}' wx:key='this'>
<view class='scroll_son'>
<view class='content-num' data-num='{
{item.id}}' style="{
{client_showstyle[index]}}" bindtap="client_choose">{
{item.id}}</view>
</view>
</block>
</scroll-view>
<view class='content-right-img' bindtap='client_handleNext'>
<image src='../../images/right.png'></image>
</view>
</view>
xss
/* -------左右翻页--------- */
/* 最外边按钮盒子 */
.content-box{
width: 80%;
height: 80rpx;
/* border: 1px solid red; */
margin: 0 auto;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
align-items: center;
}
.scroll_parent{
width: 70%;
height: 50rpx;
white-space: nowrap;
/* border: 1px solid orange; */
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
align-content: center;
}
.scroll_son{
display: inline-block;
width: 90rpx;
height: 45rpx;
/* border: 1px solid greenyellow; */
}
.content-num{
width: 40rpx;
height: 40rpx;
text-align: center;
line-height: 40rpx;
border-radius: 10rpx;
font-size: 26rpx;
}
.content-left-img{
width: 30rpx;
height: 30rpx;
line-height: 30rpx;
/* border: 1px solid red; */
}
.content-right-img{
width: 30rpx;
height: 30rpx;
/* border: 1px solid red; */
line-height: 30rpx;
}
.content-left-img>image{
width: 100%;
height: 100%;
}
.content-right-img>image{
width: 100%;
height: 100%;
}
/* ----------end----------- */
js
client_numList: [ //业务列表左右页
{ 'id': '1' },
{ 'id': '2' },
{ 'id': '3' },
{ 'id': '4' },
{ 'id': '5' },
{ 'id': '6' },
{ 'id': '7' },
{ 'id': '8' },
{ 'id': '9' },
{ 'id': '10' },
],
client_defNum: 1, //默认页数,当前页
client_showstyle: [],
client_leftScrollDistance: 0, //动态修改向左滚动的距离
onLoad: function (options) {
var that = this
// 订单
var client_showstyle = [] //声明一个空的数组将字体颜色和背景色进行全部初始化
for (var i in that.data.client_numList) { //遍历数组中的元素
if (i == 0) {
client_showstyle.push("background: #1E8FFF !important;color: #fff;")
} else {
client_showstyle.push("background: #fff;")
}
that.setData({
client_showstyle: client_showstyle
})
}
},
// 触发联系人
client_choose: function (e) {
var that = this
console.log(e.target.dataset.num)
var num = parseInt(e.target.dataset.num) //获取用户点击每一页的页数
var client_showstyle = []
for (var i in that.data.client_numList) {
client_showstyle.push("background: #fff;")
}
client_showstyle[num - 1] = "background: #1E8FFF !important;color: #fff;"
that.setData({
client_showstyle: client_showstyle,
client_defNum: num
})
},
// 联系人上一页
client_handlePre: function () {
var that = this
var defNum = that.data.client_defNum
var client_showstyle = []
if (defNum == 1) {
wx.showToast({
title: '已经是第一页了',
})
} else {
defNum -= 1
for (var i in that.data.client_numList) {
client_showstyle.push("background: #fff;")
}
client_showstyle[defNum - 1] = "background: #1E8FFF !important;color: #fff;"
if (defNum <= defNum + 1) {
that.setData({
client_leftScrollDistance: that.data.client_leftScrollDistance -= 40, //通过点击左按钮进行动态修改滚动条
client_defNum: defNum,
client_showstyle: client_showstyle,
})
} else {
that.setData({
client_defNum: defNum,
client_showstyle: client_showstyle,
})
}
}
},
// 联系人下一页
client_handleNext: function () {
var that = this
var defNum = that.data.client_defNum
var client_showstyle = []
if (defNum >= that.data.client_numList.length) {
wx.showToast({
title: '已经是最后一页了',
})
} else {
defNum += 1
for (var i in that.data.client_numList) {
client_showstyle.push("background: #fff;")
}
client_showstyle[defNum - 1] = "background: #1E8FFF !important;color: #fff;"
if (defNum >= defNum - 1) {
that.setData({
client_leftScrollDistance: that.data.client_leftScrollDistance += 40, //通过点击右按钮进行动态修改滚动条
client_defNum: defNum,
client_showstyle: client_showstyle,
})
} else {
that.setData({
client_defNum: defNum,
client_showstyle: client_showstyle,
})
}
}
},
以上就是这次分享的内容,后续还有更多的精彩内容呈上,望大家多多支持关注。谢谢!
边栏推荐
猜你喜欢
随机推荐
【[NOI2001] 炮兵阵地】【状压DP】
网御数据库审计系统配置Radius启用双因素/双因子(2FA/MFA)身份认证
JZ32 从上往下打印二叉树
时间戳格式化「建议收藏」
sql2008数据库置疑的解决方法_sqlserver2008数据库可疑
CNN经典模型汇总[通俗易懂]
提高测试覆盖率的四大步骤
8大软件供应链攻击事件概述
锁定和并发控制(一)
机械臂速成小指南(十八):圆弧规划
Mysql 查询语句中where字段= '' 作用是什么 ?如何实现多条件查询
JZ69 跳台阶
NC52 有效括号序列
Limit实现分页
JZ70 矩形覆盖
2.7 - 文件管理 2.8 - 多级目录结构 2.9 - 位示图
机械臂速成小指南(十四):多项式插值轨迹规划
julia系列6:并行计算
CefSharp实战演示
JZ15 二进制中1的个数




![[LeetCode]剑指 Offer 55 - I. 二叉树的深度](/img/97/d2ae4a28e553cfe9889d3be2d2360e.png)