当前位置:网站首页>What is float?What is document flow?Several ways and principles of clearing floats?What is BFC, how to trigger BFC, the role of BFC
What is float?What is document flow?Several ways and principles of clearing floats?What is BFC, how to trigger BFC, the role of BFC
2022-07-31 07:02:00 【Fire orchid】
float
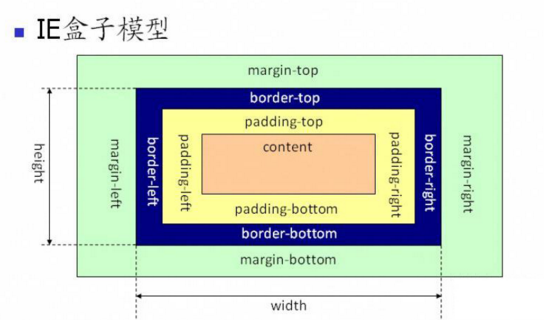
Out of standard document flow, float is the positioning in CSS styleAttribute, used to set the floating layout of label objects (such as:
Standard document flow
- Definition: Content is written from top to bottom, left to right.When the content or position in front changes, the content behind will also change.
- HTML is a document flow of tags, and the location of the content on the web page is related to the order in which we write it.
Classification of elements
Standard document flow divides HTML elements into three types:
1. Inline elements: inline.
2. Block-level elements: block.
3. Inline block element: inline-block.
Difference
Inline element:
- Arranges side by side with other inline elements.
- Cannot set width and height.The default width and height is the height of the content.
- Block-level elements are on a line of their own.
- You can set the width and height.The default paragraph is 100%, and the default height is the height of the content.
BFC
(Block-level formatting context)em>
, is an independent rendering area, let in BFC The inner element is isolated from the outer element, so that the positioning of the inner and outer elements will notinterdependent.Understanding: BFC belongs to a normal flow, which is equivalent to an independent rendering area. BFC is regarded as an attribute of an element. When an element has the BFC attribute, the element canThink of it as an isolated, independent container.Elements inside the container do not affect elements outside the container.
Rules:
- The inner Boxes will be vertically oriented, one by oneplace.
- The vertical distance of the Box is determined by the margin.The margins of two adjacent Boxes belonging to the same BFC will overlap (set according to the maximum margin value)
- The left side of the margin box of each element, with theThe left side of the block border box touches
- The area of the BFC will not overlap the float box.
- BFC is an isolated independent container on the page.Child elements inside the container do not affect elements outside.
- When calculating the height of BFC, floating elements also participate in the calculation
Characteristics and functions of BFC
1, can avoid overlapping margins
2. Clear floating
3. Prevent elements from being covered by floating elements
(Which elements or attributes can trigger BFC)Several ways to clear the float:
- root element
- position: absolute/fixed
- display: inline-block / table
- float !== none
- ovevflow !== visible
边栏推荐
猜你喜欢
随机推荐
成员内部类使用方式(工作)
10.0 堆体系结构概述之元空间/永久代
软件测试之登录测试详解
svn冲突产生原因
浅谈音视频开发入门基础及进阶资源分享
记录一下,今天开始刷剑指offer
什么样的人不适合入行编程?你真的适合学习编程吗?
【博学谷学习记录】超强总结,用心分享 | 软件测试 测试基本概念、模型与用例
frp内网穿透服务
银河麒麟服务器v10 sp2安装oracle19c
DHCP原理与配置
OSI七层模型
使用powerDesigner反向工程生成Entity
ES6-03-解构赋值
随机数,函数
IPTV直播列表
npm install出现node错误
一种用QT实现即时通信软件表情发送与接收的思路
Oracle入门 02 - IT软硬件平台及操作系统介绍
面试总爱问的一个问题,你为什么离职上一份工作?