当前位置:网站首页>常用浏览器内核的了解、ES5和ES6的区别、ES6的更新的笔试题
常用浏览器内核的了解、ES5和ES6的区别、ES6的更新的笔试题
2022-07-31 05:18:00 【春意迟迟、】
对浏览器的内核的了解?有哪些内核?(重点6分)
浏览器要渲染出网页给用户看,必须加载html编码和js脚本,渲染引擎渲染页面的UI和js执行引擎操作内存,就是浏览器的的重要组成程序:内核 根据不同的浏览厂商 他们使用了不同的内核, 内核的程序是很难实现的,根据我的了解有一些内核是公司自己实现的有一些是直接借用的,比如:
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
6、360安全浏览器使用的是IE内核,360极速浏览器使用的是IE内核及Chromium内核;
7、2345浏览器:以前是IE内核,现在也是IE内核及Chromium内核;
(国内浏览器基本就是双内核)
ES5和ES6有什么区别?(重点,有时15分有时6分)
1.通过不同的语法作答(说服面试官 你新技术是会的)
2.准备几个技术点去讲:优化 性能 缺陷
- 1、ES6新增了箭头函数,ES5没有;
- 2、ES6中新增了块级作用域,ES5没有;
- 3、ES6引入Class概念,不再像ES5一样使用原型链实现继承;
- 4、ES6中可以设置默认函数参数,ES5不行;
- 5、ES6中新增了promise特性。
ES6 的新增方法:
(1)新增声明命令 let 和 const
在 ES6 中通常用let 和 const 来声明,let 表示变量、const 表示常量
特点:let 和 const都是块级作用域。以{}代码块作为作用域范围 只能在代码块里面使用,不存在变量提升,只能先声明再使用,否则会报错。在代码块内,在声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ,在同一个代码块内,不允许重复声明)。
const 声明的是一个只读常量,在声明时就需要赋值。(如果 const 的是一个对象,对象所包含的值是可以被修改的。抽象一点儿说,就是对象所指向的地址不能改变,而变量成员 是可以修改的。)(2)模板字符串(Template String)
用一对反引号(`)标识,它可以当作普通字符串使用,也可以用来定义多行字符串,也可以在字符串中嵌入变量,js 表达式或函数,变量、js 表达式或函数需要写在${ }中。
(3)函数的扩展
- 函数的默认参数:ES6 为参数提供了默认值。在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用。
- 箭头函数:在 ES6 中,提供了一种简洁的函数写法,我们称作“箭头函数”。写法:函数名=(形参)=>{……} 当函数体中只有一个表达式时,{}和 return 可以省略当函数体中形参只有一个时,()可以省略。特点:箭头函数中的 this 始终指向箭头函数定义时的离 this 最近的一个函数,如果没有最近的函数就指向 window。
(4)对象的扩展
4.1 属性的简写:ES6 允许在对象之中,直接写变量。这时,属性名为变量名, 属性值为变量 的值。var foo = 'bar'; var baz = {foo}; //等同于 var baz = {foo: foo}; 方法的简写。省略冒号与 function 关键字。 var o = { method() { return "Hello!"; } }; // 等同于 var o = { method: function() { return "Hello!"; } };4.2 Object.keys()方法:获取对象的所有属性名或方法名(不包括原形的内容),返回一个数组。
var obj={name: "john", age: "21", getName: function () { alert(this.name)}}; console.log(Object.keys(obj)); // ["name", "age", "getName"] console.log(Object.keys(obj).length); //3 console.log(Object.keys(["aa", "bb", "cc"])); //["0", "1", "2"] console.log(Object.keys("abcdef")); //["0", "1", "2", "3", "4", "5"]
4.3 Object.assign ():assign 方法将多个原对象的属性和方法都合并到了目标对象上面。可以接收多个参数,第一个参数是目标对象,后面的都是源对象var target = {}; //目标对象 var source1 = {name : 'ming', age: '19'}; //源对象 1 var source2 = {sex : '女'}; //源对象 2 var source3 = {sex : '男'}; //源对象 3,和 source2 中的对象有同名属性 sex Object.assign(target,source1,source2,source3); console.log(target); //{name : 'ming', age: '19', sex: '男'}
(5)for...of 循环var arr=["小林","小吴","小佳"]; for(var v of arr){ console.log(v); }//小林 //小吴 //小佳(6)import 和 export:ES6 标准中,JavaScript 原生支持模块(module)。这种将 JS 代码分割成不同功能的小块进行模块化,将不同功能的代码分别写在不同文件中,各模块只需导出公共接口部分,然后通过模块的导入的方式可以在其他地方使用.
export 用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
import 用于在一个模块中加载另一个含有 export 接口的模块
import 和 export 命令只能在模块的顶部,不能在代码块之中
(7)Promise 对象:Promise 是异步编程的一种解决方案,将异步操作以同步操作的流程表达出来,避免了层层 嵌套的回调函数,要是为了解决异步处理回调地狱(也就是循环嵌套的问题)而产生的 Promise 构造函数包含一个参数和一个带有 resolve(解析)和 reject(拒绝)两个参数的回 调。在回调中执行一些操作(例如异步),如果一切都正常,则调用 resolve,否则调用 reject。 对于已经实例化过的 Promise 对象可以调用 Promise.then() 方法,传递 resolve 和 reject 方法作为回调。then()方法接收两个参数:onResolve 和 onReject,分别代表当前 Promise 对 象在成功或失败时Promise 的 3 种状态:Fulfilled 为成功的状态,Rejected 为失败的状态,Pending 既不是 Fulfilld 也不是 Rejected 的状态,可以理解为 Promise 对象实例创建时候的初始状态
(8)解构赋值
8.1 数组的解构赋值
解构赋值是对赋值运算符的扩展。 是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。 在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。数组中的值会自动被解析到对应接收该值的变量中,数组的解构赋值要一一对应如果有对应不上的就是 undefined.let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
8.2)对象的解构赋值
对象的解构赋值和数组的解构赋值其实类似,但是数组的数组成员是有序的 而对象的属性则是无序的,所以对象的解构赋值简单理解是等号的左边和右边的结构 相同let { foo, bar } = { foo: 'aaa', bar: 'bbb' }; // foo = 'aaa' // bar = 'bbb' let { baz : foo } = { baz : 'ddd' }; // foo = 'ddd'
9、Set 数据结构
Set 数据结构,类似数组。所有的数据都是唯一的,没有重复的值。它本身是一个构造函数。
9.1)Set 属性和方法
Size():数据的长度
Add():添加某个值,返回 Set 结构本身。
Delete() 删除某个值,返回一个布尔值,表示删除是否成功。
Has() 查找某条数据,返回一个布尔值。
Clear()清除所有成员,没有返回值。
9.2)主要应用场景:数组去重
(10)class
class 类的继承 ES6 中不再像 ES5 一样使用原型链实现继承,而是引入 Class 这个概念
ES6 所写的类相比于 ES5 的优点:
- 区别于函数,更加专业化(类似于 JAVA 中的类)
- 写法更加简便,更加容易实现类的继承
(11)…
展开运算符可以将数组或对象里面的值展开;还可以将多个值收集为一个变量
(12)async、await
使用 async/await, 搭配 Promise,可以通过编写形似同步的代码来处理异步流程, 提高代码
的简洁性和可读性 async 用于申明一个 function 是异步的,而 await 用于等待一个异步方
法执行完成
(13)修饰器
@decorator 是一个函数,用来修改类甚至于是方法的行为。修饰器本质就是编译时执行的函
数
(14)Symbol
Symbol 是一种基本类型。Symbol 通过调用 symbol 函数产生,它接收一个可选的名字参数,该函数返回的 symbol 是唯一的.(15)proxy
Proxy 代理使用代理(Proxy)监听对象的操作,然后可以做一些相应事情。
注:此处ES6的新增方法部分的内容复制的是“帅帅程序员”的相关博客内容
讲一讲ES6的版本怎么更新的?(问的少)
每年-发布 step1--初审(搜一下) step2--初审(搜一下) step3--初审(搜一下) step4--初审(搜一下)
时间 版本 说明 1997年6月 ES1.0 发布 1997年7月,ECMA262 标准出台 1998年6月 ES2.0 发布 该版本修改完全符合ISO/IEC 16262国际标准。 1999年12月 ES3.0 发布 成为 JavaScript 的通行标准,得到了广泛支持 2007年10月 ES4.0草案发布 各大厂商意见分歧,该方案未通过 2008年7月 发布ES3.1,并改名为ECMAScript 5 废除ECMAScript 4.0,所以4.0版本不存在 2009年12月 ESt 5.0 正式发布 2011年6月 ES5.1 发布 该版本成为了 ISO 国际标准(ISO/IEC 16262:2011) 2013年12月 ES6 草案发布 2015年6月 ES6 正式发布,并且更名为“ECMAScript 2015” TC39委员会决定每年发布一个ECMAScript 的版本 2016年6月 ES7 发布,又名“ECMAScript 2016” 2017年6月 ES8 发布,又名“ECMAScript 2017” 2018年6月 ES9 发布,又名“ECMAScript 2018” 2019年6月 ES10 发布,又名“ECMAScript 2019”
边栏推荐
- Fluorescein-PEG-DSPE Phospholipid-Polyethylene Glycol-Fluorescein Fluorescent Phospholipid PEG Derivatives
- 记一次QT 2D 画图 实现3D动态效果
- Learning and understanding of ROS service programming
- cenos7配置IP,配置IP不生效
- Three methods of accessing image pixels in opencv
- 2021年开发人员的绊脚石:构建时间长
- MW: 3400 4-Arm PEG-DSPE four-arm-polyethylene glycol-phospholipid a saturated 18-carbon phospholipid
- 钉钉企业内部-H5微应用开发
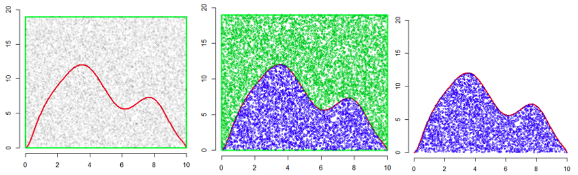
- Rejection sampling note
- mPEG-DSPE 178744-28-0 Methoxy-polyethylene glycol-phosphatidylethanolamine linear PEG phospholipids
猜你喜欢

2021-09-30

ImportError: cannot import name 'Xxxx' from partially initialized module 'xx.xx.xx'

力扣151. 颠倒字符串中的单词

Websocket协议解析与QT代码示例

Rejection sampling note

Cholesterol-PEG-DBCO Cholesterol-Polyethylene Glycol-Diphenylcyclooctyne Chemical Reagent

cenos7配置IP,配置IP不生效

概率论相关笔记

The solution to the IDEA console not being able to enter information

Learn how to get a database connection with JDBC
随机推荐
DSPE-PEG-Thiol DSPE-PEG-SH phospholipid-polyethylene glycol-thiol liposome for later use
Qt TreeView 问题记录
Pytorch learning notes 09 - multiple classification problem
ES6-class类
滑动窗口法
[已解决]ssh连接报:Bad owner or permissions on C:\\Users/XXX/.ssh/config
MySQL master-slave switching steps
Detailed explanation of mysql transaction principle
WIN10,配置adb环境
TCP与UDP协议的区别,以及TCP的三次握手和四次挥手
Pytorch study notes 10 - detailed explanation of convolutional neural network and application of multi-classification task of mnist dataset
堆和栈的区别
离线安装activeMq
【Latex】TexLive+VScode+SumatraPDF 配置LaTex编辑环境
会话和饼干,令牌
C语言对文件的操作(完整版)
VS2019配置配置项目属性自定义输出目录与中间目录
C语言知识点(二)
力扣刷题.快乐数
box-shadow related properties