当前位置:网站首页>网页中常用的两种绘图技术,用canvas绘图,绘制出一个三角形,矩形,柱状图,扇形图
网页中常用的两种绘图技术,用canvas绘图,绘制出一个三角形,矩形,柱状图,扇形图
2022-08-04 05:34:00 【初夏半微凉】
网页中常用的两种绘图技术
SVG矢量图: 就是用标签代码来画图
canvas:是h5出技术,用来js来画图
它们两种都是代码
img也是图片,它是图片编码
在浏览器中,如果有一个自定义标签(不是浏览器定制的标签),那么浏览器就会当做文本标签识别渲染
用canvas绘图
<style type="text/css">
#box {
border: 1px black solid;
}
</style>
// canvas元素自己属于图片 因此图片有自己的编码宽高,属性来设置宽高
<canvas id="box" width="600px" height="600px">
如果不认识我,就直接显示文字,认识就解析
</canvas>
<script type="text/javascript">
// 获取标签
var canvas = document.querySelector("#box");
// 定义是绘图的内容时2d还是3d
var pen = canvas.getContext("2d");
// 画笔的起点位置
pen.moveTo(200, 200);
// 画笔的的终点位置,从起点到终点画出一条直线
pen.lineTo(400, 400);
// 绘制在页面上,不如不写这个就看不到效果
pen.stroke();
</script>
绘制出一个三角形
<style type="text/css">
#box {
border: 1px black solid;
}
</style>
<canvas id="box" width="600px" height="600px">
如果不认识我,就直接显示文字,认识就解析
</canvas>
<script type="text/javascript">
var canvas = document.querySelector("#box");
// 我写的就是上层代码,调用的函数或者方法是底层,通过对象来调用的函数或方法的这个对象就叫上下文对象
var ctx = canvas.getContext("2d");
// 线条宽度
ctx.lineWidth = 10;
// 线条颜色
ctx.strokeStyle = "red";
ctx.moveTo(100, 100);
// 会把上一次的终点作为这一次的起点,没有上一次的终点就没有这一次的起点
ctx.lineTo(300, 300);
ctx.moveTo(400, 100);
ctx.lineTo(100, 100);
ctx.moveTo(400, 100);
ctx.lineTo(300, 300);
ctx.stroke();
</script>
绘制一个矩形
<style type="text/css">
#box {
border: 1px black solid;
}
</style>
<canvas id="box" width="600px" height="600px">
如果不认识我,就直接显示文字,认识就解析
</canvas>
<script type="text/javascript">
var canvas = document.querySelector("#box");
var ctx = canvas.getContext("2d");
// 绘制矩形
// x, y, 宽, 高
ctx.rect(200, 100, 300, 400);
ctx.stroke();
ctx.fillStyle = "skyblue";
// 填充,把闭合轨迹中间填充上颜色,默认黑色
ctx.fill();
</script>
绘制柱状图
<style type="text/css">
#box {
border: 1px black solid;
}
</style>
<canvas id="box" width="600px" height="600px">
如果不认识我,就直接显示文字,认识就解析
</canvas>
<script type="text/javascript">
var canvas = document.querySelector("#box");
var ctx = canvas.getContext("2d");
var arr = [1000, 304, 120, 607, 899, 999];
ctx.moveTo(50, 500);
ctx.moveTo(580, 500);
ctx.stroke();
let h = 450/Math.max(...arr);
for(var i = 0; i < arr.length; i++) {
// 填充,把闭合轨迹中间填充上颜色,默认黑色
ctx.fillStyle = "skyblue";
ctx.fillRect(100+i*70, 500-h*arr[i], 50 ,h*arr[i] );
}
</script>
绘制扇形图
<style type="text/css">
#box {
border: 1px black solid;
}
</style>
<canvas id="box" width="600px" height="600px">
如果不认识我,就直接显示文字,认识就解析
</canvas>
<script type="text/javascript">
var canvas = document.querySelector("#box");
var ctx = canvas.getContext("2d");
var arr = [
{
name:"car",
money:2000
},{
name:"hcar",
money:1000
},{
name:"ecar",
money:600
},{
name:"carr",
money:400
},{
name:"cary",
money:1200
},
];
arr.total = 0;
for (var i = 0; i < arr.length; i++) {
arr.total = arr.total + arr[i].money
}
var start = 0;
var deg = Math.PI / 180;
arr.forEach((el) => {
ctx.beginPath();
var r = parseInt(Math.random()*255);
var g = parseInt(Math.random()*255);
var b = parseInt(Math.random()*255);
ctx.fillStyle = `rgb(${
r},${
g},${
b})`;
var n = (el.money / arr.total) * 360;
ctx.arc(300, 300, 200, start * deg, (start + n) * deg);
ctx.lineTo(300, 300);
start = start + n;
ctx.fill();
ctx.stroke();
})
</script>
边栏推荐
猜你喜欢

Microsoft Store 微软应用商店无法连接网络,错误代码:0x80131500

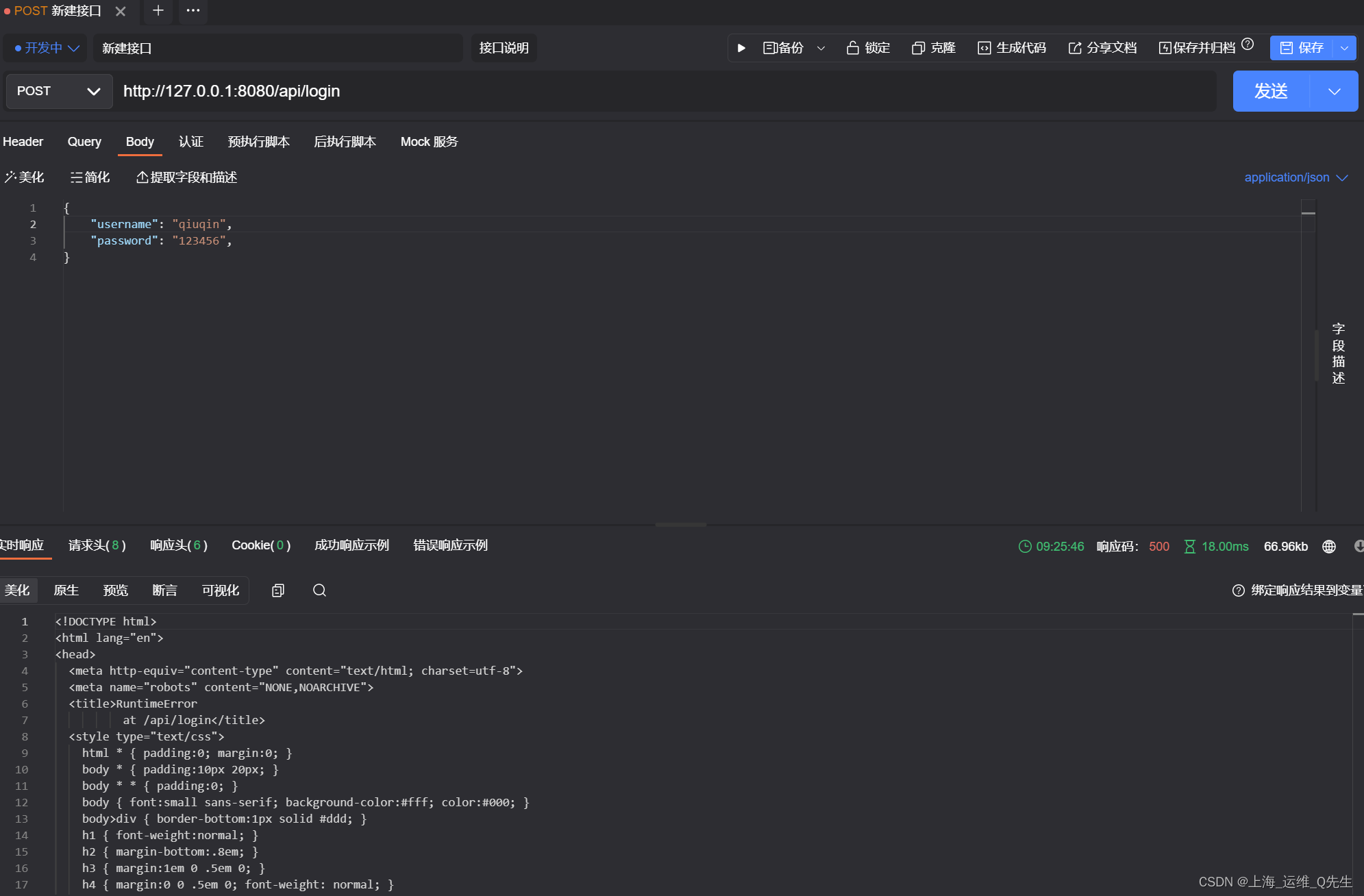
RuntimeError: You called this URL via POST, but the URL doesn‘t end in a slash and you have APPEND_S

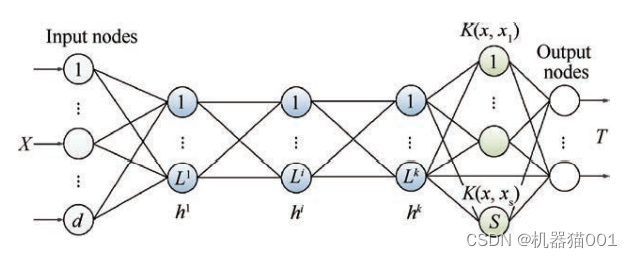
天鹰优化的半监督拉普拉斯深度核极限学习机用于分类

数据库:整理四个实用的SQLServer脚本函数

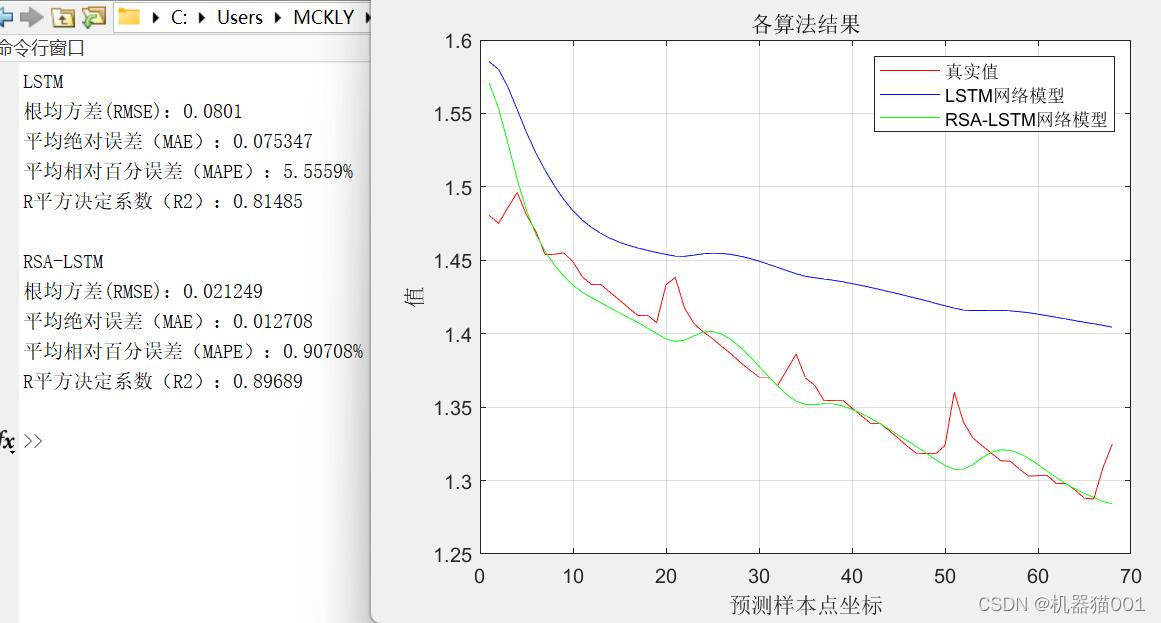
基于爬行动物搜索RSA优化LSTM的时间序列预测

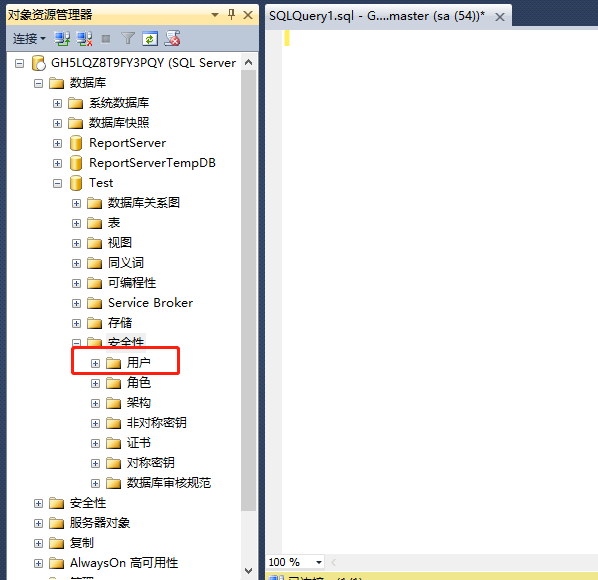
Database knowledge: SQLServer creates non-sa user notes

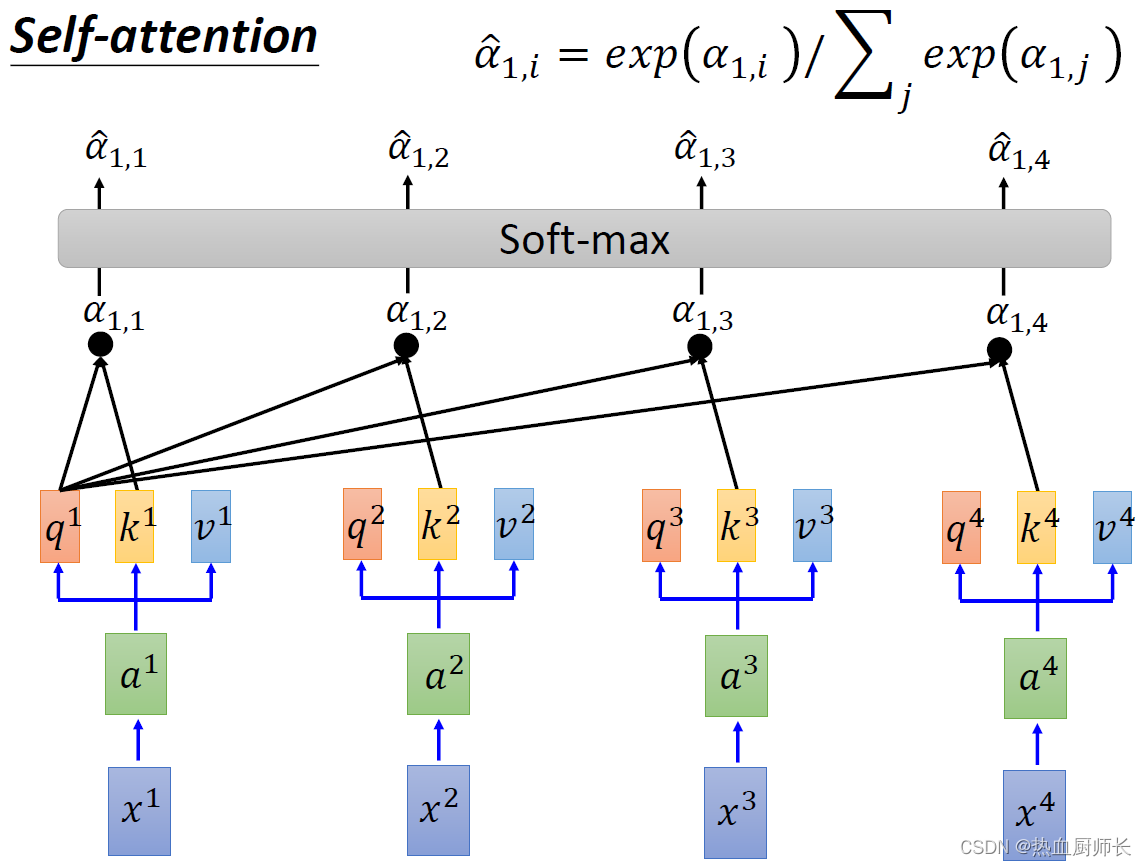
狗都能看懂的Self-Attention讲解

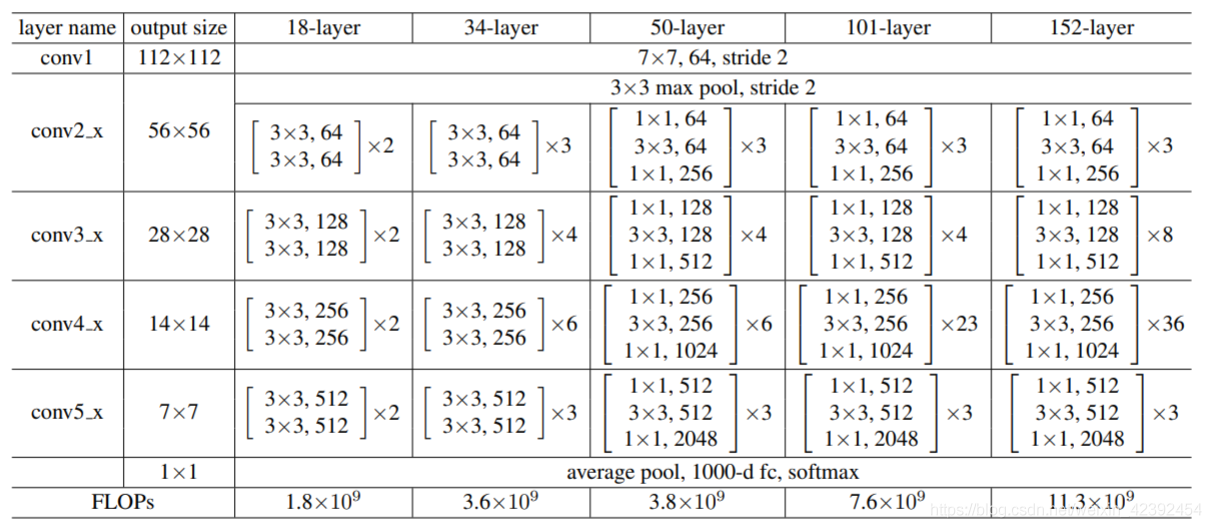
ResNet详解:ResNet到底在解决什么问题?

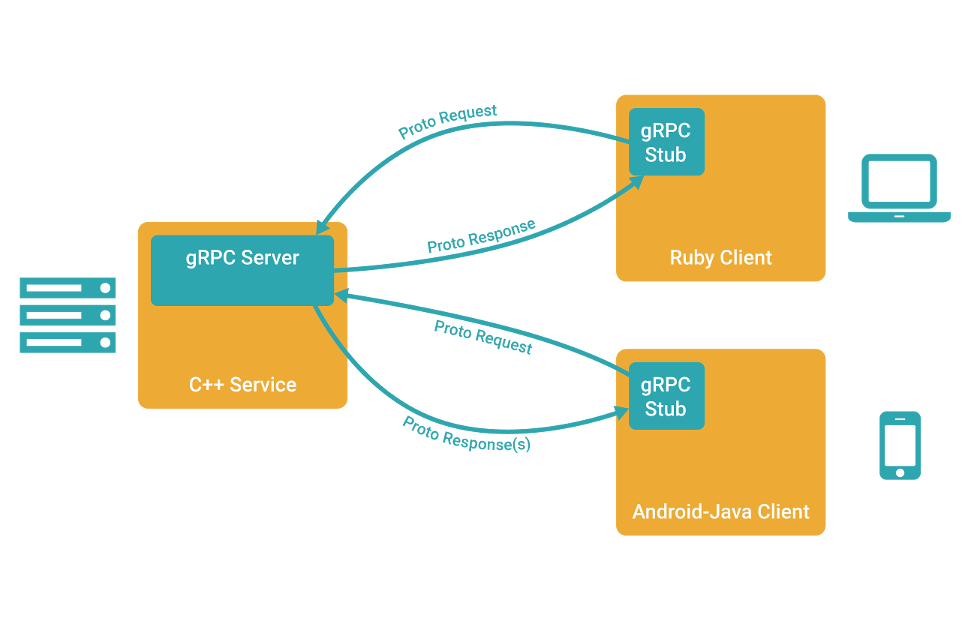
gRPC intro 1:RPC

DenseNet详解及Keras复现代码
随机推荐
你要悄悄学网络安全,然后惊艳所有人
U-Net详解:为什么它适合做医学图像分割?(基于tf-Kersa复现代码)
clssloader与双亲委派
为什么不使用VS管理QT项目
关于网络安全行业你知道多少?
Database knowledge: SQLServer creates non-sa user notes
YOLOv3详解:从零开始搭建YOLOv3网络
目标检测中的先验框(Anchor)
网络安全求职指南
EfficientNet解读:神经网络的复合缩放方法(基于tf-Kersa复现代码)
升级到 MediaPlayer 11 时跳过验证副本的方法
【HIT-SC-MEMO5】哈工大2022软件构造 复习笔记5
EL expression
Flask request 返回网页中 checkbox 是否选中
FCN——语义分割的开山鼻祖(基于tf-Kersa复现代码)
电脑软件:推荐一款磁盘空间分析工具——WizTree
基于时序模式注意力机制(TPA)的长短时记忆(LSTM)网络TPA-LSTM的多变量输入风电功率预测
基于子空间结构保持的迁移学习方法MLSSM
读取JDBC配置文件
2DCNN, 1DCNN, BP, SVM fault diagnosis and result visualization of matlab