当前位置:网站首页>Appgallery connect scenario development practice - image storage and sharing
Appgallery connect scenario development practice - image storage and sharing
2022-07-02 11:01:00 【Huawei Developer Forum】
brief introduction
In the last article Scene development practice in , We use AppGallery Connect( hereinafter referred to as AGC) Certification service of 、 Cloud functions 、 Short message service and other services realize the function of user registration notification . This time , We use AGC Cloud functions provided 、 Cloud storage and App Linking The three services realize the storage of pictures 、 Online editing and sharing , The relevant code has been synchronized to Github.
Implementation Overview
- The user selects the picture to be uploaded on the client , Call cloud storage Android/iOS The upload interface uploads pictures to cloud storage .
- Create a cloud function that handles images , Select cloud storage trigger , Whenever a new picture is uploaded in the cloud storage, the cloud function will be triggered for thumbnail processing .
- Calling cloud storage in cloud function Node.js SDK Download file interface to download pictures to memory , Process pictures in a specific way , And then call cloud storage. Node.js SDK The upload interface in uploads the processed pictures back to cloud storage .
- End side cloud storage Android/iOS SDK After downloading the thumbnail on cloud storage , adopt AppLinking Generate sharing links to share with friends , After friends click the link, they can directly open to the specified page of the application .
Upload pictures from the end side to cloud storage
Please log in AppGallery Connect Official website , And operate in the console :
- Enable Cloud storage services
- Create a new storage instance
- Set cloud storage security policy
- Set cloud storage folder structure
Actions in your app :
1、 Using cloud storage Android SDK Medium getStorageReference Method to create a reference for the cloud address where the uploaded file is stored :
AGCStorageManagement storageManagement = AGCStorageManagement.getInstance();
StorageReference reference = storageManagement.getStorageReference("images/demo.jpg");2、 call SDK The upload interface in uploads local files to the storage instance :
UploadTask task = reference.putFile(new File("path/images/test.jpg"));
task.addOnFailureListener(new OnFailureListener(){
@Override
public void onFailure(@NonNull Exception exception) {
}
}).addOnSuccessListener(new OnSuccessListener<UploadTask.UploadResult>(){
@Override
public void onSuccess(UploadTask.UploadResult uploadResult) {
}
});Cloud storage triggers cloud functions
stay AppGallery Connect Operations in the console :
- Sign in AppGallery Connect, Locate the cloud function and enable it .
- Create a new function and set the function name , Deployment information and other related settings .
- stay “ Code file ” Configuration item , Upload the function deployment package for processing the image size to the cloud function .
- Create cloud storage trigger , Enter the name of the previously created storage instance and select the event name as Complete( After uploading the picture successfully, it starts to trigger the cloud function to cut the picture ).
Cloud function processing picture size
Actions in your app :
1、 Call cloud storage Node.js SDK Specify the instance and bucket to be downloaded, and specify the local address :
const storage = new StorageManagement();
const bucket = storage.bucket("photo-7iawi");
const remoteFile = bucket.file(fileAddr);
localAddr = “\ImageProcess\picture”;2、 Call the method to download the file :
try {
remoteFile.createReadStream()
.on('error', err => {
result = {"message":"download file error, " + err.message};
callback(result);
})
.on('end', () => {
result = {"message":"download file success"};
// callback(result);
})
.pipe(fs.createWriteStream(localFile));
} catch (error) {
result = {"message":"download file error, " + error.message};
callback(result);
}3、 After downloading the file, process the image resolution .
4、 After the image processing is completed, upload the new image back to cloud storage .
const options = {
destination: 'thumbnail/' + fileName,
onUploadProgress: (event) => {
}
};
bucket.upload(imageAddr, options)
.then(res => {
result = {"message":"All Success"};
callback(result);
}).catch(err => {
result = {"message":"upload failed"};
callback(result);
});App Linking Link sharing
Please log in AppGallery Connect Official website , And operate in the console :
- Enable App Linking service .
- After the service is enabled , On the link prefix tab , Create a unique link prefix in the whole network .
- Configure your application signature SHA256 file , Please refer to Configure signature fingerprint Certificate .
Actions in your app :
1、 Use the cloud storage interface to obtain the download link of the corresponding image .
private String downloadUrl;
private void getDownLoadUrl() {
AGCStorageManagement storageManagement = AGCStorageManagement.getInstance();
StorageReference reference = storageManagement.getStorageReference("images/demo.jpg");
Task<Uri> task = reference.getDownloadUrl();
task.addOnSuccessListener(new OnSuccessListener<Uri>() {
@Override
public void onSuccess(Uri uri) {
String downloadUrl = uri.toString();
}
});
task.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(Exception e) {
}
});
}2、 The link and the corresponding picture will be downloaded ID Generate shared Links .
private String shortLink;
private static final String DOMAIN_URI_PREFIX = "https:// DomainUriPrefix.drcn.agconnect.link";
private static final String SHARE_DEEP_LINK = "share://photo.share.com";
private void createShareLinking(String UserName, String PhotoID, String ImageUrl) {
String newDeep_Link = SHARE_DEEP_LINK + "?PhotoID=" + PhotoID;
AppLinking.Builder builder = AppLinking.newBuilder()
.setUriPrefix(DOMAIN_URI_PREFIX)
.setDeepLink(Uri.parse(ImageUrl))
.setAndroidLinkInfo(AppLinking.AndroidLinkInfo.newBuilder()
.setAndroidDeepLink(newDeep_Link)
.build())
.setSocialCardInfo(AppLinking.SocialCardInfo.newBuilder()
.setTitle("It is a beautiful Photo")
.setImageUrl(ImageUrl)
.setDescription(UserName + " share a Photo to you")
.build())
.setCampaignInfo(AppLinking.CampaignInfo.newBuilder()
.setName("UserSharePhoto")
.setSource("ShareInApp")
.setMedium("MediumExample")
.build());
builder.buildShortAppLinking().addOnSuccessListener(shortAppLinking -> {
shortLink = shortAppLinking.getShortUrl().toString();
}).addOnFailureListener(e -> {
});
}3、 stay AndroidManifest Middle configuration Intent-Filter, Used to receive App Linking Link and directly pull up the application .
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host=" DomainUriPrefix.drcn.agconnect.link" android:scheme="http"/>
<data android:host=" DomainUriPrefix.drcn.agconnect.link" android:scheme="https"/>
</intent-filter>
</activity>4、 On the application launch page OnCreate In the method , Receive and process App Linking The method of linking .
AGConnectAppLinking.getInstance().getAppLinking(LoginActivity.this).addOnSuccessListener(resolvedLinkData -> {
Log.i(TAG,"StartUp From AppLinking");
if (resolvedLinkData!= null) {
String deepLink = resolvedLinkData.getDeepLink().toString();
// your action of StartUp From AppLinking
}
}).addOnFailureListener(e-> {
Log.i(TAG,"Normal StartUp");
// your action of Normal StartUp
});Testing capabilities
You can do the following to test whether pictures or videos can be shared normally :
- Open your app , Take a random picture and store it in your phone .
- View the processing effect after image upload .
- Enter the picture details interface , Click the share link in the upper right corner , See if a link is generated and sent to friends .
- Log in to the app with a friend account , Check and click the link , Test whether the shared picture page can be opened normally .
More reference , please download Demo.
For more details , Please see the :
Huawei official website :
https://developer.huawei.com/consumer/cn/forum/topic/0203726140997690403?fid=0101271690375130218?ha_source=zzh
Reference documents :
Upload pictures using cloud storage :
Use Applinking Share links :
Create cloud functions :
边栏推荐
- [visual studio] visual studio 2019 community version cmake development environment installation (download | install relevant components | create compilation execution project | error handling)
- Shell programming 01_ Shell foundation
- JSP webshell免杀——JSP的基础
- 【深入浅出玩转FPGA学习5-----复位设计】
- Special topic of binary tree -- acwing 19 The next node of the binary tree (find the successor of the node in the tree)
- Dialogue Wu Gang: why do I believe in the rise of "big country brands"?
- Win11 arm系统配置.net core环境变量
- 面对不确定性,供应链的作用
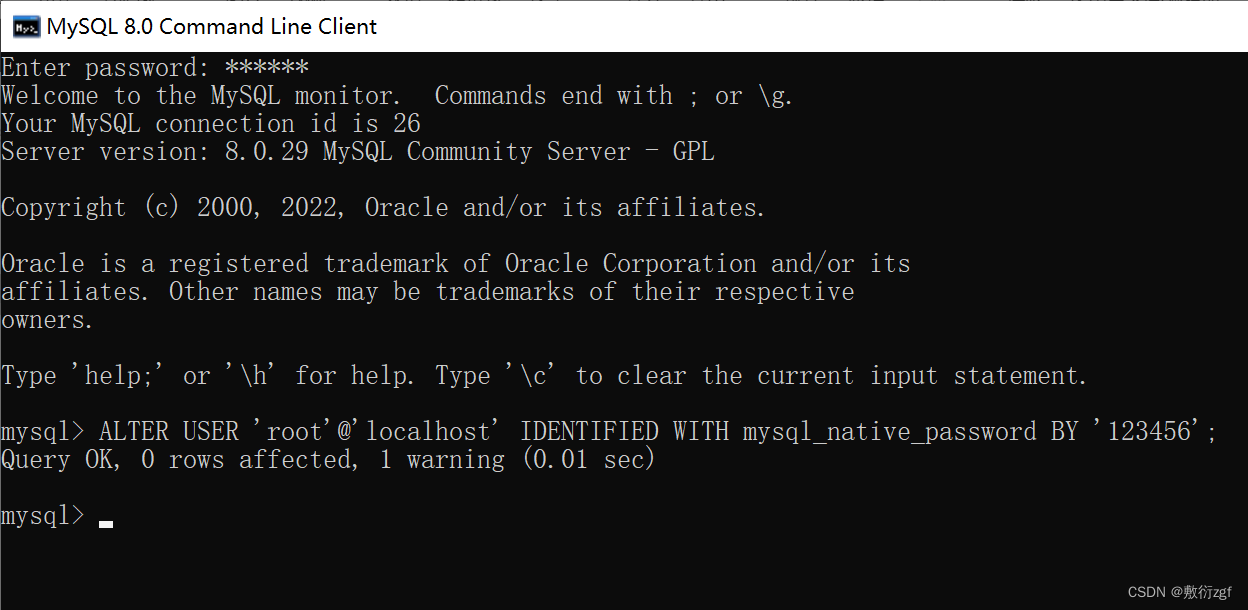
- MySQL environment configuration
- LabVIEW为什么浮点数会丢失精度
猜你喜欢

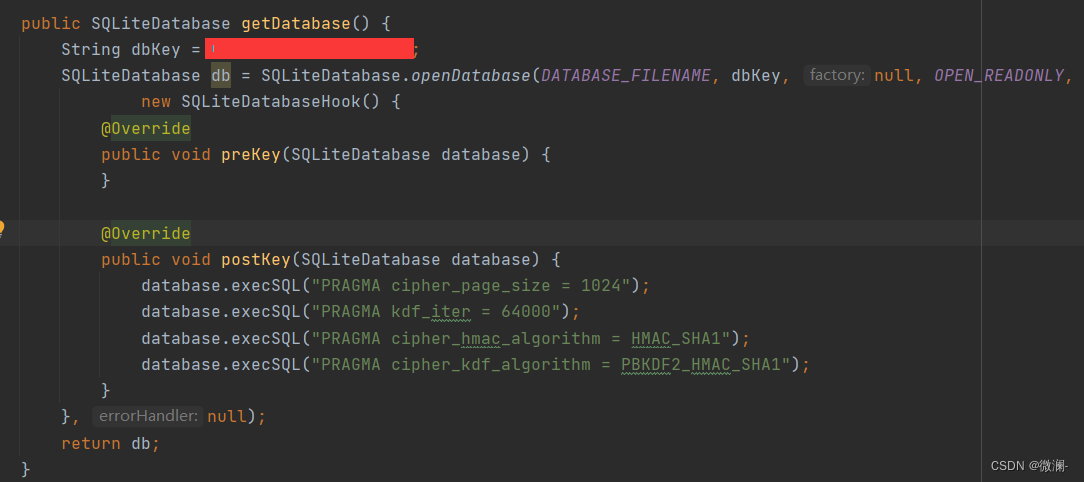
Open the encrypted SQLite method with sqlcipher

二叉树专题--洛谷 P1229 遍历问题(乘法原理 已知前、后序遍历求中序遍历个数)

(5) Gear control setting of APA scene construction

《实习报告》Skywalking分布式链路追踪?

最详细MySql安装教程

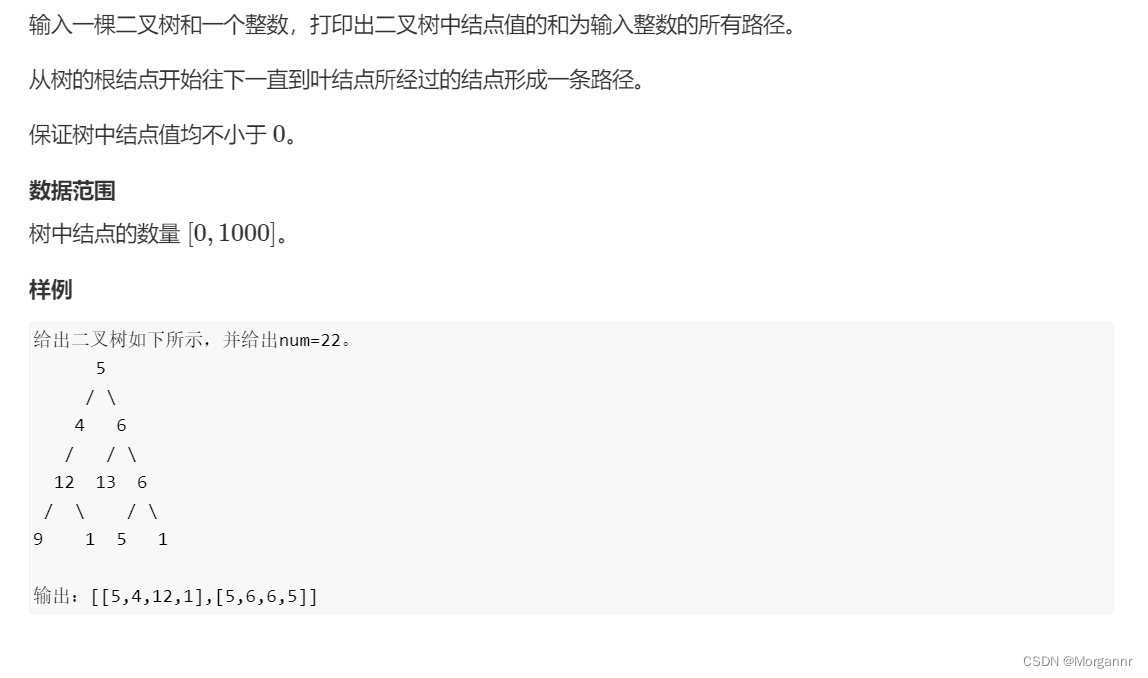
Special topic of binary tree -- acwing 47 Path with a certain value in binary tree (preorder traversal)

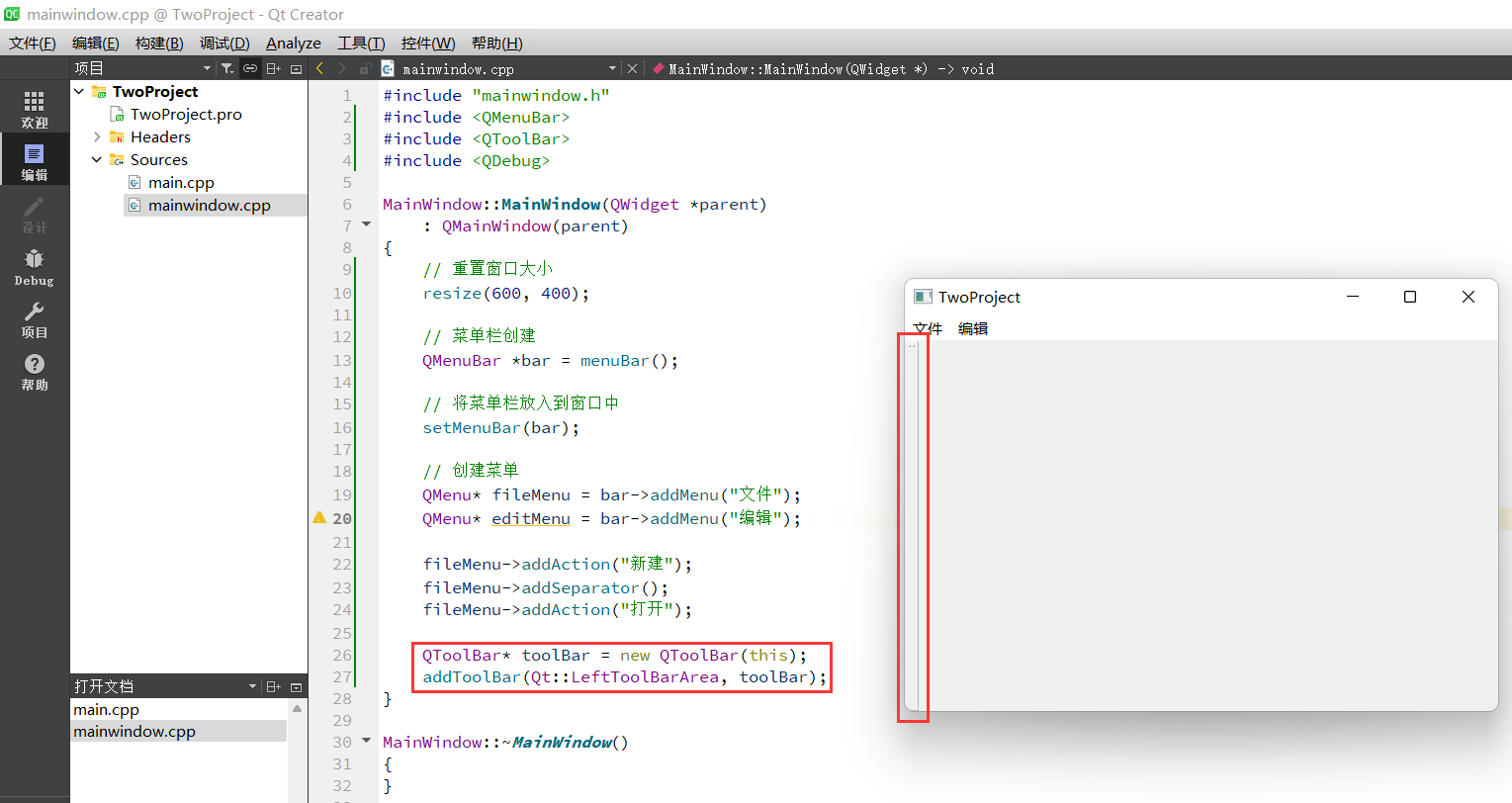
QT学习日记7——QMainWindow

JSP webshell免殺——JSP的基礎

JSP webshell free -- the basis of JSP

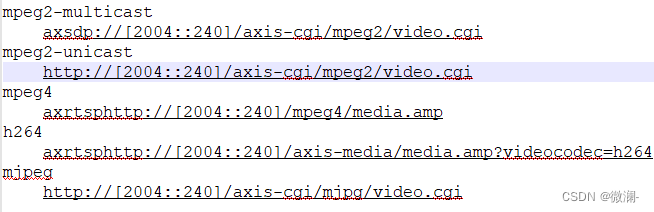
The URL in the RTSP setup header of the axis device cannot take a parameter
随机推荐
Special topic of binary tree -- acwing 1589 Building binary search tree
QT学习日记8——资源文件添加
二叉树专题--洛谷 P1229 遍历问题(乘法原理 已知前、后序遍历求中序遍历个数)
Jsp webshell Free from killing - The Foundation of JSP
Overview of integrated learning
js promise. all
PCL 从一个点云中提取一个子集
UWA report uses tips. Did you get it? (the fourth bullet)
Binary tree topic -- p1030 [noip2001 popularization group] find the first order
PCL eigen introduction and simple use
Nodejs+express+mysql simple blog building
【深入浅出玩转FPGA学习3-----基本语法】
LabVIEW为什么浮点数会丢失精度
Dialogue Wu Gang: why do I believe in the rise of "big country brands"?
Read H264 parameters from mediarecord recording
Special topic of binary tree -- acwing 18 Rebuild the binary tree (construct the binary tree by traversing the front and middle order)
Kustomize使用手册
UVM factory mechanism
Shell programming 01_ Shell foundation
二叉树专题--P1030 [NOIP2001 普及组] 求先序排列