当前位置:网站首页>DataGrid directly edits and saves "design defects"
DataGrid directly edits and saves "design defects"
2022-07-05 21:44:00 【Full stack programmer webmaster】
Hello everyone , I meet you again , I'm the king of the whole stack
Use today easyUI Of datagrid Component time , There are some problems , Write it down for the next high-speed solution .
The requirement is that a list will be associated in a form , Can add, delete, check and modify
It didn't work easyUI When , I usually use a dialog To do it . Save before ajax Send it to the list through hidden To submit .
Of course, now I can do the same , But I want to change my way , because easyUI Of datagrid Provides direct access to datagrid Editing function on (Row Editing in DataGrid).
According to the official website demo Tried it on . That is to say editor Application . Editing is no problem , Save also OK
But when you save it, you put it directly value convert to text To save the . In this case ,value The information disappeared .
Let's say it's a combobox. Then there is only text The information of .
You can always get it before you save it value Of . Tried it on , The first idea is to start from editor Generated input Get the data , After all, with form Submitting is the most familiar way , But found out editor No designation name The place of ( Maybe I didn't know ), So it's hard to get data . Since I can't , Well, it's still through datagrid Of getSelected Method to get the currently selected row ( Here we need to stop the current editing (endEdit) Only then can we get the filled data ).
var row = $('#dispatches_details').datagrid('getSelected');What we get here row It's a json, And inside combobox All you get is value
At this point . Suppose there is no associated form in the outer layer ( Just create a new one and save it ) Under the circumstances , So directly put row Send it to the background and you can save it , Then the display just needs text Without having to value Information about , This may be datagrid Design My original intention . However, it may not take into account the slightly complex situation of associated forms . For example, our business here , Saving to the database must be saved together when the outer form is submitted , So this row We need to record the data temporarily .
How to record ? stay js There may only be array Such a data type that saves a string of data . So I created a array(rows) To preserve row
Here comes the question , that js Medium array How to send it backstage ? This is also a problem that bothered me all afternoon .
First I use it directly {”rows”:rows} This format postserver. Caught HTTP request . In fact, the request parameters sent are this {rows[0][a], rows[0][b],……rows[1][a], rows[1][b]…….} among a、b yes row Field name in
I'm very happy to see such a situation , think Spring You can actively bind parameters by yourself . Baidu ran to server
Write a line of code :
public void saveDispatches(@RequestParam(“rows[]”) Ddetails ddetails[])
I thought I could receive data directly . It turned out that I couldn't get . Try again
public void saveDispatches(@RequestParam(“rows[][]”) Object ddetails[][]) Neither.
Finally, directly request.getParameter(“rows[0][a]”) So there is , Fuck the horse , You can't get dead by connecting parameters like this .
I just try this way .js Of array There will definitely be problems when it is delivered directly to the background .
Think again , Each record in the list is best given one name. then value That's it row(json type ). For example, similar row1:””, row2:””, row3:””
After thinking for a while, I think it is still not feasible . Because the number of parameters is uncertain , There is no good way to receive parameters in the background
Later from form Get inspiration by transmitting data , Can use the same name , Then separate with a separator , You can get an array in the background . But in fact, what the backstage gets is json The data of , There is no way to directly bind parameters to entities .
But here is another problem . I find json As a array When an element of ,HTTP Ask for the past , It won't convert itself into a string , But will use rows[a],row[b] Send in this form
This is not what we want , So first we have to json convert to string type :
$.extend({
toStr:function(json){
var str = "";
$.each(json, function(k,v){
str += "," + k + ':"' + v + '"';
});
str = "{" + str.substring(1) + "}";
return str;
}
})Next, when the form is submitted . You can transmit data like this :
$("#dispatches_form").form('submit', {
url:'repairs/saveDispatches',
onSubmit: function(param){
param.ddetails = jsonArr.join('@');
},
success:function(data){
$.messager.progress('close');
$("#repairsPaper").dialog('close');
}
});So the backstage can receive json Format string , Re pass “@” Separate into strips json Record , Next
We need to bind to entities manually , In order to prevent such demand . So I wrote a fairly general will json Methods bound to entities :
public static <T> T transferFromJsonObject(Class<T> clazz,
JSONObject jsonObject) {
T t = null;
try {
t = clazz.newInstance();
Field[] fields = clazz.getDeclaredFields();
for (Field field : fields) {
field.setAccessible(true);
Object value;
if ((value = jsonObject.get(field.getName())) != null
&& StringUtils.isNotEmpty((String) value)) {
if (field.getType() == Date.class) {
SimpleDateFormat format = new SimpleDateFormat(
"yyyy-MM-dd");
value = format.parse((String) value);
} else if (field.getType() == Integer.class) {
value = Integer.parseInt((String) value);
} else if (field.getType() == Double.class) {
value = Double.parseDouble((String) value);
}
field.set(t, value);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return t;
}thus . Although the process is relatively tortuous , But finally got ~
Copyright notice : This article is an original blog article , Blog , Without consent , Shall not be reproduced .
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/117564.html Link to the original text :https://javaforall.cn
边栏推荐
猜你喜欢

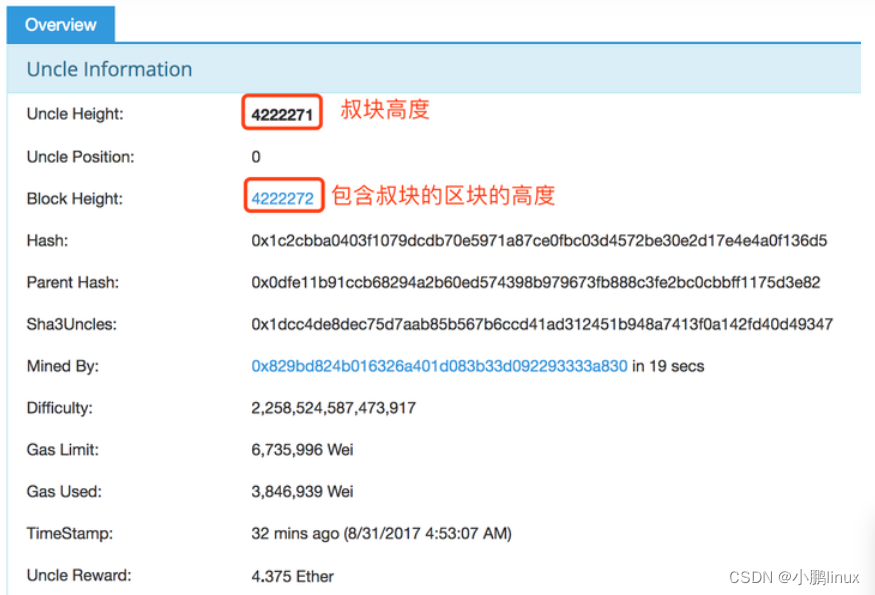
Ethereum ETH的奖励机制

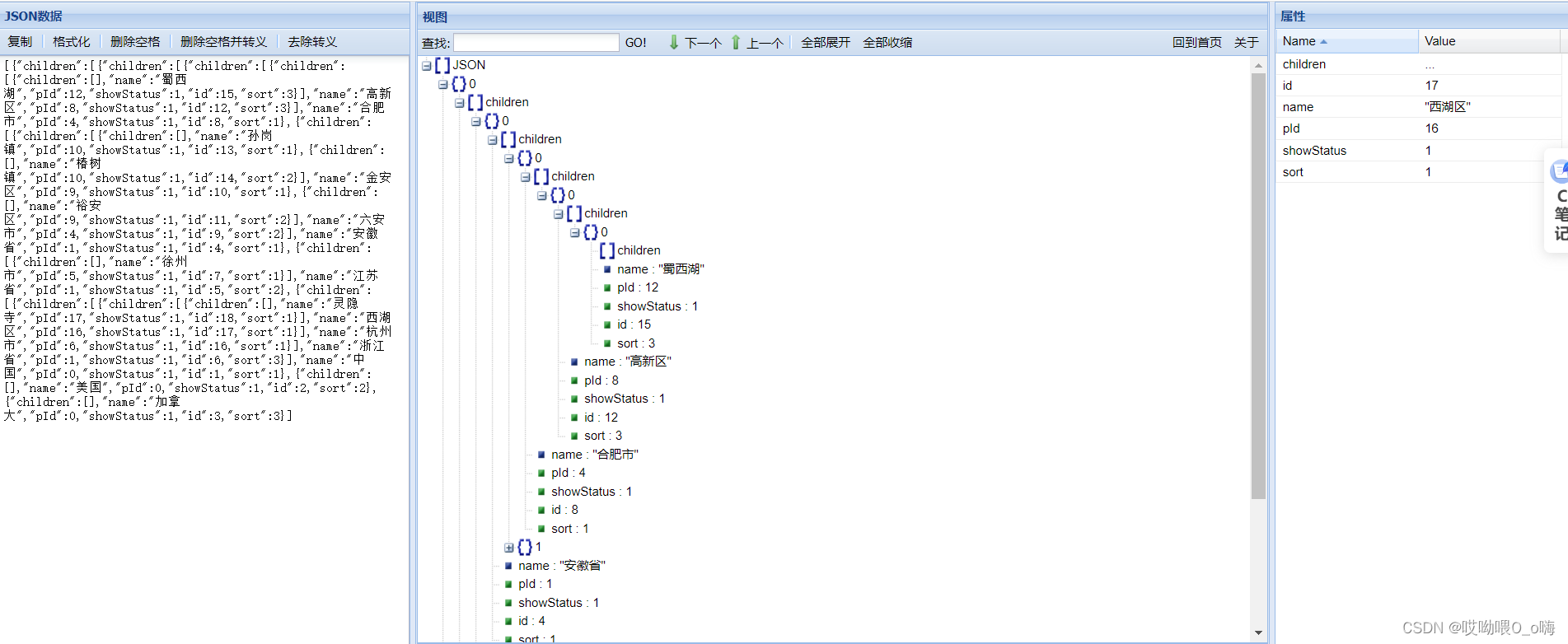
递归查询多级菜单数据

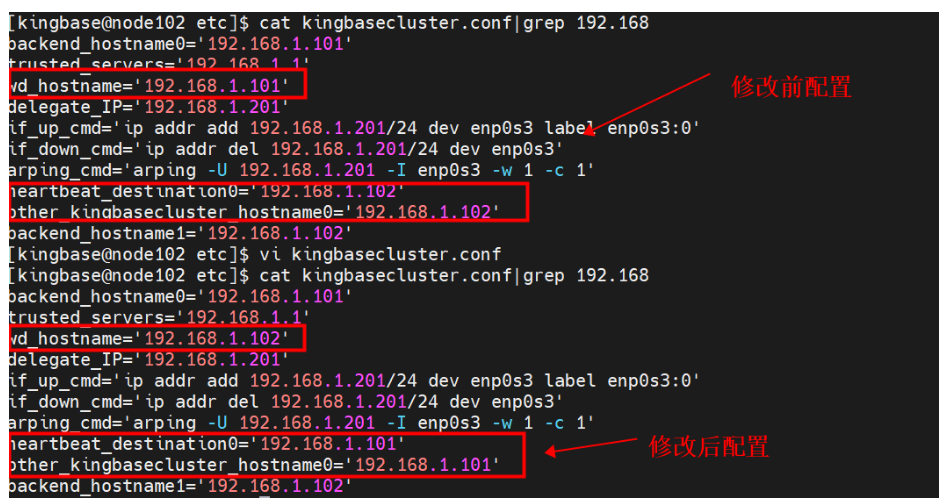
KingbaseES V8R3集群维护案例之---在线添加备库管理节点

Zhang Lijun: la pénétration de l’incertitude dépend de quatre « invariants»

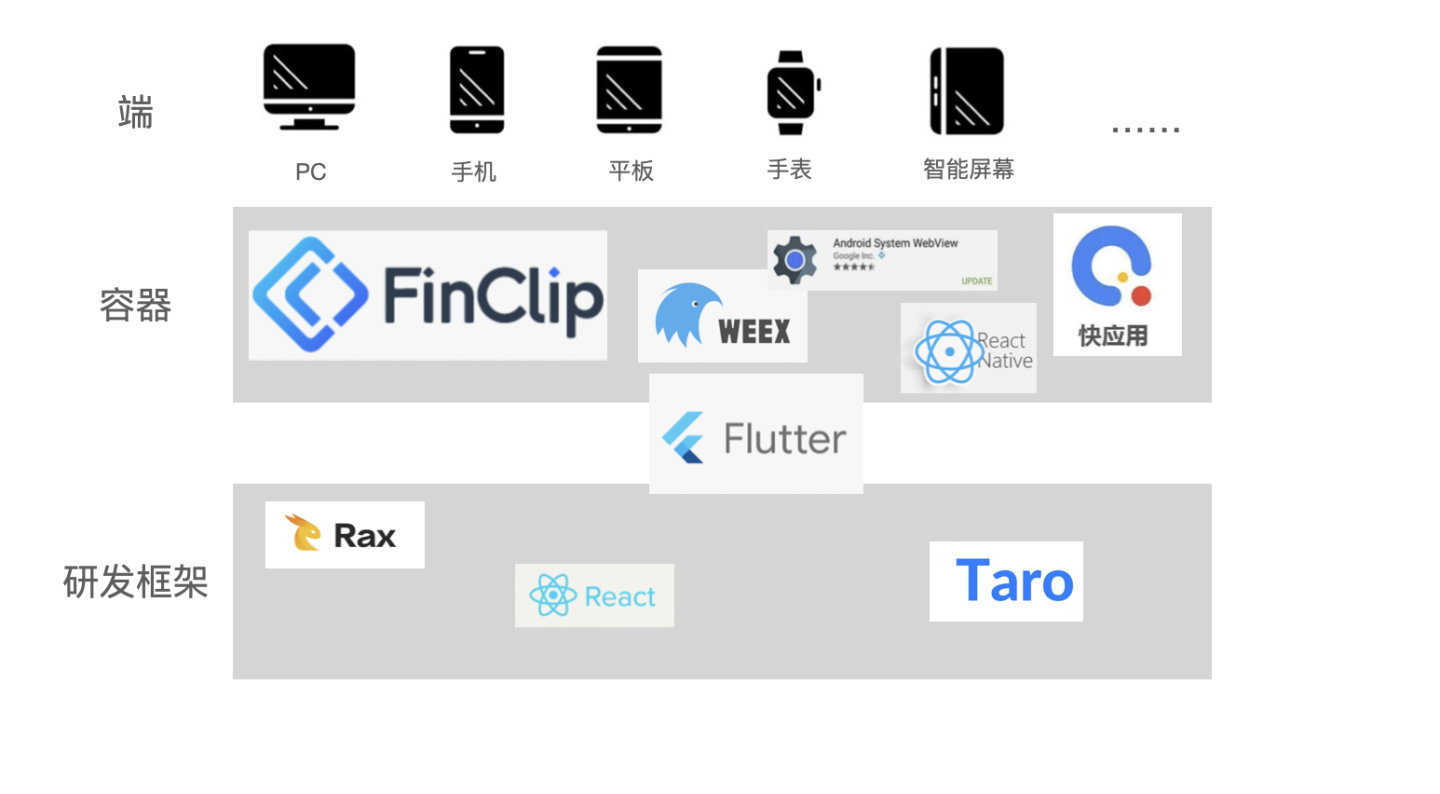
让开发效率飞速提升的跨端方案

How to prepare for the algorithm interview and answer the algorithm interview questions

1.2 download and installation of the help software rstudio

2.2.3 output of documents

张丽俊:穿透不确定性要靠四个“不变”

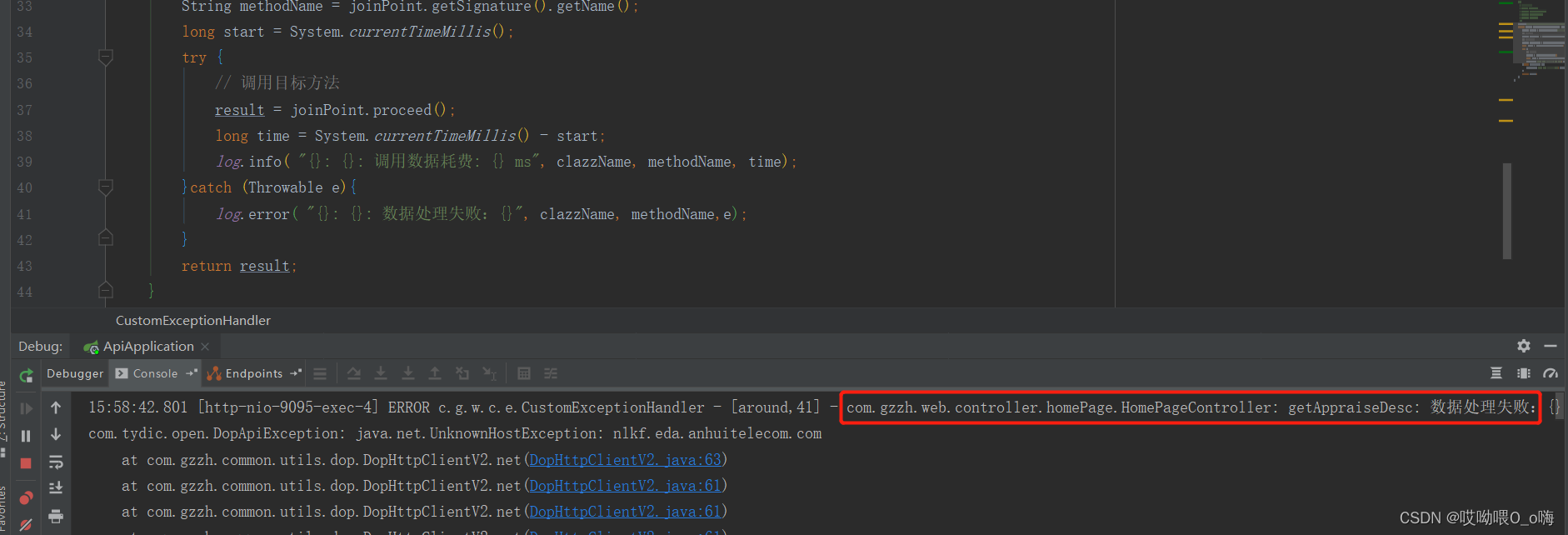
Making global exception handling classes with aspect
随机推荐
張麗俊:穿透不確定性要靠四個“不變”
PIP install beatifulsoup4 installation failed
MMAP learning
怎么利用Tensorflow2进行猫狗分类识别
SecureCRT使用提示
Yolov5 training custom data set (pycharm ultra detailed version)
kingbaseES V8R3数据安全案例之---审计记录清除案例
资深电感厂家告诉你电感什么情况会有噪音电感噪音是比较常见的一种电感故障情况,如果使用的电感出现了噪音大家也不用着急,只需要准确查找分析出什么何原因,其实还是有具体的方法来解决的。作为一家拥有18年品牌
华为快游戏调用登录接口失败,返回错误码 -1
How can Huawei online match improve the success rate of player matching
Access Zadig self-test environment outside the cluster based on ingress controller (best practice)
SQL common syntax records
SQL knowledge leak detection
让开发效率飞速提升的跨端方案
Simple interest mode - evil Chinese style
Realize the function of verifying whether the user has completed login when browsing the page
Implementing Lmax disruptor queue from scratch (IV) principle analysis of multithreaded producer multiproducersequencer
Net small and medium-sized enterprise project development framework series (one)
Clickhouse copy paste multi line SQL statement error
让开发效率提升的跨端方案