当前位置:网站首页>uni-app实现广告滚动条
uni-app实现广告滚动条
2022-07-01 13:25:00 【前端 贾公子】
参数说明
- circular Boolean false 是否采用衔接滑动,即播放到末尾后重新回到开头
- vertical Boolean false 滑动方向是否为纵向
- previous-margin String 0px 前边距,可用于露出前一项的一小部分,接受 px 和 rpx
- next-margin String 0px 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值
- autoplay Boolean false 是否自动切换
- disable-touch Boolean false 是否禁止用户 touch 操作
- interval Number 5000 自动切换时间间隔
- duration Number 500 滑动动画时长
- @change EventHandle
- current 改变时会触发 change 事件,event.detail = {current: current, source: source}
- current Number 0 当前所在滑块的 index
html
<view class="scroll_box">
<swiper class="swiper" circular="true" vertical="true" :previous-margin='50+"rpx"' :next-margin='50+"rpx"'
:autoplay="true" disable-touch='false' :interval="3000" :duration="2000" @change='EventHandle'>
<swiper-item v-for="(item,index) in list" :key="index">
<view :class="current==index?'swiper-item':'' ">{
{item}}</view>
</swiper-item>
</swiper>
</view>
js
data() {
return {
current: 0,
list: [
'刚刚 1657*****8768 收到佣金9.9999元',
'刚刚 1657*****8768 收到佣金9.9999元',
'刚刚 1657*****8768 收到佣金9.9999元',
'刚刚 1657*****8768 收到佣金9.9999元',
'刚刚 1657*****8768 收到佣金9.9999元',
'刚刚 1657*****8768 收到佣金9.9999元',
],
};
},
methods: {
EventHandle(e) {
this.current = e.target.current;
},
},
css
.scroll_box {
background: #FFFFFF;
margin: 30rpx;
border-radius: 10rpx;
.swiper {
height: 150rpx;
}
.swiper-item {
background-color: #FECA71;
font-size: 32rpx;
}
}
边栏推荐
- 刘对(火线安全)-多云环境的风险发现
- 一文读懂TDengine的窗口查询功能
- Google Earth Engine(GEE)——全球人类居住区网格数据 1975-1990-2000-2014 (P2016)
- Spark source code reading outline
- Solution to 0xc000007b error when running the game [easy to understand]
- Report on the current situation and development trend of bidirectional polypropylene composite film industry in the world and China Ⓟ 2022 ~ 2028
- 波浪动画彩色五角星loader加载js特效
- 简单的两个圆球loading加载
- Word2vec training Chinese word vector
- leetcode 322. Coin Change 零钱兑换(中等)
猜你喜欢

Cs5268 advantages replace ag9321mcq typec multi in one docking station scheme

【241. 为运算表达式设计优先级】

04-Redis源码数据结构之字典
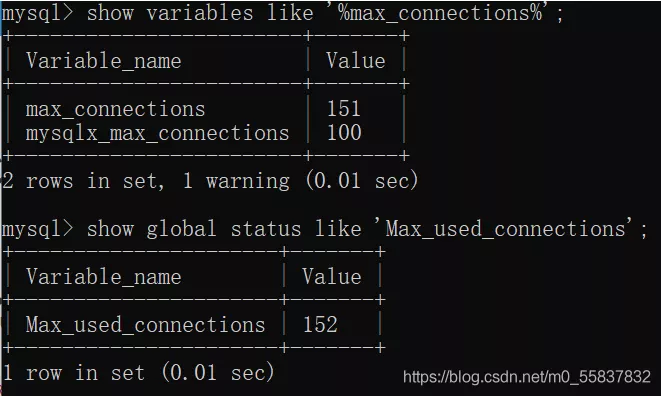
MySQL报错1040Too many connections的原因以及解决方案

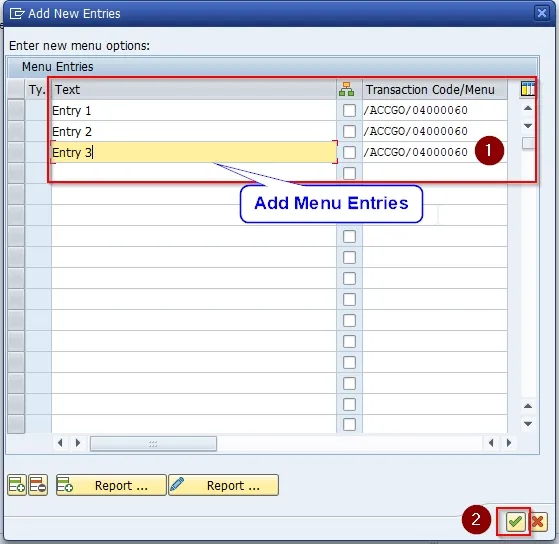
介绍一种对 SAP GUI 里的收藏夹事务码管理工具增强的实现方案
基于mysql乐观锁实现秒杀的示例代码

Svg diamond style code

2022 · 让我带你Jetpack架构组件从入门到精通 — Lifecycle

Nexus builds NPM dependent private database

5G工业网关的科技治超应用 超限超重超速非现场联合执法
随机推荐
终端识别技术和管理技术
盲盒NFT数字藏品平台系统开发(搭建源码)
Computer network interview knowledge points
The 14th five year plan of China's environmental protection industry and the report on the long-term goals for 2035 Ⓖ 2022 ~ 2028
用命令行 给 apk 签名
Spark source code reading outline
The best landing practice of cave state in an Internet ⽹⾦ financial technology enterprise
1.8 new features list
1. Sum of two numbers: given an integer array num and an integer target value, please find the two integers whose sum is the target value target in the array and return their array subscripts
Collation and review of knowledge points of Microcomputer Principle and interface technology - pure manual
关于佛萨奇2.0“Meta Force原力元宇宙系统开发逻辑方案(详情)
Summary of interview questions (1) HTTPS man in the middle attack, the principle of concurrenthashmap, serialVersionUID constant, redis single thread,
2022上半年英特尔有哪些“硬核创新”?看这张图就知道了!
Shangtang technology crash: a script written at the time of IPO
Example code of second kill based on MySQL optimistic lock
About fossage 2.0 "meta force meta universe system development logic scheme (details)
Explain IO multiplexing, select, poll, epoll in detail
Global and Chinese n-butanol acetic acid market development trend and prospect forecast report Ⓧ 2022 ~ 2028
SAP 智能机器人流程自动化(iRPA)解决方案分享
新手准备多少钱可以玩期货?农产品可以吗?