当前位置:网站首页>Overflow toolbar control in SAP ui5 view
Overflow toolbar control in SAP ui5 view
2022-07-05 12:54:00 【Wang Zixi】
SAP UI5 OverflowToolbar Control , be based on sap.m.Toolbar, The toolbar is provided when its content is not suitable for the display area Overflow Behavior .
When the available space in the visible area of the container is insufficient ,OverflowToolbar The content of will move from right to left to the overflow area . Users can access its contents by opening the overflow button in a pop-up window .
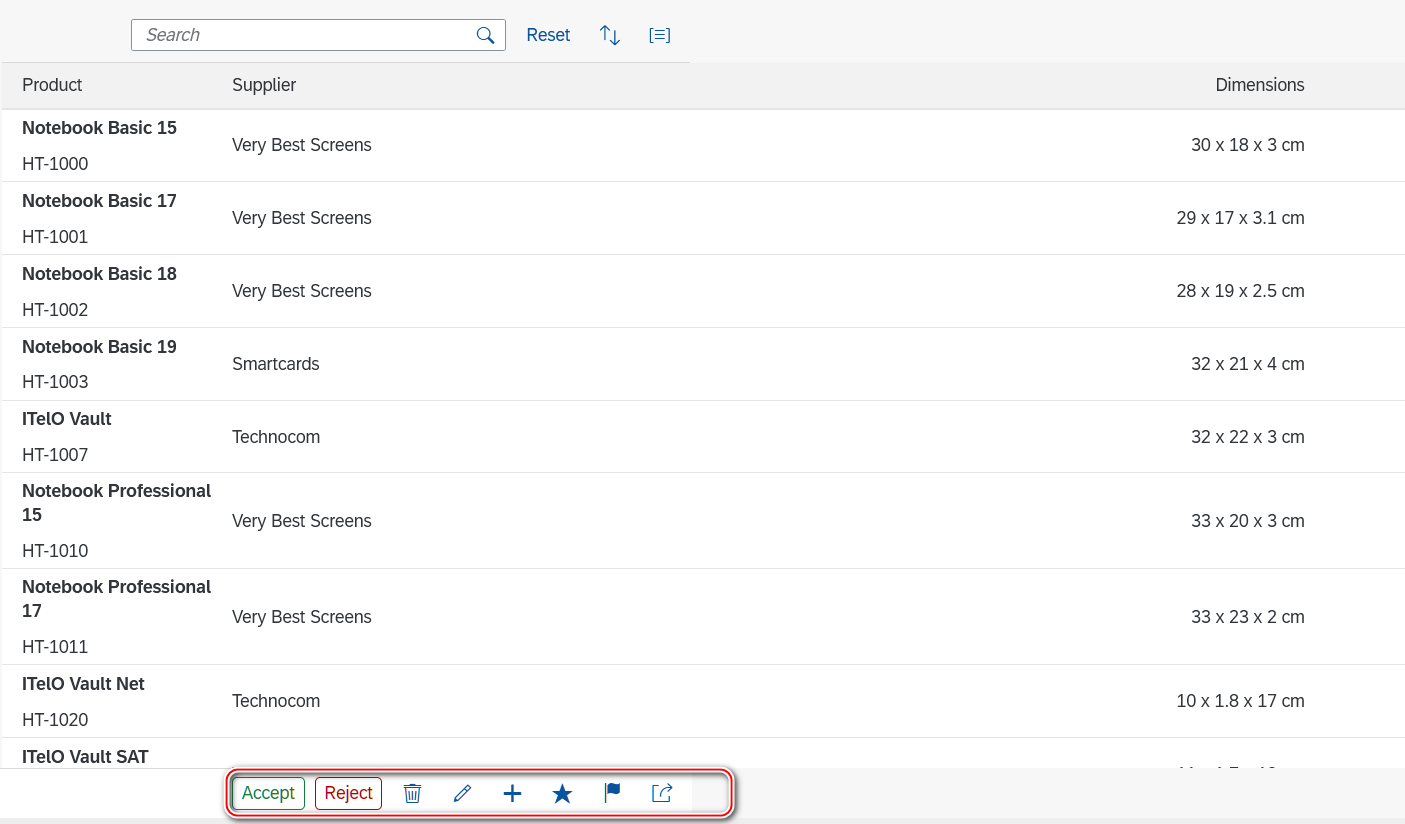
Here is an example :OverflowToolbar Button in , Conditions that can be displayed normally :

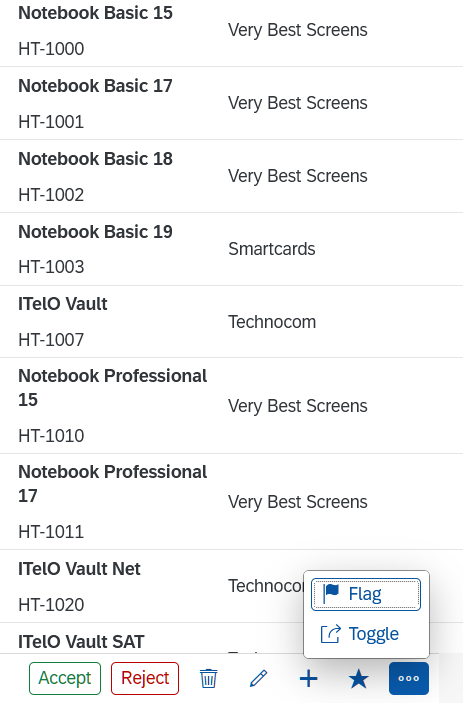
Flag and Toggle The button cannot be displayed normally , Only in Overflow Area display :
OverflowToolbar Is an adaptive container , It checks the available width and hides unsuitable parts .
Its purpose is to use simple controls , Such as sap. m.button and sap.m.label As content . Embed other adaptive container controls (sap.m.Breadcrumbs With the exception of ) Will lead to competition for available space —— Both controls calculate the available space based on the size of the other control , And change their width at the same time , The calculation of spatial distribution is incorrect .
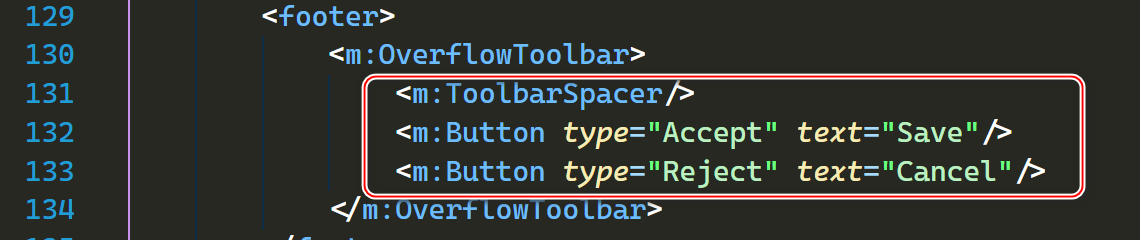
The image below shows OverflowToolbar be known as content Of aggregation, It contains three sub controls :
These three sub controls are in detail The defined position in the view :
<m:OverflowToolbar>
<m:ToolbarSpacer/>
<m:Button type="Accept" text="Save"/>
<m:Button type="Reject" text="Cancel"/>
</m:OverflowToolbar>
OverflowToolbar Inherited from sap.m.Toolbar, This is a horizontal container , Most commonly used to display buttons 、 label 、 Selection and various other input controls .
By default , If the toolbar item has a width based on percentage ( for example ,sap.m.input and sap.m.slider) Or realized sap.ui.core.IShrinkable Interface ( for example , sap.m.text and sap.m.label), They are contractible . You can provide sap.m.ToolbarLayoutData To override this behavior .
Developers can use sap.m.toolbarseparator In front and behind sap.m.toolbar Add a visual separator between elements . The separator is related to the topic , It can be filled 、 Margin or line .
To add a horizontal space between toolbar items , Please use sap.m.toolbarspacer. You can define the width of the horizontal space , Or flexibly cover the remaining space between toolbar items ( for example , Push the item to the edge of the toolbar ).
边栏推荐
- Volatile instruction rearrangement and why instruction rearrangement is prohibited
- 以VMware创新之道,重塑多云产品力
- 2021-12-21 transaction record
- 激动人心!2022开放原子全球开源峰会报名火热开启!
- Flume common commands and basic operations
- 【云原生】Nacos中的事件发布与订阅--观察者模式
- #yyds干货盘点#js截取文件后缀名
- Distance measuring sensor chip 4530a used in home intelligent lighting
- 你的下一台电脑何必是电脑,探索不一样的远程操作
- Research: data security tools cannot resist blackmail software in 60% of cases
猜你喜欢

研究:数据安全工具在 60% 的情况下无法抵御勒索软件

Shi Zhenzhen's 2021 summary and 2022 outlook | colorful eggs at the end of the article

初识Linkerd项目

上午面了个腾讯拿 38K 出来的,让我见识到了基础的天花

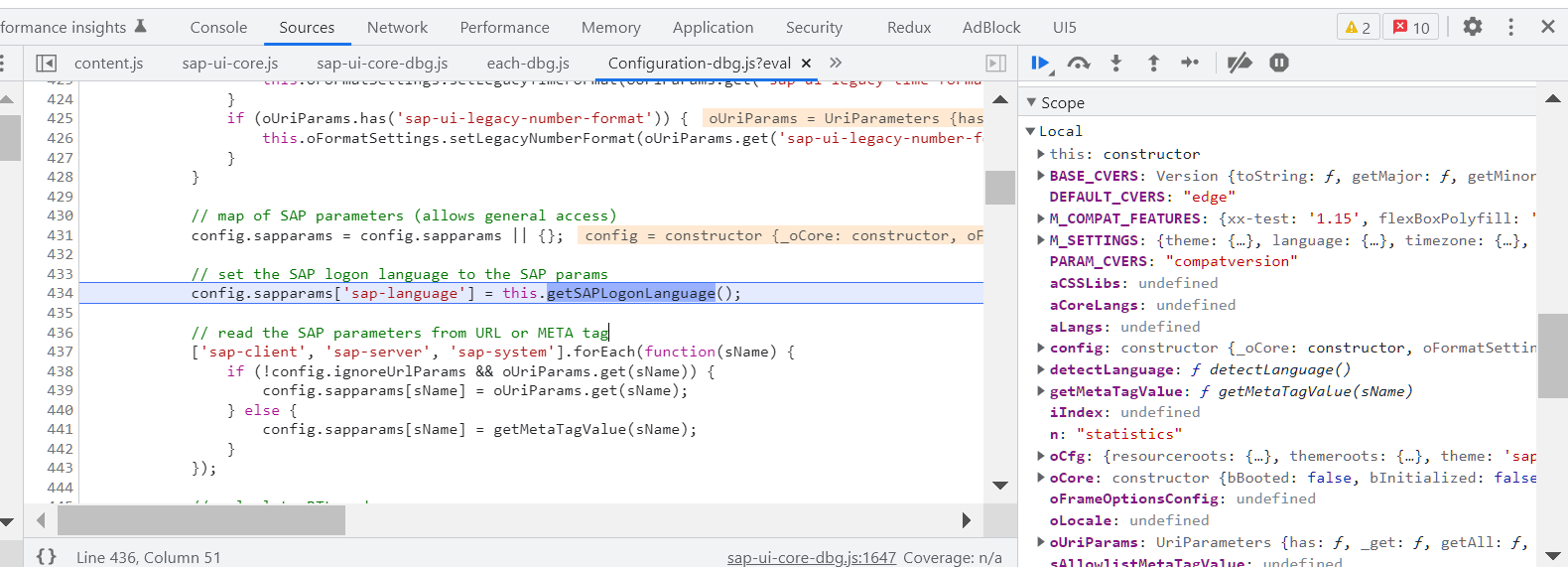
关于 SAP UI5 getSAPLogonLanguage is not a function 的错误消息以及 API 版本的讨论

RHCAS6

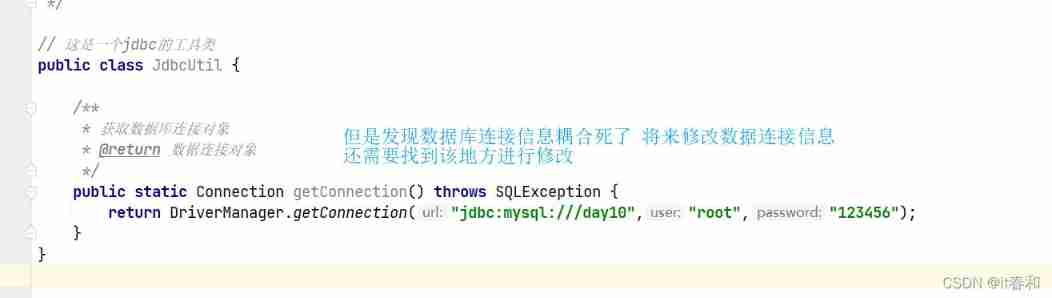
JDBC -- extract JDBC tool classes

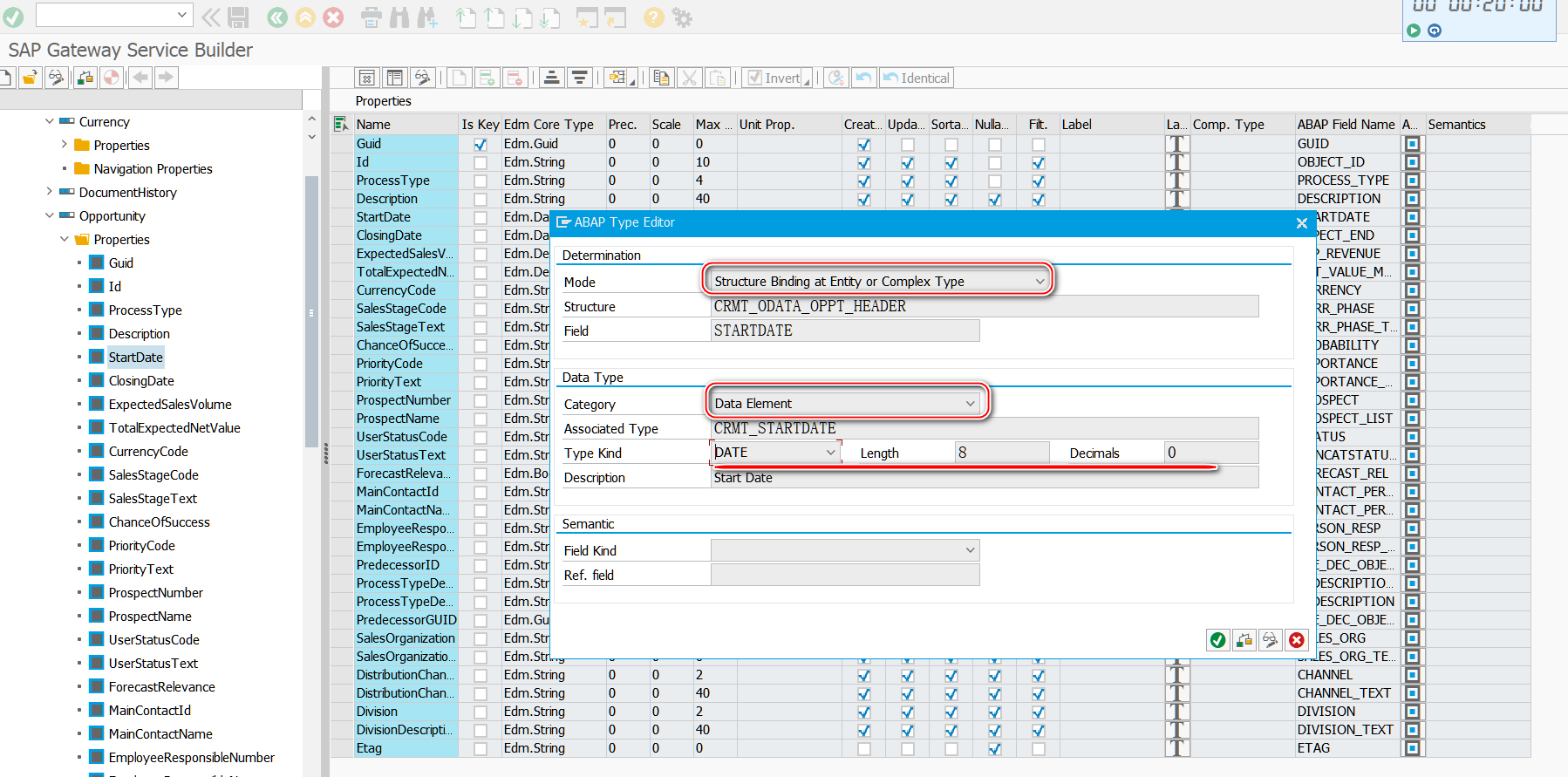
SAP SEGW 事物码里的 ABAP 类型和 EDM 类型映射的一个具体例子

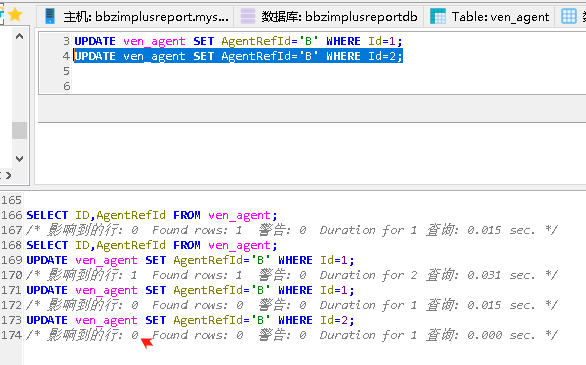
MySQL giant pit: update updates should be judged with caution by affecting the number of rows!!!

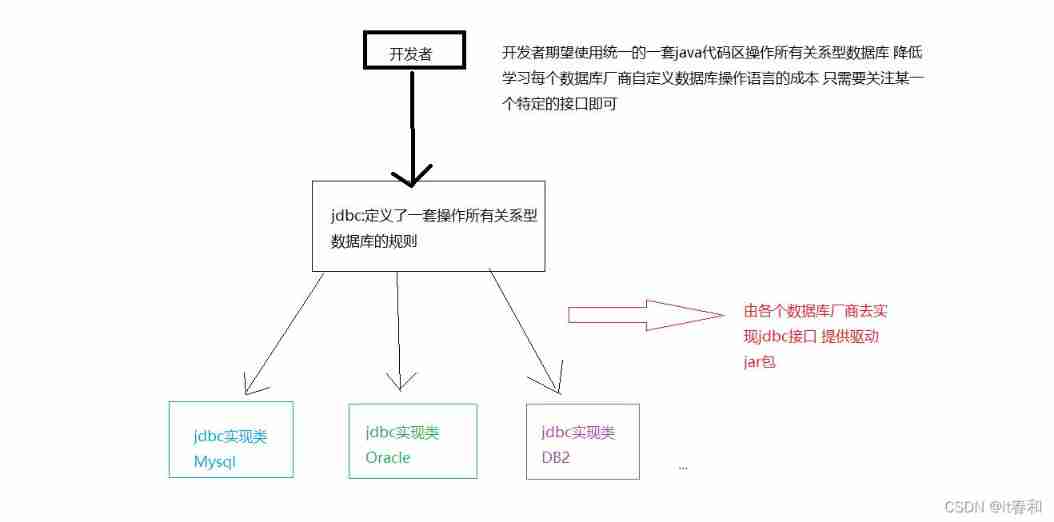
JDBC -- use JDBC connection to operate MySQL database
随机推荐
Taobao product details API | get baby SKU, main map, evaluation and other API interfaces
非技术部门,如何参与 DevOps?
以VMware创新之道,重塑多云产品力
From the perspective of technology and risk control, it is analyzed that wechat Alipay restricts the remote collection of personal collection code
太方便了,钉钉上就可完成代码发布审批啦!
Volatile instruction rearrangement and why instruction rearrangement is prohibited
Common commands and basic operations of Apache Phoenix
使用 jMeter 对 SAP Spartacus 进行并发性能测试
Docker configures redis and redis clusters
Sqoop import and export operation
A few years ago, I outsourced for four years. Qiu Zhao felt that life was like this
SAP SEGW 事物码里的 Association 建模方式
10 minute fitness method reading notes (5/5)
A possible investment strategy and a possible fuzzy fast stock valuation method
HiEngine:可媲美本地的云原生内存数据库引擎
insmod 提示 Invalid module format
Full text search of MySQL
SAP 自开发记录用户登录日志等信息
2021-12-22 transaction record
在家庭智能照明中应用的测距传感芯片4530A