当前位置:网站首页>Introduction to sap ui5 dynamicpage control
Introduction to sap ui5 dynamicpage control
2022-07-05 12:54:00 【Wang Zixi】
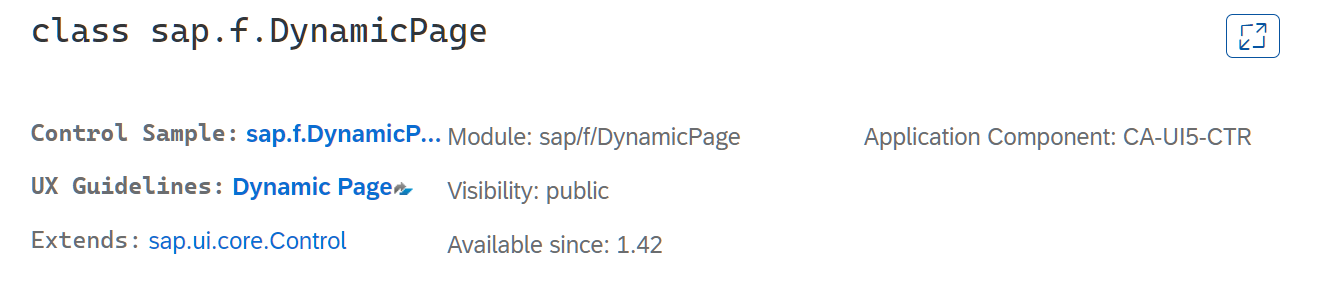
The control starts from SAP UI5 1.42 Version is available .DynamicPage Is a layout control , By title 、 Titles with dynamic behavior 、 Content area and optional floating footer .

The control consists of several components :
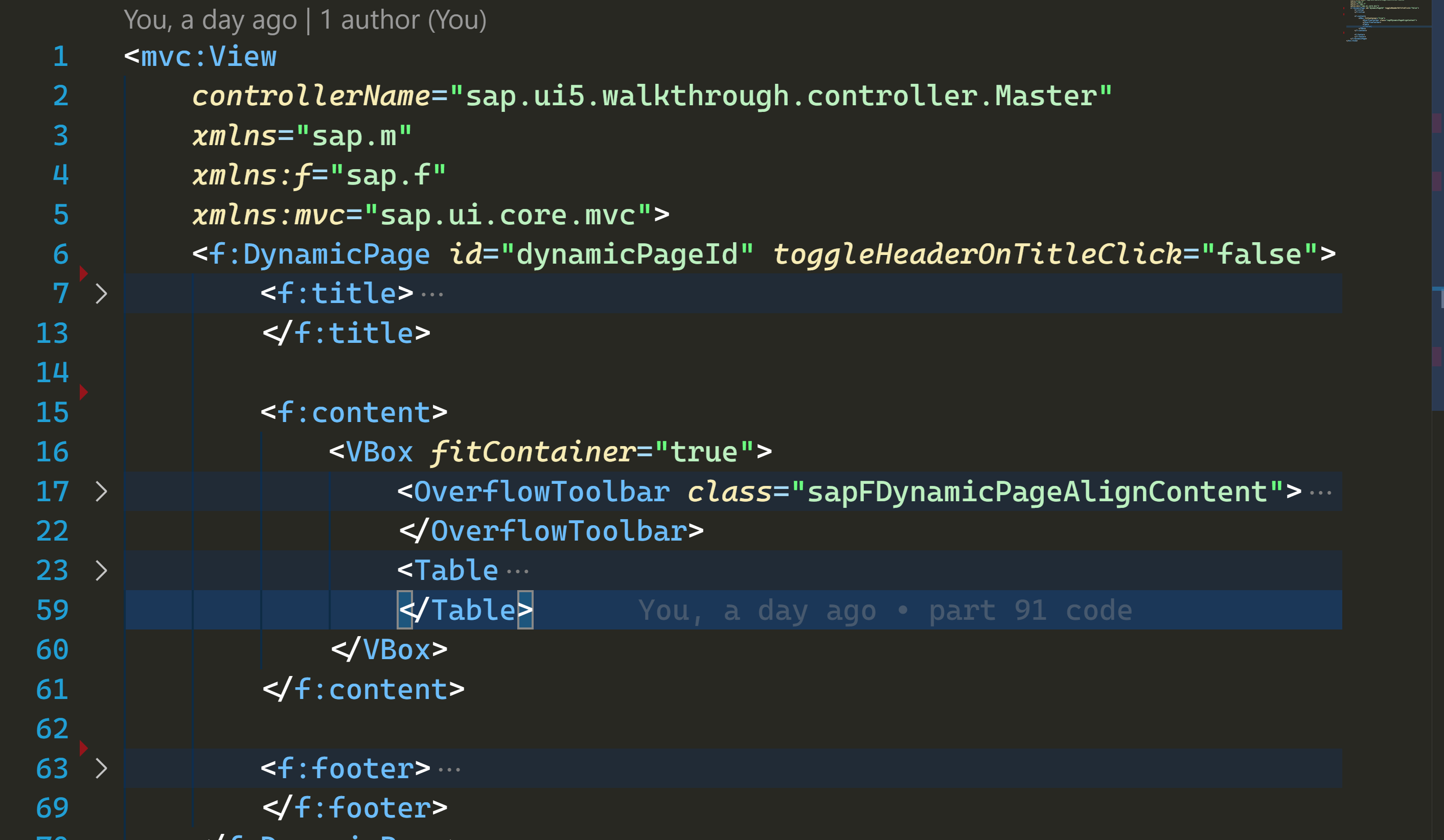
DynamicPageTitle - By the title on the left 、 The content in the middle and the operation on the right . The content displayed will be based on DynamicPageHeader Change according to the current mode of .
DynamicPageHeader - A universal container , Can contain a single layout control and don't care about content alignment and responsiveness . Headers work in two modes - Expansion mode (expanded) And stow mode (snapped), And it can adjust its behavior with the help of different attributes .
Content area - A universal container , Can have a single UI5 Layout control , Don't worry about content alignment and responsiveness .
The footer - At the bottom , There is a small offset , For additional operations , The footer floats above the content . It could be anything sap.m.IBar Control .
If the requirement is to display an always visible title and a configurable extension / Align the title of the function , Please use DynamicPage. Contrary , No need to extend / Alignment function , Best use sap.m.Page As a lighter control .
If it shows sap.m.FlexBox With non adaptive content ( Does not stretch to fill the available space ), It is suggested that FlexBox Of fitContainer Property is set to false.
If you are displaying sap.ui.table.Table, Remember that it is non adaptive , And may lead to DynamicPage On smaller screen sizes ( For example, mobile devices ) Unpredictable behavior on . You should use sap.m Under the namespace Table Control .
It is not supported to DynamicPageTitle Retract (snap): When DynamicPage When there is a scroll bar , Controls usually scroll to snap point The location of . however , When there is a scroll bar but not enough content arrives snap point when , Cannot use scroll for stow operation .
stay DynamicPage Used in the content of sap.ui.layout.form.Form、sap.m.Panel、sap.m.Table and sap.m.List When the control , If you want to achieve vertical text content alignment , Need to adjust their left text offset sap.f.DynamicPageHeader Content and DynamicPage Alignment between the contents of .
Response behavior :DynamicPage The response behavior of depends on the behavior of the displayed content . To adjust DynamicPage Content filling , have access to sapUiContentPadding、sapUiNoContentPadding and sapUiResponsiveContentPadding CSS class .

边栏推荐
- VoneDAO破解组织发展效能难题
- Add a new cloud disk to Huawei virtual machine
- 跨平台(32bit和64bit)的 printf 格式符 %lld 输出64位的解决方式
- Transactions from January 6 to October 2022
- HiEngine:可媲美本地的云原生内存数据库引擎
- stirring! 2022 open atom global open source summit registration is hot!
- SAP SEGW 事物码里的导航属性(Navigation Property) 和 EntitySet 使用方法
- stm32和电机开发(从架构图到文档编写)
- 《信息系统项目管理师》备考笔记---信息化知识
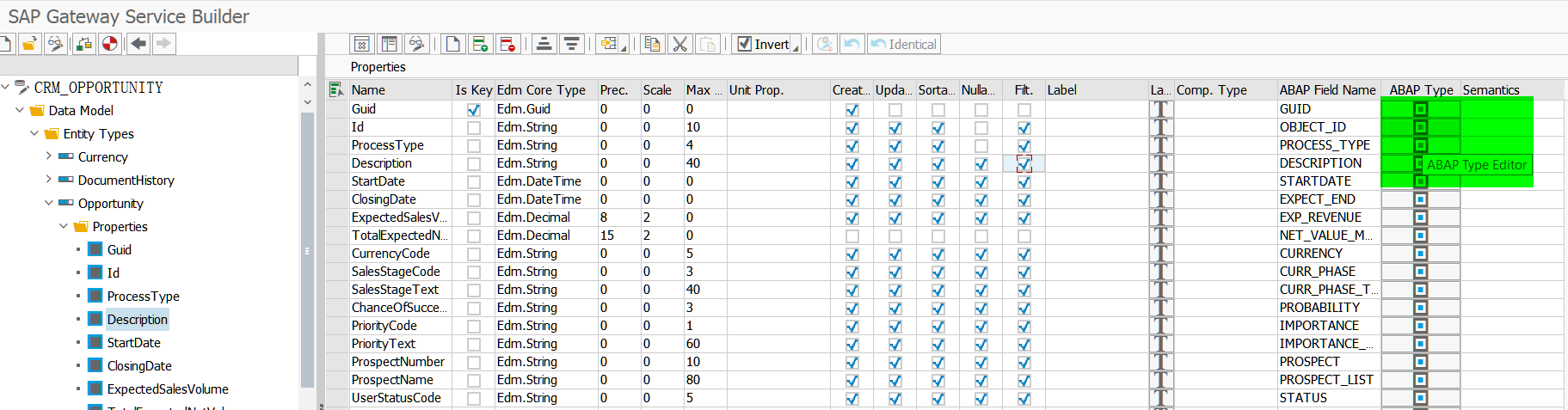
- SAP SEGW 事物码里的 ABAP 类型和 EDM 类型映射的一个具体例子
猜你喜欢

我在滴滴做开源

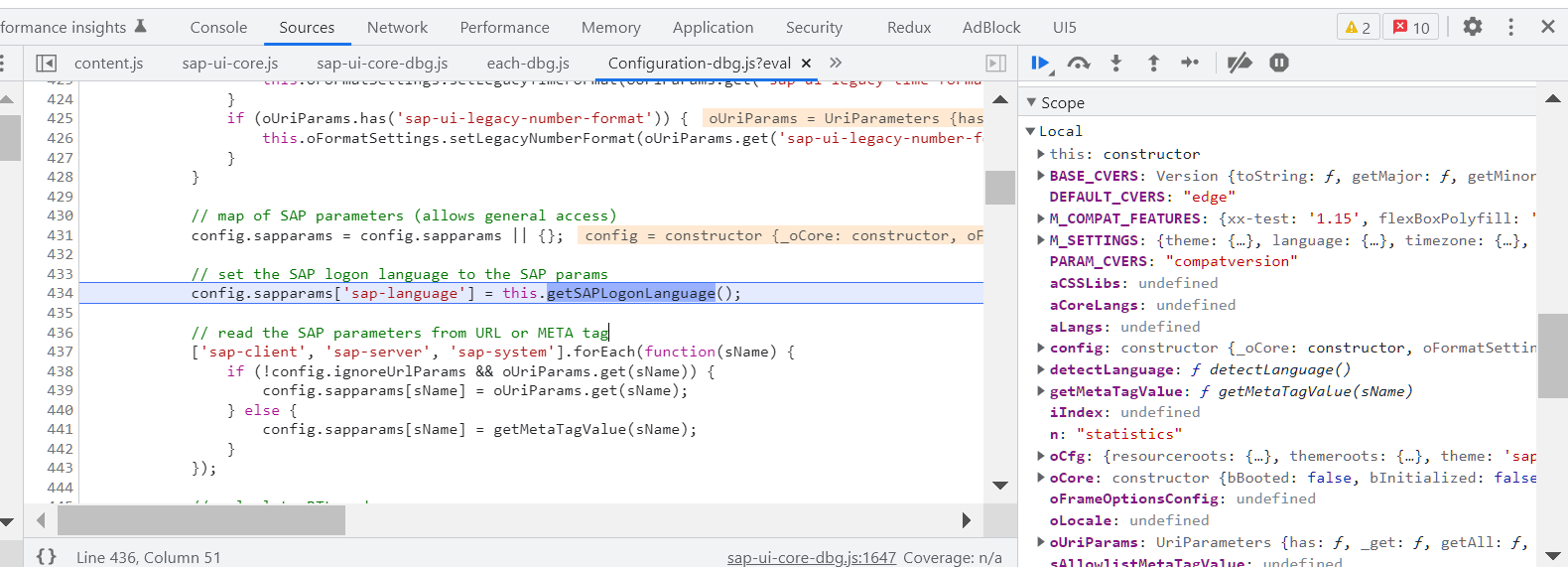
关于 SAP UI5 getSAPLogonLanguage is not a function 的错误消息以及 API 版本的讨论

太方便了,钉钉上就可完成代码发布审批啦!

SAP SEGW 事物码里的 ABAP Editor

开发者,云原生数据库是未来吗?

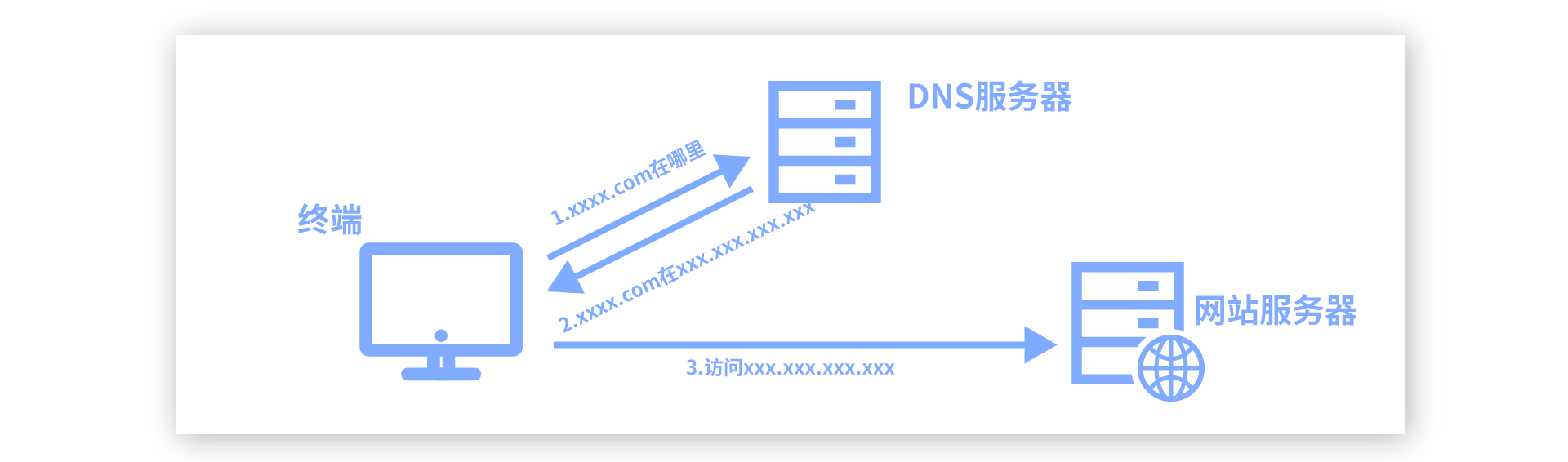
Introduction to the principle of DNS

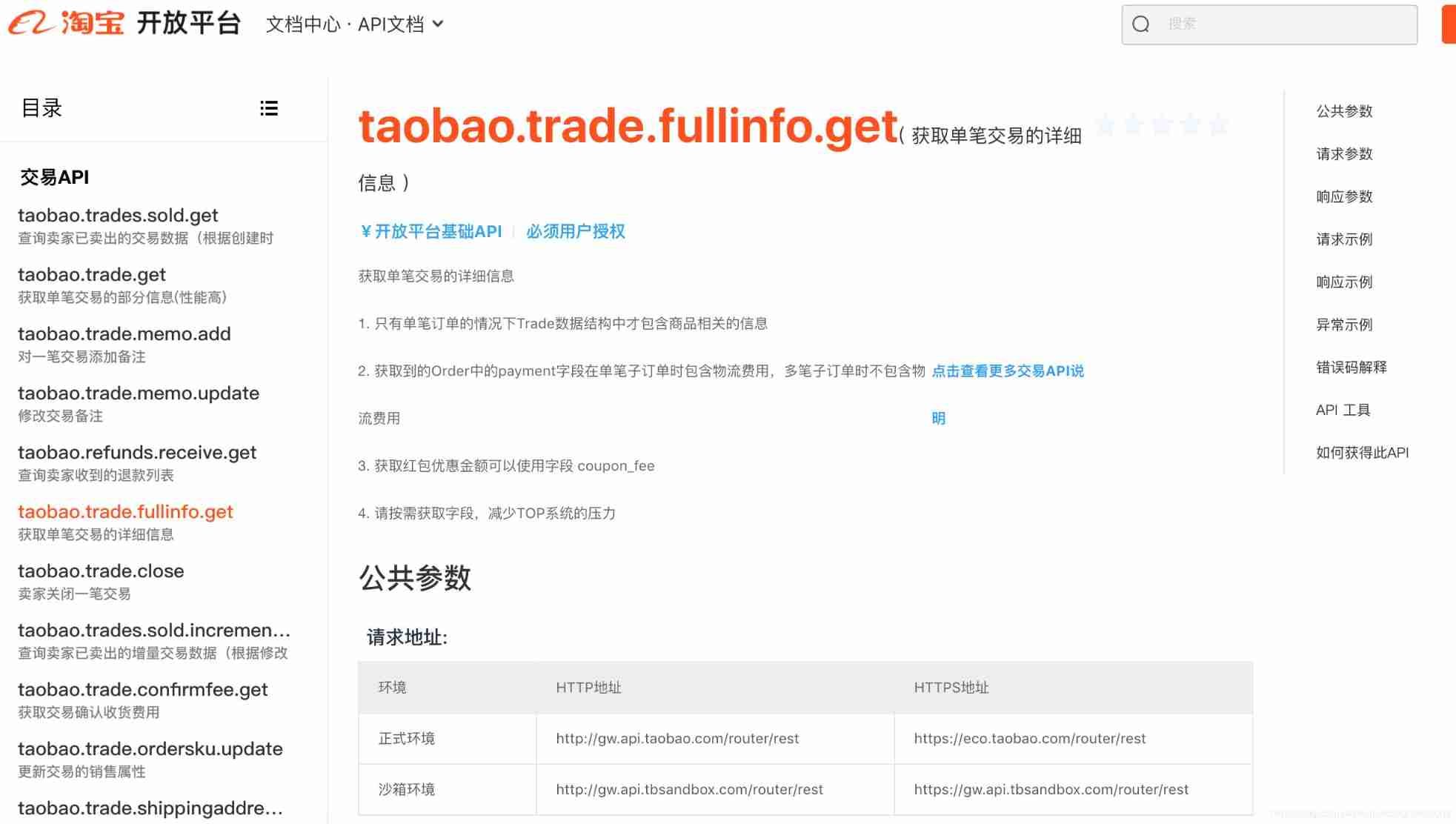
How to connect the API interface of Taobao open platform (super detailed)

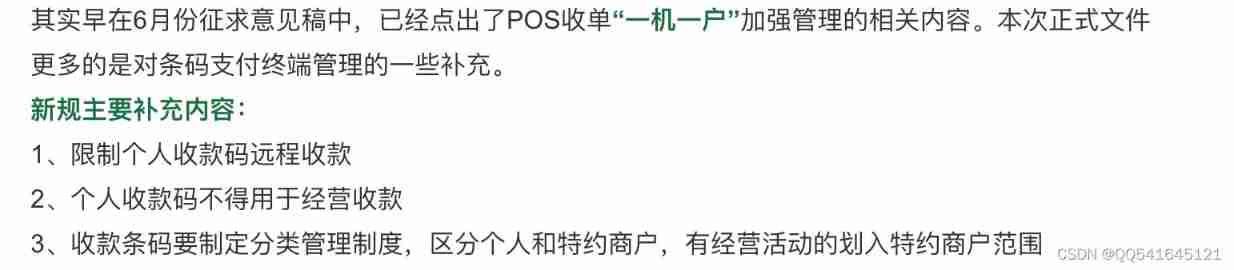
From the perspective of technology and risk control, it is analyzed that wechat Alipay restricts the remote collection of personal collection code

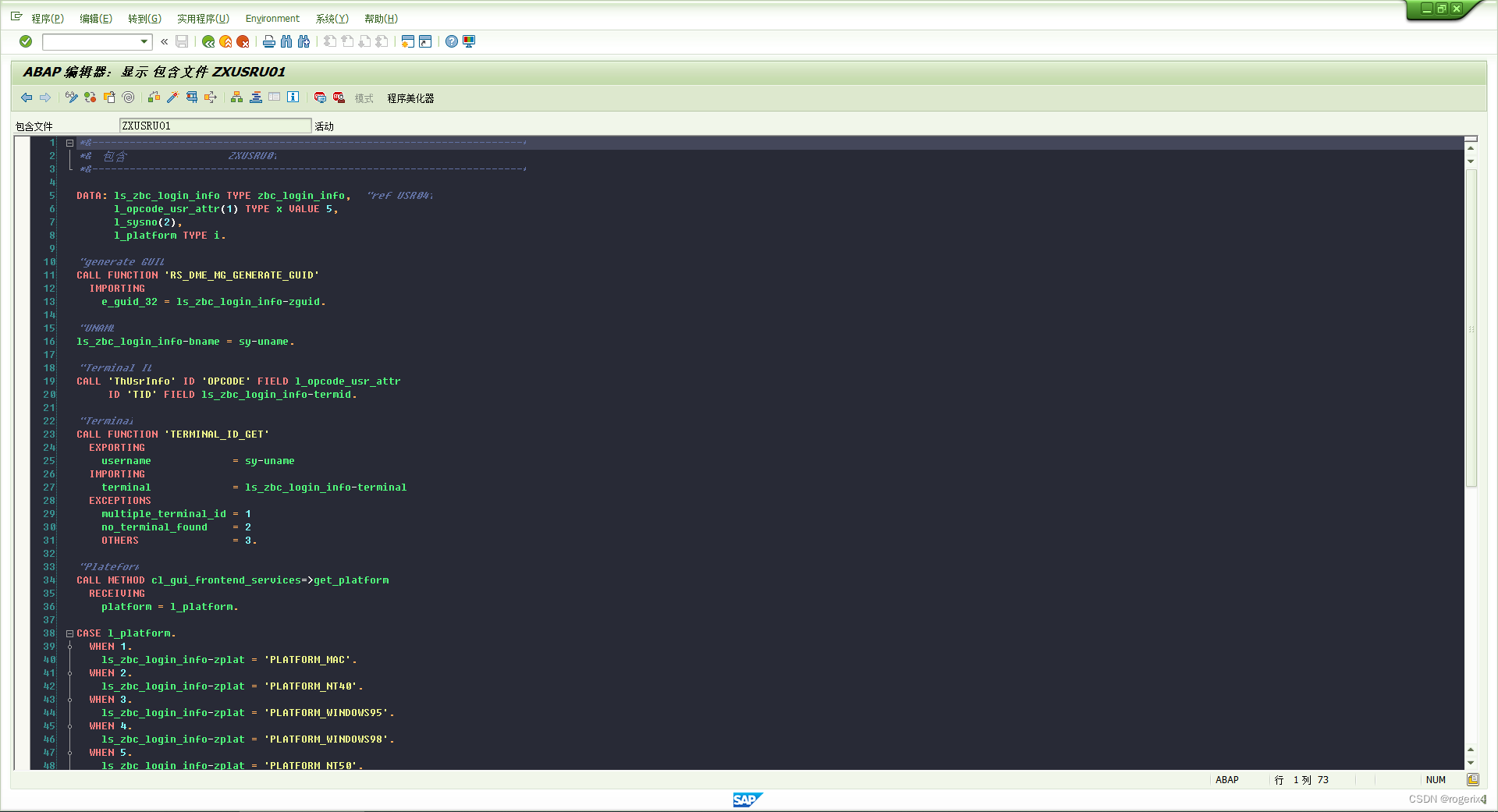
SAP self-development records user login logs and other information

RHCSA7
随机推荐
Rasa Chat Robot Tutorial (translation) (1)
RHCSA7
Kotlin流程控制、循环
Alipay transfer system background or API interface to avoid pitfalls
RHCSA2
实战模拟│JWT 登录认证
Transactions from January 6 to October 2022
About LDA model
【云原生】Nacos中的事件发布与订阅--观察者模式
SAP UI5 FlexibleColumnLayout 控件介绍
【Nacos云原生】阅读源码第一步,本地启动Nacos
Notes for preparation of information system project manager --- information knowledge
Halcon 模板匹配实战代码(一)
Distributed solution - completely solve website cross domain requests
Four common problems of e-commerce sellers' refund and cash return, with solutions
A possible investment strategy and a possible fuzzy fast stock valuation method
Comprehensive upgrade of Taobao short video photosynthetic platform
Time conversion error
Principle of universal gbase high availability synchronization tool in Nanjing University
Taobao order amount check error, avoid capital loss API