当前位置:网站首页>【GraphQL】使用Hot Chocolate和.NET 6构建GraphQL应用
【GraphQL】使用Hot Chocolate和.NET 6构建GraphQL应用
2022-08-03 02:23:00 【又被平均了】
What?
GraphQL 是一种类似于 SQL 的结构化查询语言,由 facebook 于2012年创造,于2015年开源。SQL 在服务端定义,GraphQL 在客户端定义,也就是说 GraphQL 将数据的操作控制权从后端转移到了前端。
Why?
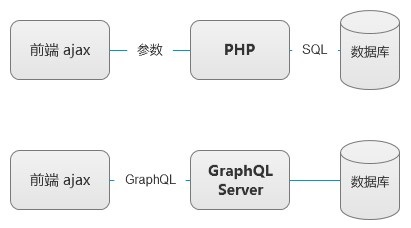
传统的 Restful API 存在的主要问题是无法灵活、精准的匹配前端的数据需求。
首先,产品的需求经常变,于是前端需要的接口也经常变,比如遇到版本迭代,即便整个数据库结构没有任何变化,常常也需要重写或新增很多接口。其次,前端存在不同的平台,可能对同一类数据的请求,web 端和 app 端需要的字段是不一样的。
后端的接口要做到与前端的需求一一匹配,会极大的增加后端的工作量,于是后端可能会采取这样的方式:“为多个请求提供一个接口并集,而不是分别为每个请求单独提供接口”,“有现成可用,就尽量不新增接口”,比如前端需要两个接口 {1, 2}、{1, 3, 4},后端只需提供一个接口 {1, 2, 3, 4}。
于是前端对数据的需求和后端提供的接口常常无法精准匹配。前端总会遇到这样的情况:请求的接口常常返回很多冗余数据;为了拿到一组数据,不得不发送多个请求;请求到的数据不符合需要的格式,不得不做额外处理;有时某个接口就只少了一个字段……
一方面冗余的数据和多次的请求必然会影响产品体验,另一方面围绕 Restful API 建立的前后端协作模式会导致大量沟通成本,需要约定、需要接口文档、甚至还需要“联调”。
解决问题的办法可以是“深入推进前后端技术融合、全面加强前后端协作沟通、狠抓落实文档规范……”,这些都是办法,但对于 facebook 这种体量的产品,靠人力解决上述问题的成本可能是我们无法想象的,而且这也不像是技术人员解决问题的方式,至少 facebook 的工程师不这么想。
近年来 web 开发的基本趋势是从后向前移,越来越多的逻辑在前端处理,但是接口仍然需要后端提供,前端总是要等后端喂接口,后端写的接口总是要等前端来验证,那么为什么 SQL 不能让前端来写呢?这就是 GraphQL 提出的解决方案:由前端来定义所需数据、发送查询命令,服务器根据请求自动查询数据库并按指定的数据结构返回数据,用啥取啥,后端只提供服务,而不再关心具体的业务。
自动化实现,应该永远是每个程序员解决问题的第一思路。
How?

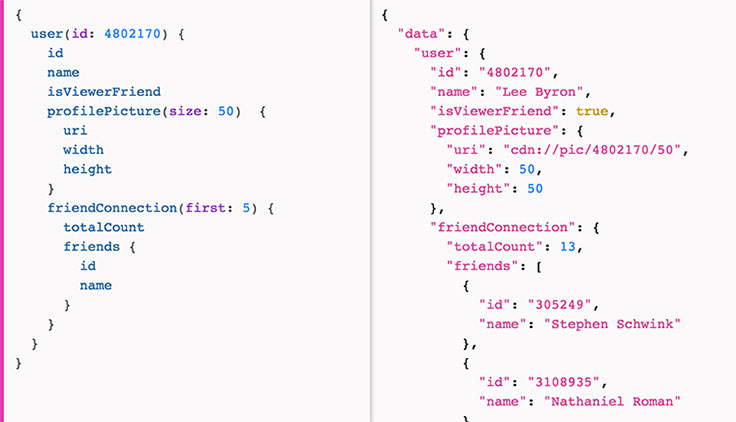
前端向服务端发送的 GraphQL 就是一串字符串,它的结构和 json 类似,其中包含增、删、改、查的指令,括号中定义了一些参数。服务端收到请求就会根据指定的指令、字段和参数返回所需的结构化数据。简单的说,就是前端发送只有属性名,而没有值的 json,服务端返回填充了值的 json。
Pros?
1、网络层数据无冗余。特别是在移动端,冗余数据可能带来不小的延迟;
2、前后端沟通成本低。根本用不着联调,后端也用不着写什么接口文档;
3、灵活应对各种变化。前端取数据跟吃自助餐似的,私人订制,予取予求;
Cons?
既然这么牛,怎么似乎没啥人用呢?
以下参考尤雨溪的回答:https://www.zhihu.com/question/38596306?sort=created
1、服务端结构必须符合 GraphQL spec 的规范,这意味着后端需要重写;
2、GraphQL 非常适合特定的前端框架如 React,对于不使用前端框架的公司,就比较尴尬了;
3、数据库查询这一层的性能优化比较难做,对于 facebook 这不是问题,对于其它公司可能就是个问题;
4、GraphQL 需要后端配合,然而由于路径依赖、风险厌恶等可能的因素,前端要推动 GraphQL 必然会遇到各种阻力。
来源
边栏推荐
猜你喜欢
随机推荐
YYGH-BUG-06
Get the first/last day of the current week, month, quarter in MySQL
vs studio 安装opencv 环境
sql注入是什么意思以及防止sql注入?
Useful Monitoring Scripts What you want part1 in Oracle
公司代码学习笔记
Pro_07丨波动率因子3.0与斜率因子
C语言实验十一 指针(一)
怎么从零编写一个 v3 版本的 chrome 浏览器插件实现 CSDN 博客网站的暗黑和明亮主题切换?
Kook机器人开发日志01
5.软件测试-----自动化测试
一个循环,两个循环问题的思考及复现
ROS通信模块:秒懂话题通信
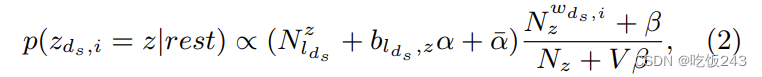
Topic Modeling of Short Texts: A Pseudo-Document View
通过kubernetes可视化界面(rancher)安装kibana
flask-socketio实现websocket通信
易购数码类电商商城网页设计与实现项目源码
钻石基础知识介绍
【Objective-C语言中的@property增强】
会话技术!